Flutter 131: 图解 AnimatedList 动画列表
2021/7/25 13:05:30
本文主要是介绍Flutter 131: 图解 AnimatedList 动画列表,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
小菜在使用列表加载数据项时,为了提高用户浏览体验,在增加删除 Item 项时适当增加一点小动画,于是小菜通过 AnimatedList 简单尝试一下;
AnimatedList
源码分析
const AnimatedList({
Key key,
@required this.itemBuilder, // 数据构造器
this.initialItemCount = 0, // 数据初始总数量
this.scrollDirection = Axis.vertical, // 滑动方向
this.reverse = false, // 数据是否倒序
this.controller, // 控制列表滚动位置
this.primary, // 是否与父级滚动关联
this.physics, // 滚动如何响应用户操作
this.shrinkWrap = false,
this.padding, // 内边距
})
AnimatedList 作为可以在子 Item 数据发生变化时提供简单过渡动画的一类 List;通过 AnimatedListState 用于动态的增加或删除 Item;提供了 itemBuilder & initialItemCount 与 ListView.builder 方式类似;
简单分析源码可得,AnimatedListState 已混入 TickerProviderStateMixin,因此我们的开发的 Page 页可以略去状态混入,可以通过 insertItem & removeItem 为数据增删时调整过渡动画;
案例尝试
1. itemBuilder & initialItemCount
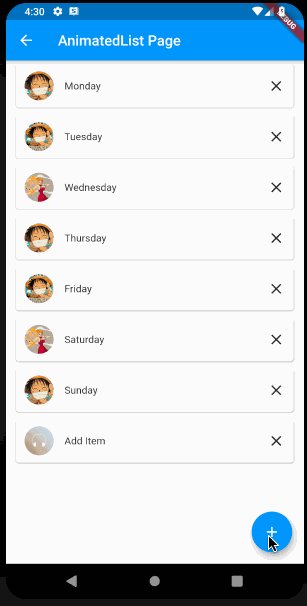
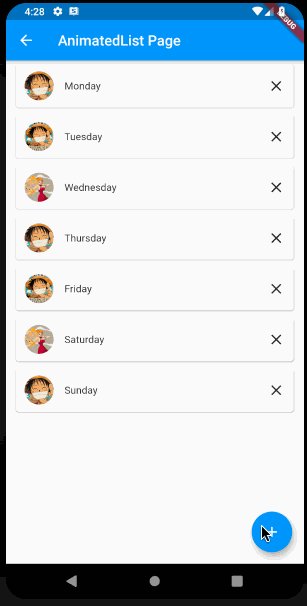
AnimatedList 通过 Builder 方式构建的一个优势就是列表项仅在滚动到视图内时才会构建;而 AnimatedListState 需要 GlobalKey 用于与列表交互的媒介,小菜理解每个 Item 都是单独区分开的;小菜先尝试一个 FadeTransition 淡入淡出动画效果;
class _AnimatedListPageState extends State<AnimatedListPage> {
final key = GlobalKey<AnimatedListState>();
static final List<UserBean> animatedList = [
UserBean('Monday', 'images/icon_hzw01.jpg'),
UserBean('Tuesday', 'images/icon_hzw02.jpg'),
UserBean('Wednesday', 'images/icon_hzw03.jpg'),
UserBean('Thursday', 'images/icon_hzw01.jpg'),
UserBean('Friday', 'images/icon_hzw02.jpg'),
UserBean('Saturday', 'images/icon_hzw03.jpg'),
UserBean('Sunday', 'images/icon_hzw01.jpg')
];
static final addItem = UserBean('Add Item', 'images/icon_music.png');
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(title: Text('AnimatedList Page')),
body: AnimatedList(
key: key,
initialItemCount: animatedList.length,
itemBuilder: (context, index, animation) => _buildItem(animatedList[index], index, animation)),
floatingActionButton: FloatingActionButton(
onPressed: () => _insertItem(animatedList.length, addItem),
child: Icon(Icons.add, color: Colors.white)));
}
_buildItem(item, index, animation) => FadeTransition(opacity: animation, child: _itemWid(item, index));
_itemWid(item, index) => Container(
margin: EdgeInsets.symmetric(horizontal: 10.0, vertical: 1.0),
child: Card(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 12.0, vertical: 10.0),
child: Row(children: [
CircleAvatar(backgroundImage: AssetImage(item.avatar)),
SizedBox(width: 15.0),
Expanded(child: Text(item.name)),
GestureDetector(child: Icon(Icons.clear), onTap: () => _removeItem(index))
]))));
}
class UserBean {
String name;
String avatar;
UserBean(this.name, this.avatar);
}
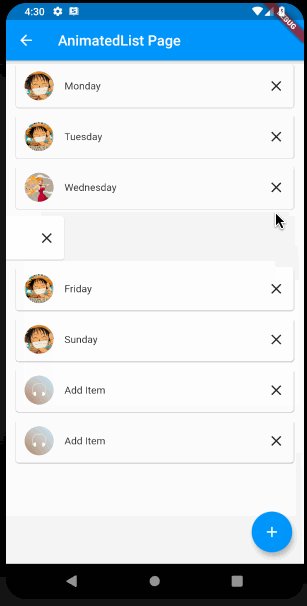
其中在增加和删除 Item 时通过 AnimatedListState 提供的方法进行操作,并非直接对 AnimatedList 数据进行的更新,需要手动更新;
// of 方式
AnimatedList.of(context).insertItem(index);
AnimatedList.of(context).removeItem(index, (context,animation) => null);
// GlobalKey 方式
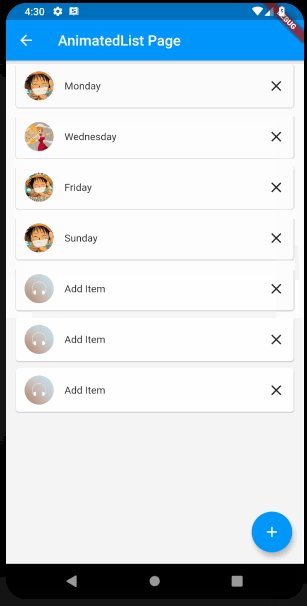
_insertItem(index, item) {
animatedList.insert(index, item);
key.currentState.insertItem(index);
}
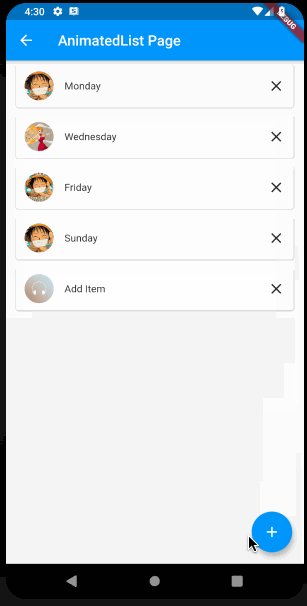
_removeItem(index) {
final item = animatedList.removeAt(index);
key.currentState.removeItem( index, (context, animation) => _buildItem(item, index, animation));
}
2. reverse & primary & physics
AnimatedList 与 ListView.builder 方式基本一致,但需要注意的是,不管是 ListView 还是 AnimatedList 默认都是会填充整个布局,在设置 reverse 时会发现是从屏幕最底部作为起始位的;
reverse: true,
3. animation
AnimatedList 的过度动画是通过 AnimatedListItemBuilder 构造器中提供的 Animation 来进行构建的,默认时常是 300ms,小菜多尝试一下其他的过渡动画;
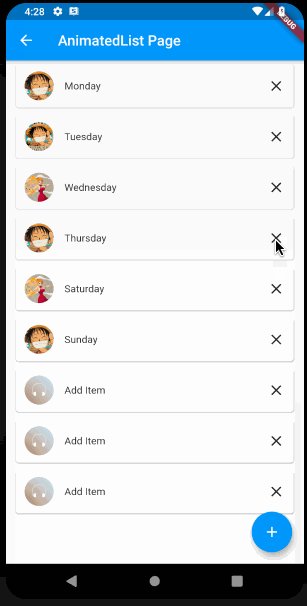
3.1 SlideTransition -> 左入左出
_buildItem2(item, index, animation) => SlideTransition(
position: Tween<Offset>(begin: Offset(-1, 0), end: Offset(0, 0)).animate(
CurvedAnimation(
parent: animation,
curve: Curves.linear,
reverseCurve: Curves.linear)),
child: _itemWid(item, index));
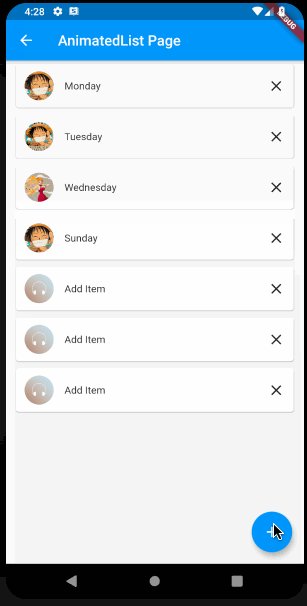
3.2 SlideTransition & SizeTransition -> 上入上出 & 尺寸渐变
_buildItem3(item, index, animation) => SlideTransition(
position: Tween<Offset>(begin: Offset(0, -1), end: Offset(0, 0)).animate(
CurvedAnimation(
parent: animation,
curve: Curves.linear,
reverseCurve: Curves.linear)),
child: _itemWid(item, index));
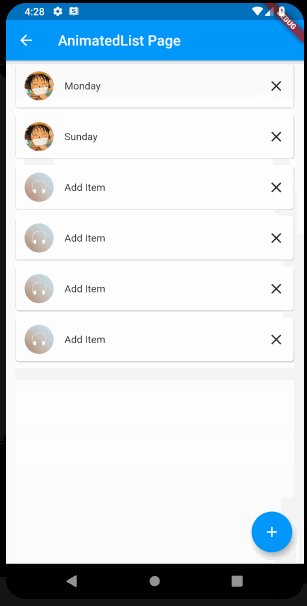
3.3 SlideTransition & SizeTransition & FadeTransition -> 上入上出 & 尺寸 & 透明度渐变
_buildItem4(item, index, animation) => SlideTransition(
position: Tween<Offset>(begin: Offset(0, -1), end: Offset(0, 0))
.animate(animation),
child: FadeTransition(
opacity: animation,
child: SizeTransition(
axis: Axis.vertical,
sizeFactor: animation,
child: _itemWid(item, index))));
AnimatedList 案例源码
小菜对 AnimatedList 的尝试还很少,主要尝试了过渡渐变的小动画;如有错误,请多多指导!
来源: 阿策小和尚
这篇关于Flutter 131: 图解 AnimatedList 动画列表的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21《鸿蒙HarmonyOS应用开发从入门到精通(第2版)》简介
- 2024-12-21后台管理系统开发教程:新手入门全指南
- 2024-12-21后台开发教程:新手入门及实战指南
- 2024-12-21后台综合解决方案教程:新手入门指南
- 2024-12-21接口模块封装教程:新手必备指南
- 2024-12-21请求动作封装教程:新手必看指南
- 2024-12-21RBAC的权限教程:从入门到实践
- 2024-12-21登录鉴权实战:新手入门教程
- 2024-12-21动态权限实战入门指南
- 2024-12-21功能权限实战:新手入门指南