小程序里附近的人功能实现,云开发数据库实现附近的人,按照位置远近排序,附近多少公里内的好友
2021/8/25 13:06:08
本文主要是介绍小程序里附近的人功能实现,云开发数据库实现附近的人,按照位置远近排序,附近多少公里内的好友,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
文末有源码
最近好多同学问石头哥附近的人如何实现。今天呢,就借助这篇文章,给大家做一个系统的解答。
老规矩,先看效果图
可以看到我们在地图上显示了附近的一些标记点。
接下来就教大家如何实现附近的位置。
一,创建数据
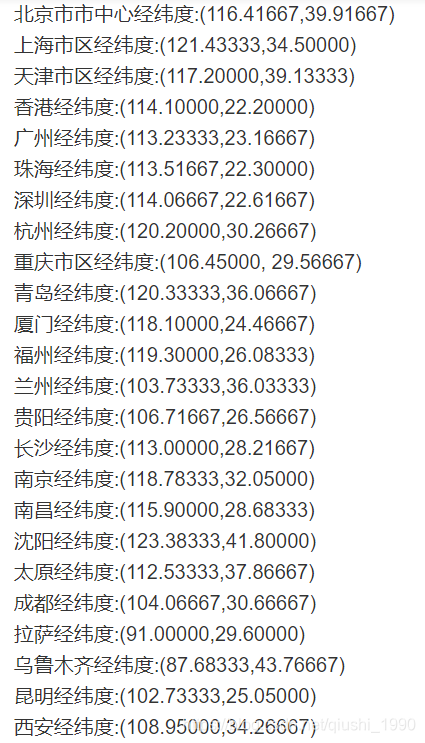
首先我们查询附近的人的时候,需要先有附近人的位置,也就是经纬度。这里我以几个城市的经纬度为例。
大家可以自行百度查找你所需要的经纬度。
这里经纬度查到后,我们需要把这些位置信息存到数据库里。
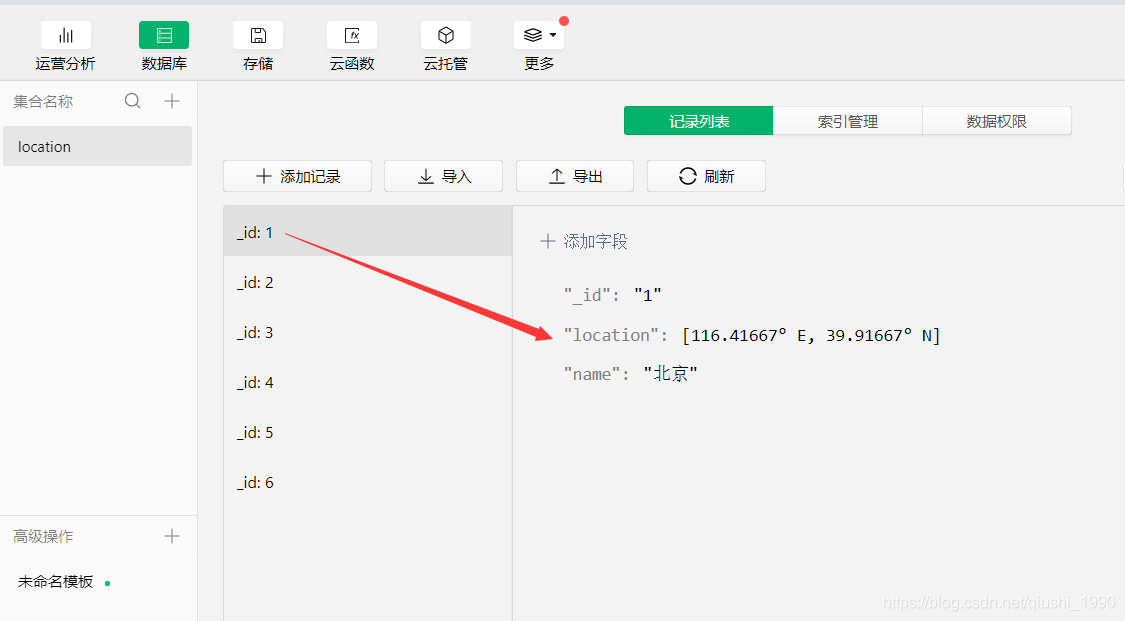
1,注意存位置时必须是Point类型
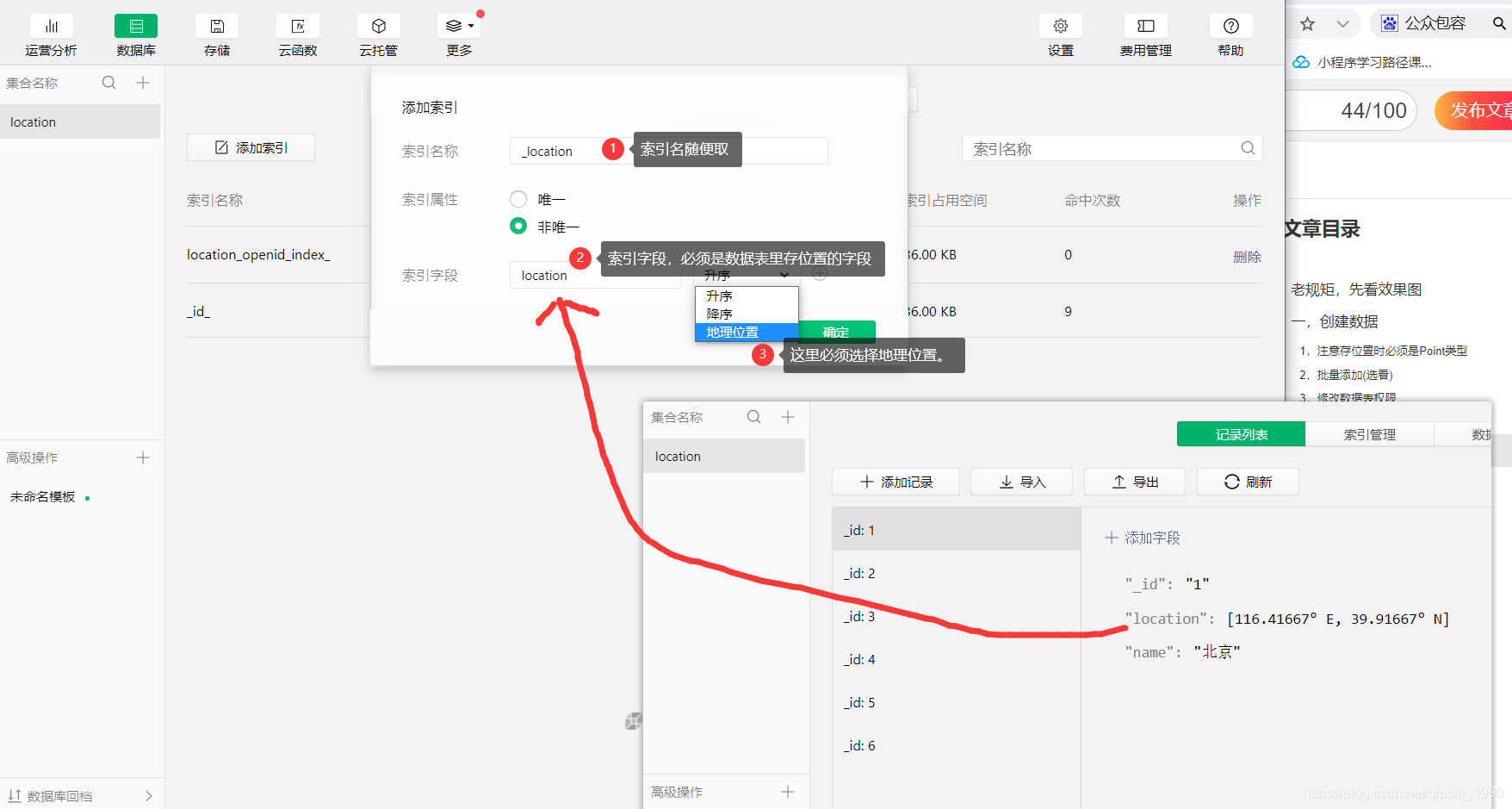
如上图所示,我们可以直接在云开发数据库里添加位置信息,类型是geopoint类型。
如我添加的北京的位置如下
这里按照这样的类型,自己多添加几个城市的经纬度。当然现实开发中,应该是添加附近人的位置(经纬度)
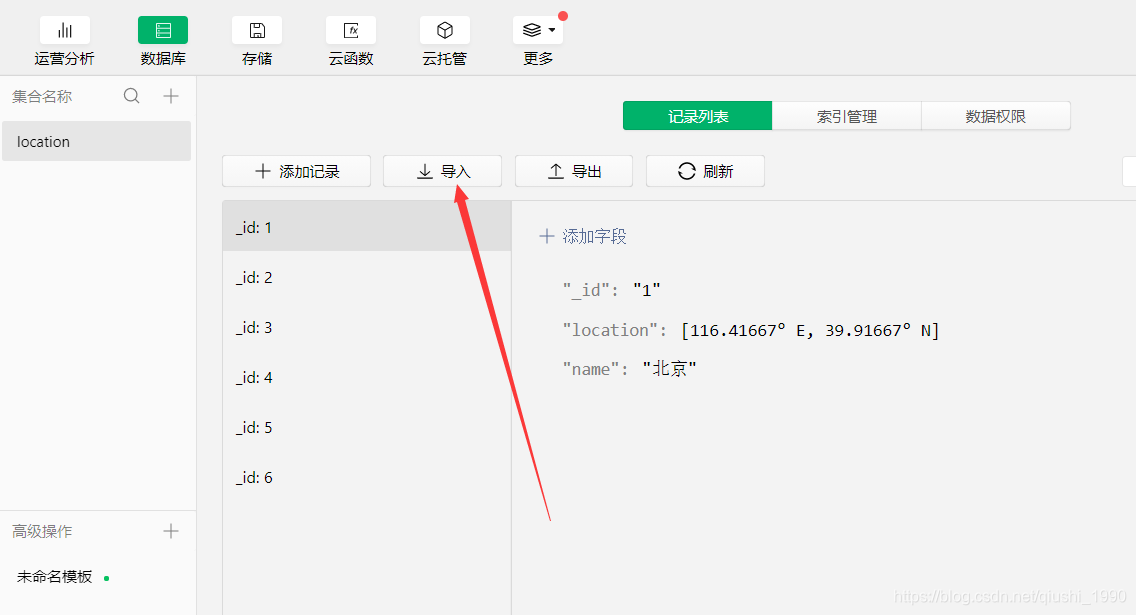
2,批量添加(选看)
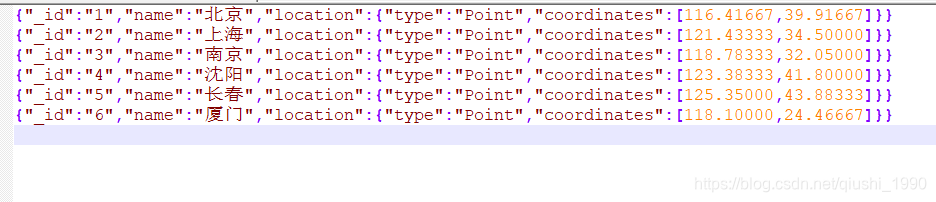
如果感觉一个添加比较麻烦的话,可以先添加一条,然后导出为json,自己在json里批量编辑。
一定要注意_id不能重复,格式要保持一致。这样你批量编辑后,再把这个json重新导入到数据即可。
批量导入不是本节的重点,就不在讲解。我这里默认你已经添加好位置信息了
3,修改数据表权限
我们这里要让所有人可以读取到数据,必须设置权限如下
4,创建对应字段的索引(**重要)
我们如果想查找位置信息,必须设置存位置的对应字段对应的索引才可以。
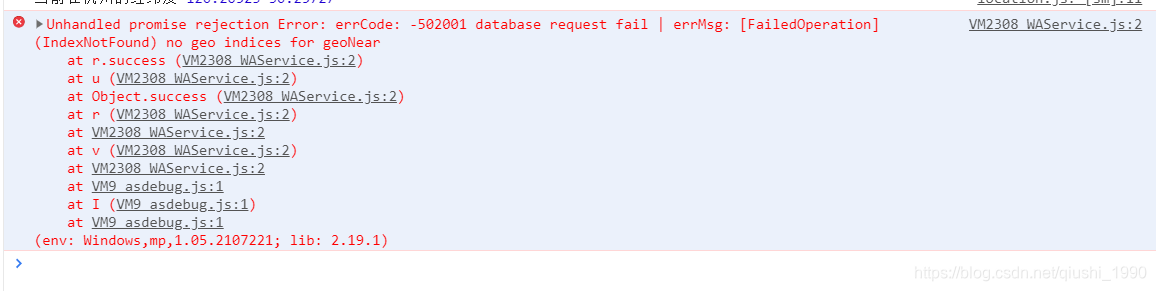
如果不创建索引直接查询,会报如下错误。
所以我们必须要先创建对应的索引。如下图所示添加索引
然后做如下设置即可
到这里准备工作就做完了。
二,查找附近的人
我们查找附近的人,肯定是想按照排序由近到远的显示附近的人在地图上,所以这里我们就要用到geoNear做聚合查询。
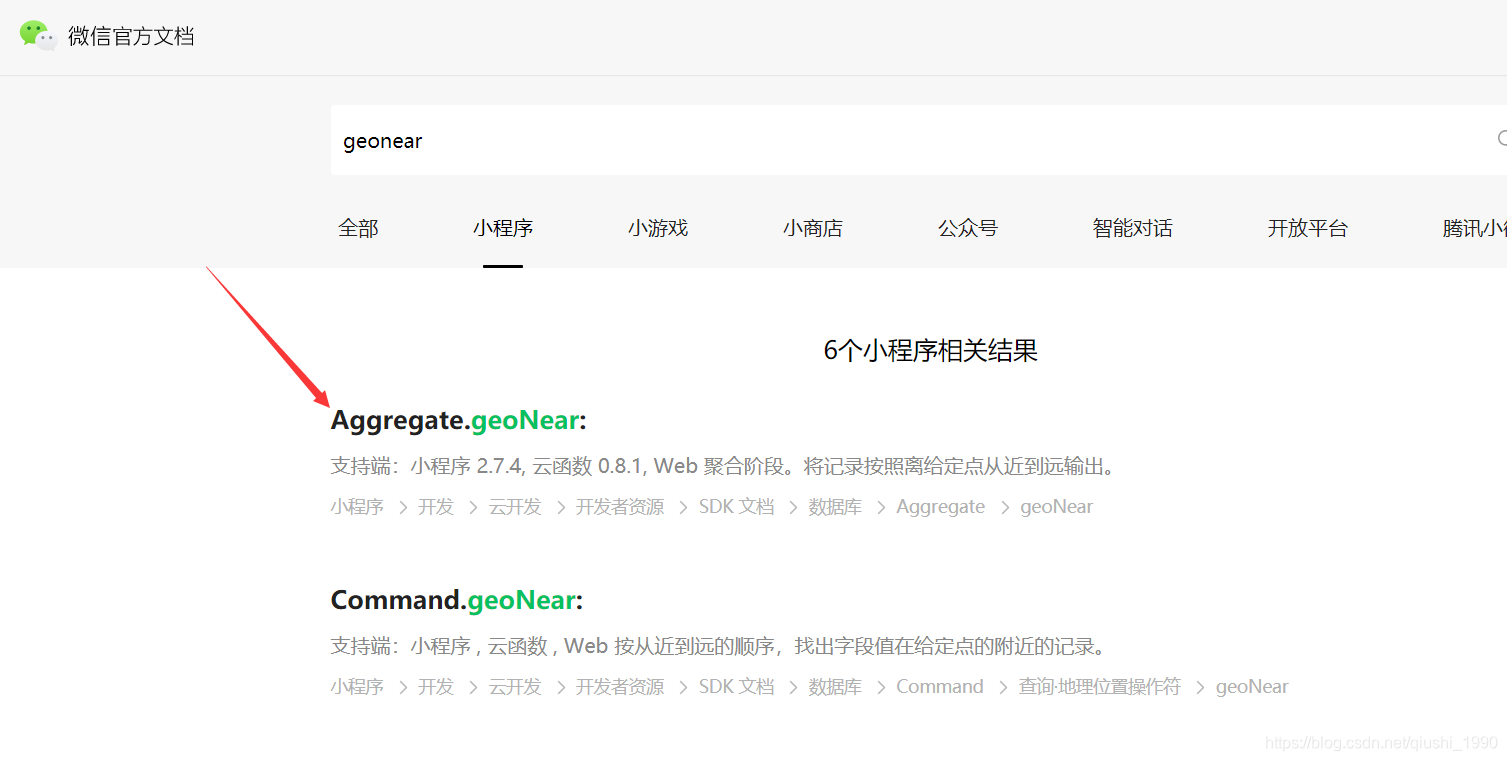
geonear查询有两种方式,建议大家用Aggregate.geoNear
详细介绍大家可以自己去看官方文档
developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/aggregate/Aggregate.geoNear.html
用这个的主要好处是,我们可以拿到附近人离自己的距离
这个距离在做附近的人时很重要的。既然可以直接拿到,能省很多事的。具体的代码后面给大家列出来,我们先继续往下学习
三,获取当前的位置
我们要做附近的人肯定要先获取自己的位置,获取自己的位置就用wx.getLocation即可,对应文档如下
developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
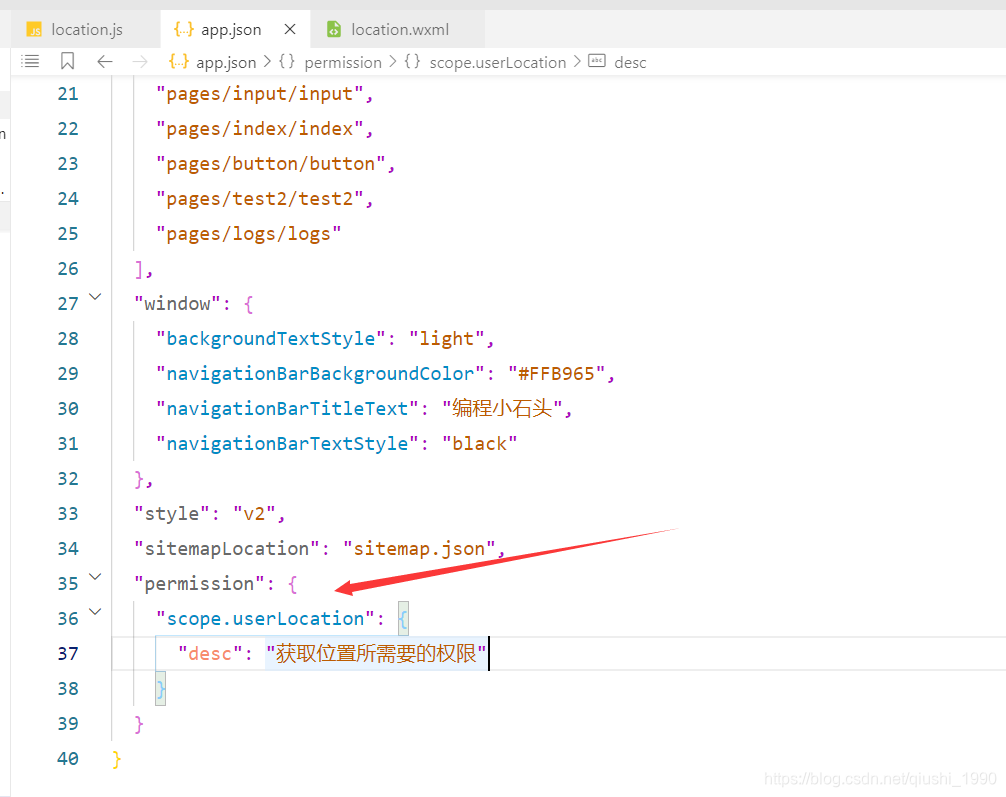
这个使用之前必须要在app.json里注册权限,如果不注册权限,就会报如下提示
所以在app.json里写如下代码
"permission": {
"scope.userLocation": {
"desc": "获取位置所需要的权限"
}
}
四,获取附近人的经纬度
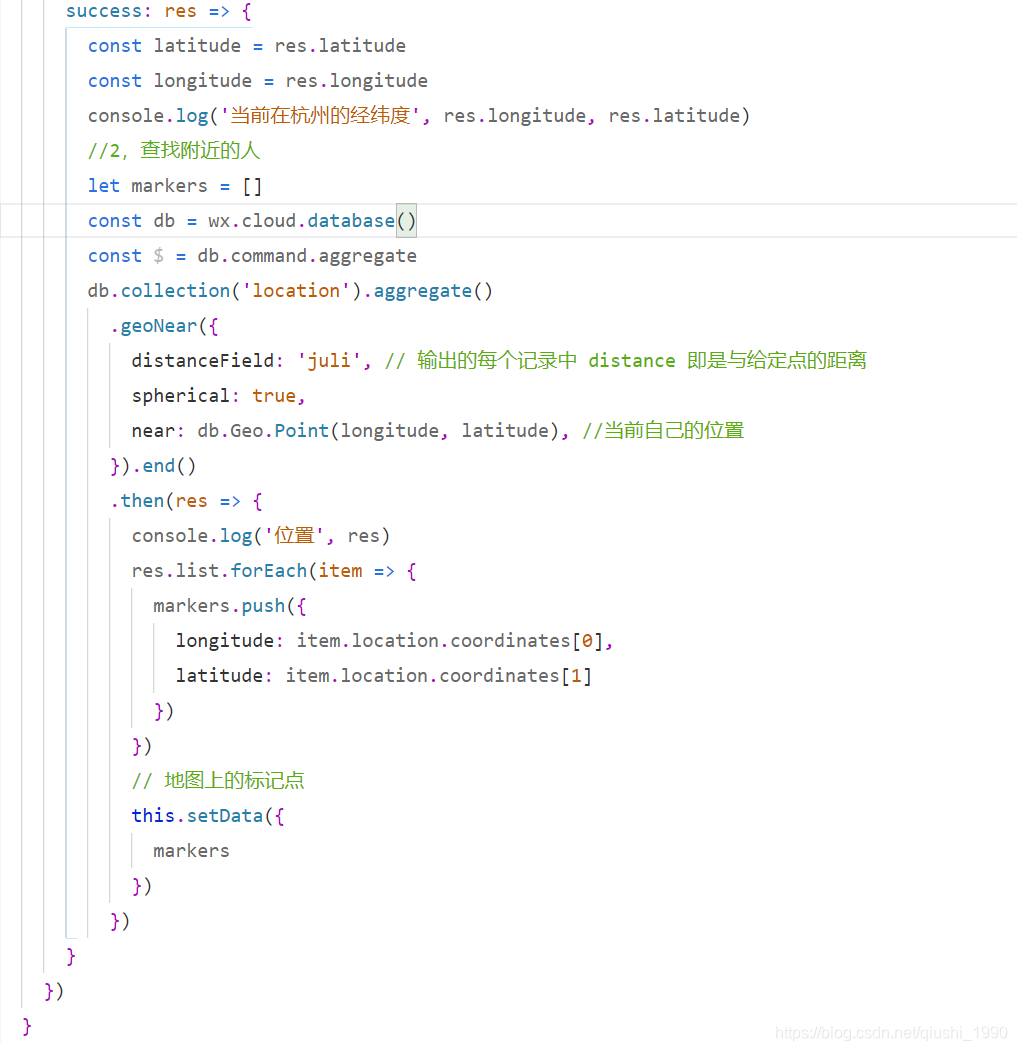
代码其实很简单,如下
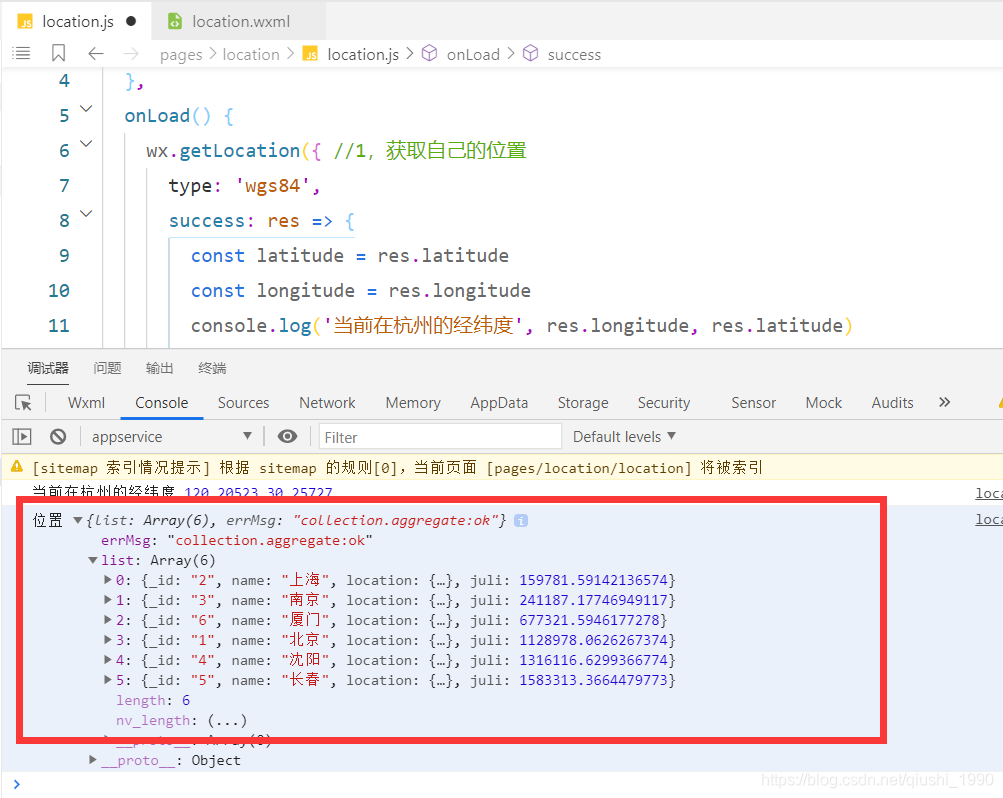
这样我们就可以按照由近到远的顺序获取附近的人了,结果如下
石头哥是在杭州,可以看到几个城市里离杭州最近的是上海159公里的距离。
五,在地图上显示附近的人
既然位置都已经查询到了,我们就可以在地图上显示了,地图上显示用到了map组件的markers
对应的js代码如下
下面我把完整的代码贴出来给到大家
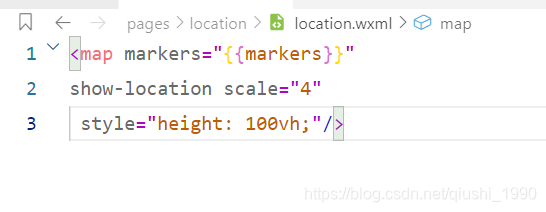
wxml代码
<map markers="{{markers}}" show-location scale="4"
style="height: 100vh;" />
js代码
Page({
data: {
markers: []
},
onLoad() {
wx.getLocation({ //1,获取自己的位置
type: 'wgs84',
success: res => {
const latitude = res.latitude
const longitude = res.longitude
console.log('当前在杭州的经纬度', res.longitude, res.latitude)
//2,查找附近的人
let markers = []
const db = wx.cloud.database()
const $ = db.command.aggregate
db.collection('location').aggregate()
.geoNear({
distanceField: 'juli', // 与给定点的距离
spherical: true,
near: db.Geo.Point(longitude, latitude), //当前自己的位置
}).end()
.then(res => {
console.log('位置', res)
res.list.forEach(item => {
markers.push({
longitude: item.location.coordinates[0],
latitude: item.location.coordinates[1]
})
})
// 地图上的标记点
this.setData({
markers
})
})
}
})
}
})
好了,到这里就带大家完整的实现了地图上显示附近人的功能了。如果觉得石头哥文章还不错,欢迎关注点赞。
这篇关于小程序里附近的人功能实现,云开发数据库实现附近的人,按照位置远近排序,附近多少公里内的好友的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-20微信小程序开发入门指南
- 2024-12-20小程序 createCameraContext() 怎么实现识别条形码功能?-icode9专业技术文章分享
- 2024-11-22微信小程序的接口信息py可以抓到吗?-icode9专业技术文章分享
- 2024-11-22怎样解析出微信小程序二维码带的参数?-icode9专业技术文章分享
- 2024-11-22微信小程序二维码怎样解析成链接?-icode9专业技术文章分享
- 2024-11-22微信小程序接口地址的域名需要怎么设置?-icode9专业技术文章分享
- 2024-11-22微信小程序的业务域名有什么作用-icode9专业技术文章分享
- 2024-11-22微信小程序 image有类似html5的onload吗?-icode9专业技术文章分享
- 2024-11-22微信小程序中怎么实现文本内容超出行数后显示省略号?-icode9专业技术文章分享
- 2024-11-22微信小程序怎么实现分享样式定制和图片定制功能?-icode9专业技术文章分享