Flutter 2-10】Flutter手把手教程UI布局和Widget——流式布局Wrap
2021/1/18 8:07:27
本文主要是介绍Flutter 2-10】Flutter手把手教程UI布局和Widget——流式布局Wrap,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
作者 | 弗拉德
来源 | 弗拉德
Wrap
在Flutter中Wrap是流式布局控件,Row和Column在布局上是很好用,但是有一个缺点,如果当子控件数量过多导致Row或Column装载不下的时候,就会出现UI页面上的错误。Wrap可以完美的避免这个问题,当控件过多一行显示不全的时候,Wrap可以换行显示。
当然Wrap跟Row和Column有着很多相似的地方。
我们先来看Wrap的构造函数:
Wrap({
// Key
Key key,
// 子控件显示方向, 有垂直方向 水平方向两个值
this.direction = Axis.horizontal,
/// 子控件的 布局方式 跟Column的 mainAxisalignment类似
this.alignment = WrapAlignment.start,
/// 子控件 主轴方向间距
this.spacing = 0.0,
/// 子控件 交叉方向的 布局方式
this.runAlignment = WrapAlignment.start,
/// 子控件 交叉方向间距
this.runSpacing = 0.0,
/// 交叉轴的对齐方式 与 Column 的crossAxisAlignment 一样
this.crossAxisAlignment = WrapCrossAlignment.start,
/// 书写方向 与 Column的 textDirection 一样
this.textDirection,
/// Wrap交叉轴方向上子控件的布局方向
this.verticalDirection = VerticalDirection.down,
/// 裁剪方式
this.clipBehavior = Clip.hardEdge,
/// 子控件
List<Widget> children = const <Widget>[],
})
下面我们就来看看这些参数
direction
direction有两个参数值Axis.horizontal和Axis.vertical,很明显它管理着Wrap的是水平布局还是垂直布局。
Axis.horizontal表示子控件按水平方向布局,Axis.vertical表示子控件按垂直方向布局显示。
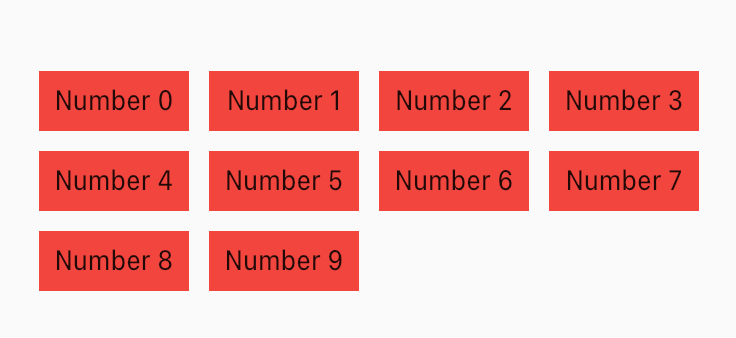
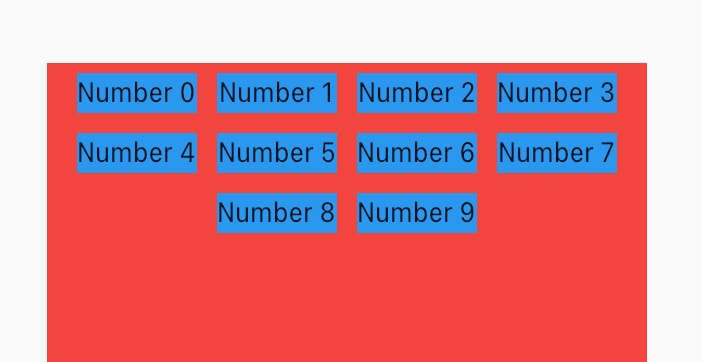
Axis.horizontal
效果如下:
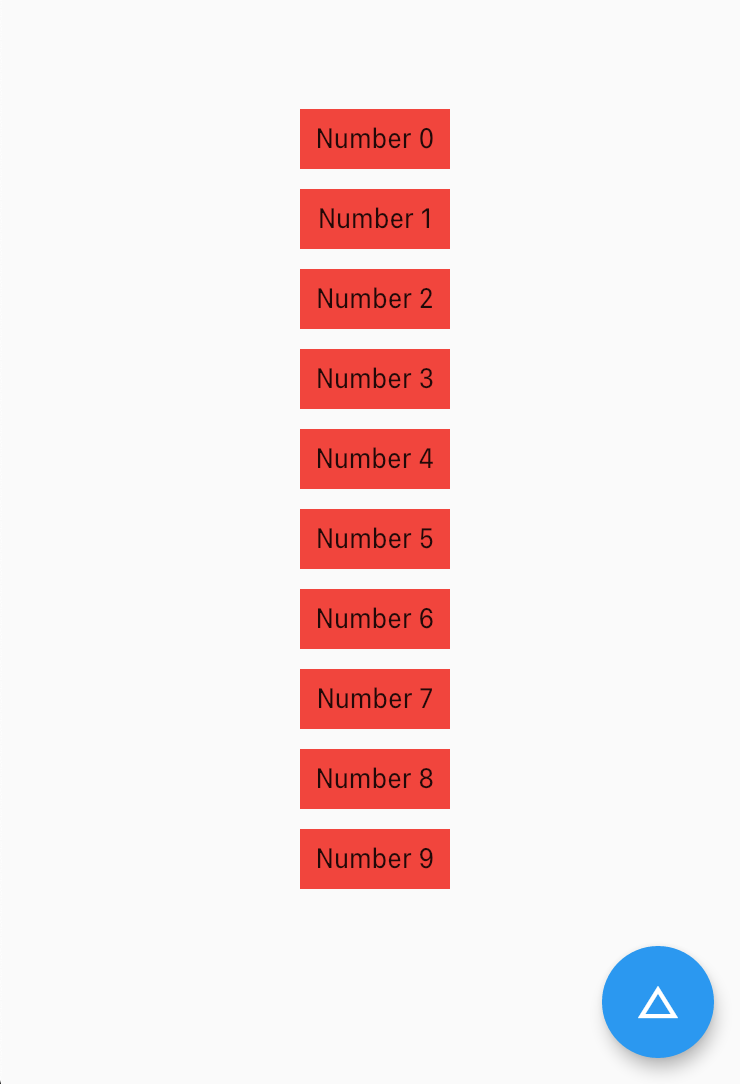
Axis.vertical
效果如下:
alignment
alignment接收一个WrapAlignment类型的枚举,WrapAlignment共有六个枚举值,如下:
WrapAlignment的枚举值与效果与Column的mainAxisAlignment效果一样,想了解的可以看之前的文章
| 枚举值 | 描述 |
| ---- | ---- |
| start | 与 开始的位置对齐 |
| end | 与 结束的位置对齐 |
| center | 居中对齐 |
| spaceBetween | 把剩余的空间拆分成n-1份(n是子控件的个数) 每一份都插入到子控件之间 |
| spaceEvenly | 把剩余的空间拆分成n+1份(n是子控件的个数) 然后均匀分布 |
| spaceAround | 把剩余空间拆分成 2n 份(n是子控件的个数) 每个子控件上下各放一份 |
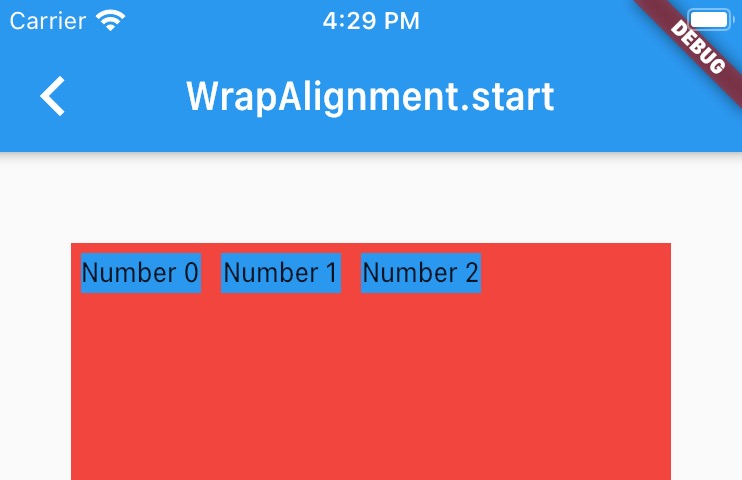
WrapAlignment.start
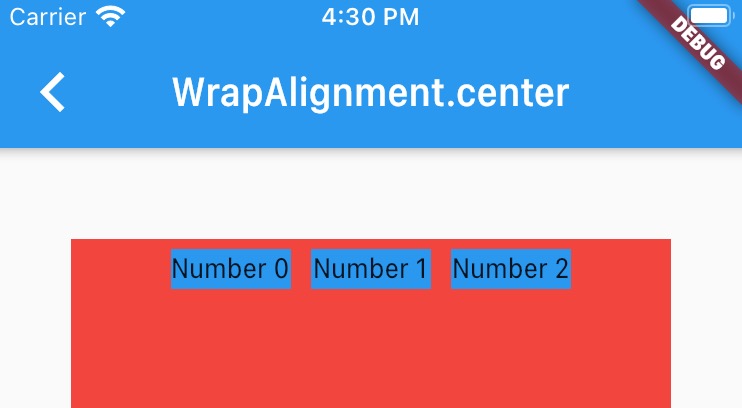
WrapAlignment.center
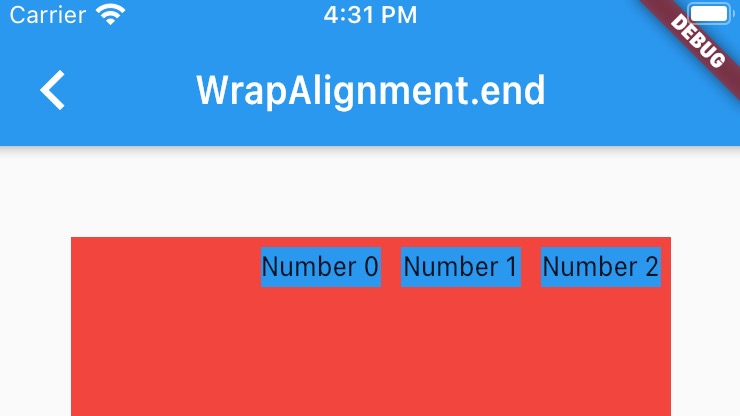
WrapAlignment.end
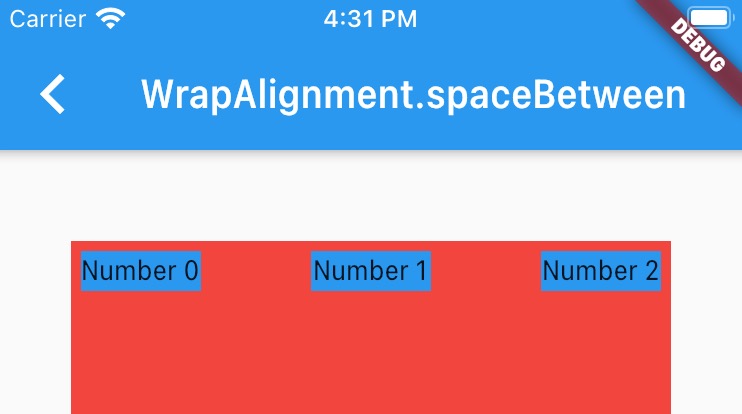
WrapAlignment.spaceBetween
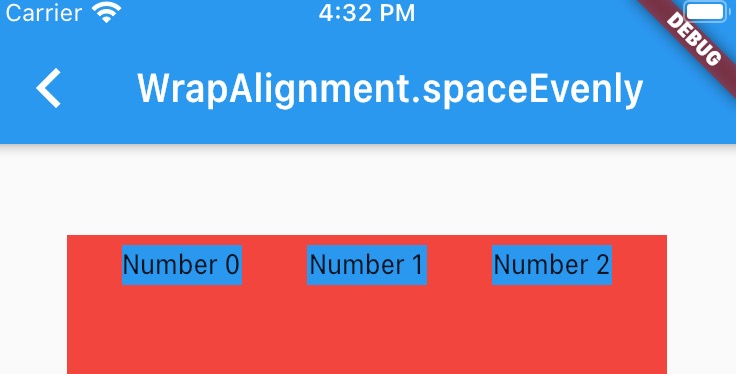
WrapAlignment.spaceEvenly
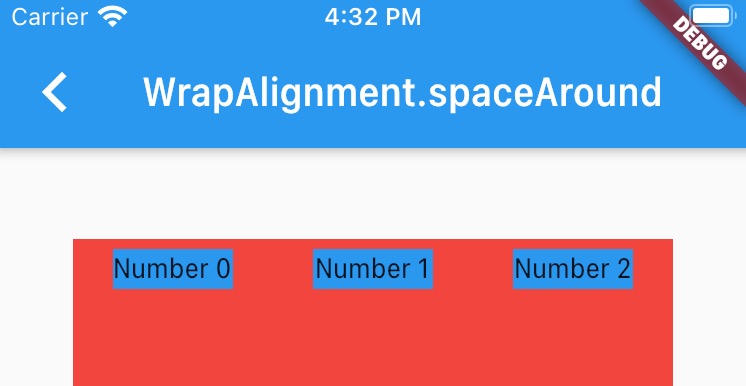
WrapAlignment.spaceAround
runAlignment
runAlignment接收一个WrapAlignment类型的枚举,WrapAlignment共有六个枚举值(跟alignment的枚举值是一样的),runAlignment控制是的是Wrap布局交叉方向的对齐方式。
如果Wrap的是水平方向布局,runAlignment控制的就是Wrap垂直方向的对齐方式。
verticalDirection
verticalDirection有两个值VerticalDirection.down和VerticalDirection.up,表示从哪个方向开始布局。
VerticalDirection.down
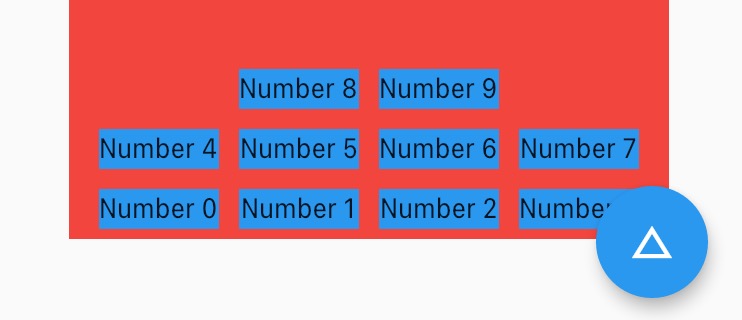
VerticalDirection.up
注意 当设置为
VerticalDirection.up的时候,第一个控件也就是Number 0是从最低端最左侧开始的。
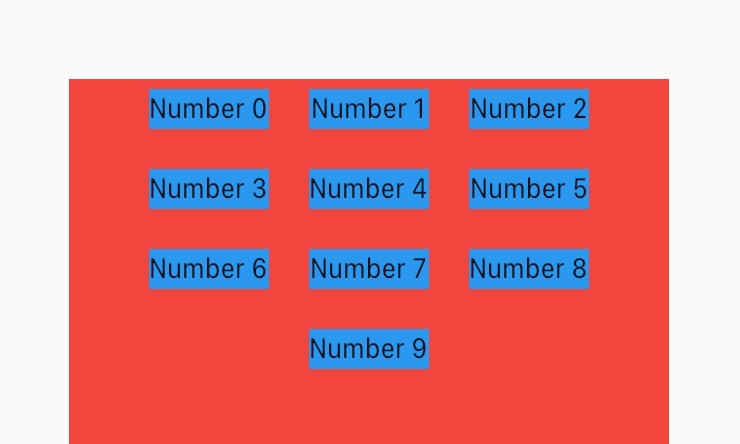
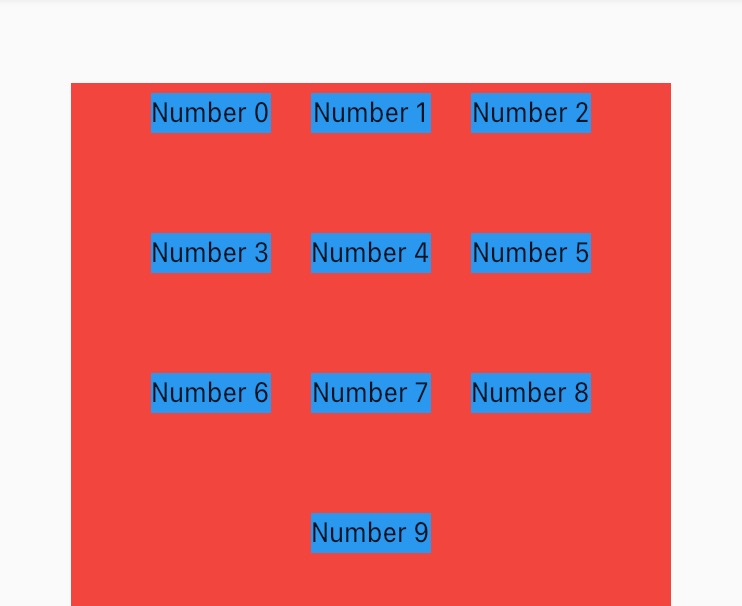
spacing 和 runSpacing
spacing表示子控件主轴方向间距,runSpacing子控件在交叉方向间距。
在一个水平方向布局的Wrap为中,spacing表示的就是水平方向子控件之间的间距,runSpacing表示的就是子控件在垂直方向上的间距。
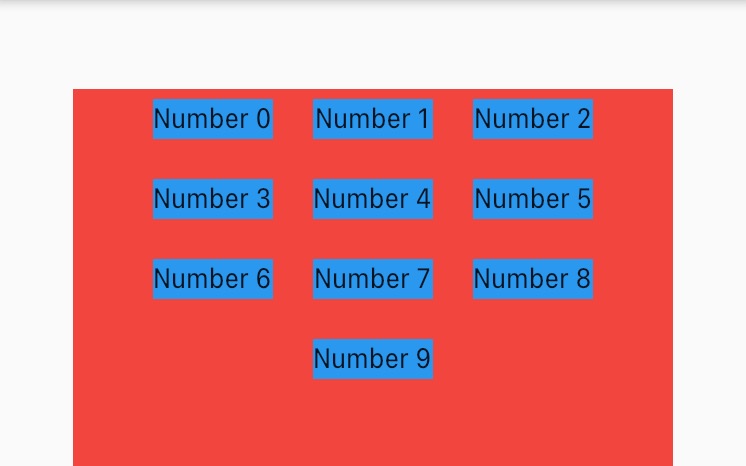
space
space等于10的样子
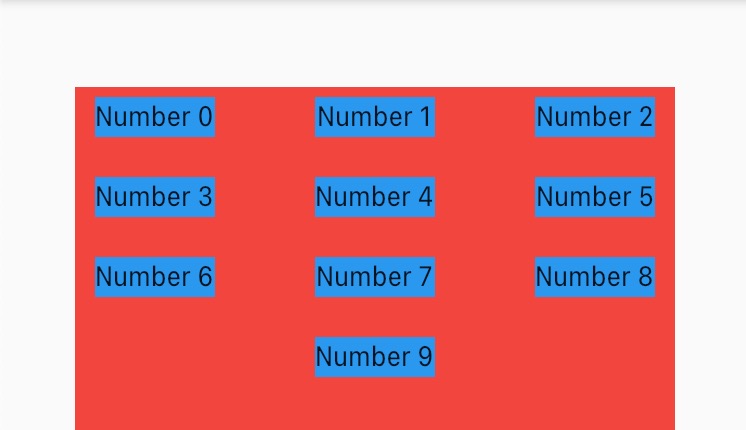
space等于40的样子
runSpacing
runSpacing等于10的样子
runSpacing等于40的样子
想体验以上示例的运行效果,可以到[我的Github仓库] github.com/Johnson8888/learn_flutter 项目flutter_app->lib->routes->wrap_page.dart查看,并且可以下载下来运行并体验。
这篇关于Flutter 2-10】Flutter手把手教程UI布局和Widget——流式布局Wrap的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-102025 蛇年,J 人直播带货内容审核团队必备的办公软件有哪 6 款?
- 2025-01-10高效运营背后的支柱:文档管理优化指南
- 2025-01-10年末压力山大?试试优化你的文档管理
- 2025-01-10跨部门协作中的进度追踪重要性解析
- 2025-01-10总结 JavaScript 中的变体函数调用方式
- 2025-01-10HR团队如何通过数据驱动提升管理效率?6个策略
- 2025-01-10WBS实战指南:如何一步步构建高效项目管理框架?
- 2025-01-10实现精准执行:团队协作新方法
- 2025-01-10如何使用工具提升活动策划团队的工作效率?几个必备工具推荐
- 2025-01-10WiX 标签使用介绍:打造专业安装程序的利器