纯css实现动态渐变背景,一分钟学会
2022/7/5 4:20:10
本文主要是介绍纯css实现动态渐变背景,一分钟学会,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
🎈前言
点赞 + 收藏 = 学会了
🐱💻在线展示
🐱👓代码仓库
先看看最终效果
这个效果非常简单,只要看完实现原理应该就是有思路了。
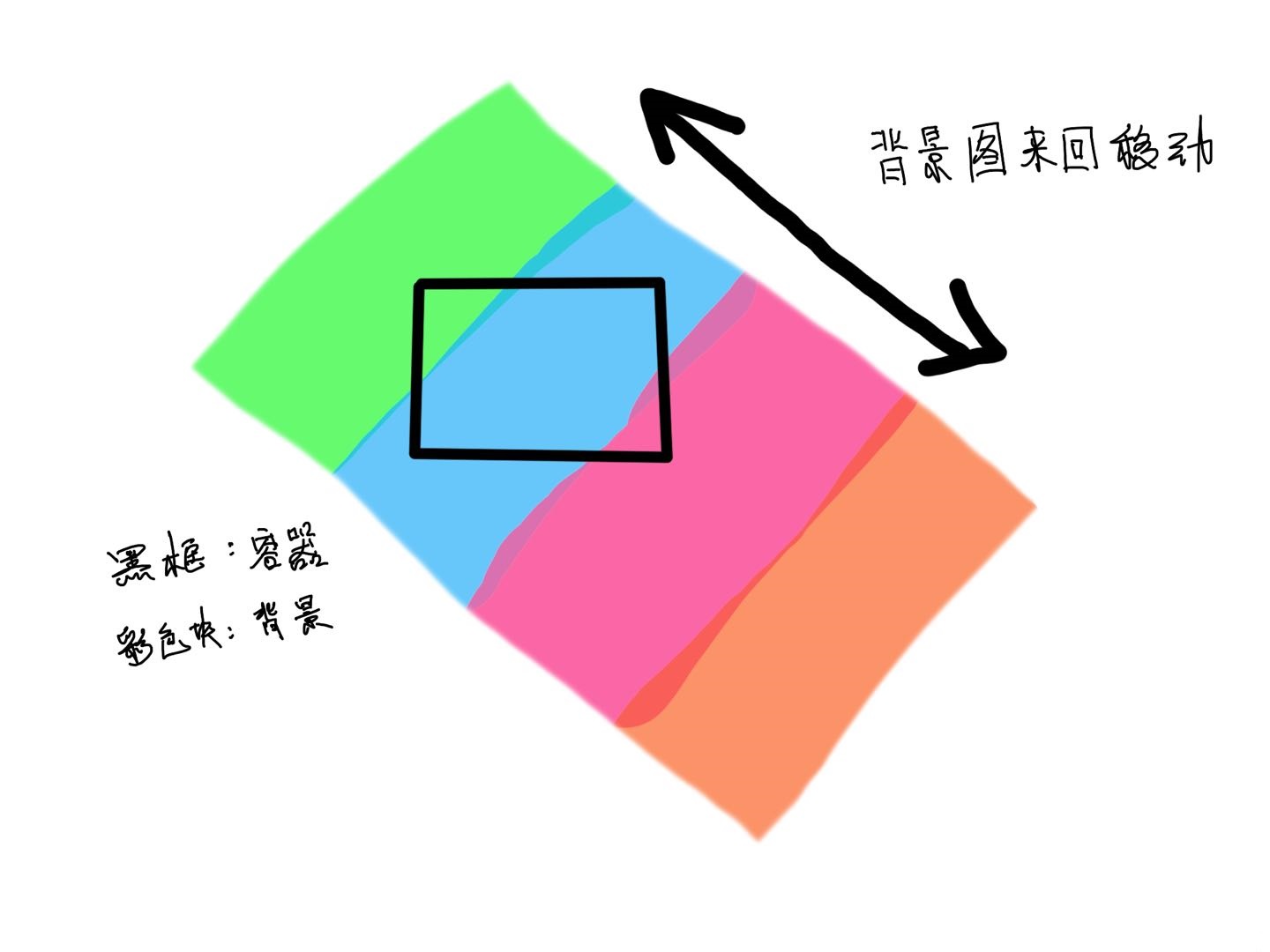
🎗️原理
- 规定好容器尺寸
- 设置渐变背景:
background: linear-gradient(...)自己设置角度和颜色吧 - 设置背景尺寸比容器大几倍:
background-size: 600% 600%; - 搞个循环动画,控制背景移动:
background-position
👊动手实现
直接上代码,对照着 『原理』 和 注释 相信你一定能学废。
<!-- 容器 -->
<div class="gradient"></div>
<style>
.gradient {
/* 设置容器尺寸 - 原理1 */
width: 400px;
height: 400px;
/* 背景渐变色 - 原理2 */
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
/* 背景尺寸 - 原理3 */
background-size: 600% 600%;
/* 循环动画 - 原理4 */
animation: gradientBG 5s ease infinite;
}
/* 动画,控制背景 background-position */
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
🤯奇思妙想
本例如果不用动画自动播放,可以结合鼠标移动做交互参考系。
通过鼠标当前所在位置控制背景色的渐变效果。
点赞 + 关注 + 收藏 = 学会了
这篇关于纯css实现动态渐变背景,一分钟学会的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南
- 2024-12-05TailwindCSS入门指南:轻松上手实用教程
- 2024-12-05TailwindCss入门指南:轻松上手实用技巧
- 2024-12-04Tailwind.css入门:简洁高效的设计利器
- 2024-12-03Tailwind.css学习:从入门到实战的全面指南
- 2024-11-29Tailwind.css入门指南:快速上手实用教程