我与前端有场约会?? | 工作一周年经验总结
2021/7/26 8:05:29
本文主要是介绍我与前端有场约会?? | 工作一周年经验总结,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
大家好,我是寒草😈,一只草系码猿🐒。间歇性热血🔥,持续性沙雕🌟。
如果喜欢我的文章,可以关注➕点赞,与我一同成长吧~
「本文已参与好文召集令活动,点击查看:后端、大前端双赛道投稿,2万元奖池等你挑战!」
时间如白驹过隙,回首时已一个春夏秋冬
此文分享一个普普通通的程序员的心路历程和一点经验,作为工作一年的纪念作品
大家好,我是寒草,我是一名在北京已经工作一年的程序猿,我在我们祖国的首都已经度过了一个完整的春夏秋冬,小时候没去过什么外地,一直憧憬着来到北上广去奋斗去闯荡一番自己的天地。
但是真正的来到北京,我们大多数人所经历的并不是那样中二热血的激情岁月,而也是会经历烦恼,压力。但是经历会让人成长,我在北京,我在这里经历,我在这里成长,我在这里经历普通平凡而又与众不同的一天又一天。我来到这里是去年的7月23日,到今天已经完整的一年,这一年里我:
夏日走过朝阳公园的湖畔
秋天满眼都是蓝天白云
冬天漫步在华灯璀璨的街道
春天看到玉渊潭的樱花落英缤纷
又于夏天经历着一次次雷雨突袭
我作为一个前端从业者已经走过完整的一年,有很多经验与故事想与各位读者分享,在此献给大家,献给风华正茂的你们。
所以,接下来让我们进入
真正的篇章
寒草呈献
我与前端的故事,送给迷茫的你
本文作为我的工作一周年经验总结,作为前端从业者,我先讲讲我与前端的故事。
我知道我并不算是一个杰出的前端工程师,未来会不会是我不知道,但是现在的我还差的很远,但是仅仅作为一个普通的前端从业者,我也已经与前端有过一段不长不短的故事了。
我记得是大一那年,我们学校有一个免费的活动,就是可以跟着学习产品或者前端,当然白嫖谁不喜欢,我就选择了前端,跟着上了一段时间,那也算是我前端启蒙了,当然在那里我只是知道了简单的html,css知识。
没错!就是只有html和css知识,当时我和我的小伙伴一起参加的,大家一起用html,css写了一个静态页面,当时最快乐的事情就是和别人说,你看这是我们写的页面,你看这交互,顺滑不顺滑,你看这页面风格,biu 不 beautiful!我想这可能就是影响我最后做了前端的初衷。交互的美由我们亲手实现是多么美好的事情。
其实我也和很多前端聊过这件事情,也有很多前端工程师问过我为什么选择前端,我一直会统一我的回答:
“创造美好的东西很有成就感”
我相信也有很多人选择前端也是这样的原因,因为它让我们体验过成就感,虽然我相信做游戏,做动画给我的成就感或许会更大hhh,谁还不是一个热爱游戏的少年呢。
当然这个也是我会积极参与我们commi-ui的原因,我要继续创造美好的东西。
但是很多东西会变的,当时工作半年有一场答辩,leader问我你为什么做前端,我回答依旧是那样,但是接下来的问题我傻了:
“可是咱们现在做的页面都是一堆表格表单之类的,没啥美感的时候你的目标又会是什么呢?”
我当时没有答上来,因为这就像是降维打击,我的世界观一下子变了,大家可能不知道我在哪工作,我在某个安全行业的头部企业,hhh,有没有猜到的🐶。不扯皮,我继续说,我当时就感觉一下子有点懵逼,对哈,我现在做的事情和我的初衷感觉不太一样了。这个问题,我也思考了很久呢,看上去甚至是一个影响我从业思想的问题,但是我现在大概想明白了一点:
无论是现在开始写文章也好,还是写一些开源项目也好,我想给这个行业带来更多创造性的东西,我们参与一个行业之后我们可能会感觉它并不是我们想的那样,但是我们会有更多值得我们去做的事情。
不是简单的机械劳作
而是
我从前端开始
我在前端创造
我把真实想法留在了这里,希望有人愿意与我进行思想的碰撞。
走过半载春夏,写作的心路旅程
我开始发文章已经半年出头了,虽然我现在肯定是还是一个没啥热度的作者,但是其实写着写着发现,我自己真的感觉到收获很多,无论是为了写出更加精彩的内容而去静心学习的经历,还是因为写文章认识了很多很有趣的朋友。
其实我写文章的初衷可能是觉得在外工作需要一些认同感,所以大家每一次点赞或者评论我都会开心,所以期待大家的点赞 👍 和关注 ➕ 哦,哈哈哈。不仅如此,也是希望通过写文章认识更多的志同道合的同伴,有一起努力的朋友真的很重要。
我反正是推荐每个从业者都去写点东西,目的可以不是让更多人看到(我不是这样哦,我还是希望更多人看到,只是人家不来看罢了嘿嘿嘿),我在这里说一下我觉得写文章做记录的好处吧,从我这半年的体验出发哈:
别人的点赞真的是学习的正反馈,会学习更有积极性的
学会整理总结,有助于提升自己
可以认识一些志同道合的伙伴
锻炼写作能力,虽然我现在文笔也普普通通,但是确实是进步了哈哈哈
当然或许有的大佬真的会打造出属于自己的技术影响力
...
话说我曾经表示过,我很喜欢食梦者这部漫画作品,我觉得纯粹的爱和梦想都是美好的。我也想让我的职业生涯更加纯粹一些,所以呢:
纯粹的职业生涯,从分享写作开始吧~
奔赴一年轮回,我的经验之谈
此处仅仅代表我的个人观点。
工作中如何交流
简洁,明确,直白,省去不必要的环节,该怼就怼,该说就说。
我刚开始工作的时候,真的感觉大家都是大佬,就我一个小菜鸡🐔,很多东西都不敢提,不敢说,怕被笑话,怕被批评。其实这是不对的,不要服务端说啥是啥(当然如果你是服务端或是别的也可以变成不要前端说啥是啥hhh),不要产品说啥就是啥,大家一起工作,有着一致的目标,即使你是萌新,你也有发表想法的权利。
敢于表达会让你在工作中获得更大的主动权。
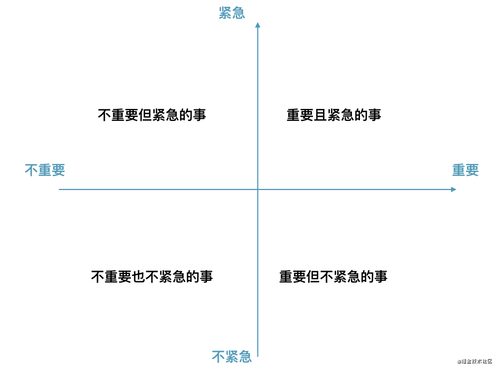
突然同时有好几个事情要做怎么处理
有个东西叫做紧急性重要性四象限,大家可以了解一下,并以统一的维度确立自己的处事风格,我在此表达一下我的理解:
首先,我们明确知道一个点,人可以并发处理问题,而不是并行,遇到很多要解决的事,我们还是要一个一个做的。之后,我们按照事情的紧急程度和重要程度进行排列,一般情况下,紧急程度更加值得关注,我们优先按照紧急程度由高到低去处理问题,同等紧急的事情再去根据重要性和耗时长短去考量事件的优先级。如果事情都不太紧急,再去按照重要性去安排任务。
而且,我眼里,一旦开启一件事情,除非发生难以个人推动的阻塞性问题,或者极其紧急的事情需要处理,就尽量不要中途切换到别的任务。因为事件的切换是需要时间的。
如何解决参会者时间冲突问题
这个事情是我有个小伙伴曾经因为邀会问题被训斥了,我思考思考,整理了一下我的想法。
首先,参会者是有优先级的,我们先要去搞清楚,哪些人是必须参会的,哪些人是可以不参加的,之后我们再去优先安排对会议内容更关键的角色的时间,较不重要的参会人可以通过其他方式了解会议结论,比如会议纪要或者讨论内容的相关文档更新记录。
如果工作遇到问题超出自己认知范畴怎么办
作为萌新的我们肯定会遇到一些超出自己认知的问题,这种时候其实也是需要一个处理问题的准则。
说白了,这还是个时间问题,我认为,优先解决问题,如果可以快速Google到解决方案,就直接自己解决掉,并记录问题【最好自己有一个markdown】。如果不能,优先去问身边的有经验者或者技术大佬(如果他有时间并愿意搭理你的话),不要把较长工作时间浪费在探索问题原因这件事情上,我眼里这个时间我会控制在一小时,当然如果任务少,我就死磕,任务重时间紧的时候,我看一看就直接暴露,快速找人解决。反正根据任务量,工作紧张程度,去自己衡量一个阈值。留给自己去探索解决问题时间的阈值。
但是,最后,我们一定要记录问题!并尽量本周事,本周毕,不要留尾巴,把问题弄清楚,搞明白,这也是提升的过程。
需求混乱,理解困难怎么办
大家是不是都经历过这样的情况,项目进展比较混乱,需求没有理顺就开始开发了,或者说刚刚接手一个项目,你压根就不了解需求,结果上来就对需求,有很多不懂的,一脸懵逼。
反正我有过,产品压根讲不清楚需求,或者说他对一些细节还没有确定的答案呢,这一期需求就开始了,这样大家所有人都不去主动的推动需求明确的话,是很危险的!
当时我们开始大家都没有弄清楚需求就毛毛躁躁的开始了,问服务端他一脸懵逼,问测试她也一脸懵逼,问产品还几乎是一天一个答案变着花的改来改去。
于是我当时直接拉着服务端和测试来着对了两三天的需求,写了很多很多的文档和图例,最后进入了稳定的开发环节,最后我眼里我们这个前期极度混乱的模块完成度和质量也是超于预期的。
有过这样的经历,我有几点经验分享给大家,但是是一家之言,不一定正确:
如果对于一件事没有人主动,不如你主动去推动
相信我,在大家都混乱的时候,你主动出击,大家都会更加的信任你,你会更加的主动,更加的有决策力。
去做(最)了解需求的人
或许很多前端都觉得,服务端给我啥,我渲染啥,对于需求的了解不是那么重要,但是其实完成任务和把一件事情做好是有区别的,当你了解需求,你可以去做到更好的优化和编码,也有助于你增加业务深度。
大胆说话
有想法就说出来,不了解就问出来。憋着不会让你成长,怯懦会丢失机会。问了个很拙略的问题大不了被嘲笑几句,被阴阳怪气几句,然而我认识的大多数人还是很儒雅随和的哈哈哈。
计算机基础,到底要不要学
如果了解我的朋友肯定知道,我最近写的技术文基本都是和计算机基础相关的
前端学编译原理(一):编译引论
草系前端手摸手带你实现正则引擎,点燃夏日最热情的烟火🔥
不是因为我自视甚高还是什么的,我其实计算机基础并不好,也是一边学习一边给大家分享,就是因为我觉得这些东西很有必要。
我们作为计算机行业从业者,虽然可能大家觉得编译原理,计算机组成原理,操作系统,计算机网络,算法导论什么的离我们很遥远,但是其实不然,其实都已经融入到我们工作接触的东西的方方面面了。
这里我不展开来说,我先说我推荐先去学的,或者说是至少要去学的两门科目。
算法
数据结构
有个说法是:
程序 = 算法 + 数据结构
算法和数据结构可以说是我们日常工作解决问题离不开的东西,说白了吃饭的家伙。怎么形容呢,我这里的比喻恰不恰当:
我们如果要复用某些能力,可能会把这些能力抽象出来和视图层做解藕。那算法和数据结构就是我们作为计算机从业者可以脱离出编程语言可以复用的解决问题的能力。
整洁编码,是工程师的职业素养
我自认为我并不是一个编码习惯多么多么好的人,但是我会想尽力去把我的代码都去做到尽可能的整洁,因为我们要知道一件事,编码是协同工作的过程,也是人与人的交流,不是一个人闷着干,代码不仅会被执行,也会被阅读。
我眼里,入行的第一件事情就是建立良好的编码习惯,保证编码质量是工程师应具备的职业素养,毕竟人人都不想天天读屎山一样的代码,己所不欲,勿施于人,先从自己开始吧。
关于老代码,我的惨痛经历
其实最开始,我对编码可读性没什么感觉的,但是我刚刚工作接手的项目,简直就是屎山⛰️,大家想象一下,一个刚刚入职的程序员,其实一张白纸,其实会的东西可能不少,毕竟面经看了一大堆,文档看了一遍又一遍,但是可能实践经历大部分人应该还是很匮乏的,一个老手遇到恶心的代码可能都要抖一抖,当这样一个萌新看到了肯定更加一脸懵逼。
于是我也经历了一段痛苦的经历,读代码读的反胃🤢的经历,这样的痛苦作为一个新生代工程师肯定不能让他重现在我的后来者身上的,于是我便开始了我的探索之路,并发誓:
我的代码要做到的基本点是易于阅读的,是整洁的。
很容易做到并提升巨大的点
我说了那么多废话,不说如何提升就还是没啥意义,代码中变量和函数占据了很大的比重,我在这里就简单的介绍一下如何在命名和函数上提升编码整洁度,参考《代码整洁之道》,本章后面还会进行书籍推荐环境🌟。
有意义的命名
所有的命名都要有实际意义,命名会告诉你它为什么存在,它做什么事情,应该怎么用。
避免引起误导,变量方法名和实际意义不符
做有意义的区分,
array1和array2这样的名字你告诉我有啥区别使用读的出来的名称,真的很有效,编程是社交活动,名字要读的出来!
使用可以搜索的名称,难以搜索的名字会让你难以定位变量或者方法调用等
程序中有意义的数字或者字符串应该用常量进行替换
类名和对象名应为名词或名词词组,方法名应为动词或动词词组
每个概念对应一个词,你可以建立一个术语表参考,要做到统一一致
函数
短小:20封顶最佳
函数要只做一件事
函数参数尽量少
使用具有描述性的函数名
标识参数丑陋不堪,向函数传递布尔值做法并不推荐
函数名是动词,参数是名词,并保证顺序
无副作用,方法不要做方法名语义外的事情
书籍推荐
优秀的编码通常具有一定的特性,我们想要编码更加优雅,初期一定是需要一定的准则,而准则可以通过专业的书籍获取。
我曾经专门出过一篇文章,里面讲了我的编码经历和书籍推荐:关于整洁代码与重构的摸爬滚打
其实就是以下几本书:
代码整洁之道重构:改善既有代码设计代码大全2
这我列出的顺序,就是阅读这几本书籍的顺序。因为代码大全2真的是比较难读。
tip: 我那篇文章真的质量不错,推荐大家去看一下,对这几本书都有一些自己的解读和介绍
关于整洁编码,有几句话要说
当你负责一块的代码时,一定要保证你离开的时候比你刚接手的时候更加整洁,即:
营地法则即使无人监督review,你也要认真思考编码,这样会成长的更加快速,尤其是刚刚开始工作的程序员
有注释不是你可以写垃圾代码的借口
开发之前,先进行重构,以让老代码更好的支持你未来的编码
傻瓜都能写出计算机可以理解的代码。唯有能写出人类容易理解的代码的,才是优秀的程序员。
...
最后送大家一句话:人自省以明理,代码自省以强健。
一周年了,我与前端有场约会
关于未来,无需多言。关于现在,元气满满
这是我的纪念文💎,一般我都会在这里展望这展望那🌟,但是其实关于未来的事情,暂时就交给未来,我只是知道现在的我还会元气满满🔥。
我可能前端的基础还不扎实,计算机基础也还是停留在表面,但是我会继续在这里和大家分享,和大家一起学习,在这里记录我的成长,我的故事。

继续元气满满哦
听着歌,望着天,骑向火红的云
写这篇文章的时候是 2021-07-22 ,下过一场雨,北京的夕阳格外好看,我骑着车,望着天空,听着歌。
愿大家的未来都红彤彤的~
我是会陪伴大家一起成长的寒草🍄,一个工作一周年的草系码猿🌳
如果大家喜欢我的文章,欢迎点赞 👍 关注 ➕ ,我会更新更多精彩内容
我们下一篇文章再见
作者:寒草
链接:https://juejin.cn/post/6987910809657540644
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
这篇关于我与前端有场约会?? | 工作一周年经验总结的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程