前端万字面经——基础篇
2021/8/7 13:06:01
本文主要是介绍前端万字面经——基础篇,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
HTTP/HTML/浏览器
说一下http 和https
参考回答: https 的 SSL 加密是在传输层实现的。
http 和https 的基本概念 http:超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务端请求和应答的标准(TCP),用于从 www 服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。 https:是以安全为目标的 http 通道,简单讲是 http 的安全版,即 http 下加入 ssl 层,https 的安全基础是 ssl, 因此加密的详细内容就需要 ssl。 https 协议的主要作用是:建立一个信息安全通道,来确保数据的传输,确保网站的真是性。
http 和https 的区别? http 传输的数据都是未加密的,也就是明文的,网景公司设置了 ssl 协议来对 http 协议传输的数据进行加密处理,简单来说 https 协议是由 http 和 ssl 协议构建的可进行加密传输和身份认证的网络协议,比 http 协议的安全性更高。 主要区别如下:
https 协议需要 ca 证书,费用较高。
http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议。
使用不同的链接方式,端口也不同,一般而言,http 协议的端口为80,https 的端口为443.
http 的链接很简单,是无状态的;https 协议是由 ssl+http 协议构建的可进行加密传输、身份认证的网络协议,比 http 协议安全。
https 协议的工作原理 客户端在使用 https 方式与 web 服务器通信时有以下几个步骤:
客户使用 https url 访问服务器,则要求 web 服务器建立 ssl 链接。
web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或者说传输给客户端。
客户端和 web 服务器端开始协商 ssl 链接的安全等级,也就是加密等级。
客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传输给网站。
web 服务器通过自己的私钥解密出会话密钥。
服务器通过会话密钥加密与客户端之间的通信。
https 协议的优点
使用 https 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器。
https 协议是由 ssl+http 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
https 是现行架构下最安全的解决方案,虽然不是绝对安全,但是它大幅增加了中间人攻击的成本。
谷歌曾在 2014 年 8 月分调整搜索引擎算法,并称 “比起同等 http 网站,采用 https 加密的网站在搜索结果中排名将会更高”。
https 协议的缺点
https 握手比较费时,会使页面加载时间延长 50%,增加 10%~20% 的耗电。
https 缓存不如 http 高效,会增加数据开销。
ssl 证书也需要钱,功能越强大的证书费用越高。
ssl 证书需要绑定 ip,不能同一个 ip 上绑定多个域名,ipv4 资源支持不了这种消耗。
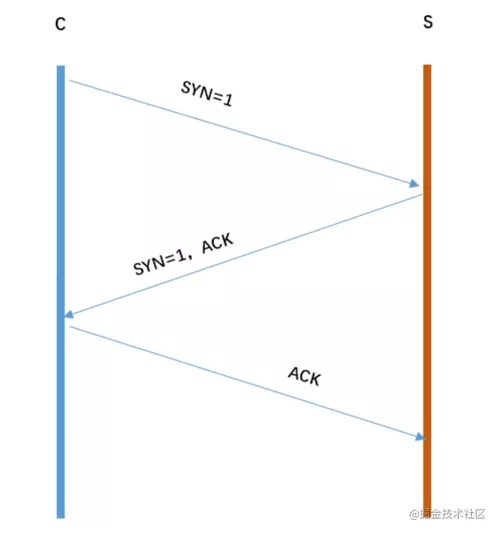
TCP 三次握手,一句话概括
参考回答: 客户端和服务端都需要各自可收发,因此需要三次握手。

第一次握手:S 只可以确认自己可以接受C 发送的报文段
第二次握手:C 可以确认S 收到了自己发送的报文段,并且可以确认自己可以接受S 发送的报文段。
第三次握手:S 可以确认C 收到了自己发送的报文段。
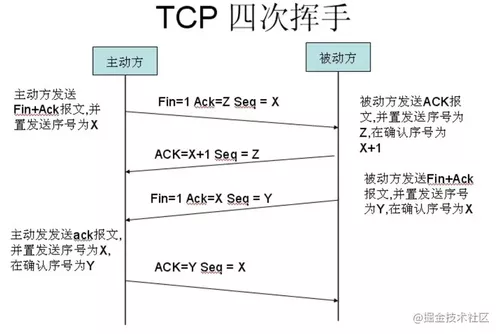
TCP 四次挥手
参考回答:

TCP客户端发送一个FIN,用来关闭客户到服务器的数据传送。
服务器收到这个FIN,它发回一个ACK,确认序号为收到的序号加1。和SYN一样,一个FIN将占用一个序号。
服务器关闭客户端的连接,发送一个FIN给客户端。
客户端发回ACK报文确认,并将确认序号设置为收到序号加1。
TCP 和UDP 的区别
参考回答:
TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
TCP 提供可靠的服务。也就是说,通过TCP 连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。并且因为tcp 可靠,面向连接,不会丢失数据因此适合大数据量的交换。
TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因此会出现丢包,对实时的应用比如IP 电话和视频会议等)。
TCP 只能是1 对1 的,UDP 支持1 对1,1 对多。
TCP 的首部较大为20 字节,而UDP 只有8 字节。
TCP 是面向连接的可靠性传输,而UDP 是不可靠的。
WebSocket 的实现和应用
参考回答:
什么是WebSocket? WebSocket 是HTML5 中的协议,支持持久连续,http 协议不支持持久性连接。Http1.0 和HTTP1.1 都不支持持久性的链接,HTTP1.1 中的keep-alive,将多个http 请求合并为 1 个。
WebSocket 是什么样的协议,具体有什么优点? HTTP 的生命周期通过Request 来界定,也就是Request 一个Response,那么在Http1.0 协议中,这次Http 请求就结束了。在Http1.1 中进行了改进,是的有一个connection: Keep-alive,也就是说,在一个Http 连接中,可以发送多个Request,接收多个Response。 但是必须记住,在Http 中一个Request 只能对应有一个Response,而且这个Response 是被动的,不能主动发起。
WebSocket 是基于Http 协议的,或者说借用了Http 协议来完成一部分握手,在握手阶段 与Http 是相同的。我们来看一个websocket 握手协议的实现,基本是2 个属性,upgrade, connection。
基本请求如下:
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
//多了下面2 个属性:
1.Upgrade:webSocket
2.Connection:Upgrade
//告诉服务器发送的是websocket
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
HTTP 请求的方式,HEAD 方式
参考回答: head:类似于get 请求,只不过返回的响应中没有具体的内容,用户获取报头 options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
一个图片url 访问后直接下载怎样实现?
参考回答: 请求的返回头里面,用于浏览器解析的重要参数就是OSS 的API 文档里面的返回http 头,决定用户下载行为的参数。
下载的情况下:
1. x-oss-object-type:
Normal
2. x-oss-request-id:
598D5ED34F29D01FE2925F41
3. x-oss-storage-class:
Standard
说一下web Quality(无障碍)
参考回答: 能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
残障人士指的是那些带有残疾或者身体不健康的用户。
使用alt 属性:<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="person.jpg" alt="this is a person"/>有时候浏览器会无法显示图像。具体的原因有:
用户关闭了图像显示
浏览器是不支持图形显示的迷你浏览器
浏览器是语音浏览器(供盲人和弱视人群使用)
如果您使用了 alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
说一下几个很实用的 BOM 属性对象方法?
参考回答: 什么是Bom? Bom 是浏览器对象。有哪些常用的Bom 属性呢?
location 对象
location.href-- 返回或设置当前文档的URL
location.search -- 返回URL 中的查询字符串部分。例
// 如http://www.xxx.com/xxx.go?id=5&name=xxx 返回包括(?)后面的内容?id=5&name=xxx
location.hash -- 返回URL#后面的内容,如果没有#,返回空
location.host -- 返回URL 中的域名部分,例如www.dreamdu.com
location.hostname -- 返回URL 中的主域名部分,例如dreamdu.com
location.pathname -- 返回URL 的域名后的部分。例如http://www.dreamdu.com/xhtml/ 返回/xhtml/
location.port -- 返回URL 中的端口部分。例如http://www.dreamdu.com:8080/xhtml/ 返回 8080
location.protocol -- 返回URL 中的协议部分。例如http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的内容http:
location.assign -- 设置当前文档的URL
location.replace() -- 设置当前文档的URL,并且在history 对象的地址列表中移除这个
URL location.replace(url);
location.reload() -- 重载当前页面
history 对象
history.go() -- 前进或后退指定的页面数 history.go(num); history.back() -- 后退一页 history.forward() -- 前进一页 复制代码
Navigator 对象
navigator.userAgent -- 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串) navigator.cookieEnabled -- 返回浏览器是否支持(启用)cookie
说一下HTML5 drag api
参考回答:
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发,。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
说一下http2.0
参考回答:首先补充一下,http 和https 的区别:相比于http,https 是基于ssl 加密的http 协议
简要概括:
http2.0 是基于1999 年发布的http1.0 之后的首次更新。提升访问速度(可以对于,请求资源所需时间更少,问速度更快,相比http1.0)允许多路复用:多路复用允许同时通过单一的HTTP/2 连接发送多重请求-响应信息。
改善了:在http1.1 中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制(连接数量),超过限制会被阻塞。
二进制分帧:HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码首部压缩服务器端推送。
补充400 和401、403 状态码
参考回答:
400 状态码:请求无效。产生原因: 前端提交数据的字段名称和字段类型与后台的实体没有保持一致前端提交到后台的数据应该是json 字符串类型,但是前端没有将对象JSON.stringify 转化成字符串。解决方法: 对照字段的名称,保持一致性将obj 对象通过JSON.stringify 实现序列化。
401 状态码:当前请求需要用户验证。
403 状态码:服务器已经得到请求,但是拒绝执行。
fetch 发送2 次请求的原因
参考回答: fetch 发送post 请求的时候,总是发送2 次,第一次状态码是204,第二次才成功?原因很简单,因为你用fetch 的post 请求的时候,导致fetch 第一次发送了一个Options请求,询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
cookie 和session 的区别,localstorage 和sessionstorage 的区别
参考回答:Cookie、sessionStorage、localStorage共同点:都是保存在浏览器端,并且是同源的。
Cookie和session: Cookie 和session 都可用来存储用户信息,cookie 存放于客户端,session 存放于服务器端,因为cookie 存放于客户端有可能被窃取,所以cookie 一般用来存放不敏感的信息,比如用户设置的网站主题,敏感的信息用session 存储,比如用户的登陆信息,session 可以存放于文件,数据库,内存中都可以,cookie 可以服务器端响应的时候设置,也可以客户端通过JS 设置cookie 会在请求时在http 首部发送给客户端,cookie 一般在客户端有大小限制,一般为4K,很多浏览器都限制一个站点最多保存20 个cookie。
cookie 有哪些编码方式?encodeURI()
cookie 的作用: 保存用户登录状态。例如将用户id 存储于一个cookie 内,这样当用户下次访问该页面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。cookie 还可以设置过期时间,当超过时间期限后,cookie 就会自动消失。因此,系统往往可以提示用户保持登录状态的时间:常见选项有一个月、三个月、一年等。跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情况。如果每次都需要选择所在地是烦琐的,当利用了cookie 后就会显得很人性化了,系统能够记住上一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户所在地区的天气情况。因为一切都是在后台完成,所以这样的页面就像为某个用户所定制的一样,使用起来非常方便定制页面。如果网站提供了换肤或更换布局的功能,那么可以使用cookie 来记录用户的选项,例如:背景色、分辨率等。当用户下次访问时,仍然可以保存上一次访问的界面风格。
sessionStorage: 仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie 只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。(key:本身就是一个回话过程,关闭浏览器后消失,session 为一个回话,当页面不同即使是同一页面打开两次,也被视为同一次回话)。
localStorage: localStorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会始终生效)。
具体区分
下面从几个方向区分一下cookie,localstorage,sessionstorage 的区别
1、生命周期:
Cookie:可设置失效时间,否则默认为关闭浏览器后失效
Localstorage:除非被手动清除,否则永久保存
Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
2、存放数据:
Cookie:4k 左右
Localstorage 和sessionstorage:可以保存5M 的信息
3、http 请求:
Cookie:每次都会携带在http 头中,如果使用cookie 保存过多数据会带来性能问题
其他两个:仅在客户端即浏览器中保存,不参与和服务器的通信
4、易用性:
Cookie:需要程序员自己封装,原生的cookie 接口不友好
其他两个:即可采用原生接口,亦可再次封装
5、应用场景:
从安全性来说,因为每次http 请求都回携带cookie 信息,这样子浪费了带宽,所以cookie应该尽可能的少用,此外cookie 还需要指定作用域,不可以跨域调用,限制很多,但是用户识别用户登陆来说,cookie 还是比storage 好用,其他情况下可以用storage,localstorage可以用来在页面传递参数,sessionstorage 可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数。
说一下web worker
参考回答:在HTML 页面中,如果在执行脚本时,页面的状态是不可相应的,直到脚本执行完成后,页面才变成可相应。web worker 是运行在后台的js,独立于其他脚本,不会影响页面你的性能。并且通过postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。 如何创建web worker:检测浏览器对于web worker 的支持性,创建web worker 文件(js,回传函数等),创建web worker 对象。
对HTML 语义化标签的理解
参考回答:HTML5 语义化标签是指正确的标签包含了正确的内容,结构良好,便于阅读,比如nav 表示导航条,类似的还有article、header、footer 等等标签。
HTML5 和CSS3 用的多吗?你了解它们的新属性吗?有在项目中用过吗?
参考回答:
html5:
8 个语义元素header section footer aside nav main article figure
内容元素mark 高亮progress 进度
新的表单控件calander date time email url search
新的input 类型color date datetime datetime-local email
移除过时标签big font frame frameset
canvas 绘图,支持内联SVG。支持MathML
多媒体audio video source embed track
本地离线存储,把需要离线存储在本地的文件列在一个manifest 配置文件
web 存储。localStorage、SessionStorage
css3:
CSS3 边框如border-radius,box-shadow等;
CSS3 背景如background-size,background-origin等;
CSS3 2D,3D 转换如transform 等;
CSS3 动画如animation 等。
iframe 是什么?有什么缺点?
参考回答:
定义:iframe 元素会创建包含另一个文档的内联框架
提示:可以将提示文字放在之间,来提示某些不支持iframe 的浏览器
缺点:
会阻塞主页面的onload 事件
搜索引擎无法解读这种页面,不利于SEO
iframe 和主页面共享连接池,而浏览器对相同区域有限制所以会影响性能。
Doctype 作用?严格模式与混杂模式如何区分?它们有何意义?
参考回答:Doctype 声明于文档最前面,告诉浏览器以何种方式来渲染页面,这里有两种模式,严格模式和混杂模式。
严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。
混杂模式,向后兼容,模拟老式浏览器,防止浏览器无法兼容页面。
Cookie 如何防范XSS 攻击
参考回答:XSS(跨站脚本攻击)是指攻击者在返回的HTML 中嵌入javascript 脚本,为了减轻这些
攻击,需要在HTTP 头部配上,set-cookie:httponly-这个属性可以防止XSS,它会禁止javascript 脚本来访问cookie。secure - 这个属性告诉浏览器仅在请求为https 的时候发送cookie。
结果应该是这样的:Set-Cookie=<cookie-value>.....
Cookie 和session 的区别
参考回答:
cookie 数据保存在客户端,session 数据保存在服务器端。
cookie 不是很安全,别人可以分析存放在本地的 cookie 并进行 cookie 欺骗考虑到安全应当使用session。
设置 cookie 时间可以使 cookie 过期。但是使用 session-destory(),我们将会销毁会话。
session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用 cookie。
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。(Session对象没有对存储的数据量的限制,其中可以保存更为复杂的数据类型)。
一句话概括RESTFUL
参考回答: 就是用URL 定位资源,用HTTP 描述操作。
讲讲viewport 和移动端布局
click 在ios 上有300ms 延迟,原因及如何解决?
参考回答:
粗暴型,禁用缩放
<meta name="viewport" content="width=device-width, user-scalable=no">利用FastClick,其原理是:检测到touchend 事件后,立刻出发模拟click 事件,并且把浏览器300 毫秒之后真正出发的事件给阻断掉。
addEventListener 参数
参考回答:
addEventListener(event, function, useCapture)
// 其中,event 指定事件名;function 指定要事件触发时执行的函数;
// useCapture 指定事件是否在捕获或冒泡阶段执行。
介绍知道的http 返回的状态码
参考回答:
100 Continue 继续。客户端应继续其请求
101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更
高级的协议,例如,切换到HTTP 的新版本协议
200 OK 请求成功。一般用于GET 与POST 请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta 信息不在原
始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,
可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文
档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET 请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特
征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会
包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI 代替
302 Found 临时移动。与301 类似。但资源只是临时被移动。客户端应继续使用原有
URI
303 See Other 查看其它地址。与301 类似。使用GET 和POST 请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回
任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返
回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP 状态码
307 Temporary Redirect 临时重定向。与302 类似。使用GET 请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站
设计人员可设置"您所请求的资源无法找到"的个性页面
405 Method Not Allowed 客户端请求中的方法被禁止
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407 Proxy Authentication Required 请求要求代理的身份认证,与401 类似,但请求者
应当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict 服务器完成客户端的PUT 请求是可能返回此代码,服务器处理请求时发
生了冲突
410 Gone 客户端请求的资源已经不存在。410 不同于404,如果资源以前有现在被永
久删除了可使用410 代码,网站设计人员可通过301 代码指定资源的新位置
411 Length Required 服务器无法处理客户端发送的不带Content-Length 的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。
为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则
会包含一个Retry-After 的响应信息
414 Request-URI Too Large 请求的URI 过长(URI 通常为网址),服务器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect 的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接
收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。
延时的长度可包含在服务器的Retry-After 头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP 协议的版本,无法完成处
理
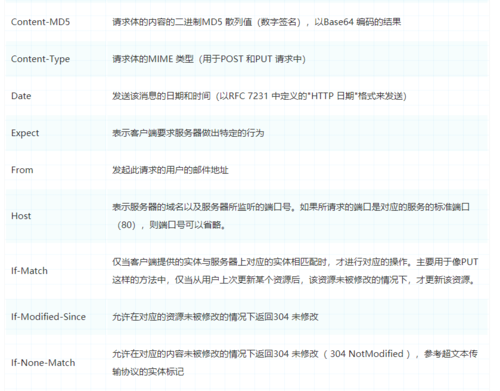
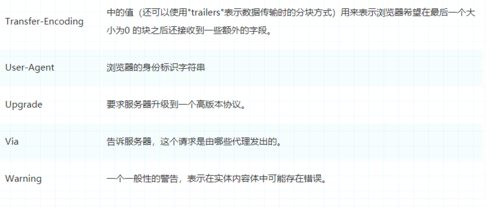
http 常用请求头
参考回答:
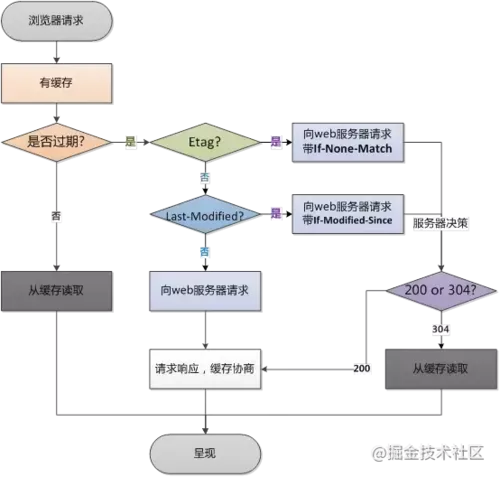
强,协商缓存
参考回答: 缓存分为两种:强缓存和协商缓存,根据响应的header 内容来决定。
强缓存、协商缓存什么时候用哪个
参考回答: 因为服务器上的资源不是一直固定不变的,大多数情况下它会更新,这个时候如果我们还访问本地缓存,那么对用户来说,那就相当于资源没有更新,用户看到的还是旧的资源;所以我们希望服务器上的资源更新了浏览器就请求新的资源,没有更新就使用本地的缓存,以最大程度的减少因网络请求而产生的资源浪费。
讲讲304
参考回答: 304:如果客户端发送了一个带条件的GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304 状态码。
301 和302 的区别
参考回答:
301 Moved Permanently 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个URI 之一。如果可能,拥有链接编辑功能的客户端应当自动把请求的地址修改为从服务器反馈回来的地址。除非额外指定,否则这个响应也是可缓存的。
302 Found 请求的资源现在临时从不同的URI 响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control 或Expires 中进行了指定的情况下,这个响应才是可缓存的。字面上的区别就是301 是永久重定向,而302 是临时重定向。
301 比较常用的场景是使用域名跳转。302 用来做临时跳转比如未登陆的用户访问用户中心重定向到登录页面。
前端优化
参考回答:
降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存manifest,离线数据缓存localStorage。
渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
GET 和POST 的区别
参考回答:
get 参数通过url 传递,post 放在request body 中。
get 请求在url 中传递的参数是有长度限制的,而post 没有。
get 比 post 更不安全,因为参数直接暴露在url 中,所以不能用来传递敏感信息。
get 请求只能进行url 编码,而post 支持多种编码方式
get 请求会浏览器主动cache,而post 支持多种编码方式。
get 请求参数会被完整保留在浏览历史记录里,而post 中的参数不会被保留。
GET 和POST 本质上就是TCP 链接,并无差别。但是由于HTTP 的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET 产生一个TCP 数据包;POST 产生两个TCP 数据包。
补充:http 支持的方法:GET, POST, HEAD, OPTIONS, PUT, DELETE, TRACE, CONNECT
如何画一个三角形
参考回答: 三角形原理:边框的均分原理。
div {
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
在地址栏里输入一个URL,到这个页面呈现出来,中间会发生什么?
参考回答: 这是一个必考的面试问题, 输入url 后,首先需要找到这个url 域名的服务器ip,为了寻找这个ip,浏览器首先会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存-》系统缓存-》路由器缓存,缓存中没有则查找系统的hosts 文件中是否有记录,如果没有则查询DNS 服务器,得到服务器的ip 地址后,浏览器根据这个ip 以及相应的端口号,构造一个http 请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个http 请求封装在一个tcp 包中,这个tcp 包会依次经过传输层,网络层,数据链路层,物理层到达服务器,服务器解析这个请求来作出响应,返回相应的html给浏览器,因为html 是一个树形结构,浏览器根据这个html 来构建DOM 树,在dom树的构建过程中如果遇到JS 脚本和外部JS 连接,则会停止构建DOM 树来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐JS 代码应该放在html 代码的后面,之后根据外部央视,内部央视,内联样式构建一个CSS 对象模型树CSSOM 树,构建完成后和DOM 树合并为渲染树,这里主要做的是排除非视觉节点,比如script,meta 标签和排除display 为none 的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,之后是渲染页面,因为html 文件中会含有图片,视频,音频等资源,在解析DOM 的过程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一般是4-6 个,当然在这些所有的请求中我们还需要关注的就是缓存,缓存一般通过Cache-Control、Last-Modify、Expires 等首部字段控制。Cache-Control 和Expires 的区别在于Cache-Control 使用相对时间,Expires 使用的是基于服务器端的绝对时间,因为存在时差问题,一般采用Cache-Control,在请求这些有设置了缓存的数据时,会先查看是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修改,如果上一次响应设置了ETag 值会在这次请求的时候作为If-None-Match 的值交给服务器校验,如果一致,继续校验Last-Modified,没有设置ETag 则直接验证Last-Modified,再决定是否返回304。
输入URL 到页面加载显示完成发生了什么?
参考回答:
DNS 解析
TCP 连接
发送HTTP 请求
服务器处理请求并返回HTTP 报文
浏览器解析渲染页面
连接结束
浏览器在生成页面的时候,会生成那两颗树?
参考回答: 构造两棵树,DOM 树和CSSOM 规则树,当浏览器接收到服务器相应来的HTML 文档后,会遍历文档节点,生成DOM 树,CSSOM 规则树由浏览器解析CSS 文件生成。
常见的HTTP 的头部
参考回答: 可以将http 首部分为通用首部,请求首部,响应首部,实体首部通用首部表示一些通用信息,比如date 表示报文创建时间,请求首部就是请求报文中独有的,如cookie,和缓存相关的如if-Modified-Since响应首部就是响应报文中独有的,如set-cookie,和重定向相关的location,实体首部用来描述实体部分,如allow 用来描述可执行的请求方法,content-type 描述主题类型,content-Encoding 描述主体的编码方式。
csrf 和xss 的网络攻击及防范
参考回答:
CSRF:跨站请求伪造,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求,比如用户登录了一个网站后,立刻在另一个tab页面访问量攻击者用来制造攻击的网站,这个网站要求访问刚刚登陆的网站,并发送了一个恶意请求,这时候CSRF就产生了,比如这个制造攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以用户的名义操作这个数据库,防御方式的话:使用验证码,检查https 头部的refer,使用token。
XSS:跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击,比如获取cookie,或者其他用户身份信息,可以分为存储型和反型,存储型是攻击者输入一些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,反射型的话不存储在数据库中,往往表现为将攻击代码放在url 地址的请求参数中,防御的话为cookie 设置httpOnly 属性,对用户的输入进行检查,进行特殊字符过滤。
怎么看网站的性能如何
参考回答: 检测页面加载时间一般有两种方式,一种是被动去测:就是在被检测的页面置入脚本或探针,当用户访问页时,探针自动采集数据并传回数据库进行分析,另一种主动监测的方式,即主动的搭建分布式受控环境,模拟用户发起页面访问请求,主动采集性能数据并分析,在检测的精准度上,专业的第三方工具效果更佳,比如说性能极客。
介绍HTTP 协议(特征)
参考回答: HTTP 是一个基于TCP/IP 通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW 中使用的是HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP 协议工作于客户端-服务端架构为上。浏览器作为HTTP 客户端通过URL 向HTTP 服务端即WEB 服务器发送所有请求。Web 服务器根据接收到的请求后,向客户端发送响应信息。
web 性能优化
参考回答:
降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存manifest,离线数据缓存localStorage。
渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
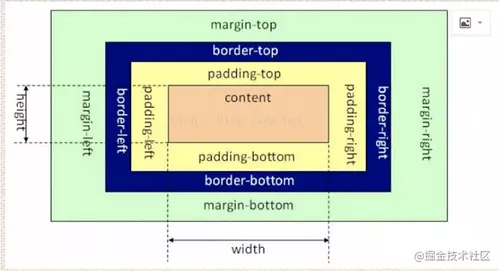
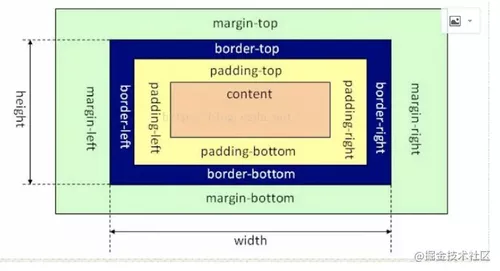
CSS
参考回答: 简介:就是用来装页面上的元素的矩形区域。CSS 中的盒子模型包括IE 盒子模型和标准的W3C 盒子模型。 box-sizing(有3 个值哦):border-box,padding-box,content-box.
标准盒子模型:


content+padding+border 这三个部分的宽度,故这使得在计算整个盒子的宽度时存在着差 异:标准盒子模型的盒子宽度:左右border+左右padding+width IE 盒子模型的盒子宽度:width 在CSS3 中引入了box-sizing 属性,box-sizing:content-box;表示IE的盒子模型, box-sizing:border-box 表示的是w3c 标准盒子模型 最后,前面我们还提到了,box-sizing:padding-box,这个属性值的宽度包含了左右 padding+width。
画一条0.5px 的线
参考回答:
采用meta viewport 的方式
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
采用border-image 的方式
采用transform: scale()的方式
link 标签和import 标签的区别
参考回答:
link 属于html 标签,而@import 是css 提供的.
页面被加载时,link 会同时被加载,而@import 引用的css 会等到页面加载结束后加载。
link 是html 标签,因此没有兼容性,而@import 只有IE5 以上才能识别。link 方式样式的权重高于@import 的。
transition 和animation 的区别
参考回答: Animation 和transition 大部分属性是相同的,他们都是随时间改变元素的属性值,他们的主要区别是transition 需要触发一个事件才能改变属性,而animation 不需要触发任何事件的情况下才会随时间改变属性值,并且transition 为2 帧,从from .... to,而animation可以一帧一帧的。
Flex 布局
参考回答: 这个就不多说了给大家两个链接保证能搞懂。
BFC(块级格式化上下文,用于清楚浮动,防止margin 重叠等)
参考回答:
直译成:块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。
BFC 区域不会与float box 重叠
BFC 是页面上的一个独立容器,子元素不会影响到外面
计算BFC 的高度时,浮动元素也会参与计算
那些元素会生成BFC:
根元素
float 不为none 的元素
position 为fixed 和absolute 的元素
display 为inline-block、table-cell、table-caption,flex,inline-flex 的元素
overflow 不为visible 的元素
垂直居中的方法
参考回答:
// (1)margin:auto 法
css:
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
html:
<div>
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="mm.jpg">
</div>
// 定位为上下左右为0,margin:0 可以实现脱离文档流的居中.
// (2)margin 负值法
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height 的一半*/
margin-left: -240px; /*width 的一半*/
}
// 补充:其实这里也可以将marin-top 和margin-left 负值替换成,
// transform:translateX(-50%)和transform:translateY(-50%)
(3)table-cell(未脱离文档流的)
//设置父元素的display:table-cell,并且vertical-align:middle,这样子元素可以实现垂直居中。
div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
//(4)利用flex
//将父元素设置为display:flex,并且设置align-items:center;justify-content:center;
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
关于JS 动画和css3 动画的差异性
参考回答: 渲染线程分为main thread 和compositor thread,如果css 动画只改变transform 和opacity,这时整个CSS 动画得以在compositor trhead 完成(而JS 动画则会在main thread 执行,然后出发compositor thread进行下一步操作),特别注意的是如果改变transform 和opacity是不会layout 或者paint 的。
区别:
功能涵盖面,JS 比CSS 大
实现/重构难度不一,CSS3 比JS 更加简单,性能跳优方向固定
对帧速表现不好的低版本浏览器,css3 可以做到自然降级
css 动画有天然事件支持
css3 有兼容性问题
说一下块元素和行元素
参考回答:
块元素:独占一行,并且有自动填满父元素,可以设置margin 和pading 以及高度和宽度。
行元素:不会独占一行,width 和height 会失效,并且在垂直方向的padding 和margin会失效。
多行元素的文本省略号
display: -webkit-box
-webkit-box-orient:vertical
-webkit-line-clamp:3 // 设置成几就在第几行显示省略号
overflow:hidden
visibility=hidden, opacity=0,display:none 区别
参考回答:
opacity=0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click 事件,那么点击该区域,也能触发点击事件的visibility=hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元已经绑定的事件。display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。
双边距重叠问题(外边距折叠)
参考回答: 多个相邻(兄弟或者父子关系)普通流的块元素垂直方向marigin 会重叠。
折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
position 属性比较
参考回答:
固定定位fixed: 元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed 定位使元素的位置与文档流无关,因此不占据空间。Fixed 定位的元素和其他元素重叠。
相对定位relative: 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位absolute: 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
粘性定位sticky: 元素先按照普通文档流定位,然后相对于该元素在流中的flow root(BFC)和containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定 位,之后为固定定位。
默认定位Static: 默认值。没有定位,元素出现在正常的流中(忽略top, bottom, left, right 或者z-index 声明)。 inherit: 规定应该从父元素继承 position 属性的值。
清除浮动
参考回答:
使用带clear属性的空元素
/**
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS 中予.clear{clear:both;}
属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
*/
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>
/**
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
*/
2.使用CSS 的overflow 属性
/**
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在IE6 中还
需要触发hasLayout ,例如为父元素设置容器宽高或设置zoom:1。
在添加overflow 属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动
的效果。
*/
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="news-pic.jpg" />
<p>some text</p>
</div>
3.给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
4.使用邻接元素处理.
// 什么都不做,给浮动元素后面的元素添加clear 属性。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div class="news">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="news-pic.jpg" />
<p>some text</p>
<div class="content"></div>
</div>
5.使用CSS 的:after 伪元素
/**
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,
可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素
实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
*/
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div class="news clearfix">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="news-pic.jpg" />
<p>some text</p>
</div>
CSS3 中对溢出的处理
参考回答: text-overflow 属性,值为clip 是修剪文本;ellipsis 为显示省略符号来表被修剪的文本; string 为使用给定的字符串来代表被修剪的文本。
float 的元素,display 是什么
参考回答: display 为block
隐藏页面中某个元素的方法
参考回答:
display:none; visibility:hidden; opacity: 0; position 移到外部,z-index 涂层遮盖等等
1. opacity:0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定
一些事件,如click 事件,那么点击该区域,也能触发点击事件的
2. visibility:hidden,该元素隐藏起来了,但不会改变页面布局,但是不会触发该元素已
经绑定的事件
3. display:none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元
素删除掉。
三栏布局的实现方式,尽可能多写,浮动布局时,三个div 的生成顺序有没有影响
参考回答:
使用
float+margin:给 div 设置float:left,left 的 div 添加属性margin-right:left和 center 的间隔 px, right 的 div 添加属性margin-left:left和 center 的宽度之和加上间隔。使用
float+overflow:给 div 设置float:left,再给 right 的 div 设置overflow:hidden。这样子两个盒子浮动,另一个盒子触发 bfc 达到自适应。使用
position:父级div 设置position:relative,三个子级div 设置position:absolute,这个要计算好盒子的宽度和间隔去设置位置,兼容性比较好。使用 table 实现:父级div 设置
display:table,设置border-spacing:10px//设置间距,取值随意,子级div设置display:table-cell,这种方法兼容性好,适用于高度宽度未知的情况,但是margin失效,设计间隔比较麻烦。flex 实现:parent 的div 设置
display:flex;left 和center 的div 设置margin-right;然后right 的div设置flex:1;这样子right 自适应,但是flex 的兼容性不好。grid 实现:parent 的div 设置
display:grid,设置grid-template-columns属性,固定第一列第二列宽度,第三列auto,
calc 属性
参考回答: Calc 用户动态计算长度值,任何长度值都可以使用calc()函数计算,需要注意的是,运 算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
display:table 和本身的table 有什么区别
参考回答: display:table 和本身table 是相对应的,区别在于,display:table 的css 声明能够让一个html 元素和它的子节点像table 元素一样,使用基于表格的css 布局,是我们能够轻松定义一个单元格的边界,背景等样式,而不会产生因为使用了table 那样的制表标签导致的语义化问题。之所以现在逐渐淘汰了table 系表格元素,是因为用div+css 编写出来的文件比用table边写出来的文件小,而且table 必须在页面完全加载后才显示,div 则是逐行显示,table的嵌套性太多,没有div 简洁。
z-index 的定位方法
参考回答: z-index 属性设置元素的堆叠顺序,拥有更好堆叠顺序的元素会处于较低顺序元素之前,z-index 可以为负,且z-index 只能在定位元素上奏效,该属性设置一个定位元素沿z 轴的位置,如果为正数,离用户越近,为负数,离用户越远,它的属性值有auto,默认,堆叠顺序与父元素相等,number,inherit,从父元素继承z-index 属性的值。
line-height 和height 的区别
参考回答: line-height 一般是指布局里面一段文字上下行之间的高度,是针对字体来设置的,height 一般是指容器的整体高度。
设置一个元素的背景颜色,背景颜色会填充哪些区域?
参考回答: background-color 设置的背景颜色会填充元素的content、padding、border 区域。
属性选择器和伪类选择器的优先级
参考回答: 属性选择器和伪类选择器优先级相同
inline-block、inline 和block 的区别;为什么img 是inline 还可以设置宽高
参考回答:
Block 是块级元素,其前后都会有换行符,能设置宽度,高度,margin/padding 水平垂直方向都有效。
Inline:设置width 和height 无效,margin 在竖直方向上无效,padding 在水平方向垂直方向都有效,前后无换行符
Inline-block:能设置宽度高度,margin/padding 水平垂直方向都有效,前后无换行符
用css 实现一个硬币旋转的效果
参考回答:
#euro {
width: 150px;
height: 150px;
margin-left: -75px;
margin-top: -75px;
position: absolute;
top: 50%;
left: 50%;
transform-style: preserve-3d;
animation: spin 2.5s linear infinite;
}
.back {
background-image: url("/uploads/160101/backeuro.png");
width: 150px;
height: 150px;
}
.middle {
background-image: url("/uploads/160101/faceeuro.png");
width: 150px;
height: 150px;
transform: translateZ(1px);
position: absolute;
top: 0;
}
.front {
background-image: url("/uploads/160101/faceeuro.png");
height: 150px;
position: absolute;
top: 0;
transform: translateZ(10px);
width: 150px;
}
@keyframes spin {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}
了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
参考回答: DOM 的变化影响到了预算内宿的几何属性比如宽高,浏览器重新计算元素的几何属性,其他元素的几何属性也会受到影响,浏览器需要重新构造渲染书,这个过程称之为重排,浏览器将受到影响的部分重新绘制在屏幕上的过程称为重绘,引起重排重绘的原因有:
添加或者删除可见的DOM 元素,
元素尺寸位置的改变
浏览器页面初始化,
浏览器窗口大小发生改变,重排一定导致重绘,重绘不一定导致重排,
减少重绘重排的方法有:
不在布局信息改变时做DOM 查询,
使用csstext,className 一次性改变属性
使用fragment
对于多次重排的元素,比如说动画。使用绝对定位脱离文档流,使其不影响其他元素
box-sizing 的语法和基本用处
参考回答:
box-sizing 规定两个并排的带边框的框,语法为box-sizing:content-box/border-box/inherit
content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框
border-box:为元素设定的宽度和高度决定了元素的边框盒,
inherit:继承父元素的box-sizing
JavaScript
get 请求传参长度的误区
参考回答:误区:我们经常说get 请求参数的大小存在限制,而post 请求的参数大小是无限制的。实际上HTTP 协议从未规定GET/POST 的请求长度限制是多少。对get 请求参数的限制是来源与浏览器或web 服务器,浏览器或web 服务器限制了url 的长度。为了明确这个概念,我们必须再次强调下面几点:
HTTP 协议未规定GET 和POST 的长度限制。
GET 的最大长度显示是因为浏览器和web 服务器限制了URI 的长度。
不同的浏览器和WEB 服务器,限制的最大长度不一样。
要支持IE,则最大长度为2083byte,若只支持Chrome,则最大长度8182byte。
补充get 和post 请求在缓存方面的区别
参考回答: get 请求类似于查找的过程,用户获取数据,可以不用每次都与数据库连接,所以可以 使用缓存。post 不同,post 做的一般是修改和删除的工作,所以必须与数据库交互,所以不能使用 缓存。因此get 请求适合于请求缓存。
说一下闭包
参考回答: 一句话可以概括:闭包就是能够读取其他函数内部变量的函数,或者子函数在外调用, 子函数所在的父函数的作用域不会被释放。
说一下类的创建和继承
参考回答:
// 1)类的创建(es5):new 一个function,在这个function 的prototype 里面增加属性和方法。
// 下面来创建一个Animal 类:
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
// 这样就生成了一个Animal 类,实力化生成对象后,有方法和属性。
//(2)类的继承——原型链继承
// --原型链继承
function Cat(){ }
Cat.prototype = new Animal();
Cat.prototype.name = 'cat';
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.eat('fish'));
console.log(cat.sleep());
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true
/**
介绍:在这里我们可以看到new 了一个空对象,这个空对象指向Animal 并且Cat.prototype
指向了这个空对象,这种就是基于原型链的继承。
特点:基于原型链,既是父类的实例,也是子类的实例
缺点:无法实现多继承
*/
//(3)构造继承:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
// 特点:可以实现多继承
// 缺点:只能继承父类实例的属性和方法,不能继承原型上的属性和方法。
/**
(4)实例继承和拷贝继承
实例继承:为父类实例添加新特性,作为子类实例返回
拷贝继承:拷贝父类元素上的属性和方法
上述两个实用性不强,不一一举例。
*/
/**
(5)组合继承:相当于构造继承和原型链继承的组合体。通过调用父类构造,继承父
类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
*/
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true
// 特点:可以继承实例属性/方法,也可以继承原型属性/方法
// 缺点:调用了两次父类构造函数,生成了两份实例
/**
(6)寄生组合继承:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的
构造的时候,就不会初始化两次实例方法/属性
*/
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
//将实例作为子类的原型
Cat.prototype = new Super();
})();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true
// 较为推荐
说说前端中的事件流
参考回答: HTML 中与javascript 交互是通过事件驱动来实现的,例如鼠标点击事件onclick、页面的滚动事件onscroll 等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。什么是事件流:事件流描述的是从页面中接收事件的顺序,DOM2 级事件流包括下面几个阶段。
事件捕获阶段
处于目标阶段
事件冒泡阶段
addEventListener:addEventListener 是DOM2 级事件新增的指定事件处理程序的操作, 这个方法接收3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最 后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示 在冒泡阶段调用事件处理程序。
IE 只支持事件冒泡。
如何让事件先冒泡后捕获
参考回答: 在DOM 标准事件模型中,是先捕获后冒泡。但是如果要实现先冒泡后捕获的效果,对于同一个事件,监听捕获和冒泡,分别对应相应的处理函数,监听到捕获事件,先暂缓执行,直到冒泡事件被捕获后再执行捕获之间。
说一下事件委托
参考回答: 简介:事件委托指的是,不在事件的发生地(直接dom)上设置监听函数,而是在其父 元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判 断事件发生元素DOM 的类型,来做出不同的响应。
举例:最经典的就是ul 和li 标签的事件监听,比如我们在添加事件时候,采用事件委 托机制,不会在li 标签上直接添加,而是在ul 父元素上添加。
好处:比较合适动态元素的绑定,新添加的子元素也会有监听函数,也可以有事件触发 机制。
说一下图片的懒加载和预加载
参考回答:
预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。
懒加载:懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
两种技术的本质:两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
mouseover 和mouseenter 的区别
参考回答:
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡的过程。对应的移除事件是mouseout。
mouseenter:当鼠标移除元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡,对应的移除事件是mouseleave。
JS 的new 操作符做了哪些事情
参考回答: new 操作符新建了一个空对象,这个对象原型指向构造函数的prototype,执行构造函数后返回这个对象。
改变函数内部this 指针的指向函数(bind,apply,call 的区别)
参考回答: 通过apply 和call 改变函数的this 指向,他们两个函数的第一个参数都是一样的表示要改变指向的那个对象,第二个参数,apply 是数组,而call 则是arg1,arg2...这种形式。通过bind 改变this 作用域会返回一个新的函数,这个函数不会马上执行。
JS 的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop,offsetTop,clientTop 的区别?
参考回答:
clientHeight:表示的是可视区域的高度,不包含border 和滚动条。
offsetHeight:表示可视区域的高度,包含了border 和滚动条。
scrollHeight:表示了所有区域的高度,包含了因为滚动被隐藏的部分。
clientTop:表示边框border 的厚度,在未指定的情况下一般为0。
scrollTop:滚动后被隐藏的高度,获取对象相对于由offsetParent 属性指定的父坐标(css定位的元素或body 元素)距离顶端的高度。
JS 拖拽功能的实现
参考回答:
首先是三个事件,分别是
mousedown,mousemove,mouseup当鼠标点击按下的时候,需要一个tag 标识此时已经按下,可以执行mousemove 里面的具体方法。
clientX,clientY 标识的是鼠标的坐标,分别标识横坐标和纵坐标,并且我们用offsetX和offsetY 来表示元素的元素的初始坐标,移动的举例应该是:鼠标移动时候的坐标-鼠标按下去时候的坐标。也就是说定位信息为:鼠标移动时候的坐标-鼠标按下去时候的坐标+元素初始情况下的offetLeft.还有一点也是原理性的东西,也就是拖拽的同时是绝对定位,我们改变的是绝对定位条件下的left以及
top 等等值。 补充:也可以通过html5 的拖放(Drag 和drop)来实现。
异步加载JS 的方法
参考回答:
defer:只支持IE 如果您的脚本不会改变文档的内容,可将defer 属性加入到
<script>标签中,以便加快处理文档的速度。因为浏览器知道它将能够安全地读取文档的剩余部分而不用执行脚本,它将推迟对脚本的解释,直到文档已经显示给用户为止。async,HTML5 属性仅适用于外部脚本,并且如果在IE 中,同时存在defer 和async,那么defer 的优先级比较高,脚本将在页面完成时执行。创建script 标签,插入到DOM 中。
Ajax 解决浏览器缓存问题
参考回答:
在ajax 发送请求前加上
anyAjaxObj.setRequestHeader("If-Modified-Since","0")。在ajax 发送请求前加上
anyAjaxObj.setRequestHeader("Cache-Control","no-cache")。在URL 后面加上一个随机数:
"fresh=" + Math.random()。在URL 后面加上时间搓:
"nowtime=" + new Date().getTime()。如果是使用jQuery,直接这样就可以了
$.ajaxSetup({cache:false})。这样页面的所有ajax都会执行这条语句就是不需要保存缓存记录。
JS 的节流和防抖
参考回答:
防抖(Debouncing):防抖技术即是可以把多个顺序地调用合并成一次,也就是在一定时间内,规定事件被触发的次数。
// 防抖动函数
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function () {
timeout = null ;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
var myEfficientFn = debounce(function() {
// 滚动中的真正的操作
}, 250);
// 绑定监听
window.addEventListener(``'resize'``, myEfficientFn);
节流(Throttling):节流函数,只允许一个函数在 X 毫秒内执行一次
`// 简单的节流函数`
function throttle(func, wait, mustRun) {
var timeout,
startTime = new Date();
return function() {
var context = this,
args = arguments,
curTime = new Date();
clearTimeout(timeout);
// 如果达到了规定的触发时间间隔,触发 handler
if(curTime - startTime >= mustRun){
func.apply(context,args);
startTime = curTime;
// 没达到触发间隔,重新设定定时器
}else{
timeout = setTimeout(func, wait);
}
};
};
// 实际想绑定在 scroll 事件上的 handler
function realFunc(){
console.log("Success");
}
// 采用了节流函数
window.addEventListener('scroll',throttle(realFunc,500,1000));
JS 中的垃圾回收机制
参考回答:JS 的垃圾收集机制原理其实是很简单的:找到那些不再继续使用的变量,然后释放其占用的内存。具体实现的方法有两种:标记清除和引用计数。
标记清除:这是最常见的垃圾回收方式,当变量进入环境时,就标记这个变量为”进入环境“,从逻辑上讲,永远不能释放进入环境的变量所占的内存,永远不能释放进入环境变量所占用的内存,只要执行流程进入相应的环境,就可能用到他们。当离开环境时,就标记为离开环境。垃圾回收器在运行的时候会给存储在内存中的变量都加上标记(所有都加),然后去掉环境变量中的变量,以及被环境变量中的变量所引用的变量(条件性去除标记),删除所有被标记的变量,删除的变量无法在环境变量中被访问所以会被删除,最后垃圾回收器,完成了内存的清除工作,并回收他们所占用的内存。
引用计数法:引用计数是一张不太常见的垃圾收集策略。引用计数的含义是跟踪记录每个值被引用的次数。当生命了一个变量将一个引用类型值赋给该变量时,则这个值的引用次数就是1。如果同一个值又被赋给另一个变量,则该值的引用次数加1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数减1。当某个值的引用次数变成0时,则说明没有办法再访问这个值,而且这个值也没有存在的意义了,所以它会被释放。
eval 是做什么的
参考回答: 它的功能是将对应的字符串解析成JS 并执行,应该避免使用JS,因为非常消耗性能(2次,一次解析成JS,一次执行)
如何理解前端模块化
参考回答: 前端模块化就是复杂的文件编程一个一个独立的模块,比如JS 文件等等,分成独立的模块有利于重用(复用性)和维护(版本迭代),这样会引来模块之间相互依赖的问题, 所以有了commonJS 规范,AMD,CMD 规范等等,以及用于JS 打包(编译等处理)的工具webpack
说一下CommonJS、AMD 和CMD
参考回答: 一个模块是能实现特定功能的文件,有了模块就可以方便的使用别人的代码,想要什么功能就能加载什么模块。CommonJS:开始于服务器端的模块化,同步定义的模块化,每个模块都是一个单独的
作用域,模块输出,modules.exports,模块加载require()引入模块。AMD:中文名异步模块定义的意思。requireJS 实现了AMD 规范,主要用于解决下述两个问题。
多个文件有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器
加载的时候浏览器会停止页面渲染,加载文件越多,页面失去响应的时间越长。
// 语法:requireJS 定义了一个函数define,它是全局变量,用来定义模块。
// requireJS 的例子:
//定义模块
define(['dependency'], function(){
var name = 'Byron';
function printName(){
console.log(name);
}
return {
printName: printName
};
});
//加载模块
require(['myModule'], function (my){
my.printName();
}
// RequireJS 定义了一个函数define,它是全局变量,用来定义模块:
define(id?dependencies?,factory)
// 在页面上使用模块加载函数:
require([dependencies],factory);
总结AMD 规范:require()函数在加载依赖函数的时候是异步加载的,这样浏览器不 会失去响应,它指定的回调函数,只有前面的模块加载成功,才会去执行。 因为网页在加载JS 的时候会停止渲染,因此我们可以通过异步的方式去加载JS,而如果 需要依赖某些,也是异步去依赖,依赖后再执行某些方法。
对象深度克隆的简单实现
function deepClone(obj){
var newObj= obj instanceof Array ? []:{};
for(var item in obj){
var temple= typeof obj[item] == 'object' ? deepClone(obj[item]):obj[item];
newObj[item] = temple;
}
return newObj;
}
ES5 的常用的对象克隆的一种方式。注意数组是对象,但是跟对象又有一定区别,所以我们一开始判断了一些类型,决定newObj 是对象还是数组。
实现一个once 函数,传入函数参数只执行一次
function ones(func){
var tag=true;
return function(){
if(tag==true){
func.apply(null,arguments);
tag=false;
}
return undefined
}
}
将原生的ajax 封装成promise
var myNewAjax=function(url){
return new Promise(function(resolve,reject){
var xhr = new XMLHttpRequest();
xhr.open('get',url);
xhr.send(data);
xhr.onreadystatechange=function(){
if(xhr.status==200&&readyState==4){
var json=JSON.parse(xhr.responseText);
resolve(json)
}else if(xhr.readyState==4&&xhr.status!=200){
reject('error');
}
}
})
}
JS 监听对象属性的改变
// 我们假设这里有一个user 对象,
// (1)在ES5 中可以通过Object.defineProperty 来实现已有属性的监听
Object.defineProperty(user,'name',{
set:function(key,value){
}
})
// 缺点:如果id 不在user 对象中,则不能监听id 的变化
// (2)在ES6 中可以通过Proxy 来实现
var user = new Proxy({},{
set:function(target,key,value,receiver){
}
})
// 这样即使有属性在user 中不存在,通过user.id 来定义也同样可以这样监听这个属性的变化哦。
如何实现一个私有变量,用getName 方法可以访问,不能直接访问
// (1)通过defineProperty 来实现
obj={
name:yuxiaoliang,
getName:function(){
return this.name
}
}
object.defineProperty(obj,"name",{
//不可枚举不可配置
});
// (2)通过函数的创建形式
function product(){
var name='yuxiaoliang';
this.getName=function(){
return name;
}
}
var obj=new product();
==和===、以及Object.is 的区别
参考回答:
// (1) ==
// 主要存在:强制转换成number,null==undefined
" "==0 //true
"0"==0 //true
" " !="0" //true
123=="123" //true
null==undefined //true
// (2)Object.js
// 主要的区别就是+0!=-0 而NaN==NaN
// (相对比===和==的改进)
setTimeout、setInterval 和requestAnimationFrame 之间的区别
参考回答:与setTimeout 和setInterval 不同,requestAnimationFrame 不需要设置时间间隔, 大多数电脑显示器的刷新频率是60Hz,大概相当于每秒钟重绘60 次。大多数浏览器都 会对重绘操作加以限制,不超过显示器的重绘频率,因为即使超过那个频率用户体验也 不会有提升。因此,最平滑动画的最佳循环间隔是1000ms/60,约等于16.6ms。 RAF 采用的是系统时间间隔,不会因为前面的任务,不会影响RAF,但是如果前面的 任务多的话,会响应setTimeout 和setInterval 真正运行时的时间间隔。
特点:
requestAnimationFrame 会把每一帧中的所有DOM 操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率。
在隐藏或不可见的元素中,requestAnimationFrame 将不会进行重绘或回流,这当然就意味着更少的CPU、GPU 和内存使用量
requestAnimationFrame 是由浏览器专门为动画提供的API,在运行时浏览器会自动优化方法的调用,并且如果页面不是激活状态下的话,动画会自动暂停,有效节省了CPU 开销。
这里有一篇文章讲的是requestAnimationFramewww.cnblogs.com/xiaohuochai…
自己实现一个bind 函数
参考回答:
// 原理:通过apply 或者call 方法来实现。
// (1)初始版本
Function.prototype.bind=function(obj,arg){
var arg=Array.prototype.slice.call(arguments,1);
var context=this;
return function(newArg){
arg=arg.concat(Array.prototype.slice.call(newArg));
return context.apply(obj,arg);
}
}
// (2) 考虑到原型链
// 为什么要考虑?因为在new 一个bind 过生成的新函数的时候,必须的条件是要继承原函数的原型
Function.prototype.bind=function(obj,arg){
var arg=Array.prototype.slice.call(arguments,1);
var context=this;
var bound=function(newArg){
arg=arg.concat(Array.prototype.slice.call(newArg));
return context.apply(obj,arg);
}
var F=function(){}
//这里需要一个寄生组合继承
F.prototype=context.prototype;
bound.prototype=new F();
return bound;
}
JS 怎么控制一次加载一张图片,加载完后再加载下一张
参考回答:
// (1)方法1
<script type="text/javascript">
var obj=new Image();
obj.class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://www.phpernote.com/uploadfiles/editor/201107240502201179.jpg";
obj.onload=function(){
alert('图片的宽度为:'+obj.width+';图片的高度为:'+obj.height);
document.getElementById("mypic").innnerHTML="<img src='"+this.src+"' />";
}
</script>
<div id="mypic">onloading……</div>
// (2)方法2
<script type="text/javascript">
var obj=new Image();
obj.class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://www.phpernote.com/uploadfiles/editor/201107240502201179.jpg";
obj.onreadystatechange=function(){
if(this.readyState=="complete"){
alert('图片的宽度为:'+obj.width+';图片的高度为:'+obj.height);
document.getElementById("mypic").innnerHTML="<img src='"+this.src+"' />";
}
}
</script>
<div id="mypic">onloading……</div>
js中的数据类型
参考回答:
基本数据类型:Undefined、Null、Boolean、Number、String,Symbol
引用数据类型:Object
JS 判断类型
参考回答:判断方法:typeof(),instanceof,Object.prototype.toString.call(),constructor等
数组去重
参考回答:
indexOf 循环去重
ES6 Set 去重;Array.from(new Set(array))
Object 键值对去重;把数组的值存成Object 的key 值,比如Object[value1] = true,在判断另一个值的时候,如果Object[value2]存在的话,就说明该值是重复的。
闭包有什么用
参考回答:
(1)什么是闭包:
闭包是指有权访问另外一个函数作用域中的变量的函数。 闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。闭包就是 就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈 上分配而是在堆上分配。当在一个函数内定义另外一个函数就会产生闭包。
(2)为什么要用:
匿名自执行函数:我们知道所有的变量,如果不加上var 关键字,则默认的会添加到全 局对象的属性上去,这样的临时变量加入全局对象有很多坏处,比如:别的函数可能误 用这些变量;造成全局对象过于庞大,影响访问速度(因为变量的取值是需要从原型链 上遍历的)。除了每次使用变量都是用var 关键字外,我们在实际情况下经常遇到这样一 种情况,即有的函数只需要执行一次,其内部变量无需维护,可以用闭包。 结果缓存:我们开发中会碰到很多情况,设想我们有一个处理过程很耗时的函数对象, 每次调用都会花费很长时间,那么我们就需要将计算出来的值存储起来,当调用这个函 数的时候,首先在缓存中查找,如果找不到,则进行计算,然后更新缓存并返回值,如 果找到了,直接返回查找到的值即可。闭包正是可以做到这一点,因为它不会释放外部 的引用,从而函数内部的值可以得以保留。 封装:实现类和继承等。
能来讲讲JS 的语言特性吗
参考回答:
运行在客户端浏览器上;
不用预编译,直接解析执行代码;
是弱类型语言,较为灵活;
与操作系统无关,跨平台的语言;
脚本语言、解释性语言
JS 实现跨域
参考回答:JSONP:通过动态创建script,再请求一个带参网址实现跨域通信。document.domain + iframe 跨域:两个页面都通过js 强制设置document.domain 为基础主域,就实现了同域。 location.hash + iframe 跨域:a 欲与b 跨域相互通信,通过中间页c 来实现。三个页面, 不同域之间利用iframe 的location.hash 传值,相同域之间直接js 访问来通信。 window.name + iframe 跨域:通过iframe 的src 属性由外域转向本地域,跨域数据即由iframe的window.name 从外域传递到本地域。
postMessage 跨域:可以跨域操作的window 属性之一。
CORS:服务端设置Access-Control-Allow-Origin 即可,前端无须设置,若要带cookie 请 求,前后端都需要设置。 代理跨域:启一个代理服务器,实现数据的转发
重排和重绘,讲讲看
参考回答:重绘(repaint 或redraw):当盒子的位置、大小以及其他属性,例如颜色、字体大小等 都确定下来之后,浏览器便把这些原色都按照各自的特性绘制一遍,将内容呈现在页面 上。重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重 新绘制,使元素呈现新的外观。
触发重绘的条件:改变元素外观属性。如:color,background-color 等。
注意:table 及其内部元素可能需要多次计算才能确定好其在渲染树中节点的属性值,比 同等元素要多花两倍时间,这就是我们尽量避免使用table 布局页面的原因之一。
重排(重构/回流/reflow):当渲染树中的一部分(或全部)因为元素的规模尺寸,布局, 隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是 在页面第一次加载的时候。
重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新 构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称 为重绘。所以,重排必定会引发重绘,但重绘不一定会引发重排。
promise+Generator+Async 的使用
参考回答:Promise 解决的问题:回调地狱 Promise 规范:
promise 有三种状态,等待(pending)、已完成(fulfilled/resolved)、已拒绝(rejected).Promise的状态只能从“等待”转到“完成”或者“拒绝”,不能逆向转换,同时“完成”和“拒绝”也不能相互转换.
promise 必须提供一个then 方法以访问其当前值、终值和据因。promise.then(resolve,reject),resolve 和reject 都是可选参数。如果resolve 或reject 不是函数,其必须被忽略.then 方法必须返回一个promise 对象.
/**使用:
实例化promise 对象需要传入函数(包含两个参数),resolve 和reject,内部确定状态.resolve
和reject 函数可以传入参数在回调函数中使用.
resolve 和reject 都是函数,传入的参数在then 的回调函数中接收.
*/
var promise = new Promise(function(resolve, reject) {
setTimeout(function(){
resolve('好哈哈哈哈');
});
});
promise.then(function(val){
console.log(val)
})
// then 接收两个函数,分别对应resolve 和reject 状态的回调,函数中接收实例化时传入的参数.
promise.then(val=>{
//resolved
},reason=>{
//rejected
})
/**catch 相当于.then(null, rejection)
当then 中没有传入rejection 时,错误会冒泡进入catch 函数中,若传入了rejection,则错误会
被rejection 捕获,而且不会进入catch.此外,then 中的回调函数中发生的错误只会在下一级
的then 中被捕获,不会影响该promise 的状态.*/
new Promise((resolve,reject)=>{
throw new Error('错误')
}).then(null,(err)=>{
console.log(err,1);//此处捕获
}).catch((err)=>{
console.log(err,2);
});
// 对比
new Promise((resolve,reject)=>{
throw new Error('错误')
}).then(null,null).catch((err)=>{
console.log(err,2);//此处捕获
});
// 错误示例
new Promise((resolve,reject)=>{
resolve('正常');
}).then((val)=>{
throw new Error('回调函数中错误')
},(err)=>{
console.log(err,1);
}).then(null,(err)=>{
console.log(err,2);//此处捕获,也可用catch
});
// 两者不等价的情况:
// 此时,catch 捕获的并不是p1 的错误,而是p2 的错误,
p1().then(res=>{
return p2()//p2 返回一个promise 对象
}).catch(err=> console.log(err))
/** 一个错误捕获的错误用例:
该函数调用中即使发生了错误依然会进入then 中的resolve 的回调函数,因为函数p1 中实
例化promise 对象时已经调用了catch,若发生错误会进入catch 中,此时会返回一个新的
promise,因此即使发生错误依然会进入p1 函数的then 链中的resolve 回调函数.*/
function p1(val){
return new Promise((resolve,reject)=>{
if(val){
var len = val.length;//传入null 会发生错误,进入catch 捕获错
resolve(len);
}else{
reject();
}
}).catch((err)=>{
console.log(err)
})
};
p1(null).then((len)=>{
console.log(len,'resolved');
},()=>{
console.log('rejected');
}).catch((err)=>{
console.log(err,'catch');
})
/** Promise 回调链:
promise 能够在回调函数里面使用return 和throw, 所以在then 中可以return 出一个
promise 对象或其他值,也可以throw 出一个错误对象,但如果没有return,将默认返回
undefined,那么后面的then 中的回调参数接收到的将是undefined.*/
function p1(val){
return new Promise((resolve,reject)=>{
val==1?resolve(1):reject()
})
};
function p2(val){
return new Promise((resolve,reject)=>{
val==2?resolve(2):reject();
})
};
let promimse = new Promise(function(resolve,reject){
resolve(1)
})
.then(function(data1) {
return p1(data1)//如果去掉return,则返回undefined 而不是p1 的返回值,会导致报错
})
.then(function(data2){
return p2(data2+1)
})
.then(res=>console.log(res))
Generator 函数:
generator 函数使用:
分段执行,可以暂停
可以控制阶段和每个阶段的返回值
可以知道是否执行到结尾
function* g() {
var o = 1;
yield o++;
yield o++;
}
var gen = g();
console.log(gen.next()); // Object {value: 1, done: false}
var xxx = g();
console.log(gen.next()); // Object {value: 2, done: false}
console.log(xxx.next()); // Object {value: 1, done: false}
console.log(gen.next()); // Object {value: undefined, done: true}
generator 和异步控制: 利用Generator 函数的暂停执行的效果,可以把异步操作写在yield 语句里面,等到调用 next 方法时再往后执行。这实际上等同于不需要写回调函数了,因为异步操作的后续操 作可以放在yield 语句下面,反正要等到调用next 方法时再执行。所以,Generator 函数 的一个重要实际意义就是用来处理异步操作,改写回调函数。
async 和异步: async 表示这是一个async 函数,await 只能用在这个函数里面。 await 表示在这里等待异步操作返回结果,再继续执行。 await 后一般是一个promise 对象 示例:async 用于定义一个异步函数,该函数返回一个Promise。 如果async 函数返回的是一个同步的值,这个值将被包装成一个理解resolve 的Promise, 等同于return Promise.resolve(value)。 await 用于一个异步操作之前,表示要“等待”这个异步操作的返回值。await 也可以用 于一个同步的值。
let timer = async function timer(){
return new Promise((resolve,reject) => {
setTimeout(() => {
resolve('500');
},500);
});
}
timer().then(result => {
console.log(result); //500
}).catch(err => {
console.log(err.message);
});
//返回一个同步的值
let sayHi = async function sayHi(){
let hi = await 'hello world';
return hi; //等同于return Promise.resolve(hi);
}
sayHi().then(result => {
console.log(result);
});
同样也没有new.target 值和原型
JS 加载过程阻塞,解决方法。
参考回答: 指定script 标签的async 属性。如果async="async",脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)如果不使用async 且defer="defer":脚本将在页面完成解析时执行
作者:_Battle
这篇关于前端万字面经——基础篇的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程