前端必备技能---如何高效调试与检测你的CSS代码
2021/7/13 13:05:53
本文主要是介绍前端必备技能---如何高效调试与检测你的CSS代码,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
作者: 极客小俊
一个把逻辑思维转变成代码的技术博主😀
引言
我们平常在项目开发当中, 利用调试工具来调试CSS相关的代码, 它可以帮助我们了解哪些CSS 功能被使用,CSS代码效率,以及CSS代码的执行情况,而这些都是 CSS 代码检查与调试的核心, 它在某种情况下,会影响我们整个网站应用程序的整体性能, 所以掌握必要的调试技巧是很有必要的!
使用Chrome DevTools 调试CSS代码
我们平常可以使用chrome浏览器自带的Chrome DevTools调试工具 来检查与调试CSS代码!
基础手工调试 CSS 代码
快速手动查看元素的CSS样式
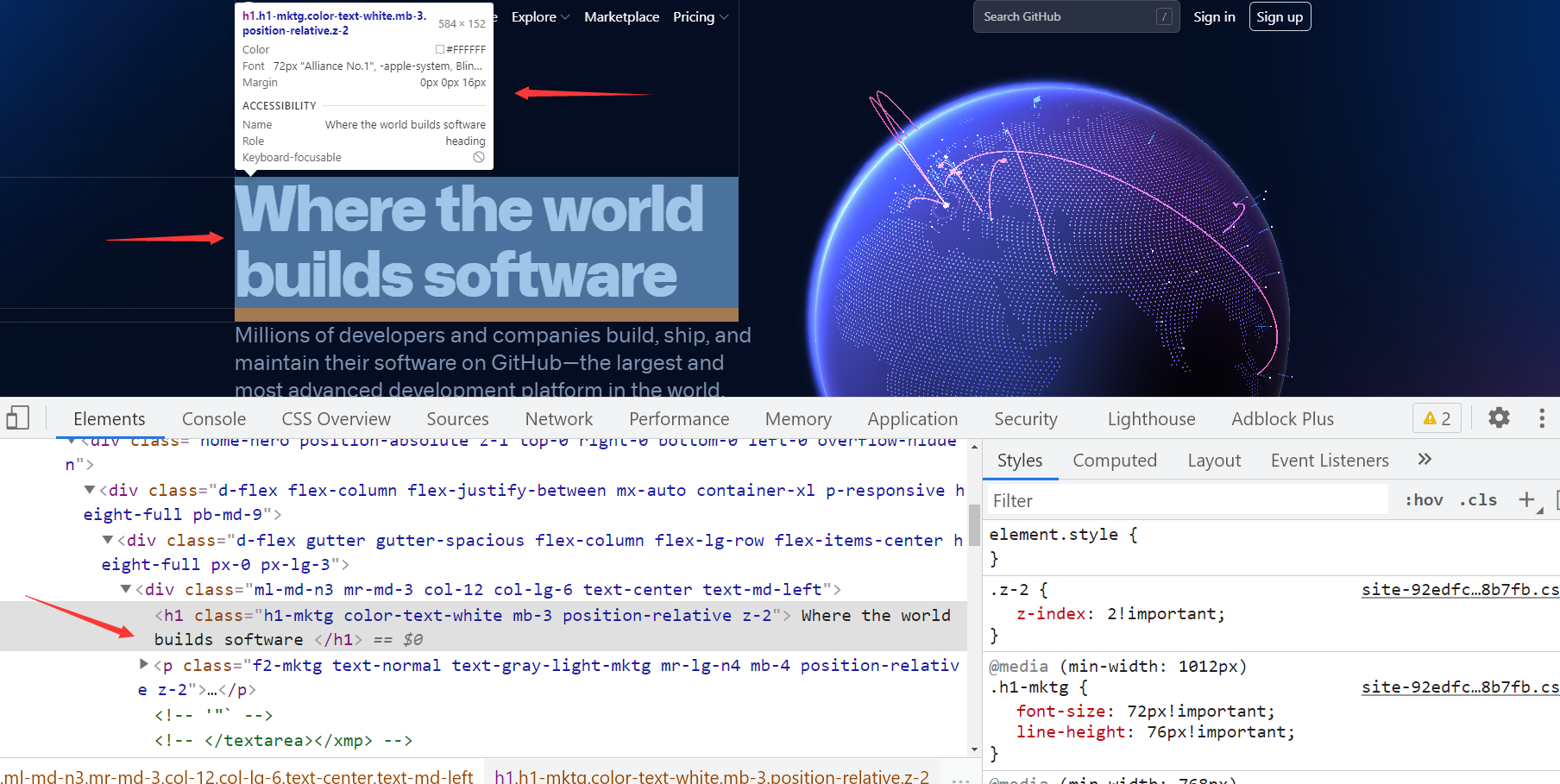
可以在chrome浏览器打开页面中按下快捷键F12 打开chrome开发调试工具,然后使用箭头工具 在Element选项中直接选择html代码 , 最后在右侧的Style中就可以看到当前这个元素的颜色、字体、大小等CSS相关信息
如图:
快速查看css link外部样式表
概念
在我们选择好元素节点之后, 右侧的 Styles 选项卡中,出现的当前元素的 CSS属性, 旁边的链接文件可以直接点击打开定义CSS规则外部样式表 可以查看样式的源文件
快速给选择的元素添加 行间样式
概念
这种方法相当于向html标签的 style 属性一样的原理!
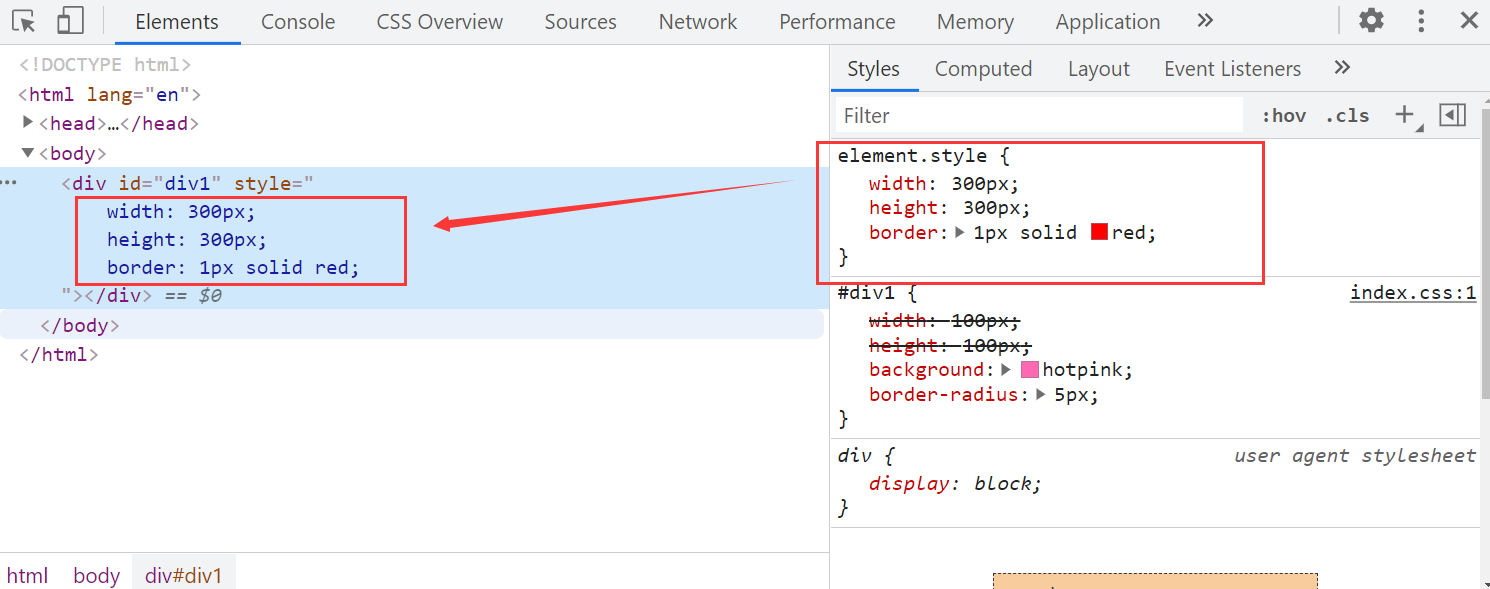
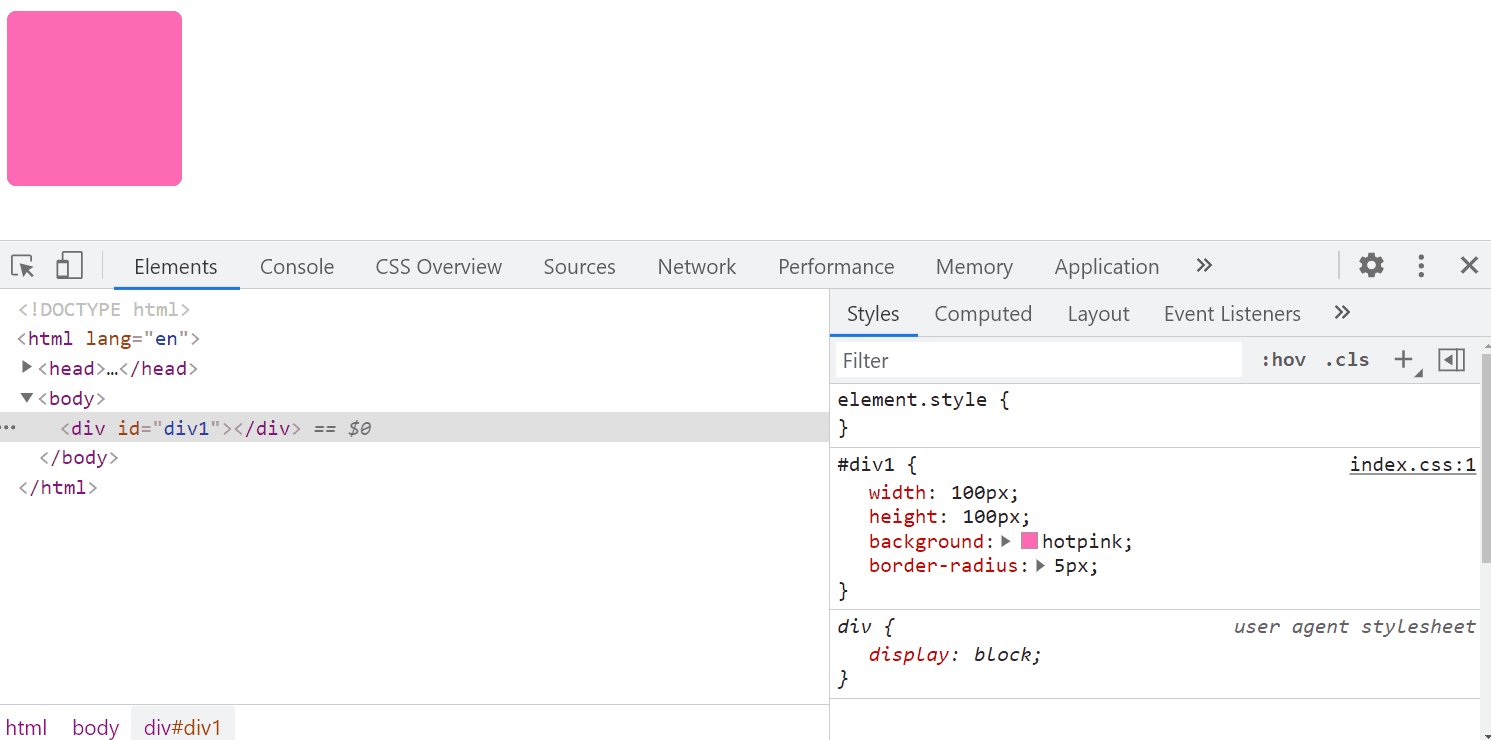
当我们在Element选项中直接选择html代码中的一个元素之后 , 在右侧的Style中, 点击 element.style 就可以给当前选择的这个元素增加行间CSS样式了!
这个方法在实际应用开发当中很实用, 根据添加的行间css属性我们就很容易快速判断并且检测出元素的CSS属性的问题出在什么地方!
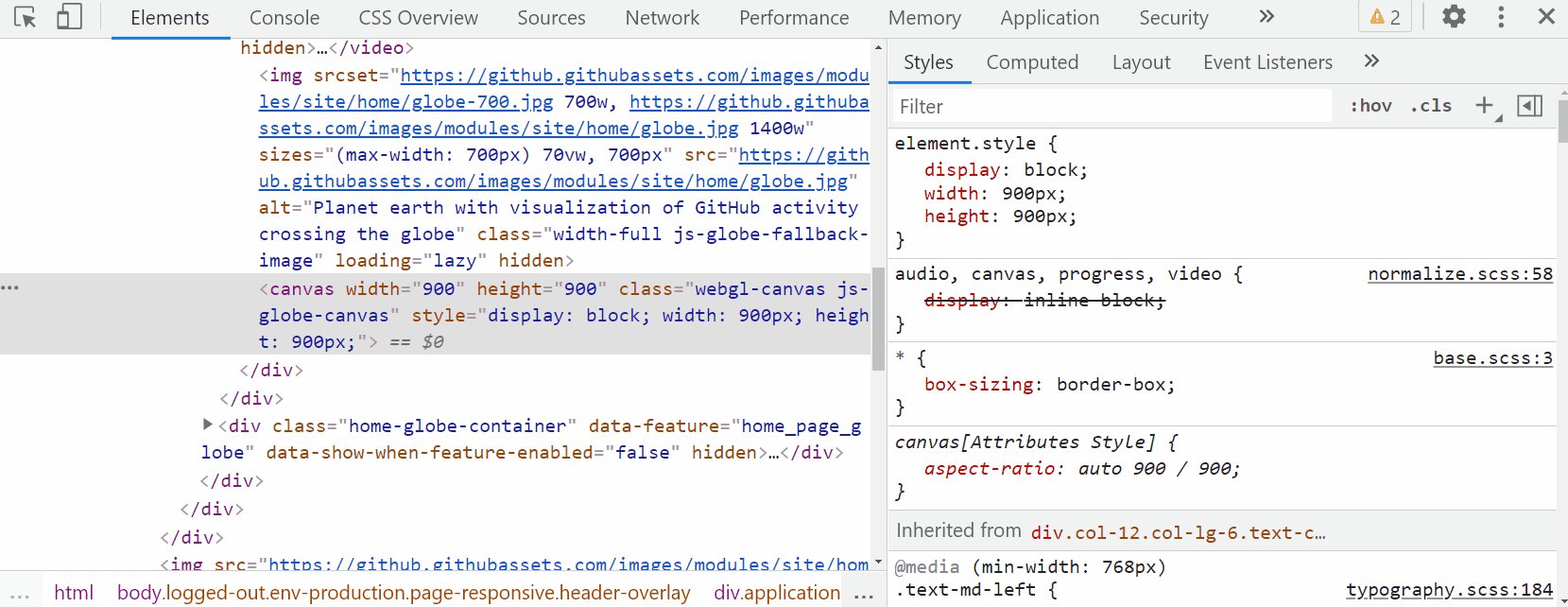
如图
快速向元素已有样式规则中添加、修改CSS属性
概念
平常在开发当中 也会用到这个小技巧, 来快速检测自己写的CSS是否有误!
添加CSS声明
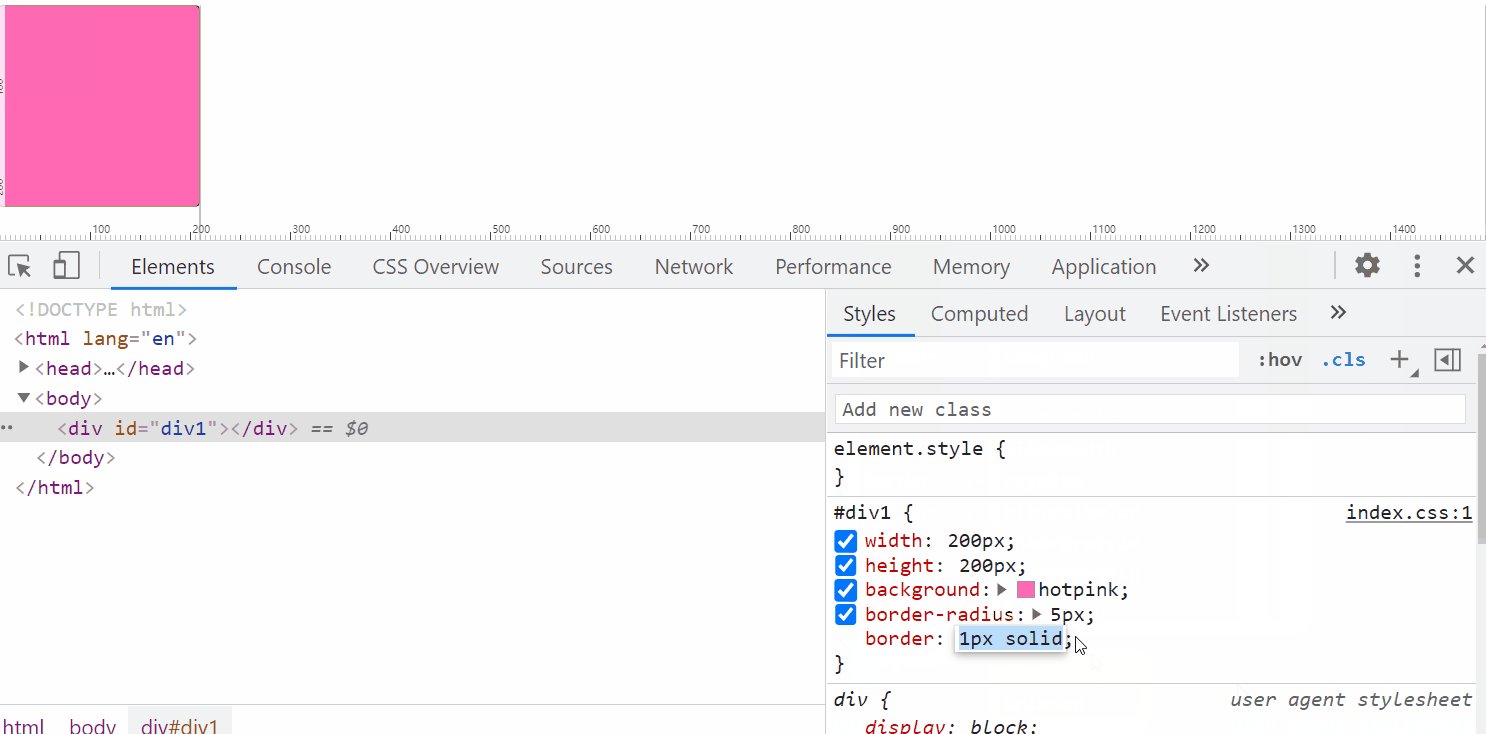
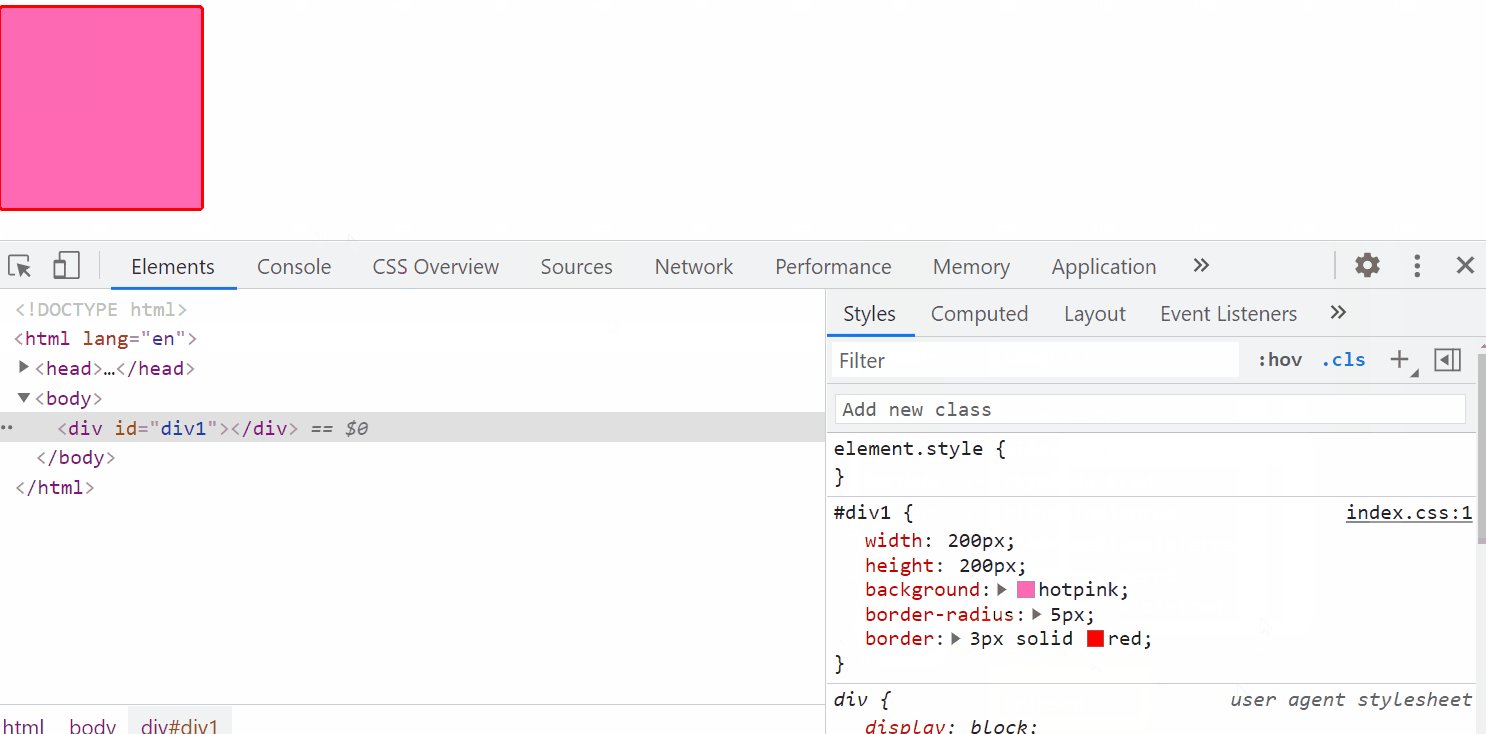
当我们在Element选项中直接选择html代码中的一个元素之后 , 在右侧的Style中单击要添加声明的样式规则的{}大括号中间部分, 就可以出现光标,输入CSS属性名,最后输出完成后 按 enter 键即可!
修改CSS声明
我们只需要在原有样式上双击鼠标,修改样式规则,并按 Enter 键就可以了!
如图
快速给元素添加class类
概念
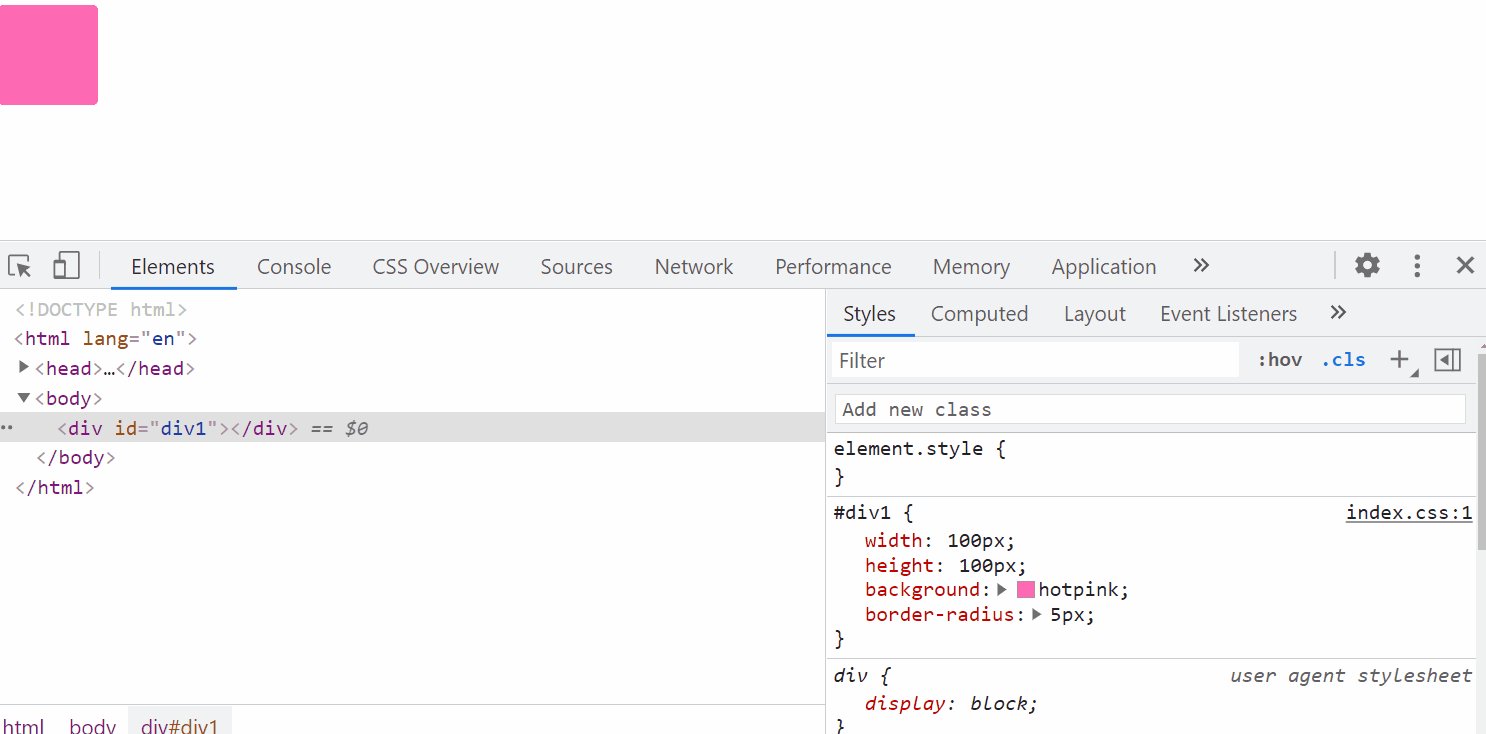
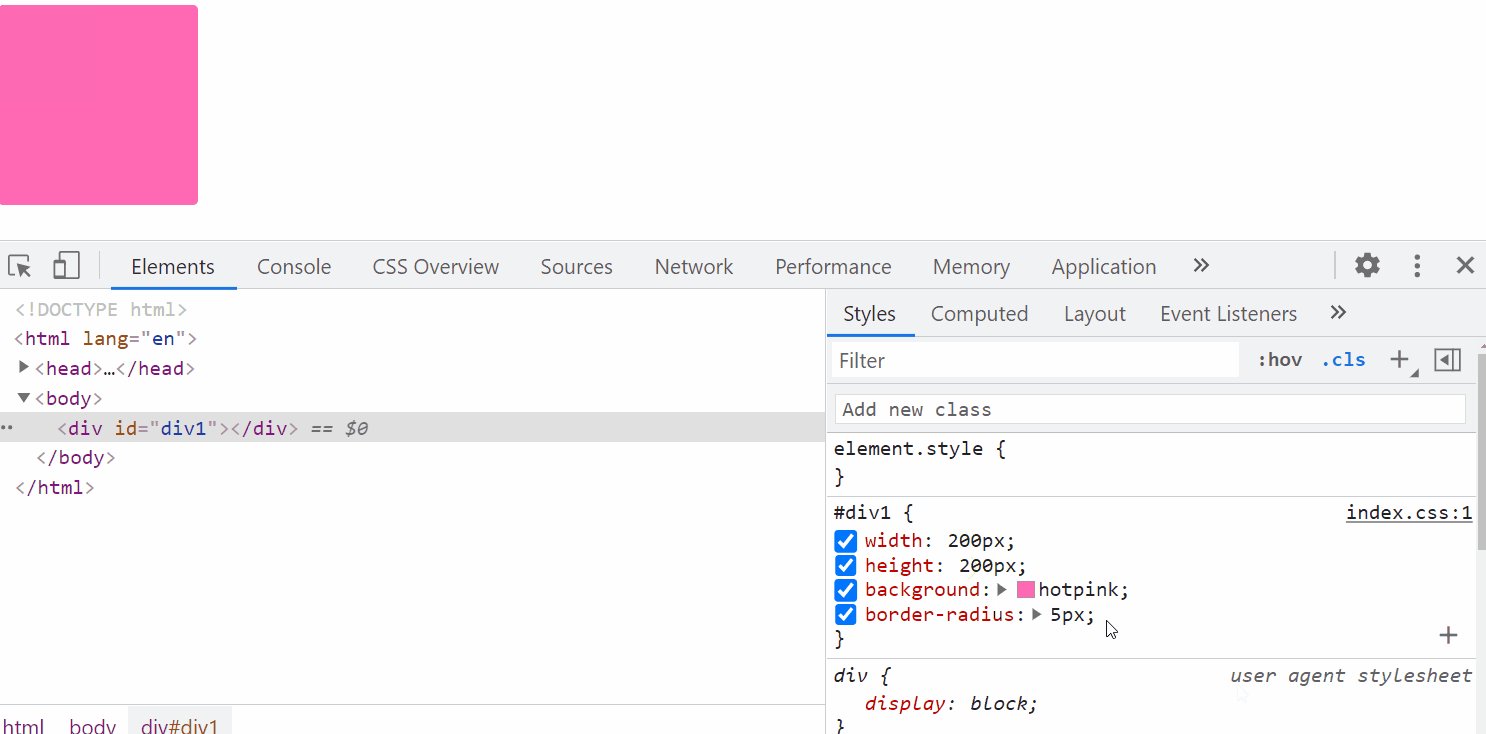
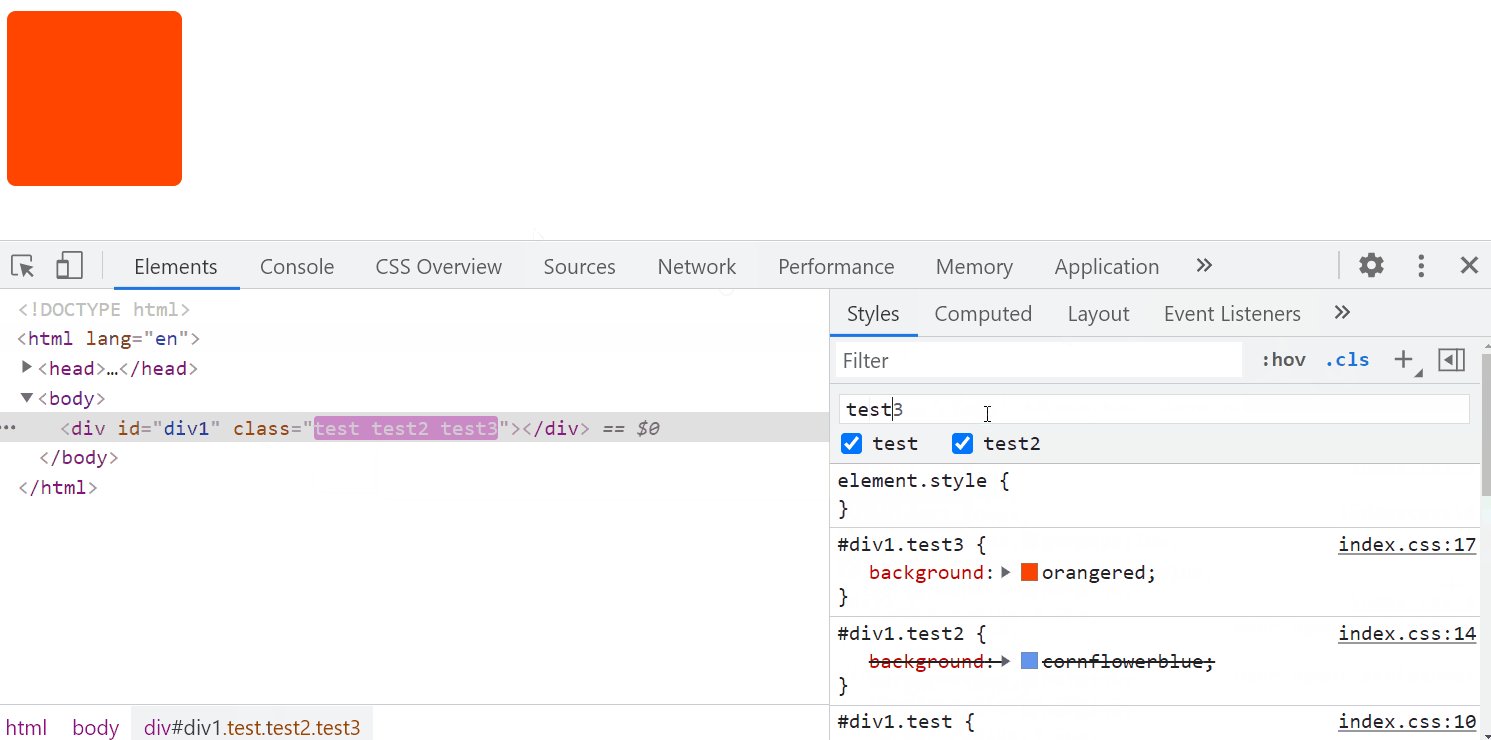
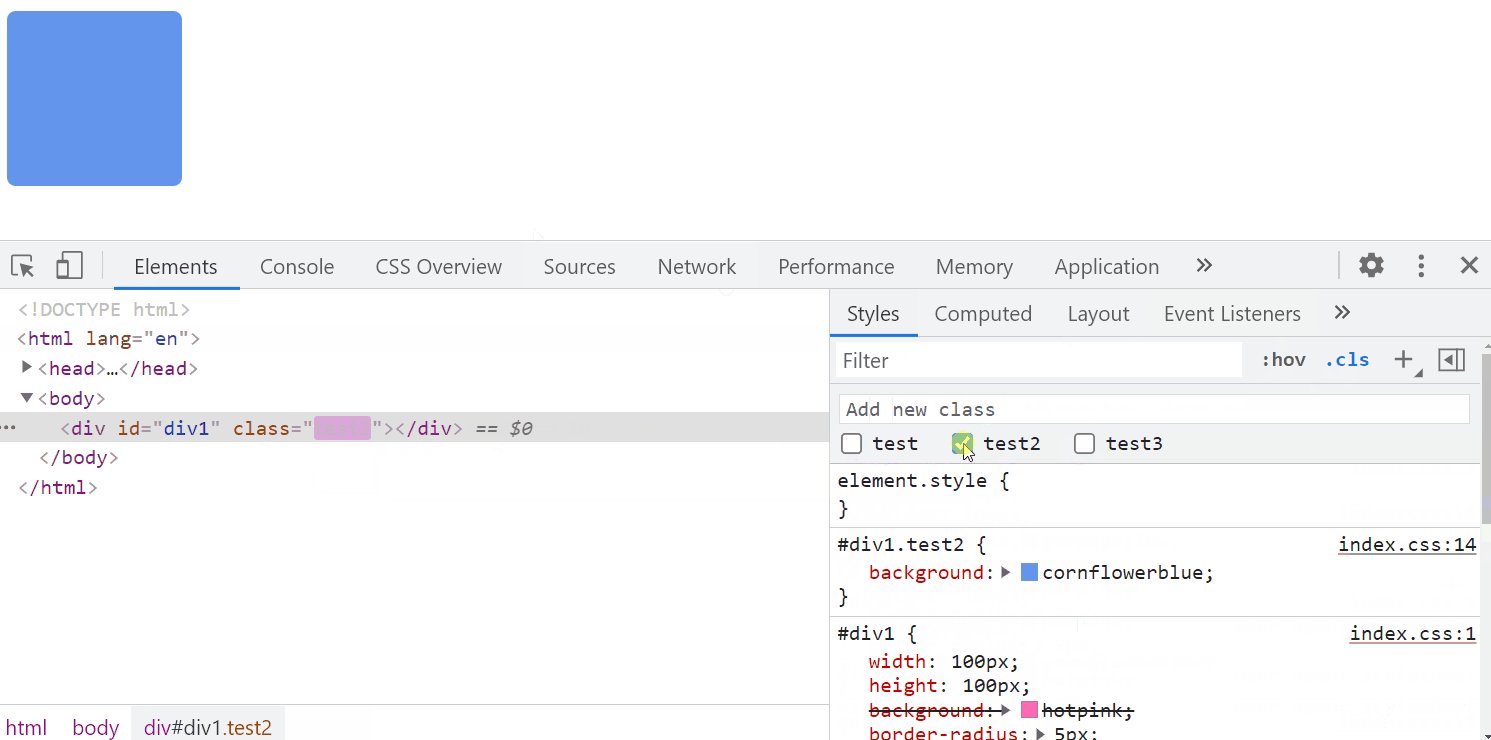
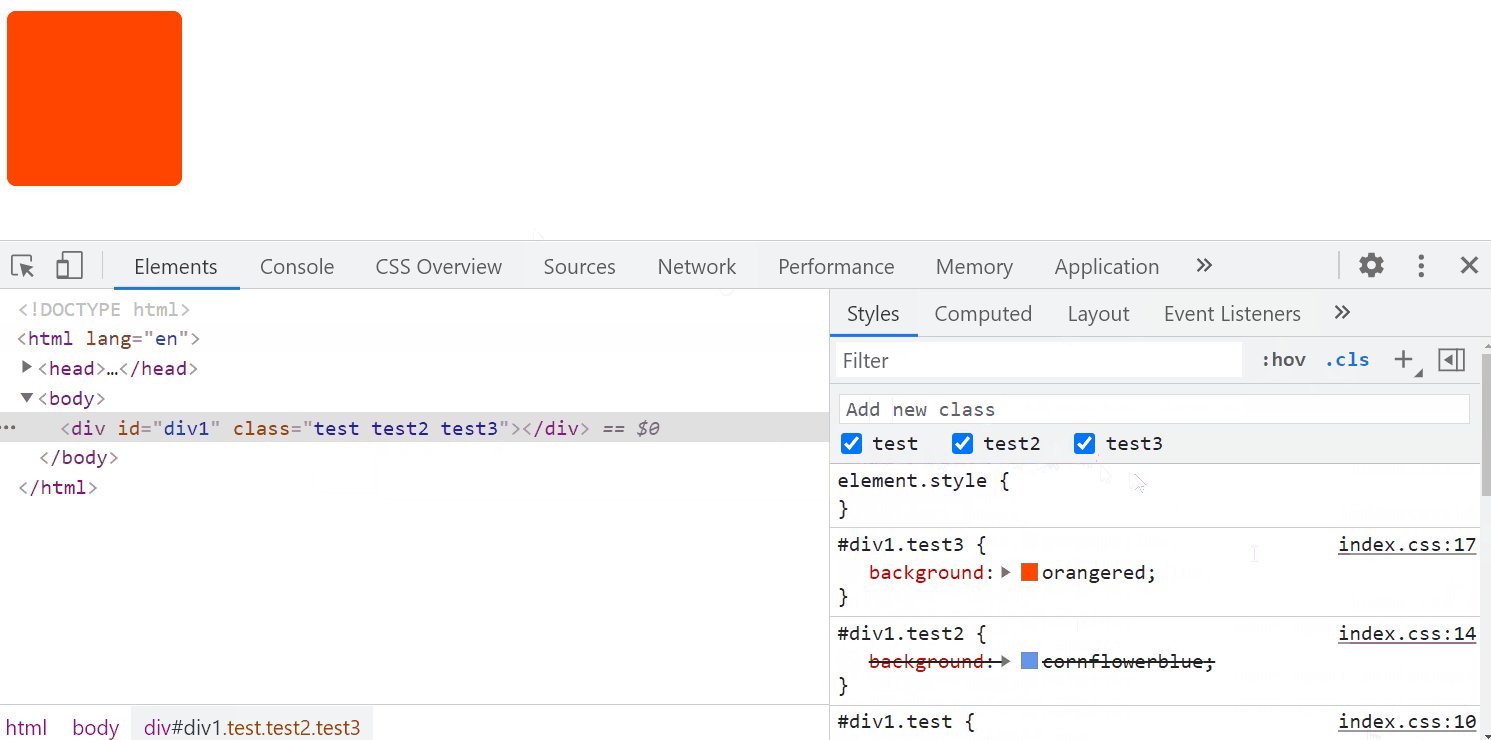
当我们在Element选项中直接选择html代码中的一个元素之后 , 在右侧的Style选项卡中有一个 .cls 的按钮,点击这个按钮会显示一个 Add new class 的输入框,输入想要添加的class类名之后按 enter 键就可以了
这样就可以直接点击 添加好的class类 复选框可以来回切换样式 进行CSS属性的测试
小提示: 前提是你最好是把要添加的class 先写好!
快速更改元素的CSS属性值快捷键
我们在Element选项右侧的Style选项卡中编辑CSS属性值的时候,可以使用键盘上的快捷键将值递增/递减的操作
-
方向键
Up则是每点击一次给CSS属性值增加1 -
方向键
Down则是每点击一次给CSS属性值减少1 -
Alt+ 方向键Up支持(windows,Linux)则是每点击一次给CSS属性值增加0.1 -
Alt+ 方向键Down支持(windows,Linux)则是每点击一次给CSS属性值减少0.1 -
Shift+ 方向键Up则是每点击一次给CSS属性值增加10 -
Shift+ 方向键Down则是每点击一次给CSS属性值减少10 -
ctrl+Shift+Page Up支持(windows,Linux)则是每点击一次给CSS属性值增加100 -
ctrl+Shift+Page Down支持(windows,Linux)则是每点击一次给CSS属性值减少100
拾色器的使用
概念
一般可以使用拾色器来快速修改元素的颜色
在Style选项卡中,选中目标html元素后 将鼠标悬停在目标元素的颜色属性小图标上点击一下,就可以出现拾色器了 , 如果你很会搭配颜色这个小工具还是挺有用的!
如图
CSS Overview (当前页面CSS信息提取)
这个功能还是非常强大的! 但是chrome开发调试工具 默认是没有开启的, 所以需要我们手动去开启
如何在chrome开发调试工具中开启CSS Overview功能
步骤
打开chrome浏览器---->F12进入调试工具----->点击调试工具右上方的小齿轮setting图标进入设置—
---->选择Experiments----->勾选CSS Overview 选项即可!
如图
注意: 开启之后要重新开启一下调试工具!
CSS Overview的作用
这个功能可以给开发者展示出当前页面 CSS 属性的所有信息,比如颜色、字体、对比度问题、未使用的声明和media查询, 通常用这个工具来判断当前CSS 代码的质量。
CSS Overview功能包含五个信息板块
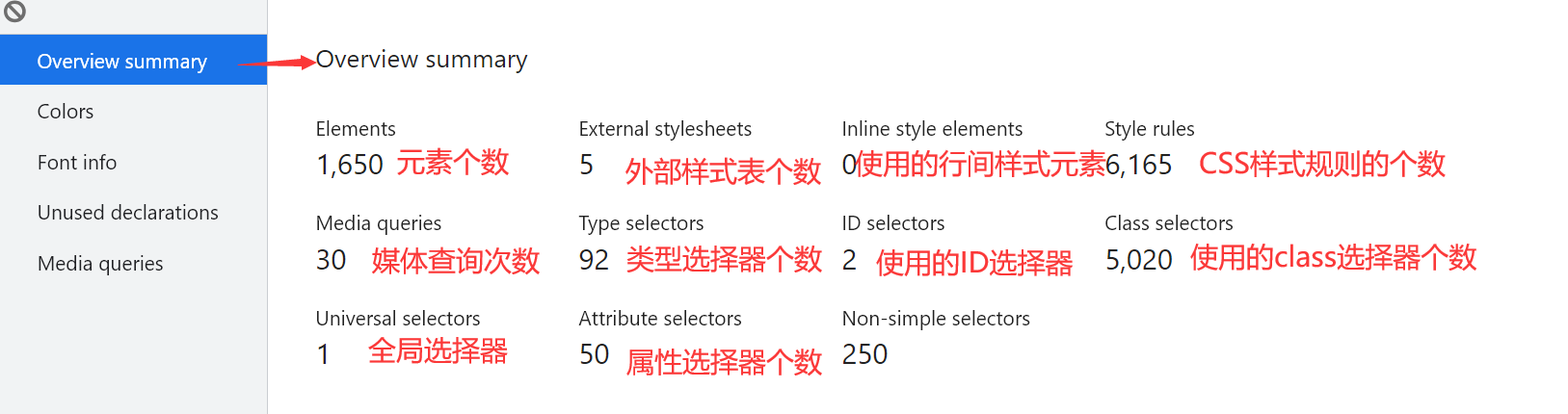
1.Overview summary
重点可以显示出一些当前页面中的CSS的使用情况!
2.Colors
可以显示出当前页面中使用到的所有颜色信息 包括 背景、 字体、 等等…
3.Font info
在这里可以显示出当前页面中 所使用到的字体以及字体css属性相关的所有信息!
也就是可以在这里看到每一种使用到的字体所设置的css字体相关属性
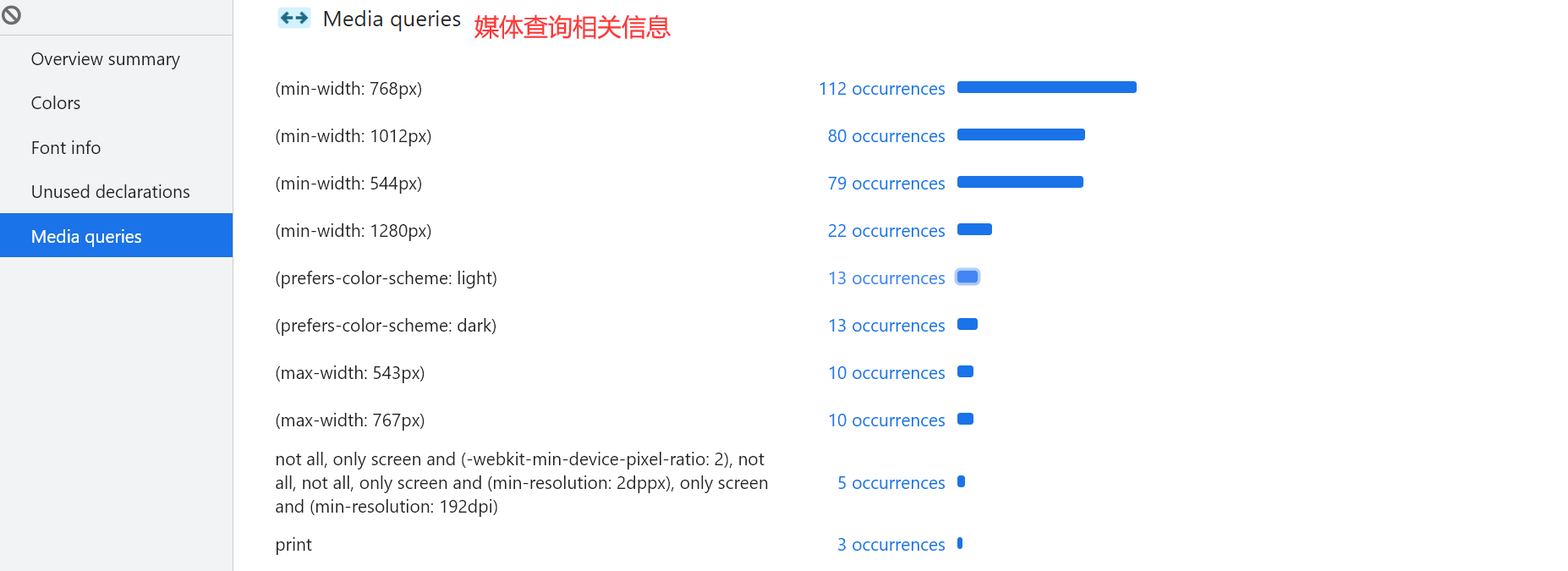
4.Media queries
在这里可以查看到当前页面中使用到的媒体查询相关信息
Coverage panel (检测信息覆盖度)
这个功能主要是可以用来检测CSS或JS 文件的代码数量以及使用评率, 也就是说它可以提示项目应用中加载的每个文件使用多少CSS
打开步骤
打开chrome浏览器---->F12进入调试工具----> Ctrl + shift + P 快捷键,输入Coverage,然后再选择: Show Coverage,最后点击刷新的小图标 就可以了!
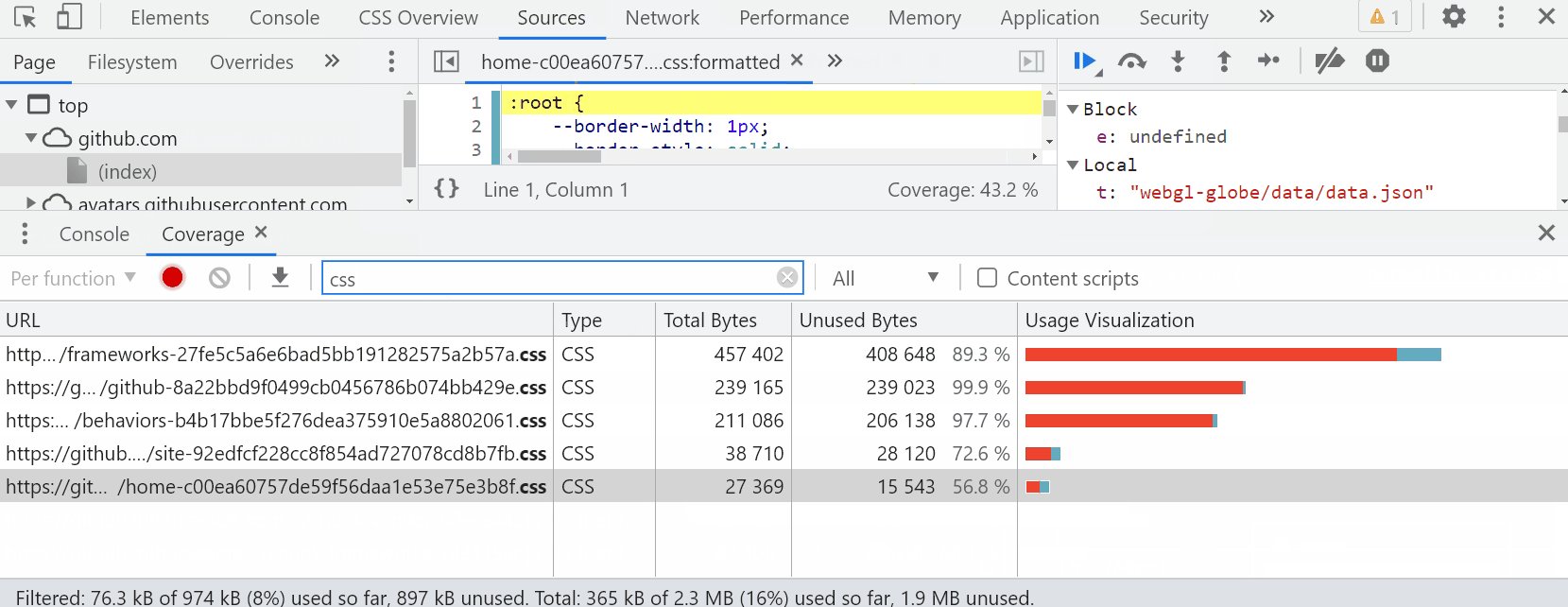
小提示 可以在 URL Filter输入框中过滤出 .css文件, 只要输入.css 就可以专门显示 CSS文件了
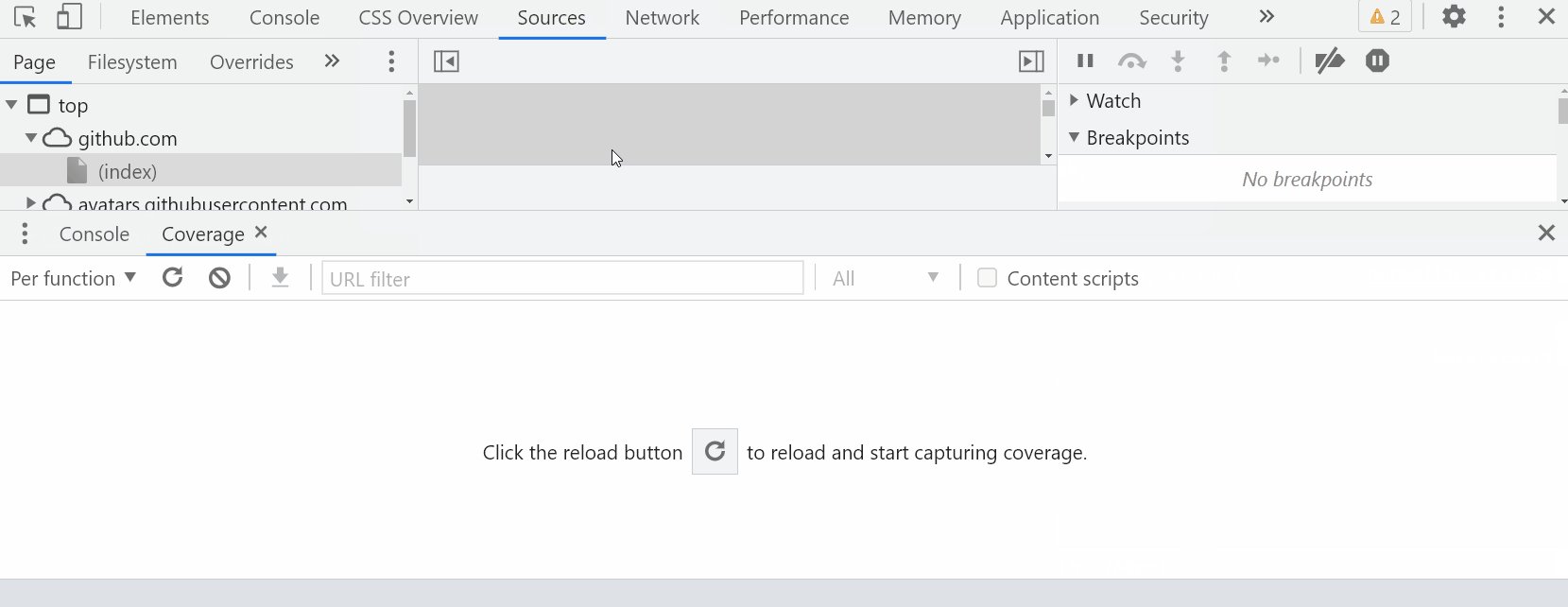
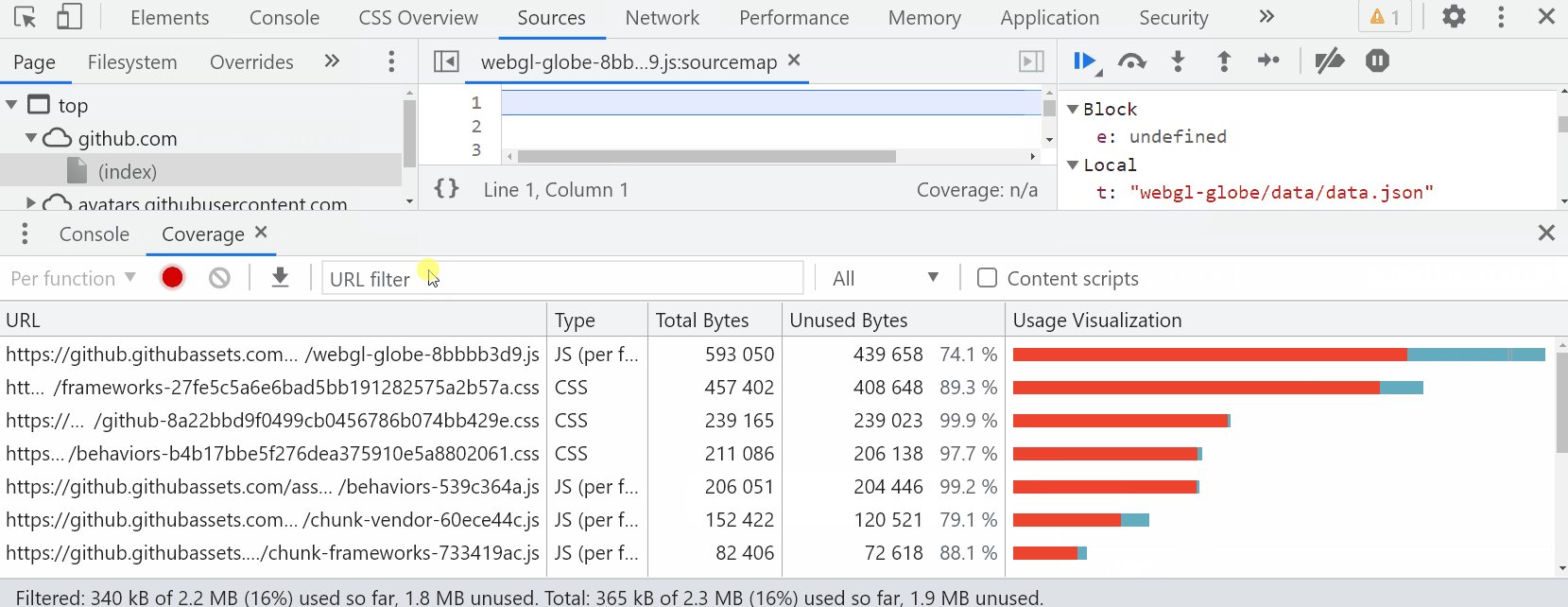
如图
这些数据看似不重要,但可能有些时候可以帮助你 建立优化思维以及策略!
Rendering Panel (渲染面板)
听名字就知道它的作用是跟CSS效果渲染有关系的, 平常使用它 来检测代码的渲染时间以及渲染过载的区域!
关于css渲染涉及到浏览器构成,这里就不过多提及,以后我会出一篇详细做讲解!
Rendering Panel (渲染面板)打开步骤
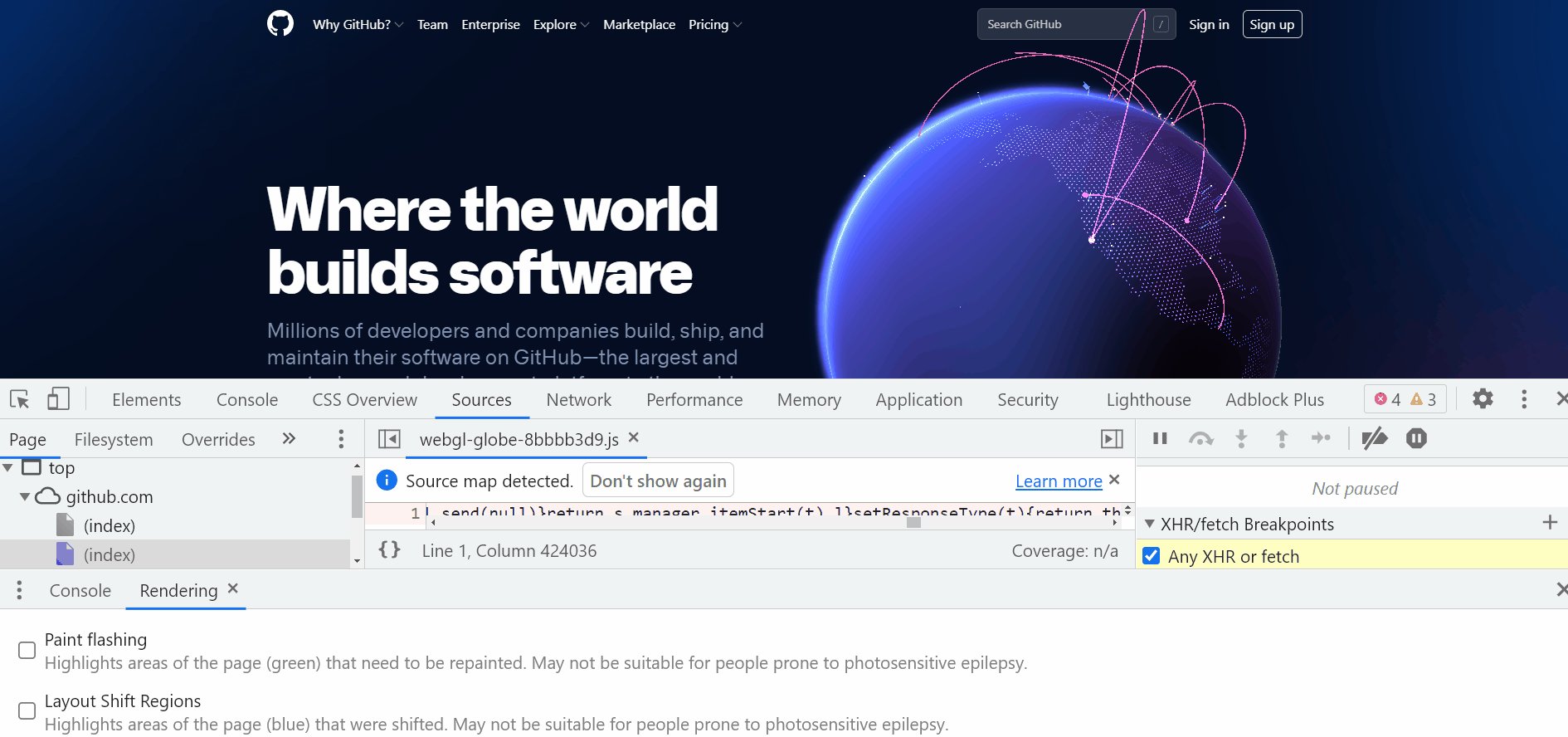
打开chrome浏览器---->F12进入调试工具----> Ctrl + shift + P 快捷键----->输入Rendering---->然后选择 Show Rendering项, 然后回出现很多复选框功能
平常我会用到的选项如下表:
复选项
描述
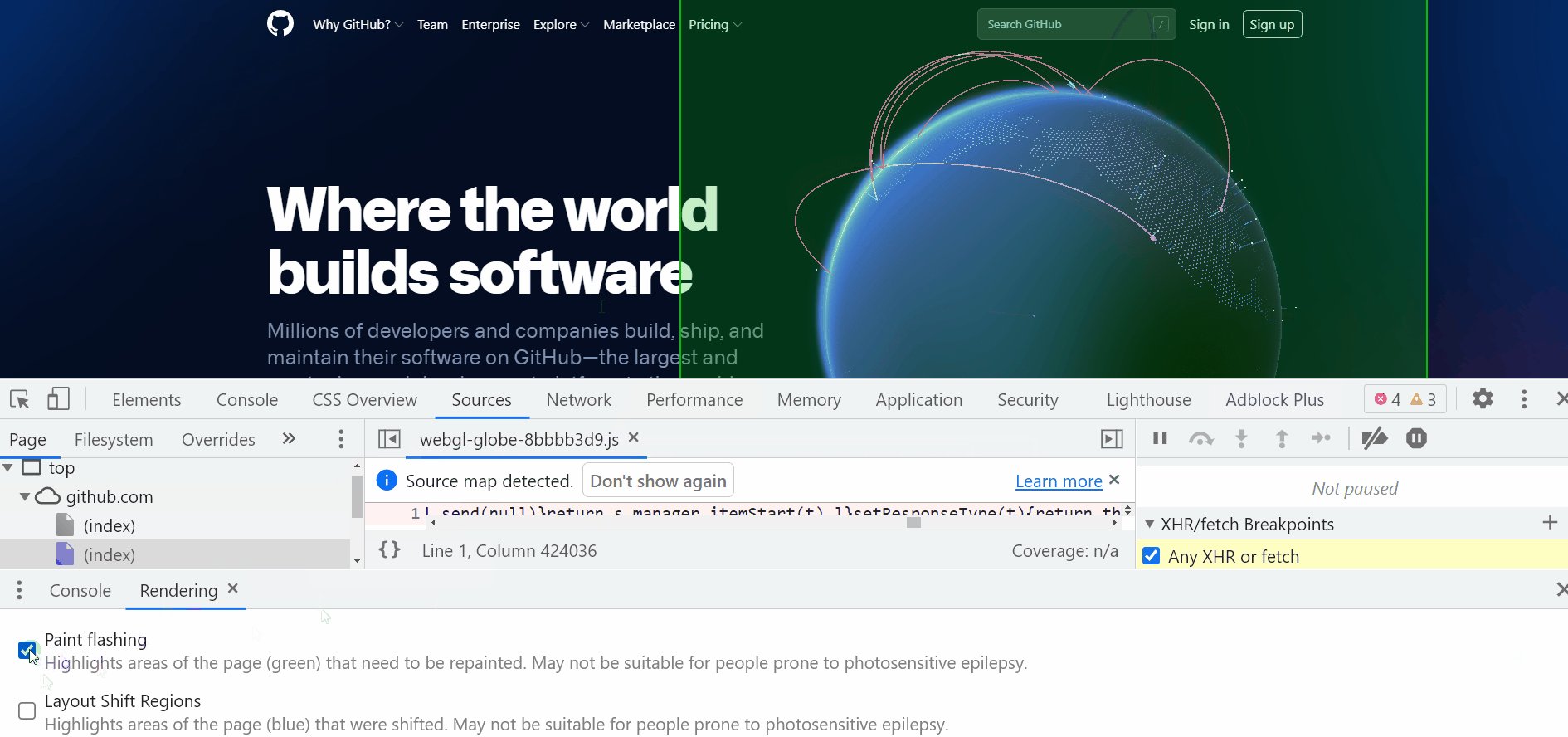
Paint flashing
当页面上有重绘效果的地方,会显示绿色矩形的区域进行标注! 可以简单理解为有动态效果的页面区域, 这些效果区域 往往浏览器渲染的时间会长一些!
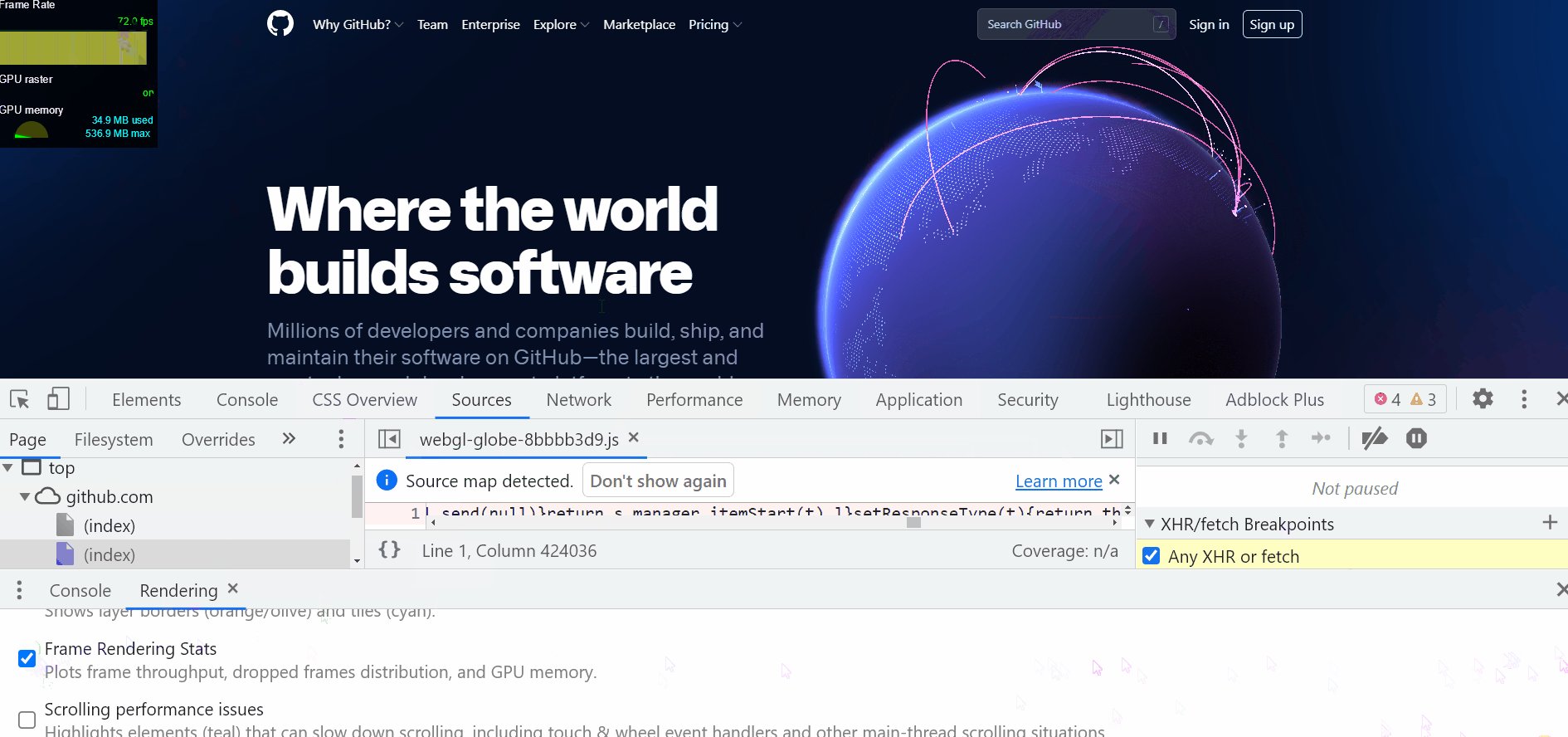
Frame Rendering Stats
这个选项勾选上之后可以显示GPU 和帧的一些实时情况, 用来判定一些效果动画是否卡顿还是比较有用的!
…
如图
渲染面板中我们可以获取到 一些常规检查中没有的数据信息, 这些信息对于了解 CSS 代码 或者是 JS代码的性能以及消耗设备的资源等 都提供了很多依据和参照, 在深度优化的时候或许能给你带来一丝启发!
Performance Monitor (性能监视器)
故名意思就是用来查看代码运行的性能监视界面,
打开步骤
打开chrome浏览器---->F12进入调试工具----> Ctrl + shift + P 快捷键----->输入Performance Monitor---->最后选择 Show Performance Monitor 项 即可打开,
在这个面板当中可以勾选一些选项如下
CPU usage
当前CPU的使用率,也就是CPU占用率
JS heap size
指的是JS对象堆的占用的内存大小
DOM nodes
内存中DOM节点个数,这个会随着页面的效果变化而增加或减少
JS event listeners
JS事件侦听器个数
如图
Layouts/sec
在用户查看页面的过程当中,页面中的布局元素重排
Style recalcs / sec
页面中的样式重绘
以上两个选项通常也是用于检测与分析我们的CSS代码性能, 例如我们在CSS中使用了left或top属性那么就会产生一些布局上的重绘, 那么如果将这些属性加载到JS动画中,则可能每秒都触发几十甚至是上百次重绘操作
处于性能优化考虑 , 我们如果使用了CSS3中的transform属性中的translateX/Y来做动画效果 ,那么会发现它并不会触发重绘的流程,而只是组合画面 而这些都是基于显卡GPU, 而CPU 的使用率会大大降低!
所以我们平常在开发JS效果的过程当中使用 translate()来移动元素,而不用 top或left来移动元素的根本原因!
我们可以来看一下对比图:
小结: 所以通过 Layouts/sec与Style recalcs/sec 两个选项展示了在页面中触发重绘和布局的CSS相关信息
以上这些在平常前端开发当中可以帮助你获取一些实时应用程序的性能数据,在判断性能优劣的时候也是非常有帮助的!
Performance Panel (性能面板)
Performance Panel跟之前的Performance Monitor的区别就是 我们先通过 Performance Monitor性能监视器来把控每一个环节的性能, 然后再使用Performance Panel进行整体的性能分析!
打开步骤
打开chrome浏览器---->F12进入调试工具----> Ctrl + shift + P 快捷键----->输入Performance---->然后我们选择 Show Performance项, 最后点击重新加载的图标,或者按下快捷键 ctrl + shift + e
并且我们也可以反复按下快捷键(ctrl + shift + e)重新加载绘制页面性能信息, 在最下面的饼图中显示了绘制页面和渲染页面的总体时间!
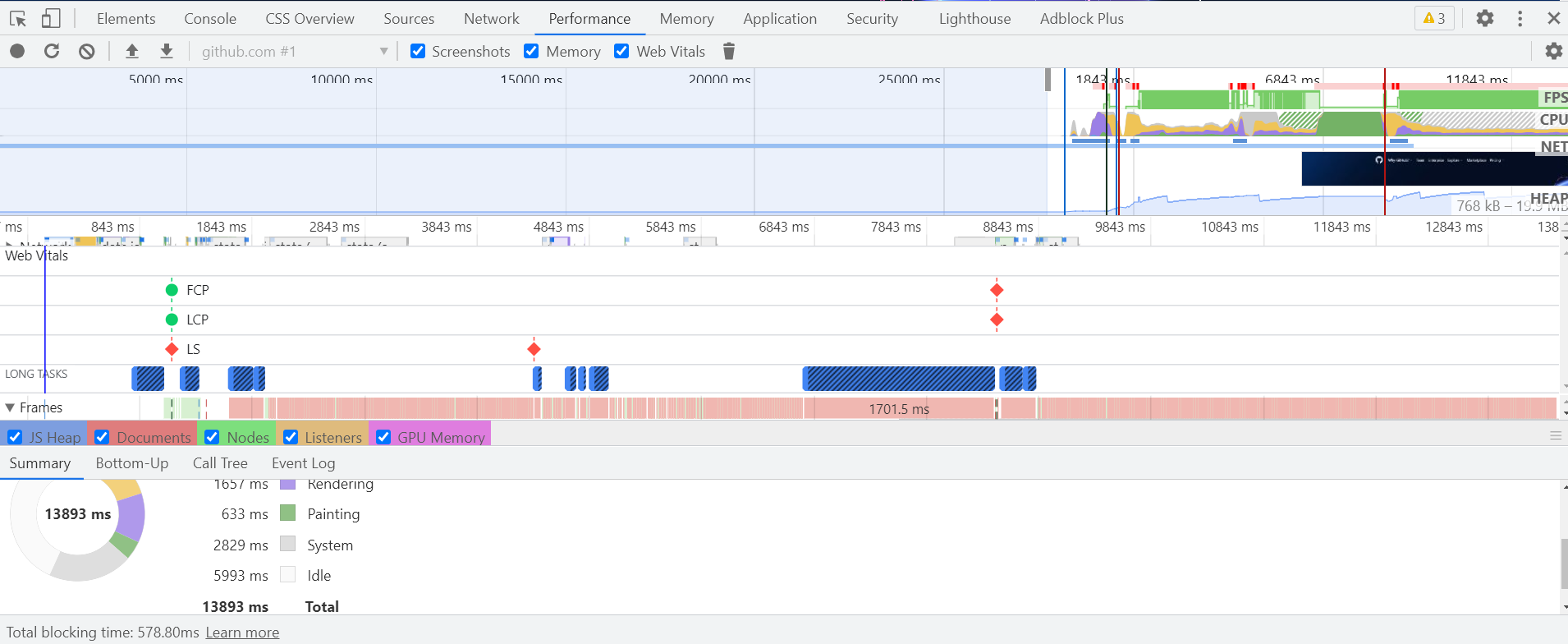
如图
从上图中就可以看到 当我们打开性能面板加载之后就可以获取到 加载页面的时间/毫秒、 CSS、JS、DOM节点、事件监听等所需要的渲染总体时间!
国外在线CSS调试检测代码工具
1.CSS Specificity Visualizer
概述
Specificity Visualizer个人觉得是一款国外非常不错的在线css检测工具
在线地址: https://isellsoap.github.io/specificity-visualizer/
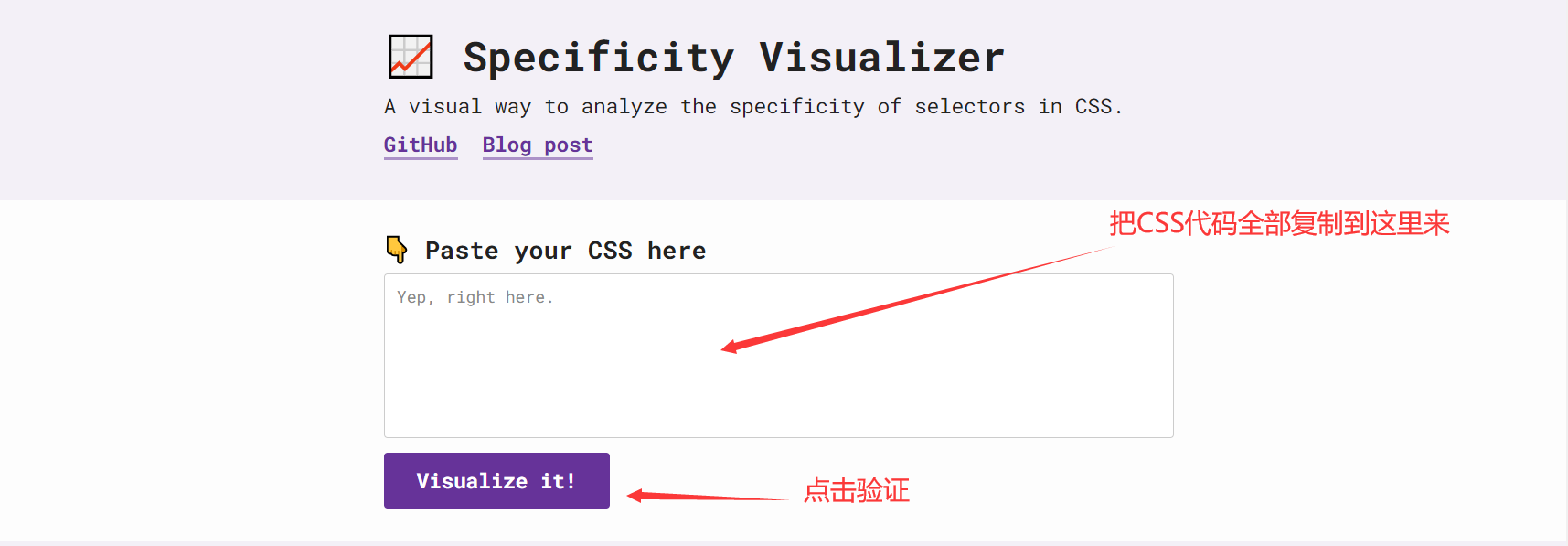
如图
我们只需要打开访问地址后 粘贴你想要检测的CSS代码, 然后点击Visualize it按钮进行检测, 然后回在下面显示出特殊样式选择器 以及选择器的权重等相关信息
操作图
标记为红色的地方说明这些选择器还可以优化得更好!
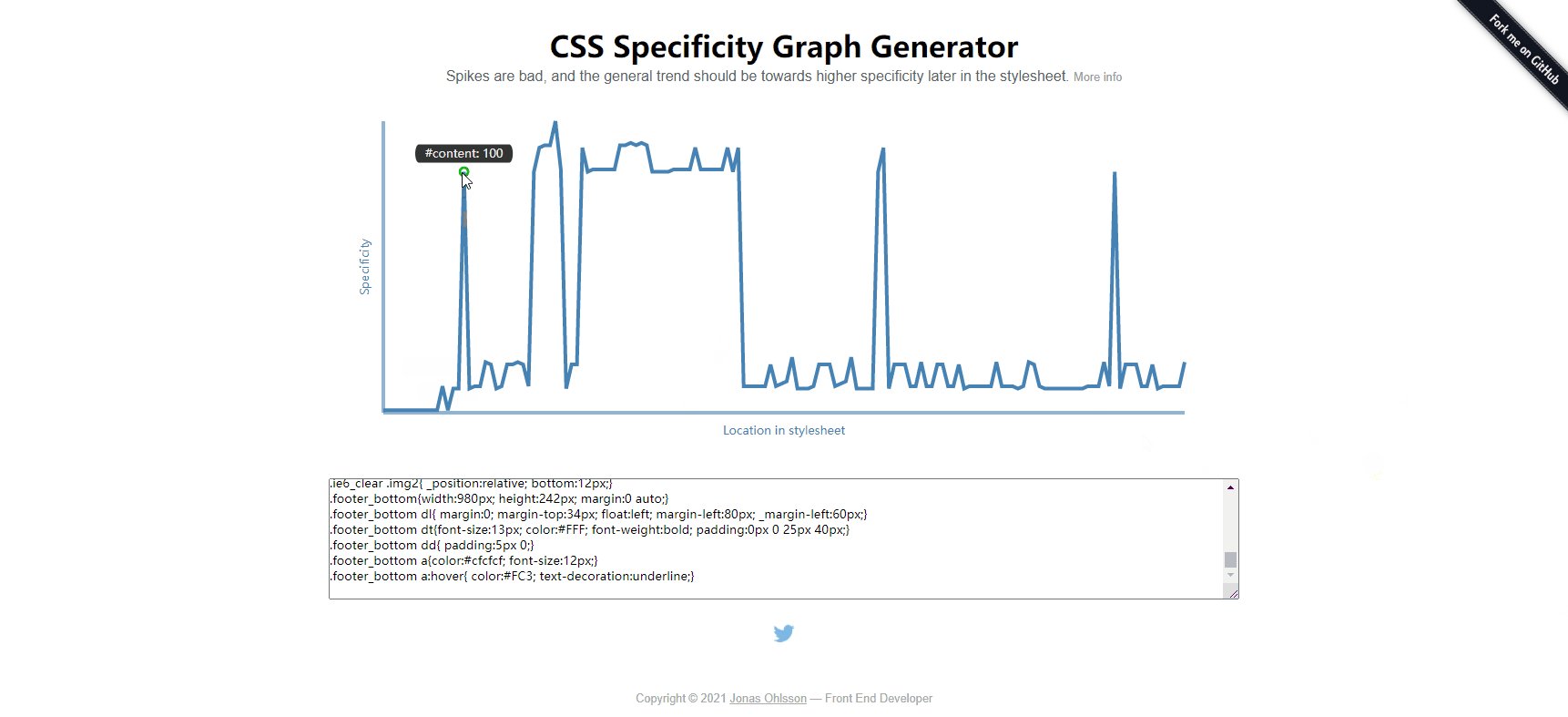
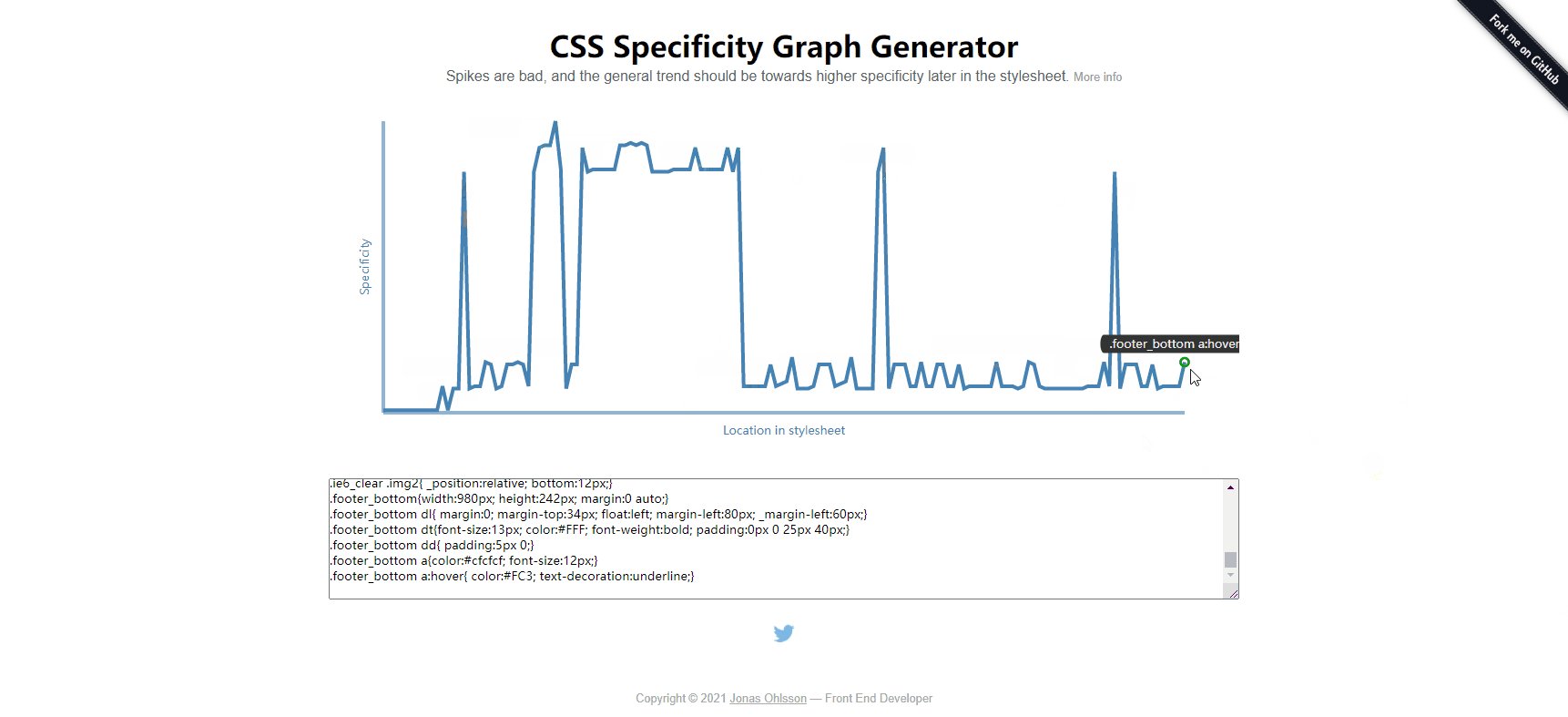
2.CSS Specificity Graph Generator
概述
这款国外在线的CSS检测工具 可以帮助你检测 CSS代码中的 选择器是如何按特定样式组织
在线地址: https://jonassebastianohlsson.com/specificity-graph/
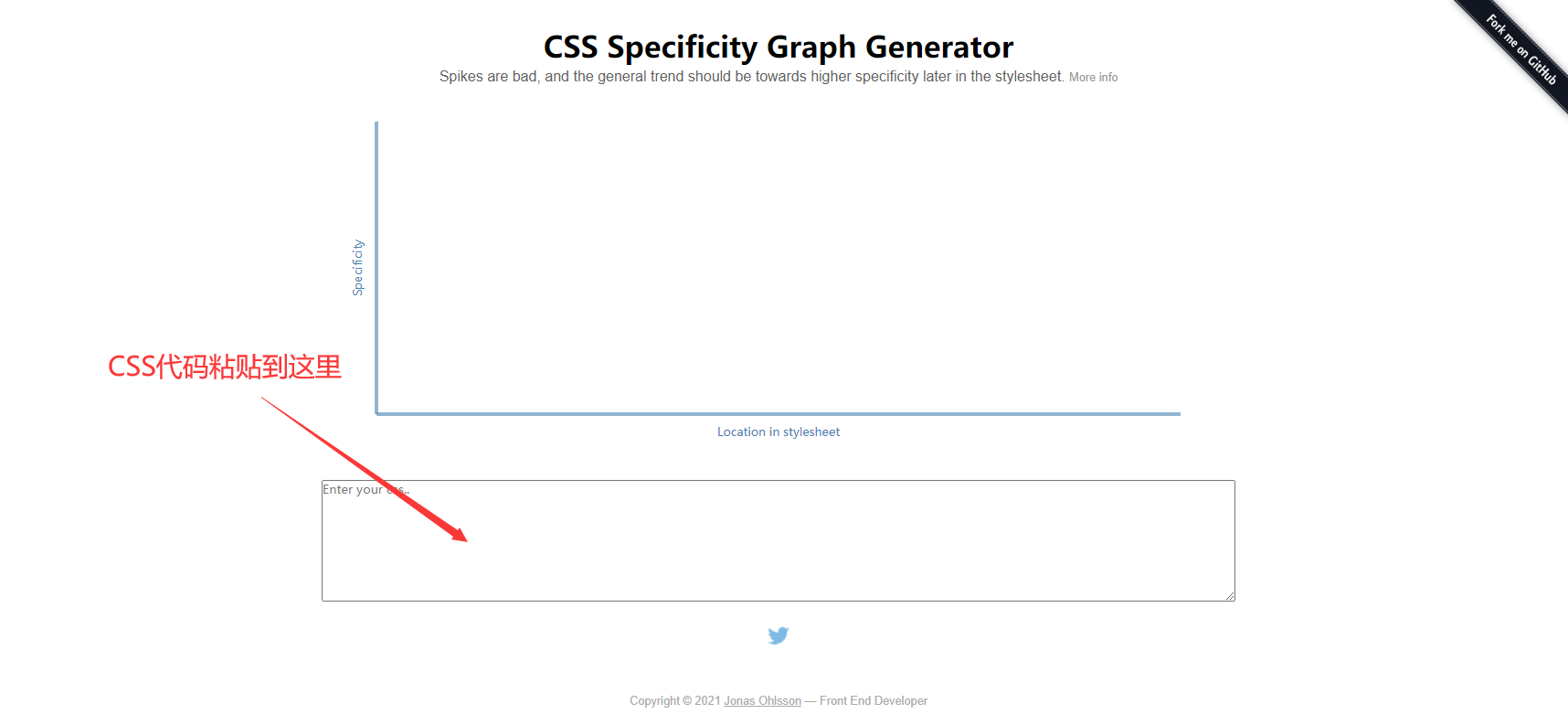
如图
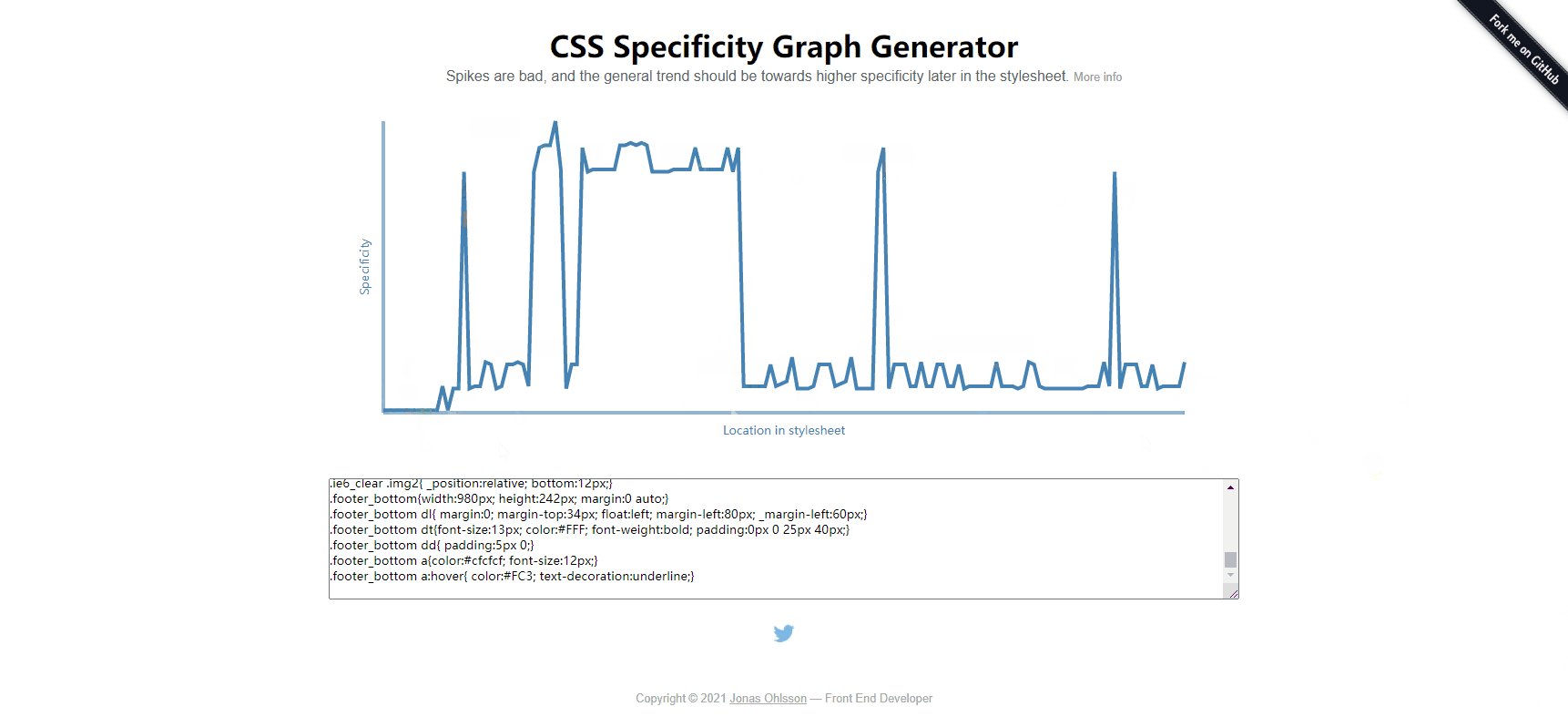
它会提示波峰值高那么是不好的, 总的趋势应该是在样式表的后面有更高的特异性
如下图
END
以上就是平常我在工作与学习当中会使用到的一些CSS代码检测调试工具, 希望能给你带来一点帮助!
感谢你的阅读!
"点赞" "评论" "收藏"这篇关于前端必备技能---如何高效调试与检测你的CSS代码的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程