教你使用GitHub搭建个人网站
2020/12/21 3:07:25
本文主要是介绍教你使用GitHub搭建个人网站,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
GitHub源码分享
主页地址:/gozhuyinglong.github.io
源码分享:github.com/gozhuyinglong/blog-demos
1. 创建一个代码仓库
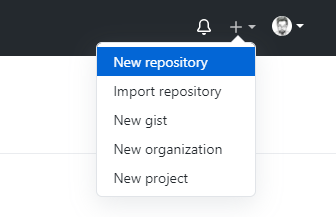
登录你的GitHub,点击右上角的 + 号按钮,选择【New repository】,打开创建新仓库页面。
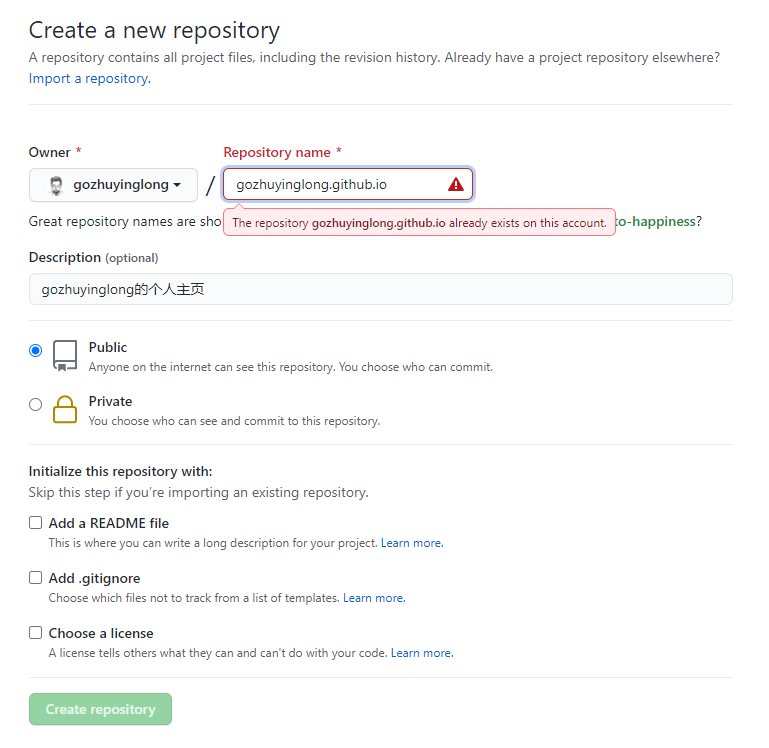
创建一个名为为username.github.io的代码仓库,其中username为你的GitHub的账户名称。
注:如果username与你的账户名称不匹配,将不会起作用
下图中因为我的代码仓库gozhuyinglong.github.io已使用,所以提示已存在。
2. 选择主题
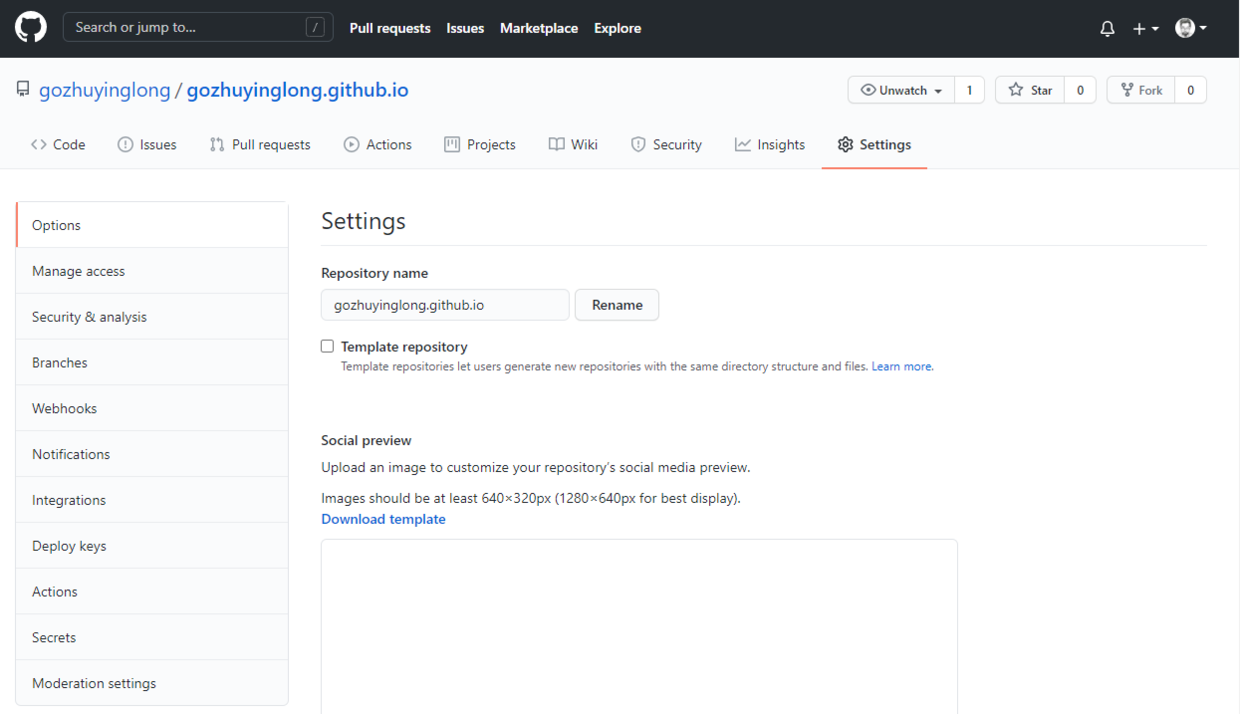
进入创建好的代码仓库,点击【Settings】,进入设置界面。
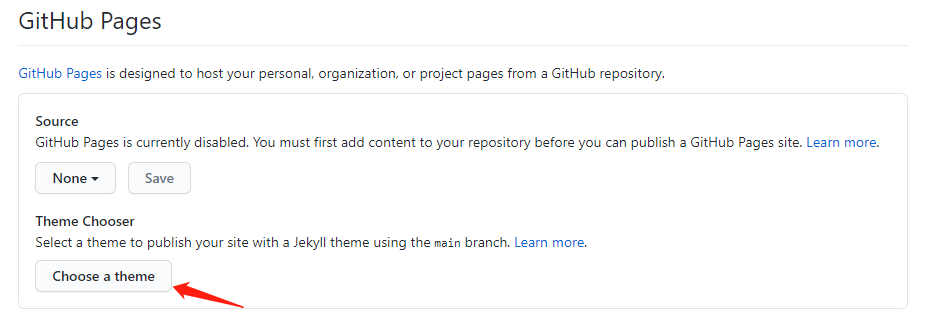
页面往下拉,找到GitHub Pages模块,点击【Choose a theme】,进入选择主题页面。
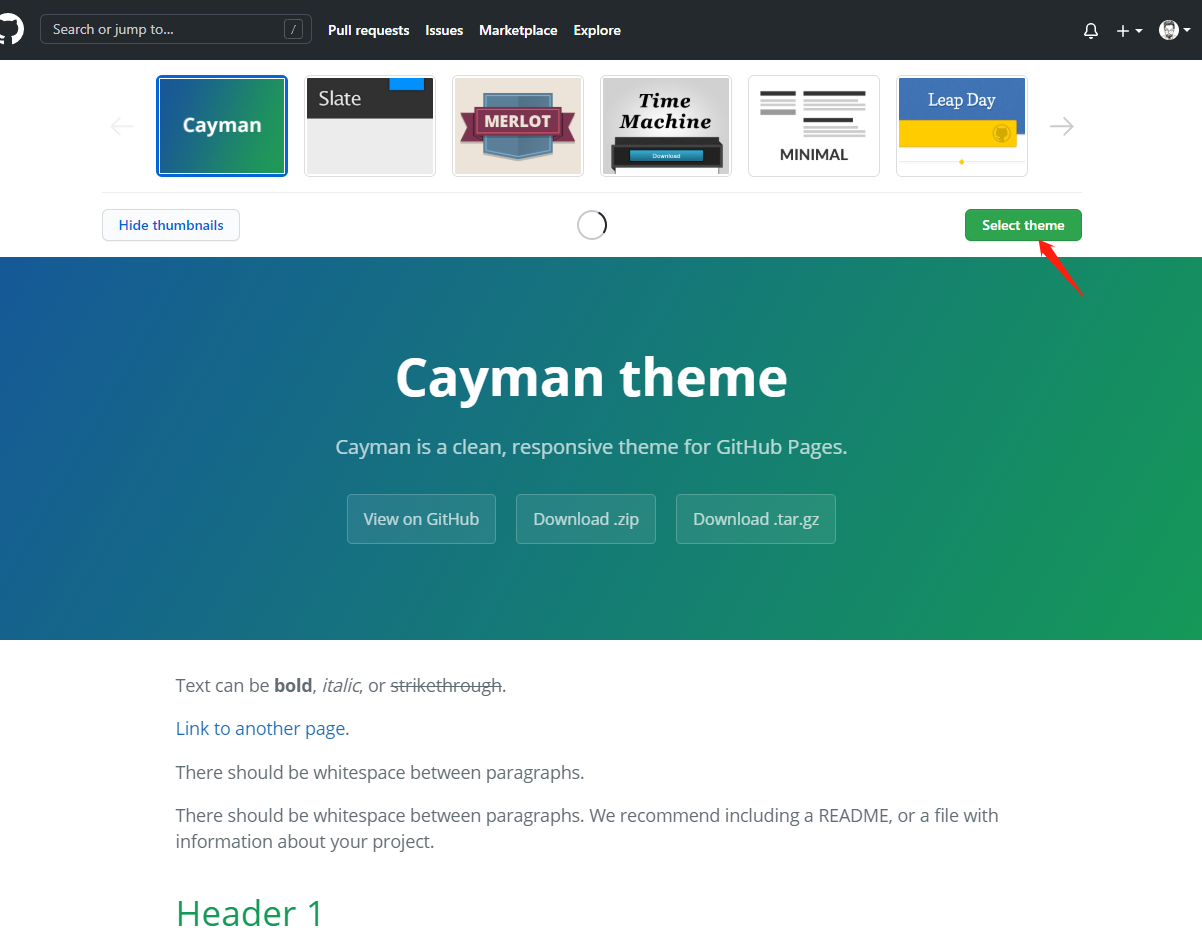
GitHub提供了一些主题供选择,选择好后点击【Select theme】完成
3. 设置页面内容
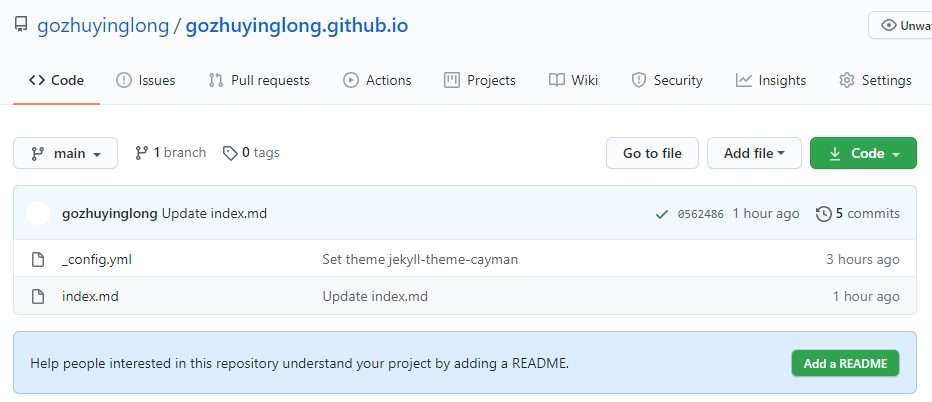
选择完主题会生成两个文件:
_config.yml为选择的主题index.md为页面内容
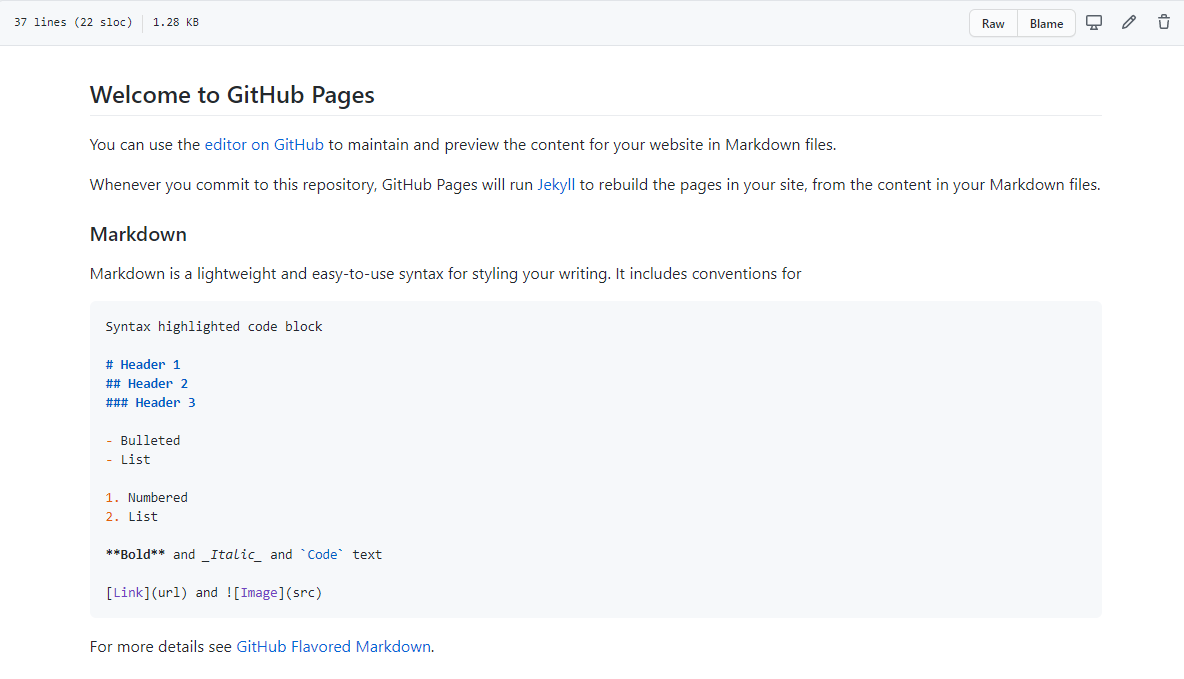
index.md为Markdown文件,编辑内容即可修改页面内容。
4. 自定义页面
当然GitHub也支持自定义的页面,上传自己 index.html 页面即可。
5. 页面网址
页面的网址便是你的代码仓库名称:username.github.io
最终效果请看我的个人主页:gozhuyinglong.github.io
6. 官网说明
GitHub Pages: pages.github.com
这篇关于教你使用GitHub搭建个人网站的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-09-20如何使用文章编辑器进行基础编辑
- 2024-09-20Excel数据导出:新手教程
- 2024-09-20Excel数据导入新手指南:轻松掌握基础技巧
- 2024-09-20Excel数据导出学习:新手入门指南
- 2024-09-20Excel数据导入学习:新手指南
- 2024-09-19在线办公系统教程:轻松入门与高效办公指南
- 2024-09-15Anaconda资料指南:快速入门教程
- 2024-09-15深度解析Jupyter资料:从基础到实践的全流程指南
- 2024-09-15Matplotlib资料入门:从基础到简单的图表绘制指南
- 2024-09-15numpy资料入门指南:打造高效数据处理技能