微信小程序实现课程表,后端部署教程
2022/1/1 13:07:28
本文主要是介绍微信小程序实现课程表,后端部署教程,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
总览:
借鉴了市面上存在的几个课程表软件,因为功能太繁杂,于是自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能、周课表、日课表,昨天也新增了设置课程表背景的功能
*** 开源地址:
** gitee开源: ** (https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable)
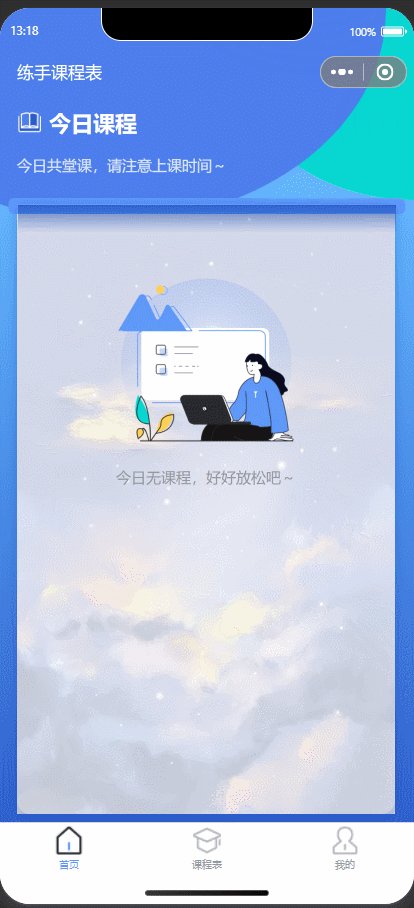
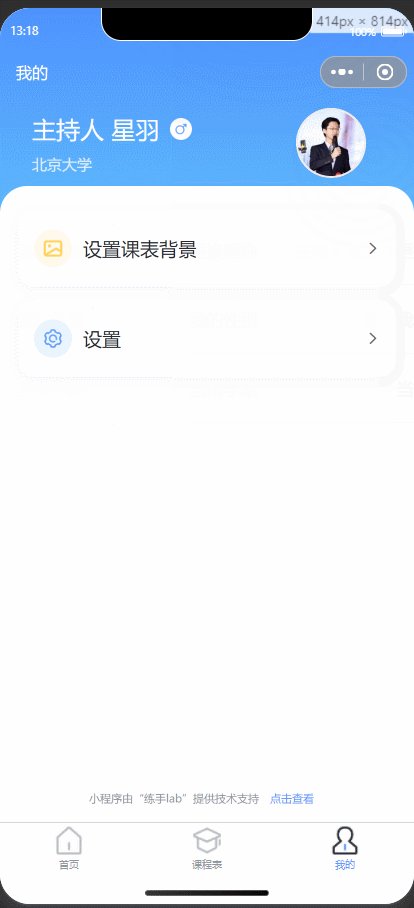
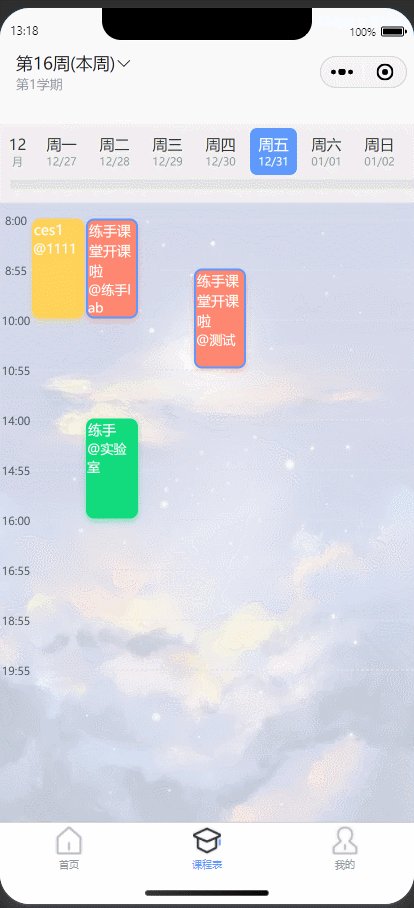
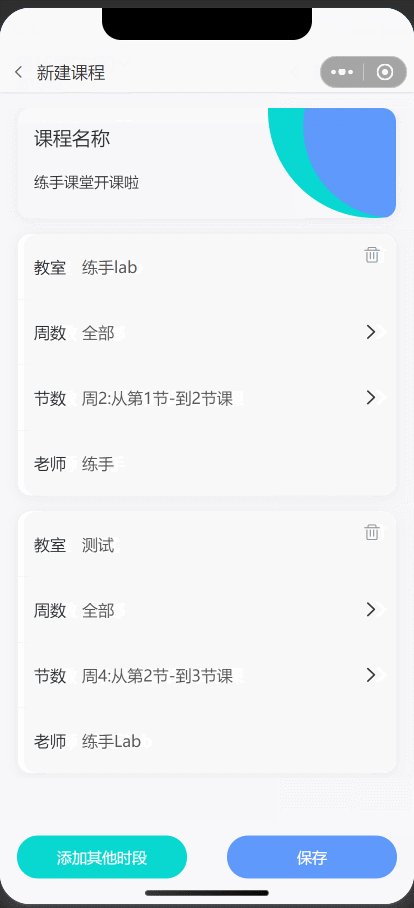
前端演示:
总体来说感觉是一个相当简洁的课程表,后端基于fastadmin开发
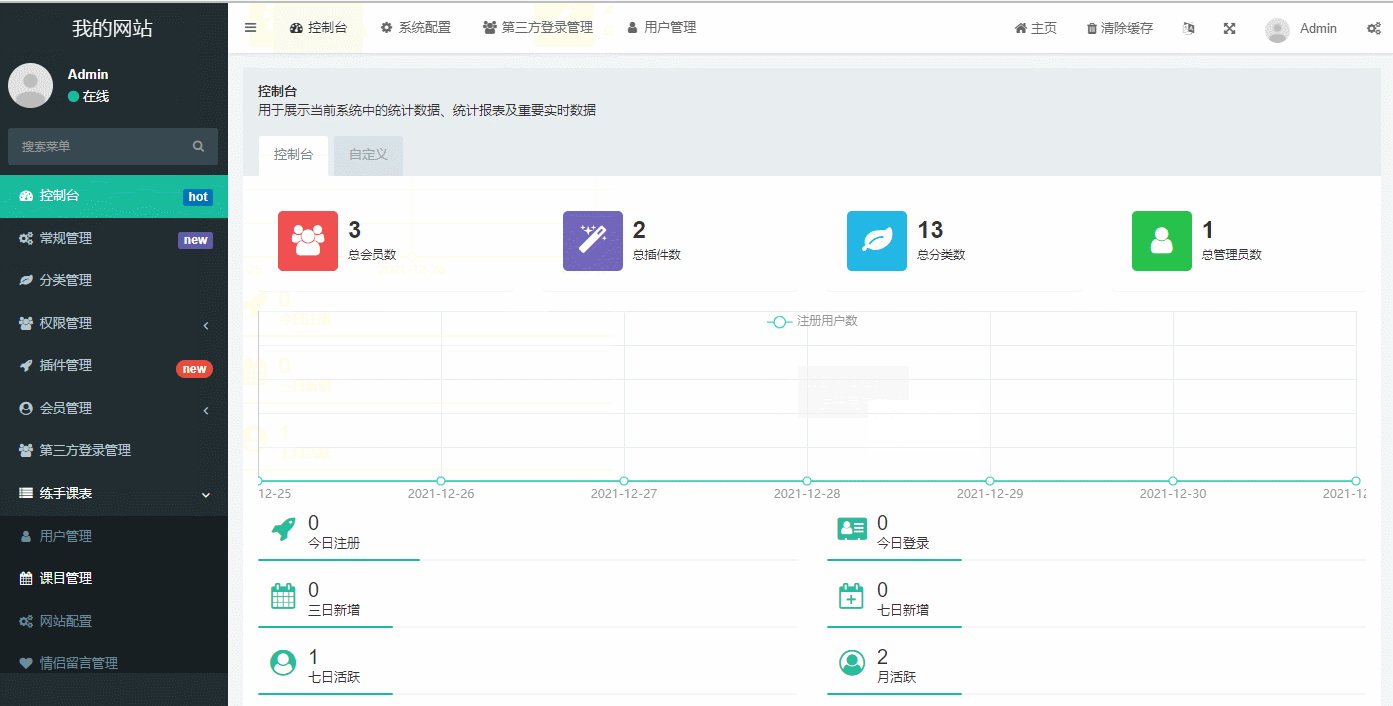
后端演示:
但是之前我一直没有介绍后端如何部署,今天来给大家说一下后端是怎么部署的
环境要求
1、服务端:php+mysql(基于fastadmin)
2、尽可能的使用国内服务器
准备工作
1、安装PHP运行环境(PHP >= 7.1 且 < 7.3 (推荐PHP7.1版本),Mysql >= 5.5.0)
服务端部署教程
课程表小程序是基于fastadmin框架开发的,所以要先安装fastadmin框架
1、添加站点并上传代码(下载fastadmin完整包至根目录
2、绑定到项目中的public目录为运行目录,伪静态使用thinkphp的
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
3、输入你绑定的域名,会自动跳转至安装界面
4、根据提示安装(以上三步其实是安装fastadmin框架)
5、进入后台,插件管理里面,搜索“练手课表”,安装
6、安装第三方登录插件
7、打开https://你的域名/api/timetable/index/v 如果返回当前版本号,恭喜,安装成功,如果出现其他信息,请在下方常见错误中查看原因
小程序端
小程序代码在插件的wxapp文件夹下(https://www.fastadmin.net/store/timetable.html下的wxapp文件夹)
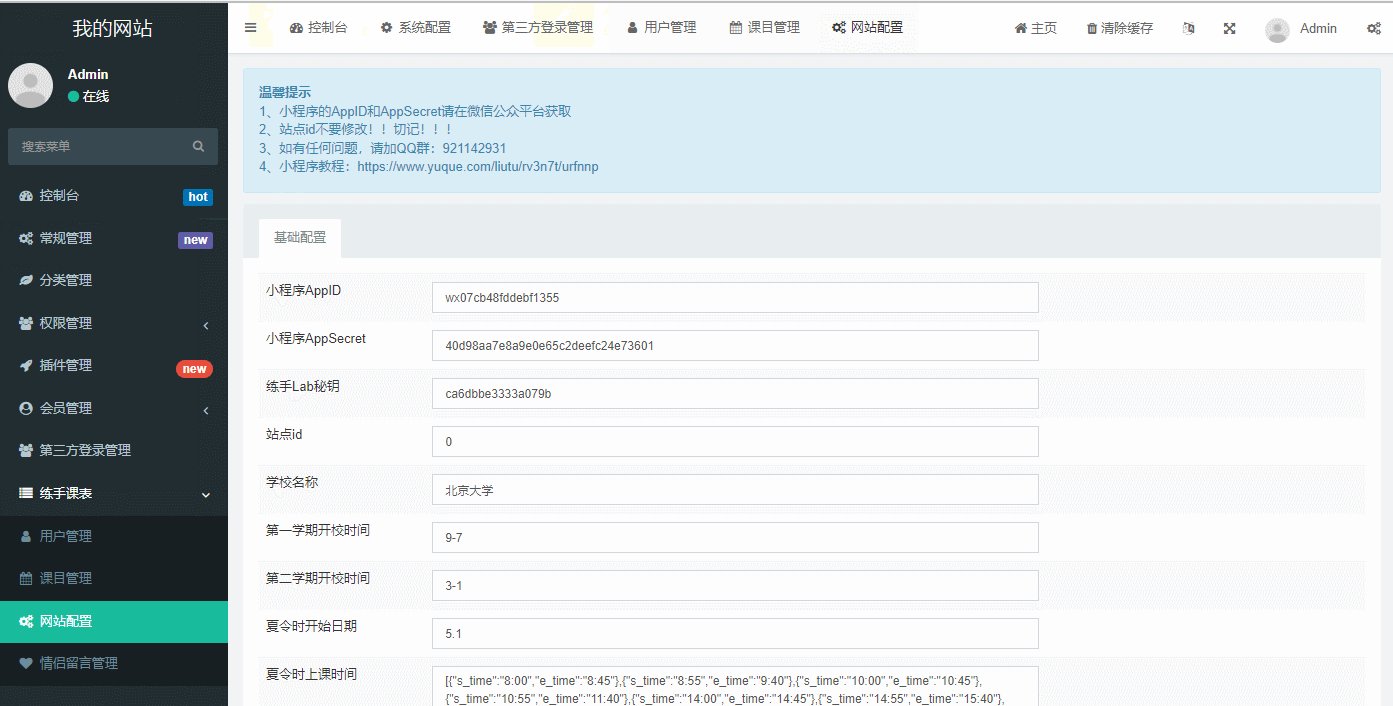
1、在小程序根目录的config.js中,更改网站域名,cryptoKey不用管,独立版没有用
2、在小程序根目录的project.config.json文件中,修改appid为你自己的。
这篇关于微信小程序实现课程表,后端部署教程的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-30uni-app微信小程序怎么修改默认导航栏的间距样式?-icode9专业技术文章分享
- 2024-12-30uni-app微信小程序全局配置自定义导航栏有哪些方法?-icode9专业技术文章分享
- 2024-12-30在Uni-app 微信小程序中怎么使用 Vant 组件库的导航栏组件?-icode9专业技术文章分享
- 2024-12-30微信小程序的 WXSS 中怎么实现单行文本超过部分显示省略号?-icode9专业技术文章分享
- 2024-12-24微信小程序资料入门指南
- 2024-12-20微信小程序开发入门指南
- 2024-12-20小程序 createCameraContext() 怎么实现识别条形码功能?-icode9专业技术文章分享
- 2024-11-22微信小程序的接口信息py可以抓到吗?-icode9专业技术文章分享
- 2024-11-22怎样解析出微信小程序二维码带的参数?-icode9专业技术文章分享
- 2024-11-22微信小程序二维码怎样解析成链接?-icode9专业技术文章分享