简述大厂前端项目的研发流程
2021/11/13 8:09:39
本文主要是介绍简述大厂前端项目的研发流程,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
前言
我好多年之前结识了一个创业公司的技术负责人,一直也没断了联系,有一次和他约饭,他就说:现在公司慢慢壮大,几十个人了,想了解一下大厂的开发规范,否则越大越难管理。
当时我也没做什么准备,于是就边吃边聊,把我想到的都跟他说了,不过比较散乱。从那时候开始,我就想应该很多人都有这个困惑,特别是中小型公司的管理者和程序员。于是后来我抽时间详细整理了这个流程。
你可能好奇:是不是大厂的员工都可以整理出这样的流程呢?—— 当然不是。我能详细整理出来是基于我个人的两个优势。
- 第一,我是考过 PMP 证书的,即专业认证的项目经理,我对项目管理流程非常熟悉
- 第二,我在公司负责项目的研发,会经常和上下游沟通,所以有很多实践经验
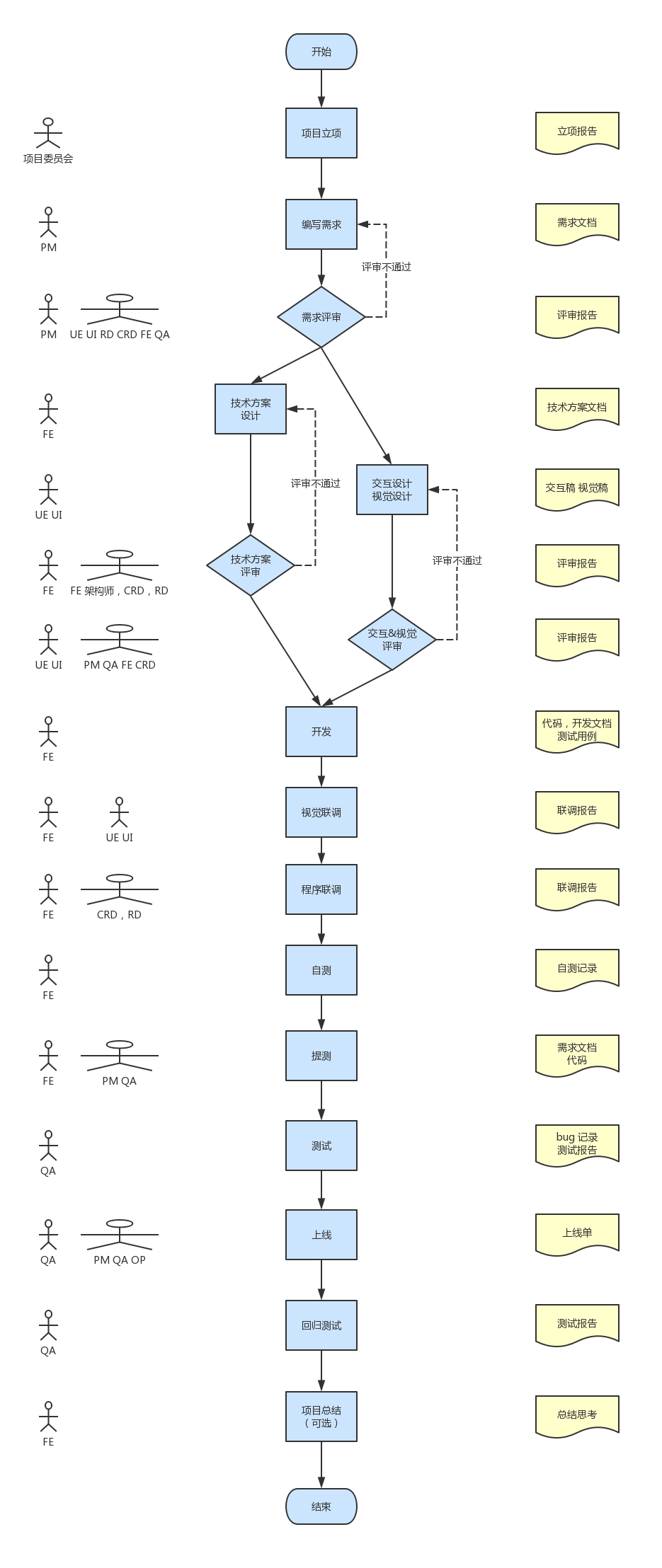
流程图
下图是完整的大厂前端项目研发流程图。如果对图中的术语和流程不了解,没关系,下文会有介绍。
项目角色
- 项目委员会:这是一个很虚的角色,即能确定项目是否要做的那帮人,有时候可能就是一个高级经理就能拍板确定。和我们实际开发没啥关系,不用去关心他。
- PM:产品经理,也是一个项目的推动者,即兼职项目经理的角色。
- UE:交互设计师,负责页面布局、交互的设计,不负责视图的细节。
- UI:视觉设计师,交互确定之后,设计页面样式。注意,很多情况下,UE 和 UI 是一个人。
- RD:后端开发人员。
- CRD:客户端开发人员,安卓和 ios 都是。
- FE:前端开发人员。
- QA:测试人员。
- OP:服务器运维人员,一般负责审批上线单。
主要流程
项目立项
主要是各个部门的 leader 确定项目要做了,就是“拍板儿”确定。此时不需要工程师参与,因为决定权在于他们。项目立项时没有任何详细的信息,如需求、设计图等,都要后面继续做。
编写需求和需求评审
PM 根据项目的背景和目标,编写需求文档,画原型图(不是 UI 设计图),然后叫各个角色开会评审。
你如果作为 FE 角色去参与评审,要积极提出自己的问题和建议。需求评审不一定一次通过。
如果此时 PM 跟你要工作排期,你不要立即回复。回去跟你的 leader 商量之后,给一个谨慎的排期。
编写技术方案
需求指导设计,设计指导开发。先做技术方案设计,写文档,待评审之后再开发。
技术方案评审
技术方案写完之后,要叫 leader ,以及其他技术角色人员一起评审。
- 第一,和其他技术人员确定接口格式,是否都能认同
- 第二,让 leader 或者架构师确定这个设计有没有漏洞、安全问题等
交互视觉设计和评审
需求评审通过之后,UE 和 UI 就开始出设计稿。做完设计稿之后,会叫相关开发人员参与评审。和需求评审一样,你要提出自己的问题和建议。
开发
上述评审都结束之后,才可以进入开发阶段。开发时要注意开发规范,及时 code review,写单元测试。
视觉联调
网页界面开发完成之后,要找 UI 人员来视觉联调,让他们确认是否可以。如果不可以,就直接修改,直到评审通过。
这一步要尽早执行,不要等待临上线了,再去调整 UI 界面。
程序联调
代码功能开发完之后,要和其他相关技术人员(RD、CRD)进行接口联调。就是在开发环境下,先把系统对接起来,看看会不会出错。
注意,接口联调不是测试,不用太过于项目,能把最基本的功能跑通即可。
自测
对于自己开发的功能,一定要自己按照需求测试一遍。不要求测试的很详细,至少也把基本功能跑通。
这一步是为了防止提测之后被 QA 发现基本功能不可用,就很尴尬。人家会觉得你不靠谱。
提测
自测完成之后,即可把代码提测给 QA 。这一步很关键,要发邮件,抄送给项目组的相关成员。
测试
QA 进行详细的功能测试。测试期间会有 bug 反馈,要及时修复 bug ,并及时让 QA 回归测试。
测试期间要积极和 QA 沟通,最好每天都开一个站会。
上线 & 回归测试
QA 测试完成会发邮件全体通报测试通过,测试就可以准备上线。
上线之后要及时和 QA 组织回归测试,待回归测试完成之后才可以通知:上线完成
项目总结(可选)
项目总结是可选的,而且我发现大部分的团队都不会去做总结,觉得上线完了就大功告成,该启动下一个项目了。但我觉得,无论是不是做项目,做完一件事(如看完一本书)就应该自己总结一下。回顾一下经过,总结一下得失,积累一点经验,这样才能慢慢成长。
这篇关于简述大厂前端项目的研发流程的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27前端高频面试题详解与实战攻略
- 2024-12-27前端高频面试真题解析与实战指南
- 2024-12-27前端面试实战:初级工程师必备技巧与案例分析
- 2024-12-27前端面试题及答案:新手必备指南
- 2024-12-27前端面试真题及答案解析:初级前端工程师必备指南
- 2024-12-25前端大厂面试真题解析与实战攻略
- 2024-12-25如何准备前端面试:新手指南
- 2024-12-25前端面试题详解与实战攻略
- 2024-12-25前端面试真题详解与实战攻略
- 2024-12-252024前端大厂面试真题详解及备考指南