2021年前端vue面试题大全「最新」
2021/3/27 8:11:17
本文主要是介绍2021年前端vue面试题大全「最新」,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一、对MVVM的理解
MVVM全称是Model-View-ViewModel
Model 代表数据模型,数据和业务逻辑都在Model层中定义;泛指后端进行的各种业务逻辑处理和数据操控,对于前端来说就是后端提供的 api 接口。
View 代表UI视图,负责数据的展示;视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建 。
ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作;
Vue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟着变化。 ViewModel是Vue的核心,它是Vue的一个实例。Vue实例时作用域某个HTML元素上的这个HTML元素可以是body,也可以是某个id所指代的元素。
二、vue常见指令
1. v-text
v-text 主要用来更新 textContent,可以等同于 JS 的 text 属性。
<span v-text="name"></span>
或
<span>插值表达式{{name}}</span>
2. v-html
等同于 JS 的 innerHtml 属性
<div v-html="content"></div>
3. v-cloak
用来保持在元素上直到关联实例结束时进行编译 解决闪烁问题
<div id="app" v-cloak>
<div>
{{msg}}
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'hello world'
}
})
</script>
正常在页面加载时会闪烁,先显示:
<div>
{{msg}}
</div>
编译后才显示:
<div>
hello world!
</div>
可以用 v-cloak 指令解决插值表达式闪烁问题,v-cloak 在 css 中用属性选择器设置为 display: none;
4. v-once
v-once 关联的实例,只会渲染一次。之后的重新渲染,实例极其所有的子节点将被视为静态内容跳过,这可以用于优化更新性能
<span v-once>This will never change:{{msg}}</span> //单个元素
<div v-once>//有子元素
<h1>comment</h1>
<p>{{msg}}</p>
</div>
<my-component v-once:comment="msg"></my-component> //组件
<ul>
<li v-for="i in list">{{i}}</li>
</ul>
上面的例子中,msg,list 即使产生改变,也不会重新渲染。
5. v-if
v-if 可以实现条件渲染,Vue 会根据表达式的值的真假条件来渲染元素
<a v-if="true">show</a>
6. v-else
v-else 是搭配 v-if 使用的,它必须紧跟在 v-if 或者 v-else-if 后面,否则不起作用
<a v-if="true">show</a> <a v-else>hide</a>
7. v-else-if
v-else-if 充当 v-if 的 else-if 块, 可以链式的使用多次。可以更加方便的实现 switch 语句。
<div v-if="type==='A'">
A
</div>
<div v-else-if="type==='B'">
B
</div>
<div v-else-if="type==='C'">
C
</div>
<div v-else>
Not A,B,C
</div>
8. v-show
也是用于根据条件展示元素。和 v-if 不同的是,如果 v-if 的值是 false,则这个元素被销毁,不在 dom 中。但是 v-show 的元素会始终被渲染并保存在 dom 中,它只是简单的切换 css 的 dispaly 属性。
<span v-show="true">hello world</span >
注意:v-if 有更高的切换开销 v-show 有更高的初始渲染开销。因此,如果要非常频繁的切换, 则使用 v-show 较好;如果在运行时条件不太可能改变,则 v-if 较好
9. v-for
用 v-for 指令根据遍历数组来进行渲染
<div v-for="(item,index) in items"></div> //使用in,index是一个可选参数,表示当前项的索引
10. v-bind
v-bind 用来动态的绑定一个或者多个特性。没有参数时,可以绑定到一个包含键值对的对象。常用于动态绑定 class 和 style。以及 href 等。简写为一个冒号【 :】
<div id="app">
<div :class="{'is-active':isActive, 'text-danger':hasError}"></div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isActive: true,
hasError: false
}
})
</script>
编译后
<div class = "is-active"></div>
11. v-model
用于在表单上创建双向数据绑定
<div id="app">
<input v-model="name">
<p>hello {{name}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name:'小明'
}
})
</script>
model 修饰符有
.lazy(在 change 事件再同步) > v-model.lazy .number(自动将用户的输入值转化为数值类型) > v-model.number .trim(自动过滤用户输入的首尾空格) > v-model.trim
12. v-on
v-on 主要用来监听 dom 事件,以便执行一些代码块。表达式可以是一个方法名。
简写为:【 @ 】
<div id="app">
<button @click="consoleLog"></button>
</div>
<script>
var app = new Vue({
el: '#app',
methods:{
consoleLog:function (event) {
console.log(1)
}
}
})
</script>
事件修饰符
.stop 阻止事件继续传播 .prevent 事件不再重载页面 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为
三 、v-if 和 v-show 有什么区别?
共同点:v-if 和 v-show 都能实现元素的显示隐藏
区别:
1. v-show 只是简单的控制元素的 display 属性 而 v-if 才是条件渲染(条件为真,元素将会被渲染,条件为假,元素会被销毁) 2. v-show 有更高的首次渲染开销,而 v-if 的首次渲染开销要小的多 3. v-if 有更高的切换开销,v-show 切换开销小 4. v-if 有配套的 v-else-if 和 v-else,而 v-show 没有 5. v-if 可以搭配 template 使用,而 v-show 不行
四、如何让CSS只在当前组件中起作用?
将组件样式加上 scoped
<style scoped> ... </style>
五、 keep-alive的作用是什么?
keep-alive包裹动态组件时,会缓存不活动的组件实例, 主要用于保留组件状态或避免重新渲染。
六、在Vue中使用插件的步骤
1、采用ES6的 import … from … 语法 或 CommonJSd的 require() 方法引入插件
2、使用全局方法 Vue.use( plugin ) 使用插件,可以传入一个选项对象 Vue.use(MyPlugin, { someOption: true })
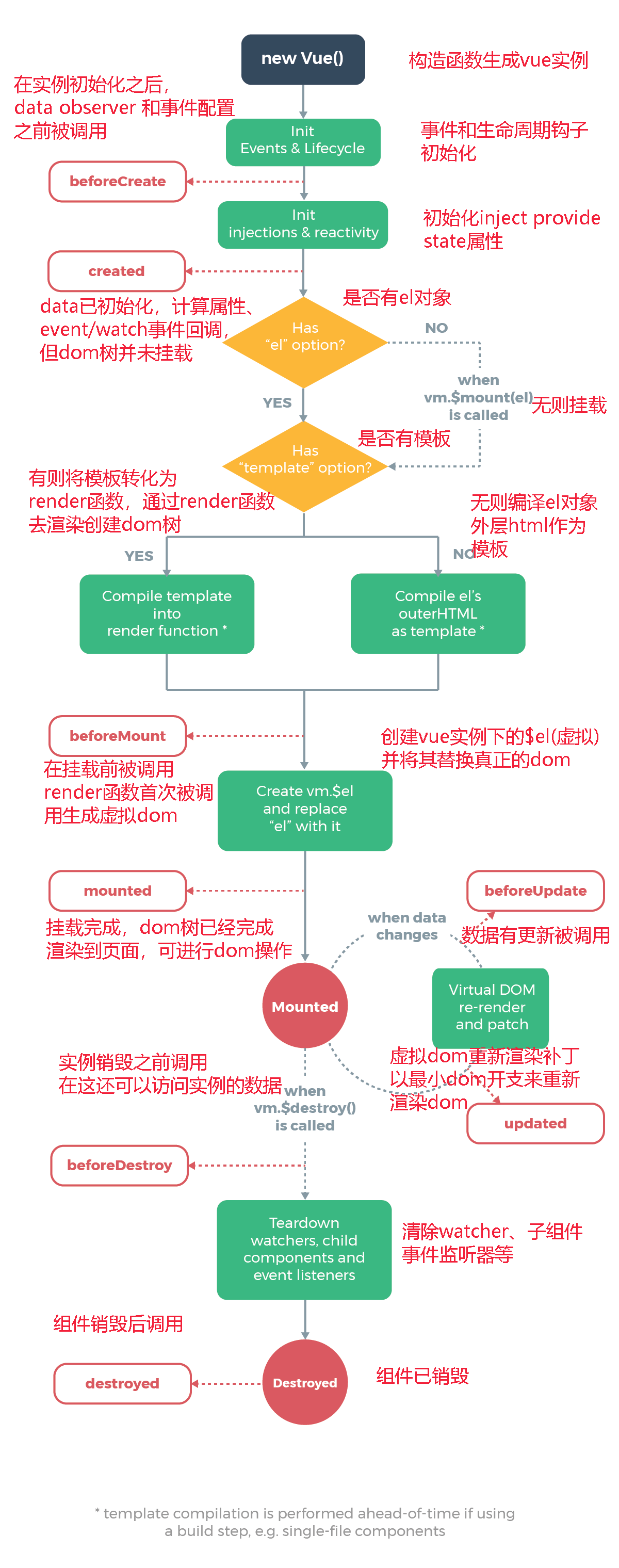
七、Vue 生命周期
八、Vue 组件间通信有哪几种方式
Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通信、兄弟组件通信
九、computed 和 watch 的区别和运用的场景
computed: 是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变, 下一次获取 computed 的值时才会重新计算 computed 的值 watch: 更多的是「观察」的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作 运用场景: 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed 当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch
十、vue-router 路由模式有几种
- Hash: 使用 URL 的 hash 值来作为路由。支持所有浏览器。
- History: 以来 HTML5 History API 和服务器配置。参考官网中 HTML5 History 模式
- Abstract: 支持所有 javascript 运行模式。如果发现没有浏览器的 API,路由会自动强制进入这个模式。
十一、SPA 单页面的理解,它的优缺点分别是什么
SPA( single-page application )仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS
一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转
取而代之的是利用路由机制实现 HTML 内容的变换, UI 与用户的交互,避免页面的重新加载
优点:
1、用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染 2、基于上面一点,SPA 相对对服务器压力小 3、前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理
缺点:
1、初次加载耗时多:为实现单页 Web 应用功能及显示效果,
需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面按需加载
2、前进后退路由管理:由于单页应用在一个页面中显示所有的内容,
所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理
3、SEO 难度较大:由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势
这篇关于2021年前端vue面试题大全「最新」的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-24Vue CLI多环境配置学习:从入门到实践
- 2024-11-24Vue CLI多环境配置学习:新手入门教程
- 2024-11-24Vue CLI学习:初学者指南
- 2024-11-24Vue CLI学习:从入门到上手的简单教程
- 2024-11-24Vue3+Vite学习:从零开始的前端开发之旅
- 2024-11-24Vue3阿里系UI组件学习入门教程
- 2024-11-24Vue3的阿里系UI组件学习入门指南
- 2024-11-24Vue3公共组件学习:新手入门教程
- 2024-11-24Vue3公共组件学习入门指南
- 2024-11-24vue3核心功能响应式变量学习