纯CSS 格子背景
2022/7/6 4:20:20
本文主要是介绍纯CSS 格子背景,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 收藏 + 关注 = 学会了
这次会使用css画出一个格子背景。并且一步步分析如何实现~
思路
直接给答案:通过2个相等的直角三角形拼接,形成一个正方形。
三角形可以使用 background-image 的渐变来实现。
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
body {
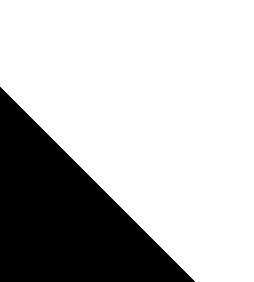
background-image: linear-gradient(45deg, #000 25%, transparent 0);
}
此时出来的效果如上图所示。
做一个45度的线性渐变,第一个颜色是#000(黑色),占整个背景贴片的25%,其余部分都是红色。
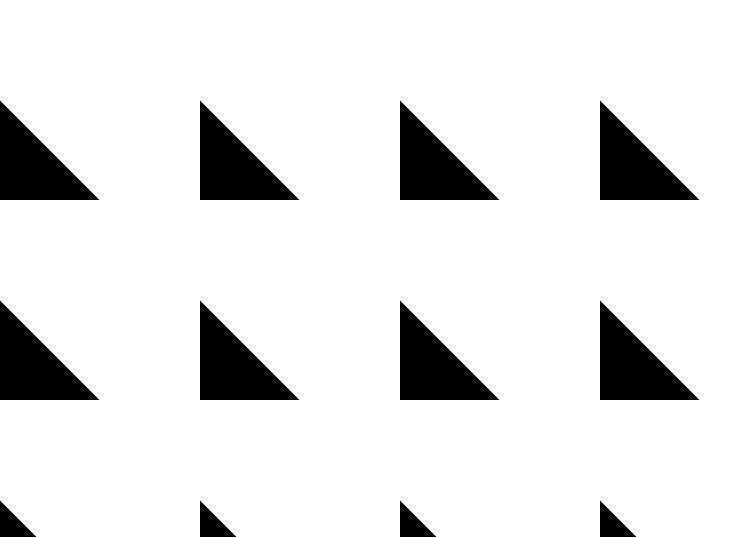
在上面的基础上,用 background-size 来控制背景贴片的大小。
body {
background-image: linear-gradient(45deg, #000 25%, transparent 0);
background-size: 200px 200px;
}
开始有点想法了吗?
此时如果我们再画多一个反过来的黑色的直角三角形,拼在一起不就成了正方形了吗?
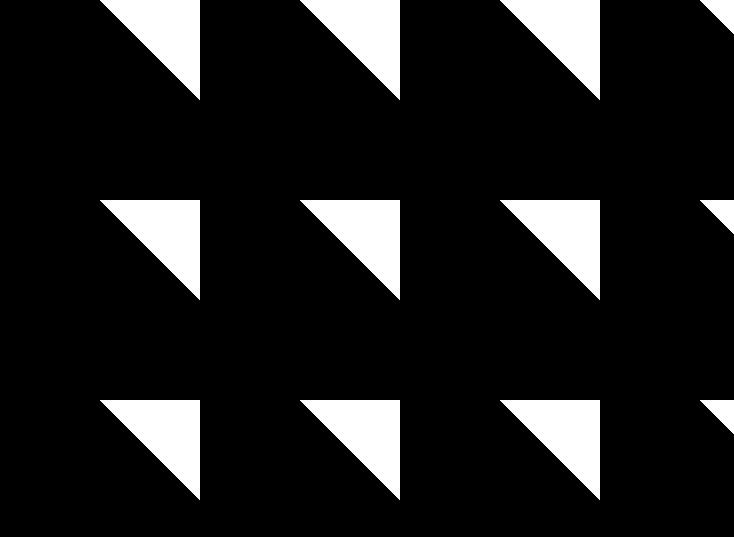
反过来的三角形怎么画呢?我尝试将黑色从 25% 改成 75%,会得到以下效果
body {
background-image: linear-gradient(45deg, #000 75%, transparent 0);
background-size: 200px 200px;
}
可以看到红色的三角形就是原本黑色三角形反过来的样子。
把上图的“白色三角形”变成黑色,原本的黑色三角形(25%)继续保留。
于是我又加多层渐变~
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #000 0);
background-size: 200px 200px;
}
简化一下代码:
body {
background-image: linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-size: 200px 200px;
}
最后再做多一层上面的效果,然后移动一下其中一层的位置,就可以合并成一个黑色正方形。
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 100px 100px;
background-size: 200px 200px;
}
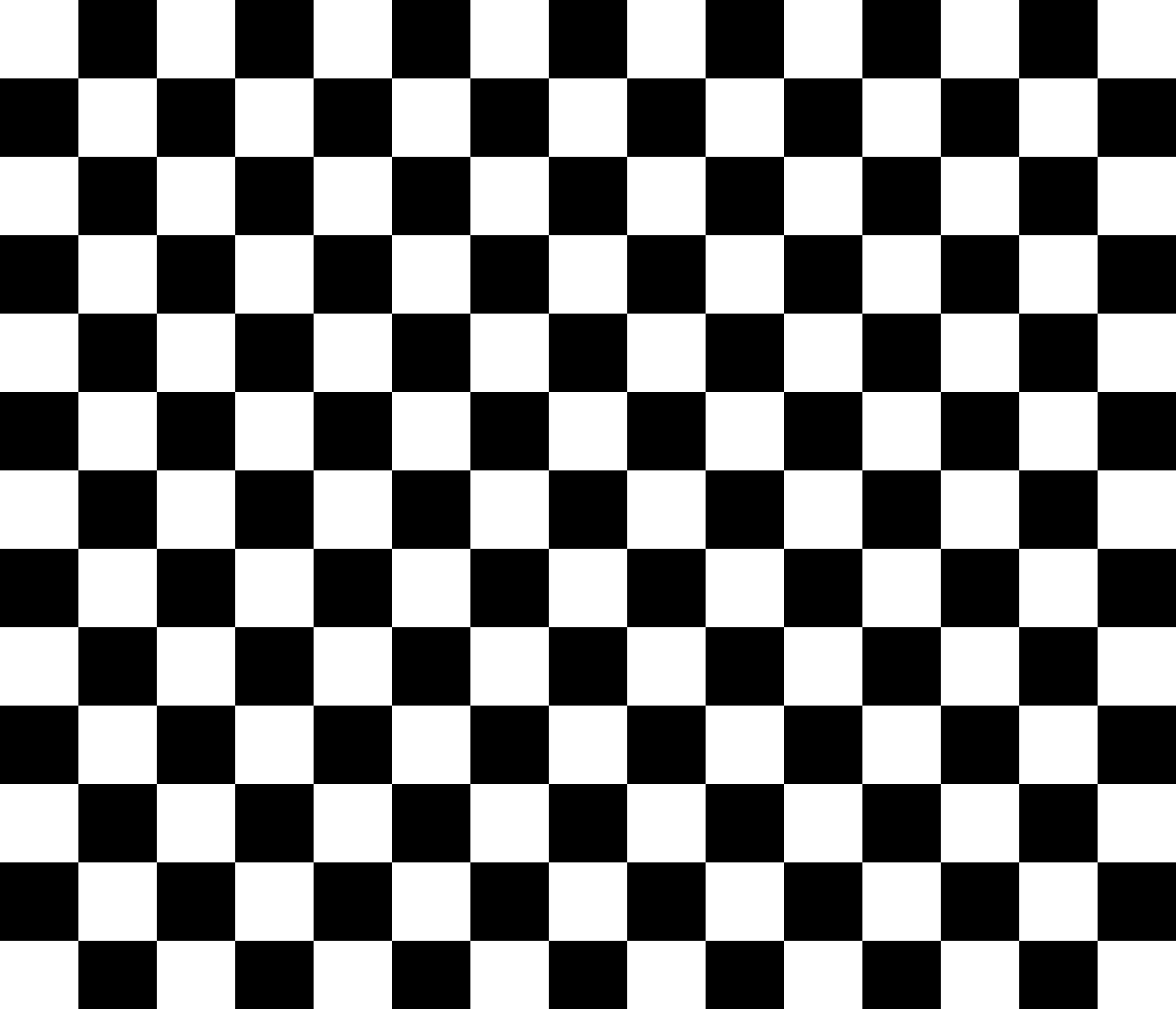
大功告成。
最后需要提醒的是,在本例中 background-position 第二个渐变的位移是 background-size 的一半,这样就能实现这种格子背景了~
完整代码
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 100px 100px;
background-size: 200px 200px;
}
</style>
这是做成背景的完整代码。
这篇关于纯CSS 格子背景的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南
- 2024-12-05TailwindCSS入门指南:轻松上手实用教程
- 2024-12-05TailwindCss入门指南:轻松上手实用技巧
- 2024-12-04Tailwind.css入门:简洁高效的设计利器
- 2024-12-03Tailwind.css学习:从入门到实战的全面指南
- 2024-11-29Tailwind.css入门指南:快速上手实用教程