Fabric.js 3个api设置画布宽高
2022/1/16 8:03:39
本文主要是介绍Fabric.js 3个api设置画布宽高,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
使用 Fabric.js 创建画布时,可以在参数里配置画布的宽高。
除了初始化时设置之外,Fabric.js 还提供了其他 api 供后期修改画布宽高。
本文列举了 Fabric.js 的3个 api 设置画布宽高。
这3个 api 虽然简单,但在实际开发中可能很重要。比如监听浏览器窗口缩放,动态调整画布的宽高。
如果想入门 Fabric.js 可以看 《Fabric.js从入门到膨胀》
环境说明
Chrome浏览器版本:96.0.4664.45
Fabric.js版本:4.6.0
我是在原生环境下开发的,同时也提供了一份 Vue3 环境下开发的代码(文末有链接)。
实际操作
本例使用了3个 api :
canvas.setWidth:设置画布宽度canvas.setHeight:设置画布高度Canvas.setDimensions:设置画布大小
<style>
.btn-x {
margin-bottom: 10px;
}
#canvasBox {
border: 1px solid #ccc;
}
</style>
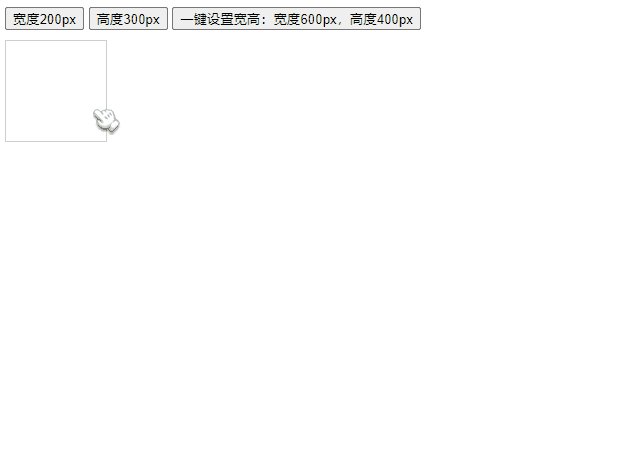
<div class="btn-x">
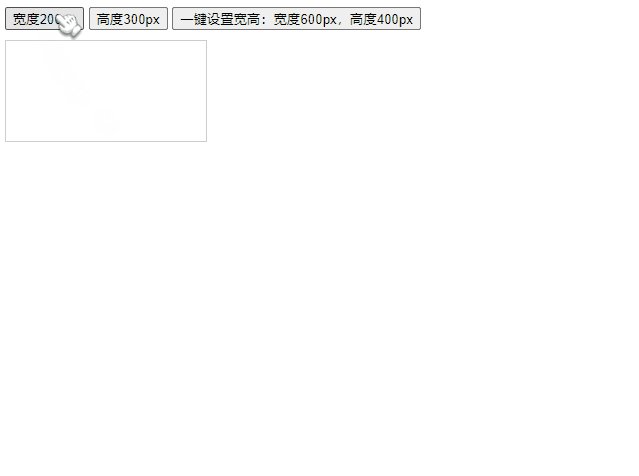
<button onclick="setWidth(200)">宽度200px</button>
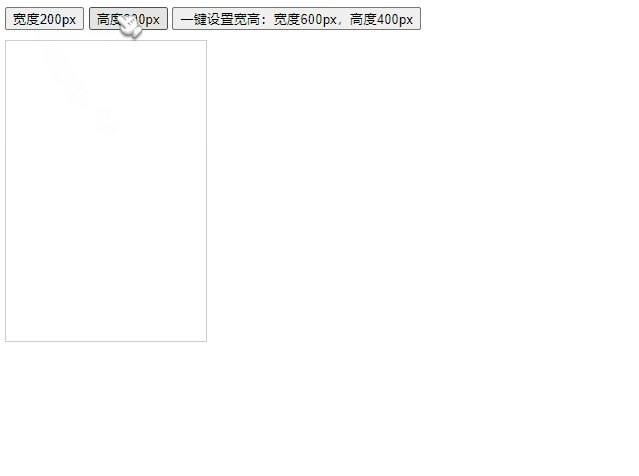
<button onclick="setHeight(300)">高度300px</button>
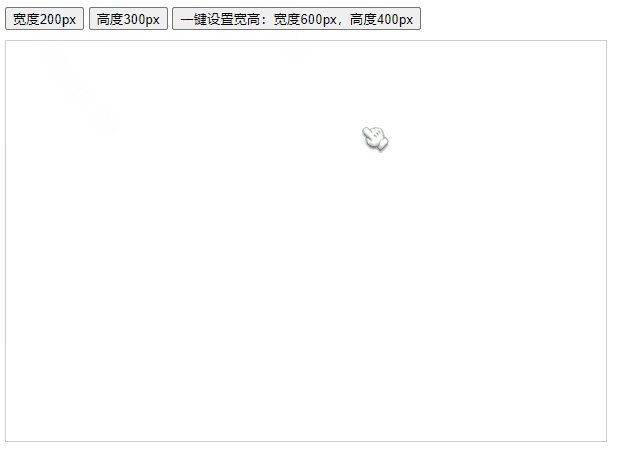
<button onclick="setDimensions(600, 400)">一键设置宽高:宽度600px,高度400px</button>
</div>
<canvas id="canvasBox" width="600" height="600"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
let canvas = null
// 设置画布宽度
function setWidth(width) {
canvas.setWidth(width)
}
// 设置画布高度
function setHeight(height) {
canvas.setHeight(height)
}
// 一键设置宽高
function setDimensions(width, height) {
canvas.setDimensions({
width,
height
})
}
window.onload = function() {
// 使用 元素id 创建画布,此时可以在画布上框选
canvas = new fabric.Canvas('canvasBox', {
width: 100,
height: 100
})
}
</script>
仓库及推荐阅读
仓库
-
原生方式实现 设置画布宽高
-
在Vue3中使用Fabric实现 设置画布宽高
这篇关于Fabric.js 3个api设置画布宽高的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南