如何在Elementor中修改文本的字体、大小、颜色、样式
2020/9/11 3:03:44
本文主要是介绍如何在Elementor中修改文本的字体、大小、颜色、样式,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文将介绍Elementor网页编辑器中如何修改文本的字体、大小、颜色和样式。
许多Elementor元素都提供了编辑文本的字体、大小、颜色和样式的功能。这些设计选项位于元素的“ 样式”/style选项卡中。
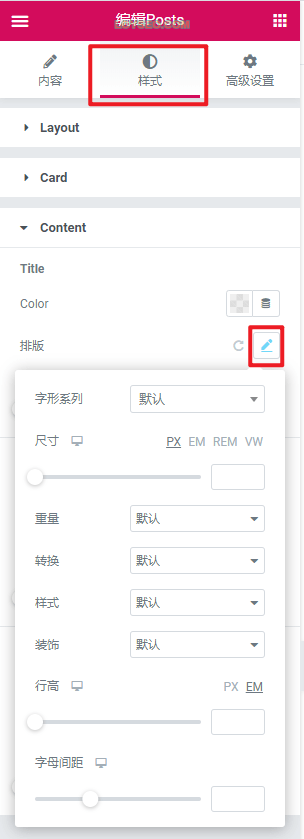
通常,见下方图片,当你编辑一个元素时,在它的样式栏中能找到文本的排版设置,点击笔状图标,就可以打开对应文本的设计编辑器,当笔图标为蓝色时,说明当前有自定义的样式,若想恢复默认,点击旁白你的刷新按钮。
-
字形系列:表示字体,这里的字体都是免费可用的,放心用
-
尺寸:表示字体大小,字体大小的单位有px、em、rem、vw,其中px和em用的比较多,英文正文字体建议在15px
-
重量:表示字体的粗细,bold表示加粗,也有100,200,300这种数量表示粗细的方式,数字越大越粗。
-
转换:用于调整文本的首字母,譬如是首字母大写、首字母小写、全部大写、全部小写
-
样式:当你想设置斜体字时,就用到它了。
-
装饰:如果你想给字体设置下划线或删除线时,就用到它了
-
行高:表示一行文字的高度,通常用EM来定义,建议正文不要小于1.6em,不然会显得拥挤
-
字母间距:表示字母与字母之间的距离
-
当你想将以上任一设置恢复默认,可以选回默认选项,若是输入的数值,可直接将数值清空即可。
通常,针对大部分元素的文本,我都建议使用“[theme style]”功能进行全局设置,当你制作页面时,新增的任意元素都会默认调用这个全局设置,如果逐个定义页面上的每个元素,工作量可想而知的不小。针对个别装饰美化用途的元素,他们的文本可以用上述功能进行设置。
这篇关于如何在Elementor中修改文本的字体、大小、颜色、样式的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-24Java中定时任务实现方式及源码剖析
- 2024-11-24Java中定时任务实现方式及源码剖析
- 2024-11-24鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)
- 2024-11-24细说敏捷:敏捷四会之每日站会
- 2024-11-23Springboot应用的多环境打包入门
- 2024-11-23Springboot应用的生产发布入门教程
- 2024-11-23Python编程入门指南
- 2024-11-23Java创业入门:从零开始的编程之旅
- 2024-11-23Java创业入门:新手必读的Java编程与创业指南
- 2024-11-23Java对接阿里云智能语音服务入门详解