Fabric.js 渐变
2022/6/24 4:19:29
本文主要是介绍Fabric.js 渐变,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
在 Vue3中使用Fabric.js实现渐变(Gradient)效果,包括径向渐变radial
Fabric.js 简介
用官方的话来讲
Fabric.js是一个强大而简单的Javascript HTML5 canvas工具库
简单来说,如果你需要用 canvas 做特效或者做交互,那不妨试试 Fabric.js 这个库,它会使开发更加简单和直观。
Fabric.js 官网
Fabric.js npm地址
Fabric.js github地址
本文使用的开发环境
本文案例中使用了 Fabric.js 4.6 这个版本。
使用了 Vite 构建 Vue3 项目。
搭建项目
npm init @vitejs/app
选择 Vue3,之后再根据提示初始化项目即可。
安装 Fabric.js
npm install fabric --save
为什么本文只写渐变?
渐变是 Fabric.js 的基础功能,但网上大部分文章都只写 线性渐变,很少有写到径向渐变的,因为官方好像也没给出径向渐变的例子。
甚至还见过有些文章和评论说 Fabric.js 只支持线性渐变。但这个说法是错的!!!
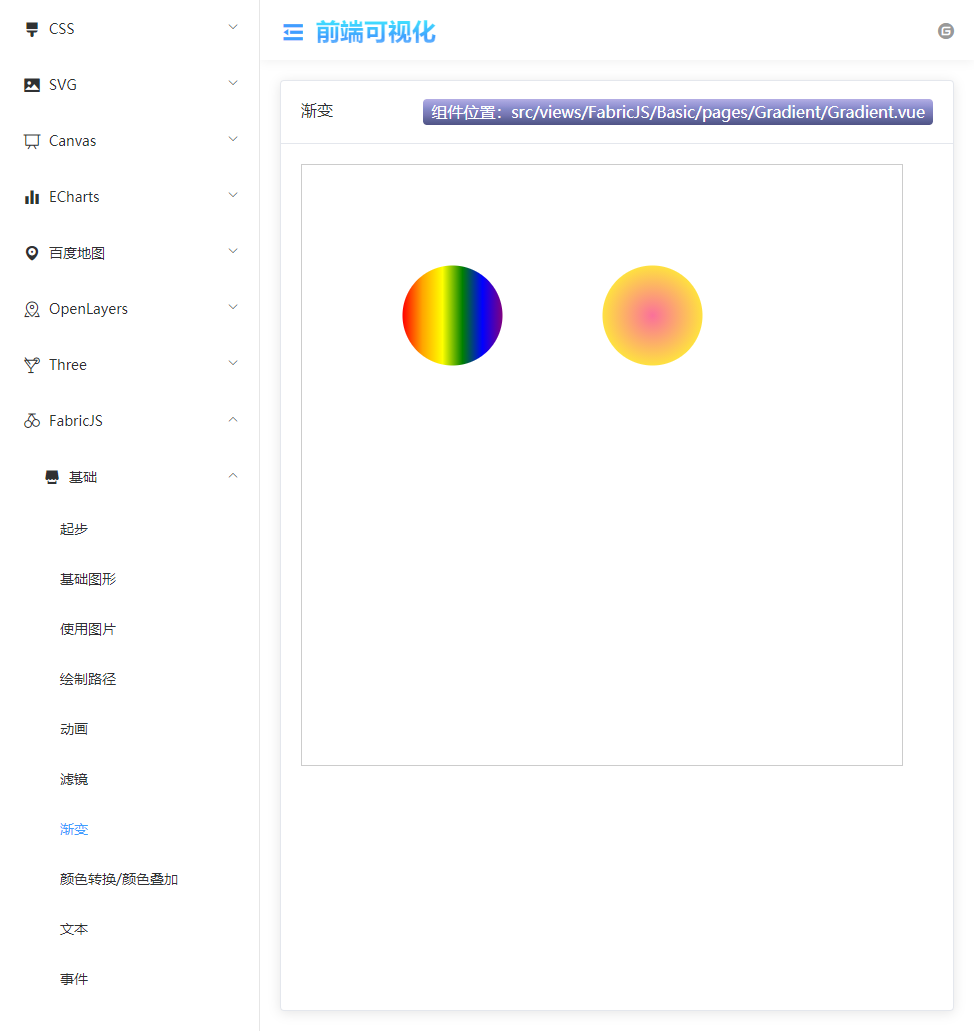
请看这个案例:【Fabric.js 渐变效果】
没错,本文只想证明在 Fabric.js 4.6版本中是可以实现径向渐变的。
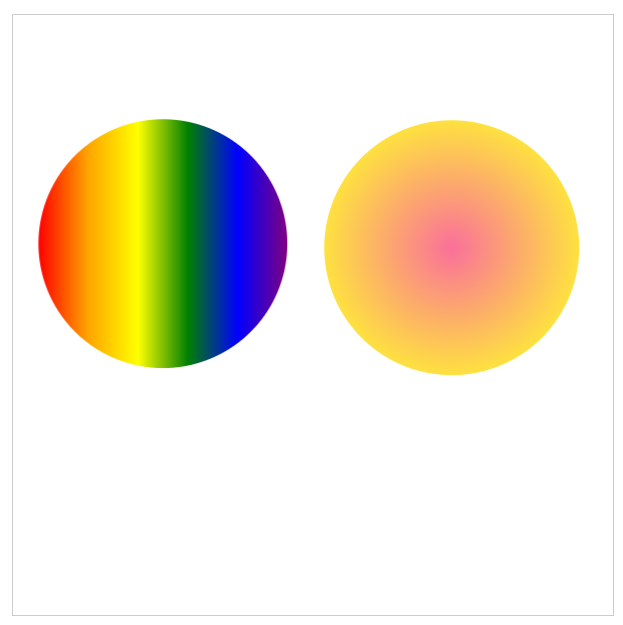
线性渐变 linear
<template>
<canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas>
</template>
<script setup>
import { onMounted } from 'vue'
import { fabric } from 'fabric'
function init() {
let canvas = new fabric.Canvas('canvas') // 实例化fabric,并绑定到canvas元素上
// 圆
let circle = new fabric.Circle({
left: 100,
top: 100,
radius: 50,
})
// 线性渐变
let gradient = new fabric.Gradient({
type: 'linear', // linear or radial
gradientUnits: 'pixels', // pixels or pencentage 像素 或者 百分比
coords: { x1: 0, y1: 0, x2: circle.width, y2: 0 }, // 至少2个坐标对(x1,y1和x2,y2)将定义渐变在对象上的扩展方式
colorStops:[ // 定义渐变颜色的数组
{ offset: 0, color: 'red' },
{ offset: 0.2, color: 'orange' },
{ offset: 0.4, color: 'yellow' },
{ offset: 0.6, color: 'green' },
{ offset: 0.8, color: 'blue' },
{ offset: 1, color: 'purple' },
]
})
circle.set('fill', gradient);
canvas.add(circle)
}
onMounted(() => {
init()
})
</script>
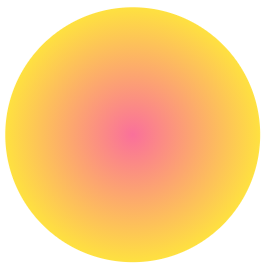
径向渐变 radial
<template>
<canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas>
</template>
<script setup>
import { onMounted } from 'vue'
import { fabric } from 'fabric'
function init() {
let canvas = new fabric.Canvas('canvas') // 实例化fabric,并绑定到canvas元素上
// 圆
let circle = new fabric.Circle({
left: 100,
top: 100,
radius: 50,
})
let gradient = new fabric.Gradient({
type: 'radial',
coords: {
r1: 50, // 该属性仅径向渐变可用,外圆半径
r2: 0, // 该属性仅径向渐变可用,外圆半径
x1: 50, // 焦点的x坐标
y1: 50, // 焦点的y坐标
x2: 50, // 中心点的x坐标
y2: 50, // 中心点的y坐标
},
colorStops: [
{ offset: 0, color: '#fee140' },
{ offset: 1, color: '#fa709a' }
]
})
circle.set('fill', gradient);
canvas.add(circle)
}
onMounted(() => {
init()
})
</script>
r1、r2、x1、y1、x2、y2 这几个参数可以自己修改值然后看看效果,自己亲手改一下会理解得更深刻。
仓库地址
本文在线示例
示例代码
这篇关于Fabric.js 渐变的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南