你会用Apifox预处理接口的前置操作吗?
2022/7/9 3:20:19
本文主要是介绍你会用Apifox预处理接口的前置操作吗?,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
上次我们学习了Apifox 后置操作的功能。日常测试过程中,经常需要用到接口 URL 时间戳或者是随机值。或者是需要从数据库查某个接口等前置操作。什么是前置操作?顾名思义,就是在发送请求前做的操作。
今天我们就来学习下不同场景的前置操作。
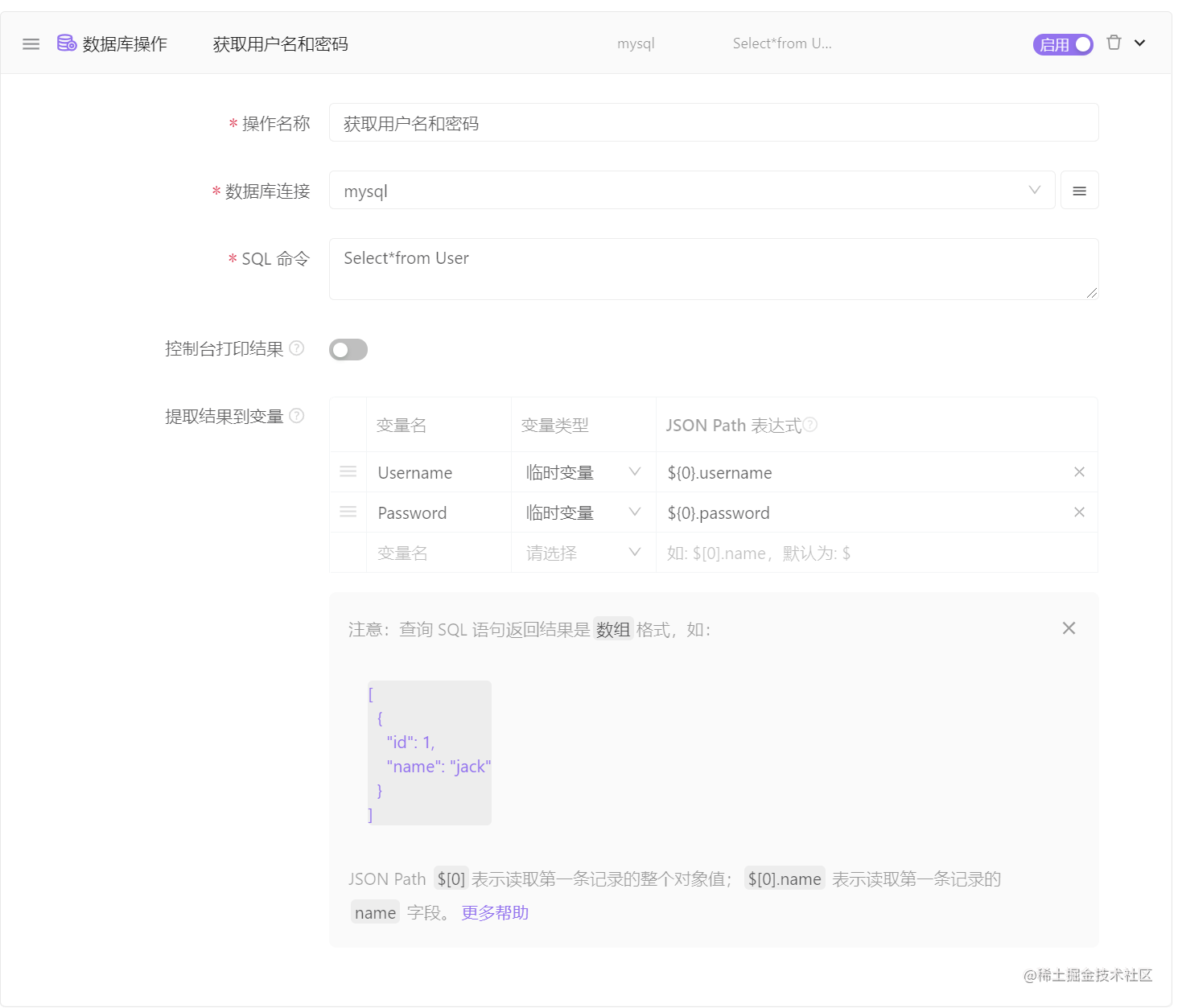
场景一:接口发送的请求需要从数据库提取。 比如典型的登录接口,我们需要从数据库里获取登录的用户名或者密码。今天我们就学习下从数据库获取用户名或者密码来执行接口测试。打开 前置操作, 点击 添加前置操作。
场景二:修改接口请求的相关信息。 接口请求的Body/Header包含时间戳 或者是参数,以及他们用到了随机值。需要修改URL 或者Query参数的时候需要用到前置操作里的脚本。
var timestamp = new Date().getTime();pm.environment.set("timestamp",timestamp);
- 脚本可以读取所有请求参数信息,但是只能修改 header 和 query 参数,不能修改其他参数。
- 只有在前置脚本里修改请求信息才是有效的,在后置脚本里修改无效。
- 通过脚本取出来的接口参数,如果参数包含变量,变量是不会替换成对应的值。如想要获取替换后的值,可使用pm.variables.replaceIn方法处理:
// pm.variables.replaceIn 处理参数里的变量var body = pm.variables.replaceIn(pm.request.body.raw);var jsonData = JSON.parse(body);
修改Query 参数里的值:
// 获取 Query 参数对象var queryParams = pm.request.url.query;
// 增加 query 参数queryParams.add({ key: "field1", value: "value1",});
// 修改 query 参数(如不存在则新增)queryParams.upsert({ key: "field2", value: "value2",});
场景三:公共脚本。
和昨天的公共脚本一样(有点现在共享单车的意思,公共脚本一直在那里,你用或者不用它都在那里),然后后置脚本只需要从公共脚本获取即可。!
场景四: 等待时间。
有些特殊场景,一个接口完成后需要等待一段时间后再去执行下一个接口。所以就需要用到这个功能。
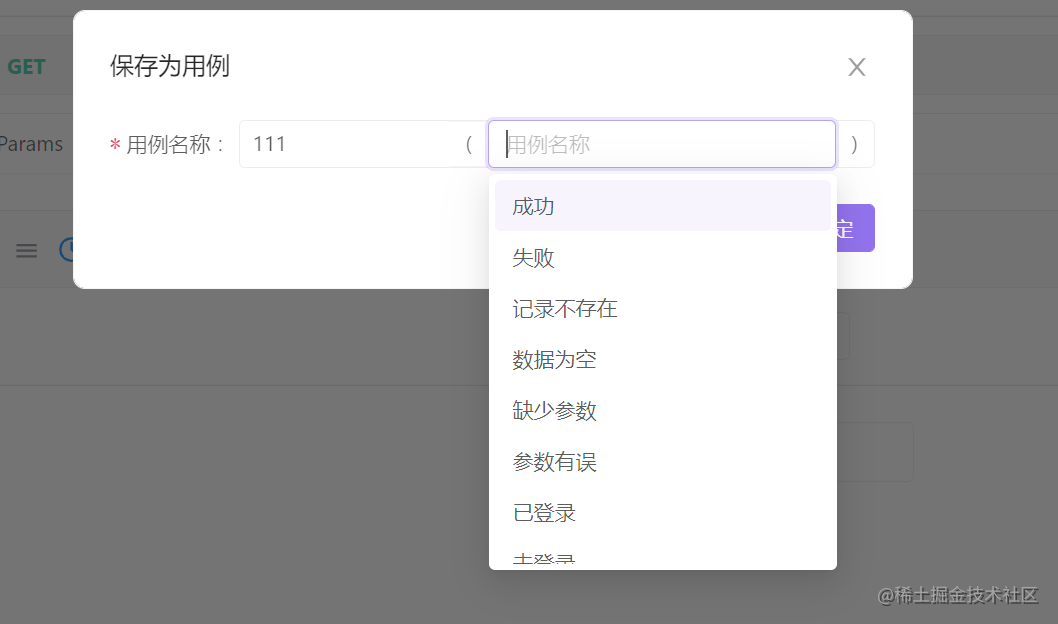
最后一定要记得保存为用例哦。否则白辛苦了半天去设置前置操作以及脚本。
测试用例保存好了。就可以发送运行了。赶紧校验下自己设置的前置操作和公共脚本对不对?
这篇关于你会用Apifox预处理接口的前置操作吗?的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15快速提升职场效率:从整理任务清单开始
- 2024-11-15低代码开发学习:新手入门指南
- 2024-11-15数字能量的职场释放:实物量法诠释效率的多维度
- 2024-11-15Postman学习:新手入门全面指南
- 2024-11-15低代码开发入门:初学者必看指南
- 2024-11-15低代码入门:新手必读指南
- 2024-11-15低代码应用入门:新手必读教程
- 2024-11-15Postman入门:新手必备教程
- 2024-11-15Postman教程:新手快速上手指南
- 2024-11-14企业协同软件:现代化管理的新选择