【适合学生的练手项目】做一个简单的课程表小程序
2021/12/27 13:07:10
本文主要是介绍【适合学生的练手项目】做一个简单的课程表小程序,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
大四马上实习,刚入坑互联网,想着先做一个简单练手项目 ,充实一下自己的简历,思来想去就**“课程表小程序“**相对我们这个群体更合适
再加上因为现在市面上已经有很多面向学生的课程表,但要么是功能繁多过于臃肿,要么充斥着大量的广告,并且总感觉总有一两个点不适合自己的功能,自己动手丰衣足食。
下定决心就开干!
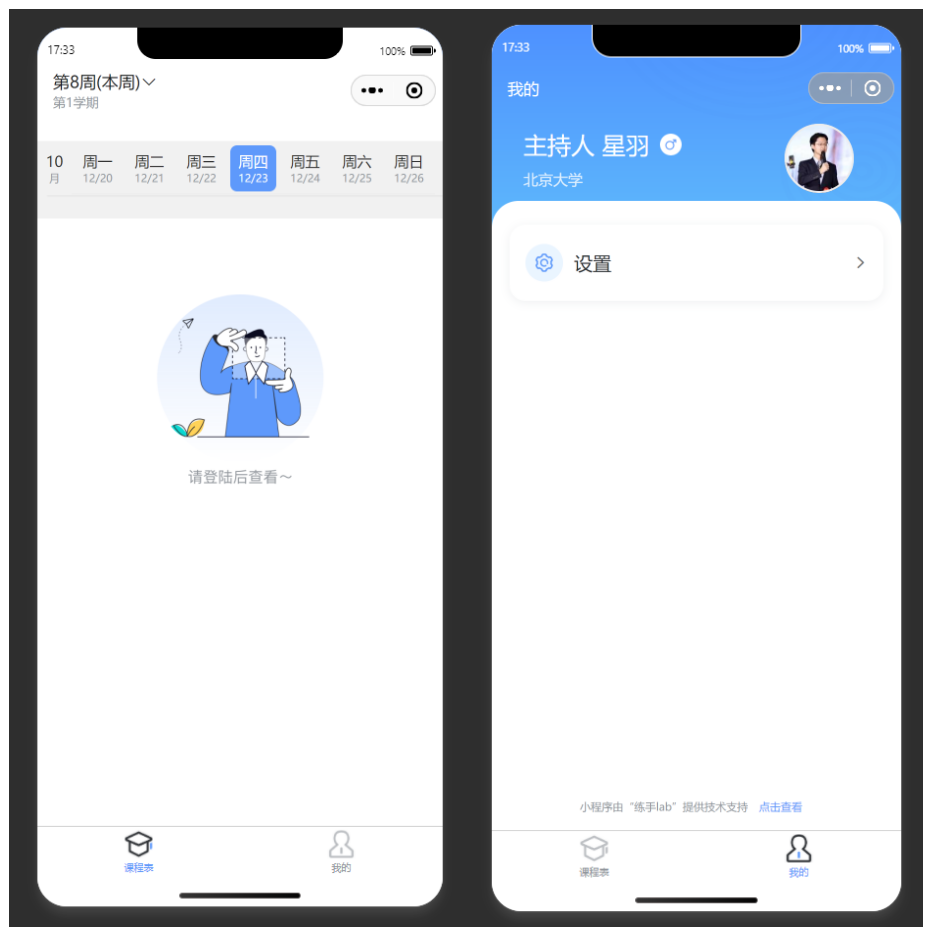
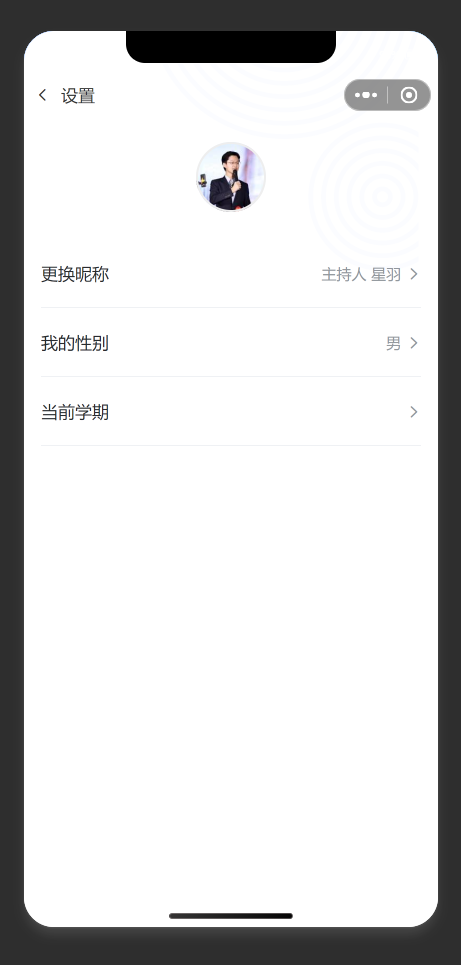
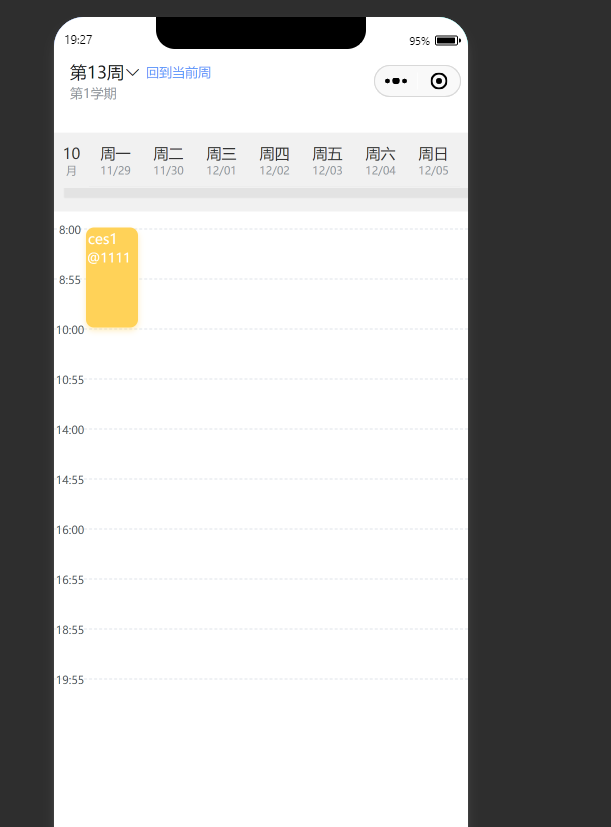
成品演示(项目已开源,见文末):
看到自己制作的第一个小程序,自豪感直接拉满好吧
本文后端失业fastadmin框架,前端使用uniapp
部分实现代码:
<wxs class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./timetable.wxs" module="tools" />
<view class="headBox">
<view style="height:{{CustomBar}}px">
<view class="cu-bar" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<view class="action" bindtap="weeksSwitch">
<view class="ev-fc-cstart">
<view class="weeks ev-fr-start">
第{{showWeek}}周
<text wx:if="{{currentWeek == showWeek}}">(本周)</text>
<text class="cuIcon-unfold" style="color: #1a1b1c;" />
<view wx:if="{{currentWeek !== showWeek}}" class="text-blue margin-left-xs" catch:tap="backToCurrent" style="font-size: 24rpx;">
回到当前周
</view>
</view>
<view class="switchCouples">
{{gradeList[userInfo.grade].label}} 第{{semester}}学期
</view>
</view>
</view>
</view>
</view>
</view>
<view class="ev-relative" style="height: {{displayArea.windowWidth / 3.75}}px">
<view class="flex solid-bottom padding align-center bg-white" bind:tap="switchCouples">
</view>
<view class="ev-fr-start" style="box-shadow: 10px 1px 1px #e3e3e3;">
<view class="monthBox ev-fc-center">
10
<view class="tipsText">月</view>
</view>
<view class="flex solid-bottom justify-between align-center">
<view wx:for="{{['一','二','三','四','五','六','日']}}" wx:key="index" class="ev-fc calendarDate {{index == todayWeek && showWeek == currentWeek ? 'selectedDate':''}}">
<text>周{{item}}</text>
<text class="tipsText">{{weeksList[index]}}</text>
</view>
</view>
</view>
</view>
<view>
<view style="height:{{displayArea.windowHeight - CustomBar - (displayArea.windowWidth / 3.75)}}px;overflow: auto;" class="flex solid-bottom justify-start bg-white {{showcouples?'showcouplesOn':'showcouplesOut'}}">
<image class="customBG" mode="aspectFill" style="width:100%;height:100%" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{userInfo.table_bgimage ? ImgUrl + userInfo.table_bgimage:''}}" />
<block wx:if="{{!userInfo}}">
<view class="loginnull">
<view bindgetuserinfo="bindGetUserInfo" open-type="getUserInfo" style="width:100%;height:100%">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/loginnull.png" />
</view>
</view>
</block>
<view wx:elif="{{!courseInfo}}" class="coursenull" bind:tap="addTable">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<view class="ev-fc-start" style="margin-top:-20px">
<view>没有课程或还未添加课程哦~</view>
<view class="text-blue">去添加</view>
</view>
</view>
<block wx:else>
<view class="margin-top-sm">
<view wx:for="{{classTime}}" wx:key="index" style="width:750rpx;margin-top:{{6 +(index)*50}}px;position:absolute;border-bottom:1px dashed #DFE4EA;z-index:-1"></view>
<view wx:for="{{classTime}}" wx:key="index" class="ev-fc-start" style="height: 50px; width: 32px;z-index:10">
<text class="classTimeText">{{item.s_time}}</text>
</view>
</view>
<view class="margin-top-sm" style="width:100%;margin-top:16px">
<table-view dataSource="{{courseInfo}}" colorList="{{colorList}}" bind:onAdd="addTable" bind:onEdit="editTable"></table-view>
<!-- <block>
<view wx:for="{{courseInfo}}" wx:key="index" class="flex-item kcb-item {{editTableId == item.subject_id ? 'kcb-selected':''}}" catch:tap="editTable" data-statu="open" data-id="{{item.subject_id}}" style="margin-left:{{(item.days-1)*98}}rpx;margin-top:{{(item.nums-1)*50+8}}px;height:{{(item.enum - item.nums + 1)*50-4}}px;background-color:{{colorList[item.subject_id%8]}};border: 1px solid {{colorList[item.subject_id%8]}};box-shadow:0px 3px 6px {{tools.hexToRgbA(colorList[item.subject_id%8])}};">
<view class="smalltext">{{item.sname}}</view>
<view class="room">@{{item.classroom}}</view>
</view>
</block> -->
</view>
</block>
</view>
<block wx:if="{{showcouples}}">
<view style="height:{{displayArea.windowHeight - CustomBar - (displayArea.windowWidth / 3.75)}}px;overflow: auto;margin-top:-{{displayArea.windowHeight - CustomBar - (displayArea.windowWidth / 3.75)}}px;width:100%;" class="flex solid-bottom justify-start bg-white {{showcouples?'showcouplesOut':'showcouplesOn'}}">
<view wx:if="{{!loverCourse}}" class="coursenull">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<text>ta还没有课程~</text>
</view>
<block wx:else>
<view class="margin-top-sm">
<view wx:for="{{classTime}}" wx:key="index" style="width:750rpx;margin-top:{{6 +(index)*50}}px;position:absolute;border-bottom:1px dashed #DFE4EA;"></view>
<view wx:for="{{classTime}}" wx:key="index" class="ev-fc-start" style="height: 50px; width: 32px;z-index:10">
<text class="classTimeText">{{item.s_time}}</text>
</view>
</view>
<view class="margin-top-sm" style="width:100%;margin-top:16px">
<table-view dataSource="{{loverCourse}}" disabled colorList="{{colorList}}"></table-view>
<!-- <view wx:for="{{loverCourse}}" wx:key="index" class="flex-item kcb-item" data-statu="open" data-id="{{item.subject_id}}" style="margin-left:{{(item.days-1)*98}}rpx;margin-top:{{(item.nums-1)*50+8}}px;height:{{(item.enum - item.nums + 1)*50-4}}px;background-color:{{colorList[item.subject_id%8]}};border: 1px solid {{colorList[item.subject_id%8]}};box-shadow:0px 3px 6px {{tools.hexToRgbA(colorList[item.subject_id%8])}};">
<view class="smalltext">{{item.sname}}</view>
<view class="room">@{{item.classroom}}</view>
</view> -->
</view>
</block>
</view>
</block>
</view>
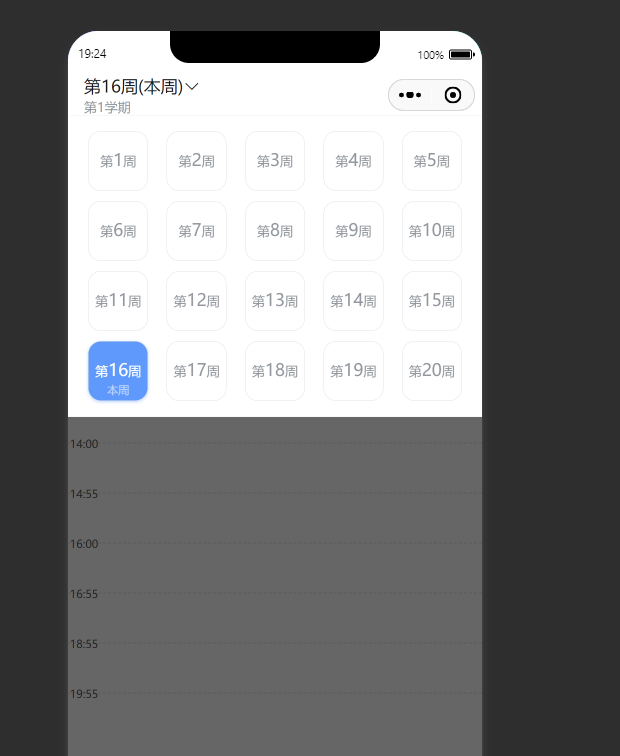
弹窗更改周数
实现代码:
<view class="cu-modal top-modal weeksSwitch {{weeksSwitch ?'show':''}}" style="margin-top:{{CustomBar}}px" bind:tap="hideweeksSwitch">
<view class="cu-dialog">
<view class="grid col-5 padding-sm bg-white solid-top solid-bottom">
<view wx:for="{{checkbox}}" class="padding-xs" wx:key="index">
<button class="cu-btn bg-white WeekCheck tips {{showWeek == item.value?'WeekChecked':''}}" bindtap="ChooseCheckbox" data-value="{{item.value}}">
第
<view class="WeekNum">{{item.value}}</view>
周
<view class="thisWeek" style="color:{{showWeek == item.value ?'':'#92979D'}}" wx:if="{{currentWeek== item.value}}">
本周
</view>
</button>
</view>
</view>
</view>
</view>
前后端代码太多,直接附加上开源地址:
**gitee开源:**https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable#版本功能介绍
什么?你觉得有点过于简陋了?
后续俺会继续做这个练手项目,有什么意见都可以评论区提
这篇关于【适合学生的练手项目】做一个简单的课程表小程序的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-30uni-app微信小程序怎么修改默认导航栏的间距样式?-icode9专业技术文章分享
- 2024-12-30uni-app微信小程序全局配置自定义导航栏有哪些方法?-icode9专业技术文章分享
- 2024-12-30在Uni-app 微信小程序中怎么使用 Vant 组件库的导航栏组件?-icode9专业技术文章分享
- 2024-12-30微信小程序的 WXSS 中怎么实现单行文本超过部分显示省略号?-icode9专业技术文章分享
- 2024-12-24微信小程序资料入门指南
- 2024-12-20微信小程序开发入门指南
- 2024-12-20小程序 createCameraContext() 怎么实现识别条形码功能?-icode9专业技术文章分享
- 2024-11-22微信小程序的接口信息py可以抓到吗?-icode9专业技术文章分享
- 2024-11-22怎样解析出微信小程序二维码带的参数?-icode9专业技术文章分享
- 2024-11-22微信小程序二维码怎样解析成链接?-icode9专业技术文章分享