Flutter中Contrainer 组件的基本使用以及宽度限制分析
2020/9/3 8:03:36
本文主要是介绍Flutter中Contrainer 组件的基本使用以及宽度限制分析,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
CSDN|
1 Contrainer 组件
在 flutter 应用程序开发中,Contrainer组件可以理解为容器,常用用来设置背景、设置一个 Widget 的内外边距、以及边框样式等等。
2 Contrainer 组件的基本使用以及大小限定分析
Contrainer 组件的大小限定可以描述为:
- 当 Contrainer 组件的父布局设置了大小,那么 Contrainer 将使用父布局的大小设置,
- 如果 父布局没有设置大小 ,自身设置了大小,那么 Contrainer 将使用自身设置的大小,
- 如果 自身没有设置大小,那么 Contrainer 将包裹子 Widget 或者说是将使用子Widget 的大小设置
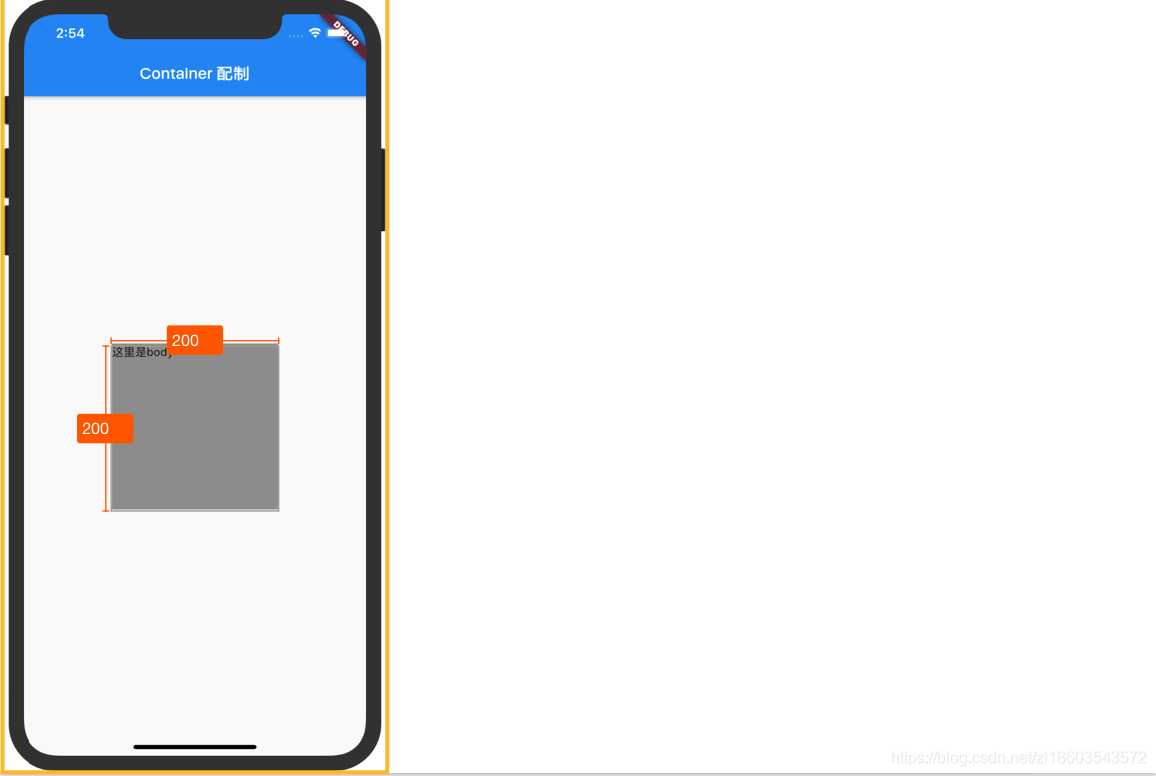
在这里 黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由父黄色的Contrainer设置的大小(200,200)决定的, 自身设置的(100,100),并没有起到影响, 子Widged SizedBox 设置的大小(50,50)也没有影响 父组件 灰色的 Contrainer 的大小。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class ContainerHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return ContainerHomePageState();
}
}
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
width: 200,
height: 200,
///黄色
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
///灰色
color: Colors.grey,
width: 100,
height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}
Container 的大小由子 自身设置 的情况分析
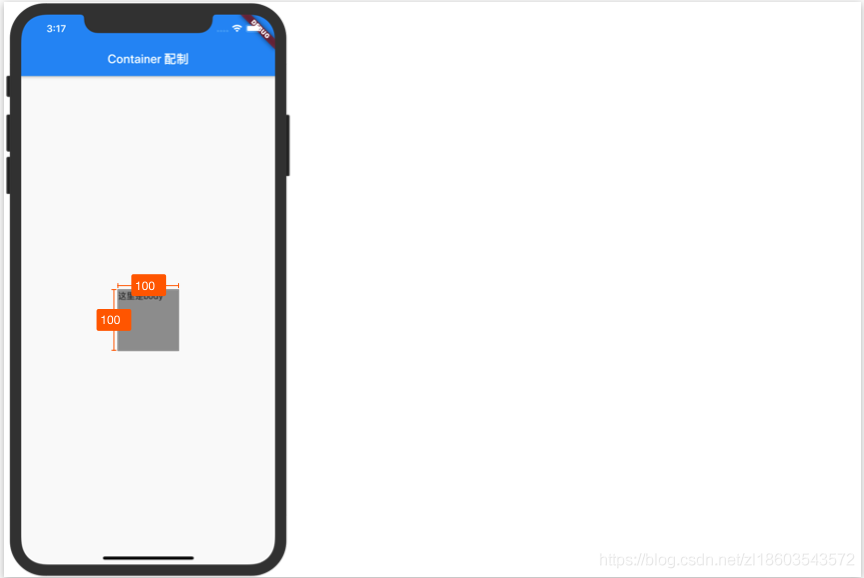
在这里 黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由自身设置的大小(100,100)决定的, 子Widged SizedBox 设置的大小(50,50)将没有影响 父组件 灰色的 Contrainer 的大小。
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
// width: 200,
// height: 200,
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
color: Colors.grey,
width: 100,
height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}
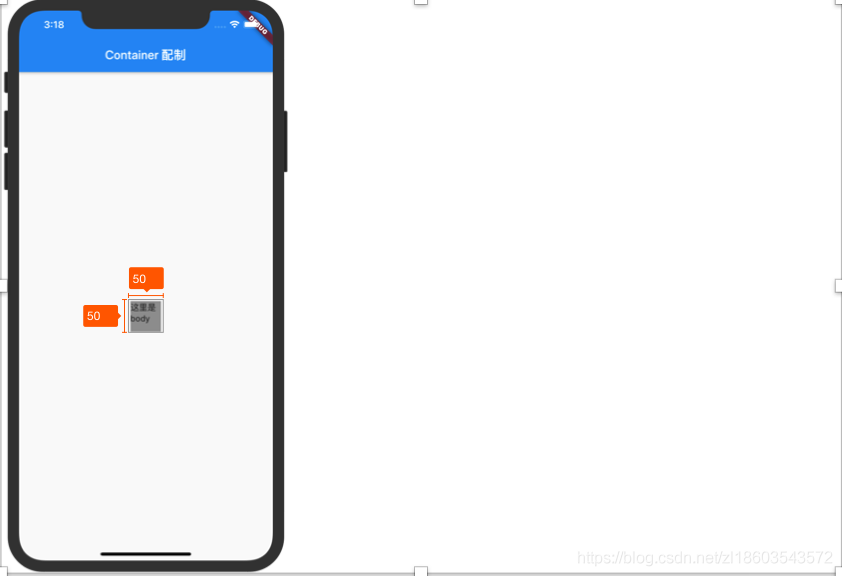
Container 的大小由子 Widget 决定 的情况分析
如图所示
黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由子Widged SizedBox 设置的大小(50,50)决定的
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
// width: 200,
// height: 200,
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
color: Colors.grey,
// width: 100,
// height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}
这篇关于Flutter中Contrainer 组件的基本使用以及宽度限制分析的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-10Rakuten 乐天积分系统从 Cassandra 到 TiDB 的选型与实战
- 2025-01-09CMS内容管理系统是什么?如何选择适合你的平台?
- 2025-01-08CCPM如何缩短项目周期并降低风险?
- 2025-01-08Omnivore 替代品 Readeck 安装与使用教程
- 2025-01-07Cursor 收费太贵?3分钟教你接入超低价 DeepSeek-V3,代码质量逼近 Claude 3.5
- 2025-01-06PingCAP 连续两年入选 Gartner 云数据库管理系统魔力象限“荣誉提及”
- 2025-01-05Easysearch 可搜索快照功能,看这篇就够了
- 2025-01-04BOT+EPC模式在基础设施项目中的应用与优势
- 2025-01-03用LangChain构建会检索和搜索的智能聊天机器人指南
- 2025-01-03图像文字理解,OCR、大模型还是多模态模型?PalliGema2在QLoRA技术上的微调与应用