如何在vue增加一个html页面及传值
2022/6/10 4:19:41
本文主要是介绍如何在vue增加一个html页面及传值,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
最近有同学问,如何在vue增加一个html页面,然后vue又怎么向html里传值,今天就给大家来说一说。
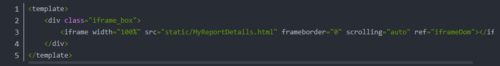
1.先把html页面引入并能访问成功,办法就是新建一个vue文件,在这个vue文件中使用iframe把这个HTML页面引入
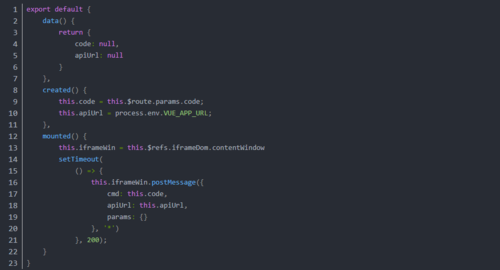
2. 在vue文件中解决传值问题,使用postMessage进行传值
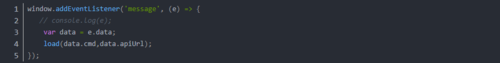
3.html页面接收值,通过addEventListener接收值
注意,一定要把html文件放到单独放到static文件夹内,并放到public文件中。因为这样打包的时候不会被编译打包。
这篇关于如何在vue增加一个html页面及传值的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南