搭建 VuePress 博客,你可能会用到的一些插件
2022/3/9 8:14:44
本文主要是介绍搭建 VuePress 博客,你可能会用到的一些插件,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。
为了丰富站点的功能,我们可以直接使用一些现有的插件,本篇我们讲讲一些常用的插件。
1. 公告栏弹窗
插件地址:https://vuepress-theme-reco.recoluan.com/views/plugins/bulletinPopover.html
安装:
yarn add @vuepress-reco/vuepress-plugin-bulletin-popover -D
使用:
plugins: [
['@vuepress-reco/vuepress-plugin-bulletin-popover', {
width: '300px', // 默认 260px
title: '消息提示',
body: [
{
type: 'title',
content: '添加冴羽好友入前端交流群',
style: 'text-aligin: center;'
},
{
type: 'image',
src: 'https://cdn.jsdelivr.net/gh/mqyqingfeng/picture/IMG_3516.JPG'
}
],
footer: [
{
type: 'button',
text: '打赏',
link: '/donate'
}
]
}]
]
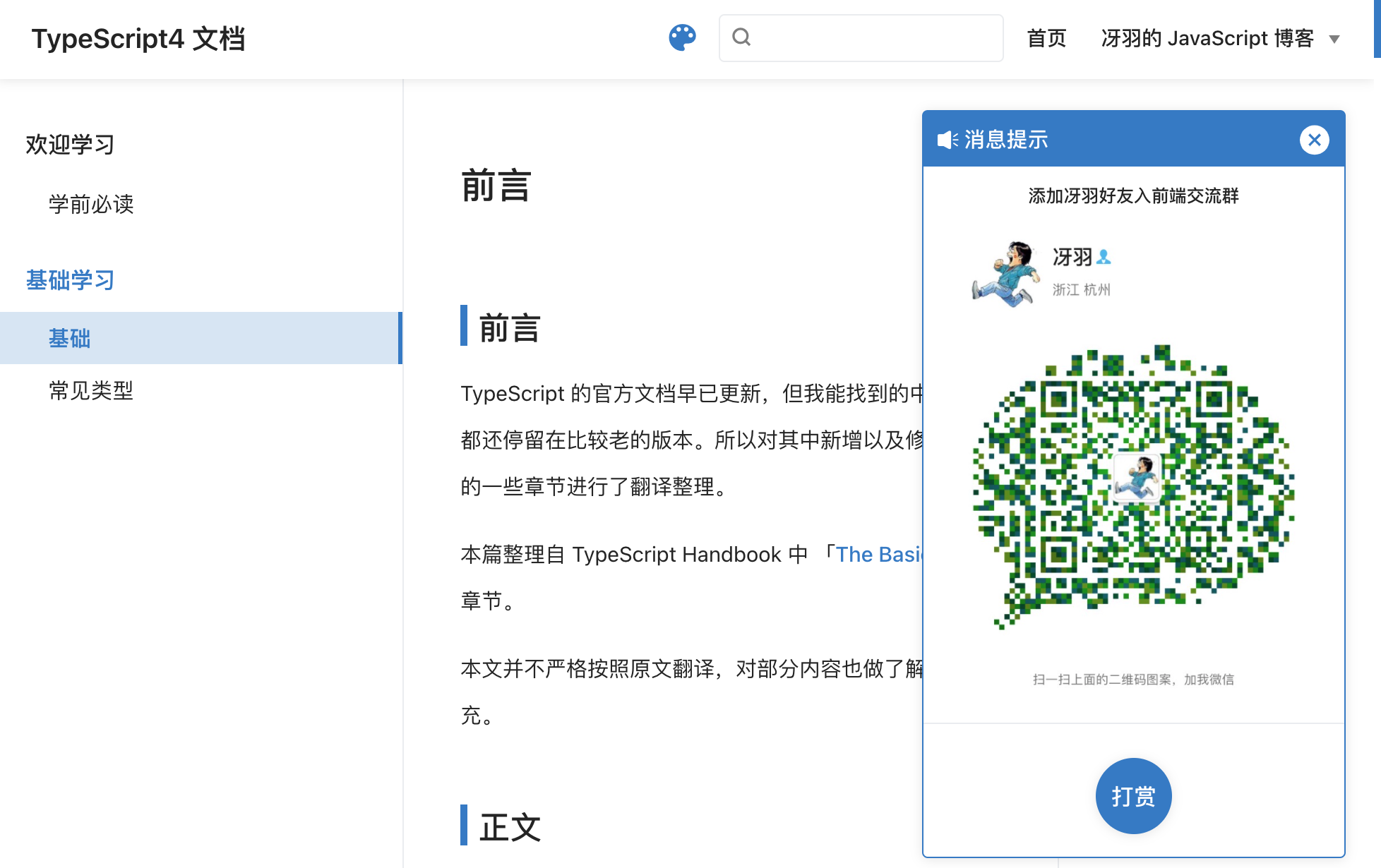
效果截图:
注意事项:
查看插件源码可以得知,公告栏弹窗是使用 sessionStorage 控制的展示频次,在本地测试时,如果关闭了,可以通过清除 sessionStorage 再次展示出来。
// 所在目录:node_modules/@vuepress-reco/vuepress-plugin-bulletin-popover/bin/Bulletin.vue
mounted () {
const closeNote = sessionStorage.getItem('closeNote')
this.visible = closeNote !== 'true'
}
2. 代码复制
插件地址:https://www.npmjs.com/package/vuepress-plugin-nuggets-style-copy
安装:
yarn add vuepress-plugin-nuggets-style-copy -D
使用:
plugins: [
["vuepress-plugin-nuggets-style-copy", {
copyText: "复制代码",
tip: {
content: "复制成功"
}
}]
]
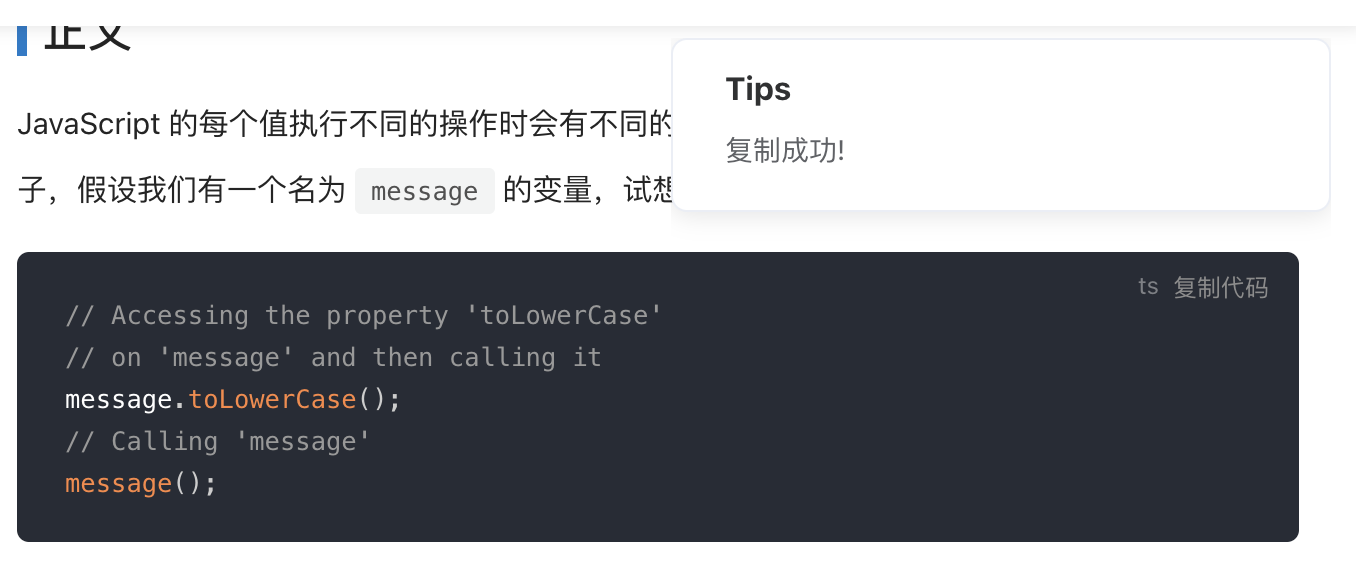
效果类似于掘金的代码复制:
其他样式的代码复制插件还有:
- https://github.com/znicholasbrown/vuepress-plugin-code-copy
- https://snippetors.github.io/plugins/vuepress-plugin-code-copy.html
3. 添加著作权信息
使用 vuepress-plugin-copyright可以禁用文字复制或者在复制时添加著作权信息。
插件地址:https://vuepress-community.netlify.app/zh/plugins/copyright
安装:
yarn add vuepress-plugin-copyright -D
使用:
plugins: [
[
'copyright',
{
authorName: '冴羽', // 选中的文字将无法被复制
minLength: 30, // 如果长度超过 30 个字符
},
]
]
当你复制超过 30 个字符的时候,就会出现:
著作权归冴羽所有。 链接:http://localhost:8080/learn-typescript/handbook/Basic.html JavaScript 的每个值执行不同的操作时会有不同的行为。这听起来有点抽象,所以让我们举个例子,假设我们有一个名为 message 的变量,试想我们可以做哪些操作:
4. 背景音乐
插件地址:https://vuepress-theme-reco.recoluan.com/views/plugins/bgmPlayer.html
安装:
yarn add @vuepress-reco/vuepress-plugin-bgm-player -D
使用:
plugins: [
[
'@vuepress-reco/vuepress-plugin-bgm-player',
{
audios: [
{
name: 'LOSER',
artist: '米津玄師',
url: 'https://www.ytmp3.cn/down/73654.mp3',
cover: 'https://p1.music.126.net/qTSIZ27qiFvRoKj-P30BiA==/109951165895951287.jpg?param=200y200'
}
] ,
// 是否默认缩小
autoShrink: true ,
// 缩小时缩为哪种模式
shrinkMode: 'float',
// 悬浮窗样式
floatStyle:{ bottom: '10px', 'z-index': '999999' }
}
]
]
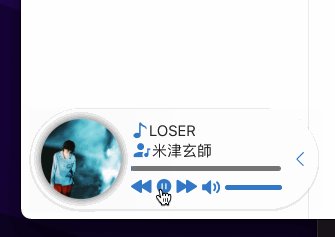
效果截图:
其他音乐插件:
- https://github.com/moefyit/vuepress-plugin-meting
- https://juejin.cn/post/7045944008190722079
5. 看板娘
插件地址:https://vuepress-theme-reco.recoluan.com/views/plugins/kanbanniang.html
安装:
yarn add @vuepress-reco/vuepress-plugin-kan-ban-niang -D
使用:
plugins: [
[
'@vuepress-reco/vuepress-plugin-kan-ban-niang',
{
theme: ['blackCat', 'whiteCat', 'haru1', 'haru2', 'haruto', 'koharu', 'izumi', 'shizuku', 'wanko', 'miku', 'z16']
}
]
]
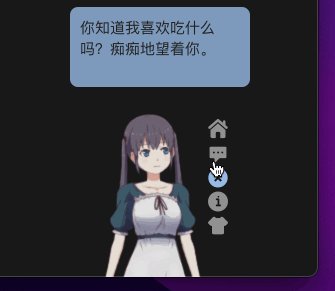
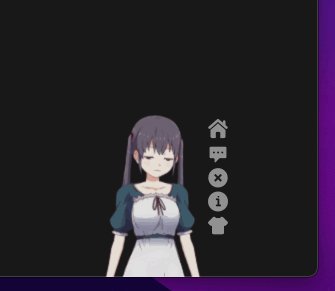
效果截图:
其他看板娘插件:
- https://github.com/yanjun0501/vuepress-plugin-live2d
6. 修改光标效果
插件地址:https://github.com/moefyit/vuepress-plugin-cursor-effects
安装:
yarn add vuepress-plugin-cursor-effects -D
使用:
plugins: [
['cursor-effects', {
size: 2, // size of the particle, default: 2
shape: 'star', // ['star' | 'circle'], // shape of the particle, default: 'star'
zIndex: 999999999, // z-index property of the canvas, default: 999999999
}]
]
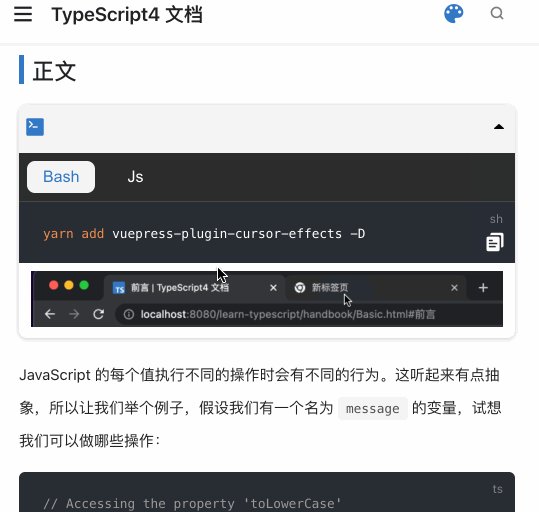
效果截图:
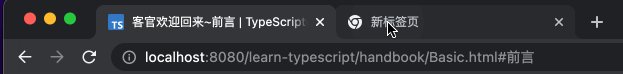
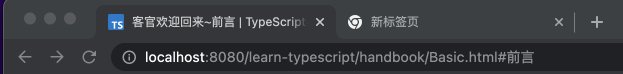
7. 动态标题展示
插件地址:https://github.com/moefyit/vuepress-plugin-dynamic-title
安装:
yarn add vuepress-plugin-dynamic-title -D
使用:
plugins: [
['dynamic-title', {
showIcon: 'https://www.typescriptlang.org/favicon-32x32.png?v=8944a05a8b601855de116c8a56d3b3ae',
showText: '客官欢迎回来~',
hideIcon: 'https://www.typescriptlang.org/favicon-32x32.png?v=8944a05a8b601855de116c8a56d3b3ae',
hideText: '客官不要走嘛~',
recoverTime: 2000,
}]
]
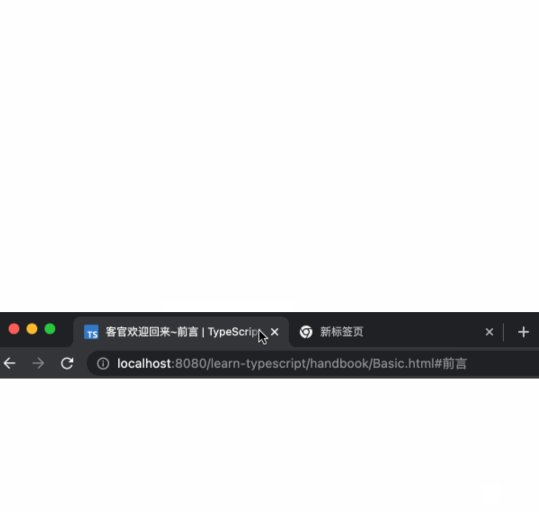
效果截图:
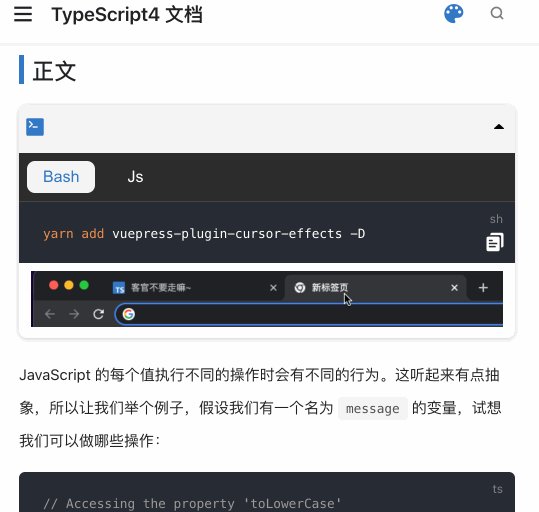
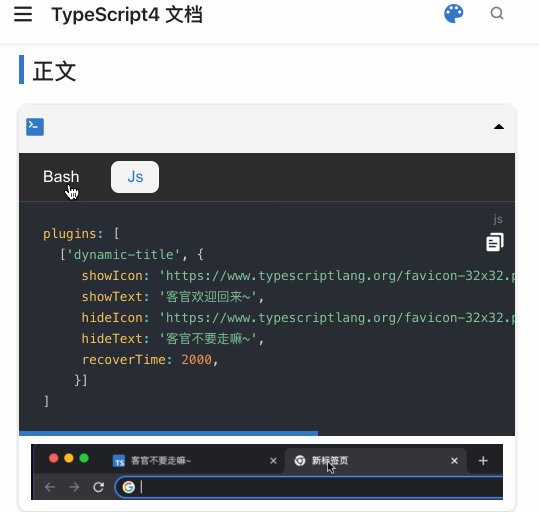
8. 优化代码展示
插件地址:https://vuepress-theme-reco.recoluan.com/views/plugins/extractCode.html
安装:
yarn add @vuepress-reco/vuepress-plugin-extract-code -D
使用:
plugins: [
'@vuepress-reco/extract-code'
]
效果截图:
当你需要使用这种方式展示代码的时候,你需要在 md 文件中添加:
<RecoDemo :collapse="true">
<template slot="code-bash">
<<< @/docs/handbook/demo/index.sh
</template>
<template slot="code-js">
<<< @/docs/handbook/demo/index.js
</template>
<img src="./demo/index.gif" slot="demo" />
</RecoDemo>
其中的@表示当前项目目录的别名,即源码的根目录,而非docs或者 .vuepress
更多插件寻找
- https://github.com/vuepress/awesome-vuepress
- https://vuepress-community.netlify.app/zh/
- https://vuepress-theme-reco.recoluan.com/views/plugins/
- https://v1.vuepress.vuejs.org/zh/plugin/official/plugin-active-header-links.html
- npm 搜 vuepress-plugin 关键字
- github 搜 vuepress-plugin 关键字
系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,预计 20 篇左右,讲解如何使用 VuePress 搭建、优化博客,并部署到 GitHub、Gitee、私有服务器等平台。本篇为第 21 篇,全系列文章地址:https://github.com/mqyqingfeng/Blog
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。
这篇关于搭建 VuePress 博客,你可能会用到的一些插件的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南