vue 代码调试神器
2022/5/6 8:12:47
本文主要是介绍vue 代码调试神器,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一、序
工欲善其事,必先利其器。作为一名资深程序员,相信必有一款调试神器相伴左右,帮助你快速发现问题,解决问题。作为前端开发,我还很年轻,也喜欢去捣鼓一些东西,借着文章的标题,先提一个问题:大家目前是怎么调试前端?哈哈,我也大胆的猜测下,可能有这么几种:
不调试,直接看代码找问题
console.log 打印日志
用 Chrome Devtools 的 debugger 来调试
用 VSCode 的 debugger 来调试
以上方式我相信大家基本都用过,不同的调试方式效率和体验是不一样的,我现在基本都是用 VSCode debugger 来调试,效率又高、体验又爽。
今天我就来介绍下怎么用 VSCode调试网页。
二、实践
还是以之前的小demo来做演示,首先我们需要在项目根路径下添加一个
.vscode/launch.json
的配置文件,其内容如下:
{
“configurations”: [
{
“name”: “Launch”,
“request”: “launch”,
“type”: “pwa-chrome”,
“url”: “http://localhost:8080”,
“webRoot”: “KaTeX parse error: Expected '}', got 'EOF' at end of input: …iam://src/*": "{workspaceFolder}/src/*”
}
}
]
}
创建了一个调试配置,类型是 chrome,并指定调试的 url 是开发服务器的地址。
因为 Vue 我们写的是 SFC(single file component) 格式的文件,需要 vue-loader 来把它们分成不同的文件,所以路径单独映射一下,才能对应到源码位置。
所以调试配置里需要加个
sourceMapPathOverrides:
“sourceMapPathOverrides”: {
“villiam://src/": "${workspaceFolder}/src/”
}
那么这里面的值是怎么来的呢?首先workspaceRoot 是 vscode 提供的环境变量,就是项目的跟路径,这样一映射之后,地址不就变成本地的文件了么?那么在本地文件中打断点就能生效了。那左边的key值是怎么来的呢?其实这个路径是可以配置的,这其实就是 webpack 生成 sourcemap 的时候的文件路径,可以通过 output.devtoolModuleFilenameTemplate 来配置:
configureWebpack:{
output:{
devtoolModuleFilenameTemplate:‘villiam://[resource-path]’
}
}
以上其实我们已经把调试的配置全部完成了,接下来我们就一起来见证下奇迹~
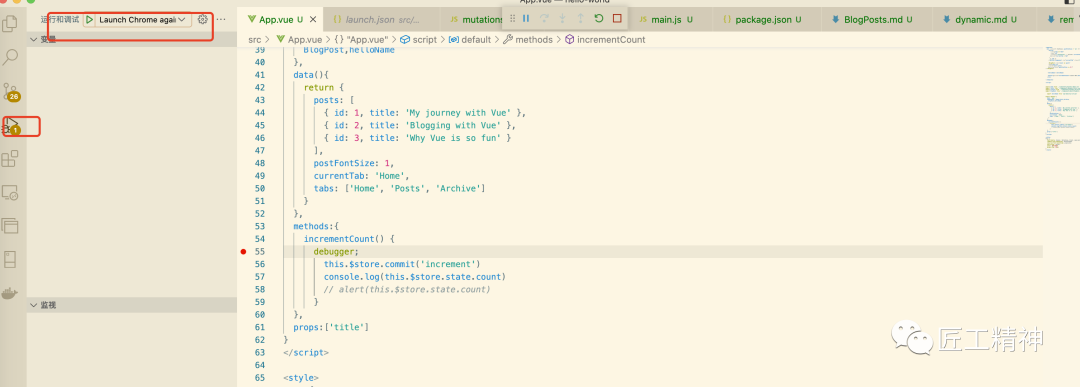
启动:
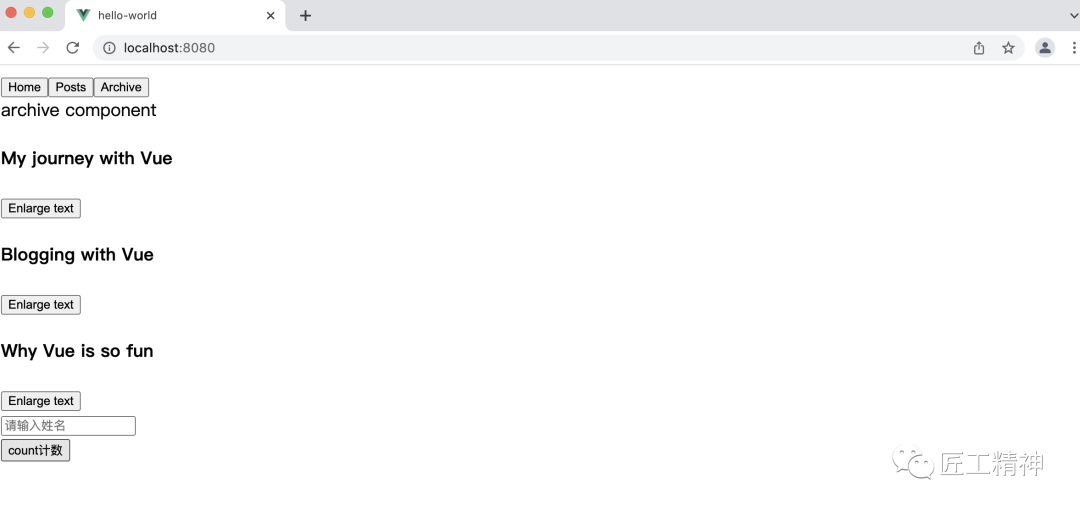
会先打开浏览器:
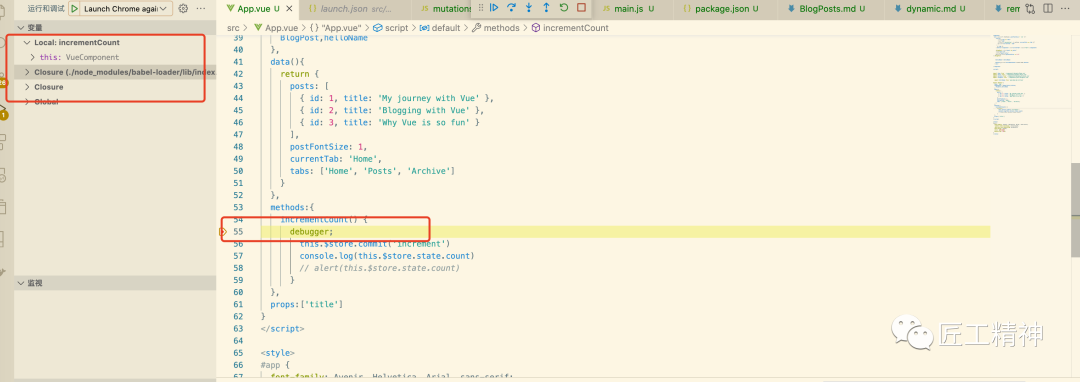
点击按钮后,进入断点:
不管你是想调试 Vue 业务代码,还是想看 Vue 源码,体验都会很爽的。
三、小结
今天给大家分享的是一个调试小技巧,方便我们查找定位问题用,希望在工作中提升你的效率。
其实React 的调试相对简单,只要添加一个 chrome 类型的 dubug 配置就行,Vue 的调试要麻烦一些,要做一次路径映射。
这篇关于vue 代码调试神器的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南