使用 Vue3.0+Typescript+Vant 搭建h5模板发布了!!!
2021/3/28 8:11:17
本文主要是介绍使用 Vue3.0+Typescript+Vant 搭建h5模板发布了!!!,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
VUE-H5-TEMPLATE
Vue-H5-Template 项目以小商城作为基本的内容演示,使用 Vue3.0+Typescript+Vant 搭建 移动端h5页面 开发所需的基础模板,并提供一些通用型的解决方案及扩展功能。
基本说明
- 文档说明
- 电脑预览
- 后端服务
- 更新日志
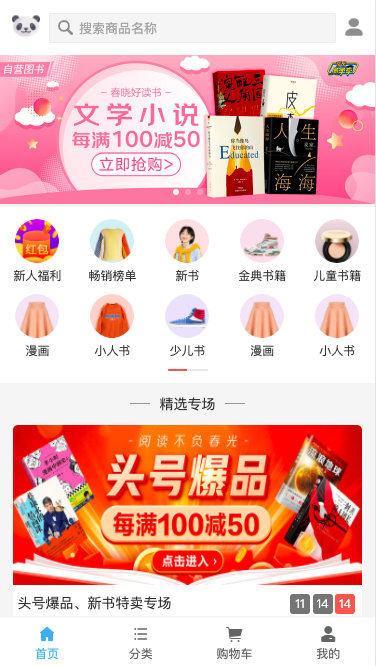
部分页面预览:
| 首页 | 商详 | 扩展 |
|---|---|---|
 |
 |
 |
手机扫码预览:

安装使用
# 项目下载 # 克隆项目很慢?将地址中的 `github.com` 替换为 `github.com.cnpmjs.org` 试试 $ git clone git@github.com:Ewall1106/vue-h5-template.git # 安装运行 $ yarn & yarn dev
功能特性
🔨 开发规范
Eslint校检及错误提示Prettier统一代码风格StyleLint样式风格Typescript语法支持
🔨 初始化配置
vw移动端适配css预处理器- 浏览器默认样式处理
promise降级fast-click处理
🔨 基础功能
vuex4.0封装及使用vue-router4.x路由配置及权限控制axios+typescript封装及请求composition-api及自定义hooks封装
🔨 组件相关
vant组件的安装及使用scroll横向滚动组件封装svg-icon图标组件
🔨 其它方面
vscode调试- …
目录结构
|-- public // public |-- config // config配置文件 |-- src | |-- api // 接口列表 | |-- assets // 图片资源 | |-- components // 公共组件 | |-- hooks // 全局hooks | |-- icons // svg图标 | |-- router // 路由 | |-- store // vuex | |-- styles // 公共样式 | |-- types // 文件声明 | |-- utils // 工具函数 | |-- views // 各级页面 | | |-- home // 首页 | | | |-- components // 局部组件 | | | |-- hooks // 局部hooks | | | |-- index.vue // 页面 | | |-- user // 用户 | | |-- .... // ... | |-- App.vue // 主页面 | |-- main.js // 入口文件 |-- .eslintrc.js // eslint配置 |-- .prettierrc // .prettier配置 |-- babel.config.js // babel配置文件 |-- changelog.md // 更新日志 |-- package.json // 客户端依赖 |-- postcss.config.js // postcss配置文件 |-- vue.config.js // vue相关配置文件 |-- ...
🔖 目录说明:
- 目录
components下的所有公共组件使用 tsx 进行开发。 - 目录
views下的业务组件使用 sfc 的形式进行开发。 - 为什么这样划分?对于公共组件来说,使用
tsx开发更加灵活、渲染性能更好且更方便测试。对于业务组件,使用sfc的方式可以更好的发挥出vue的优势,简洁明了。
这篇关于使用 Vue3.0+Typescript+Vant 搭建h5模板发布了!!!的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-24Vue CLI多环境配置学习:从入门到实践
- 2024-11-24Vue CLI多环境配置学习:新手入门教程
- 2024-11-24Vue CLI学习:初学者指南
- 2024-11-24Vue CLI学习:从入门到上手的简单教程
- 2024-11-24Vue3+Vite学习:从零开始的前端开发之旅
- 2024-11-24Vue3阿里系UI组件学习入门教程
- 2024-11-24Vue3的阿里系UI组件学习入门指南
- 2024-11-24Vue3公共组件学习:新手入门教程
- 2024-11-24Vue3公共组件学习入门指南
- 2024-11-24vue3核心功能响应式变量学习





