基于Vue的侧边目录组件结构详解
2021/3/27 8:11:18
本文主要是介绍基于Vue的侧边目录组件结构详解,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
基于Vue的侧边目录组件的实现
vue-side-catalog
源码地址:github.com/yaowei9363/vue-side-catalog
安装
npm install vue-side-catalog -S
开始
<div>
<div class="demo">
<h1>JavaScript</h1>
<h2>历史</h2>
<h3>肇始于网景</h3>
<h3>微软采纳</h3>
<h3>标准化</h3>
<h2>概论</h2>
<h2>特性</h2>
</div>
</div>
import SideCatalog from 'vue-side-catalog'
import 'vue-side-catalog/lib/vue-side-catalog.css'
export default {
components: {
SideCatalog,
},
data() {
return {
catalogProps:{
containerElementSelector: '.demo'
}
}
}
}
> 注意: containerElementSelector 属性是必需的, 指定文章的容器。
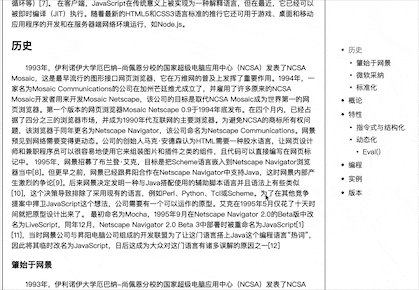
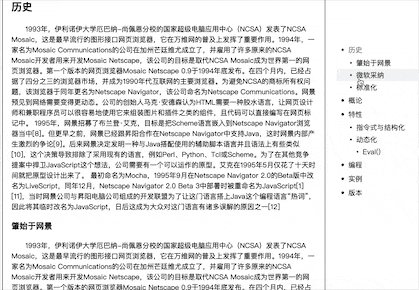
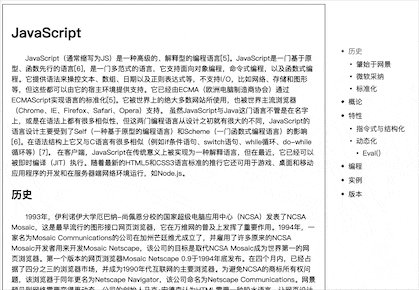
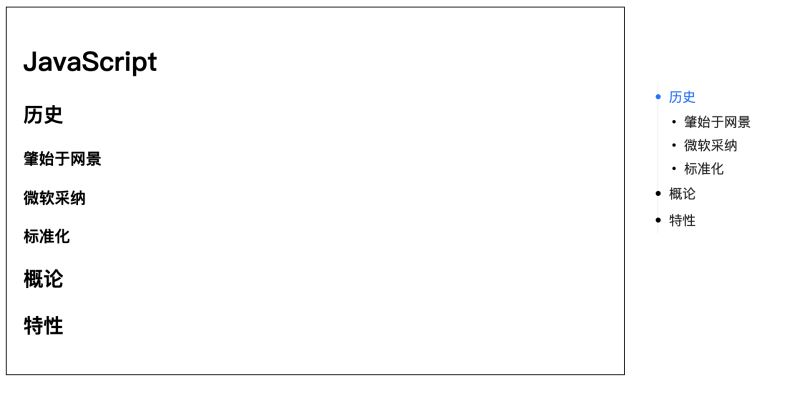
效果如下图:
组件默认会把 containerElementSelector 元素的直接子集的 header 标签作为目录内容,
对应规则为:
h2 => 一级目录 h3 => 二级目录 h4 => 三级目录 h5 => 四级目录
要修改这一规则可以使用 headList 属性,这个属性的默认值为[“h2”, “h3”, “h4”, “h5”]对应上述规则
data(){
return {
catalogProps:{
headList: ["h1", "h2", "h3", "h4", "h5"] // 使h1作为一级目录
// headList: ["h3", "h1", "p", "span"] // 指定不同的标签为目录
}
}
}
自定义目录元素
跟上面的自定义目录标签不同,自定义目录元素可以支持 任意层级 的含有 ref 属性的元素,也可以支持组件
需要用到 refList 属性
<h1>JavaScript</h1> <h2>历史</h2> <h3>肇始于网景</h3> <h3>微软采纳</h3> <h3>标准化</h3> <h2>概论</h2> <h2>特性</h2>
import Version from './components/Version';
export default {
components: {
Version,
},
data() {
return {
catalogProps:{
containerElementSelector: '.demo',
refList:[{
ref: 't1'
}, {
ref: 't1-1',
level: 2 // 指定为二级目录
}, {
ref: 't1-2',
level: 2
}, {
ref: 't1-3',
level: 2
}, {
ref: 't2'
},
{
ref: 't3'
},
{
ref: 't4',
title: '版本' // 组件需要单独设置title(默认取innerText)
}]
}
}
}
}
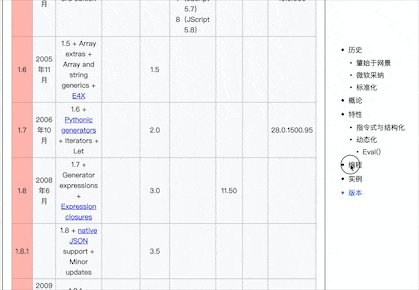
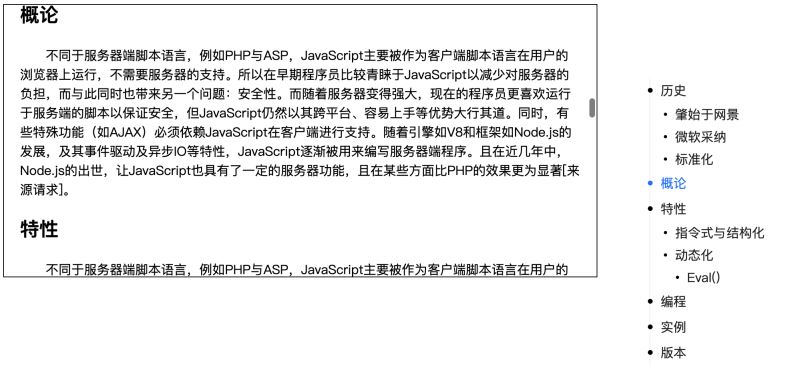
效果如下图:
> 注意:headList 和 refList 同时设置的话,会忽视 headList
指定元素滚动
也可以使用 scrollElementSelector 对固定元素的内容生成目录,如果不指定该属性则默认监听Window的scroll事件..
data(){
return {
catalogProps:{
scrollElementSelector: '.demo',
}
}
}
...
#css
.demo {
height: 400px;
overflow: auto;
}
在线示例
[点击这里] codesandbox.io/s/vue-side-catalog-ynw1i
Props
| Name | Type | Default | Description |
|---|---|---|---|
| headList | Array | [“h2”, “h3”, “h4”, “h5”] | 为每级目录指定标签 |
| refList | Array | - | 为每级目录指定ref元素,数组每项为对象,包含两个属性
|
| containerElementSelector | String | - | (必需)指定文章的容器 |
| scrollElementSelector | String | Window | 需要添加scroll事件的css选择器,默认监听window的scroll事件 |
| openDomWatch | Boolean | false | 是否开启dom监听,如果containerElementSelector中有dom变化会重新计算每级目录的offsetTop |
Methods
| Name | Parameters | Description |
|---|---|---|
| initActive | - | 使目录第一行处于active状态 |
| setRefList | - | 计算每级目录的offsetTop |
Slot
| Name | Description |
|---|---|
| - | 目录的题目 |
这篇关于基于Vue的侧边目录组件结构详解的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-24Vue CLI多环境配置学习:从入门到实践
- 2024-11-24Vue CLI多环境配置学习:新手入门教程
- 2024-11-24Vue CLI学习:初学者指南
- 2024-11-24Vue CLI学习:从入门到上手的简单教程
- 2024-11-24Vue3+Vite学习:从零开始的前端开发之旅
- 2024-11-24Vue3阿里系UI组件学习入门教程
- 2024-11-24Vue3的阿里系UI组件学习入门指南
- 2024-11-24Vue3公共组件学习:新手入门教程
- 2024-11-24Vue3公共组件学习入门指南
- 2024-11-24vue3核心功能响应式变量学习