从零开始通过拖拉拽可视化的方式制作【立方体透视动画图】,免手写CSS
2022/7/23 4:22:43
本文主要是介绍从零开始通过拖拉拽可视化的方式制作【立方体透视动画图】,免手写CSS,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
手把手教你从空白页面开始通过拖拉拽可视化的方式制作【立方体透视动画图】。
整个过程在众触应用平台进行,不用手写一行CSS代码。
立方体它是有六个面的,并且它的每个面都是相同大小的。
最终制成效果图:
用div元素画6个正方形摞在一起放在页面中间。
为了区分,分别给每个div选择了不同的颜色和名称,并且设置为半透明方便透视。
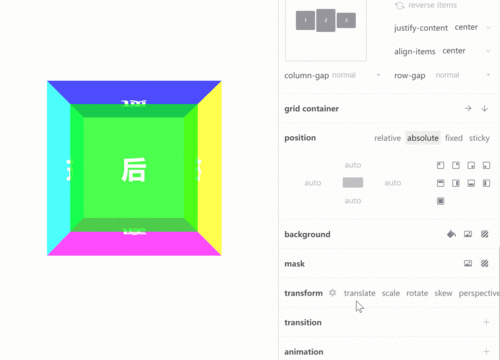
在容器上设置3D空间 (transform-style: preserve-3d)和perspective透视值。
通过perspective设置三维透视距离的,它仅作用于元素的后代,而不是其元素本身。
对于长宽高都是200px一个立方体,如果perspective < 200px,就相当于站在盒子里面看的结果;如果perspective 非常大,就相当于站在非常远的地方看(立方体已经成了小正方形了)。
通过perspective-origin设置三维透视视角的中点,默认的透视视角中心在容器的中点,即perspective-origin: 50% 50%。
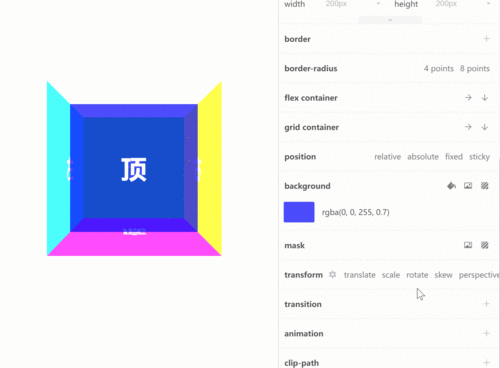
旋转6个面
将6个div元素分为三组(上下一组、左右一组、前后一组),想象以画布中心为圆点,使三组分别沿x/y/z轴旋转90度。上下一组,一张向上推50%正方形边长,一张向下推50%正方形边长;左右同理向左右推50%边长;前后同理向前后推50%边长。
后面
左面
顶面
让立方体旋转起来
等不及了,马上亲自动手试一试:https://css-3d.zc-app.cn/z/cube
访问哔哩哔哩观看详尽的教学视频:https://www.bilibili.com/video/BV1X3411V7ro?p=1
这篇关于从零开始通过拖拉拽可视化的方式制作【立方体透视动画图】,免手写CSS的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南
- 2024-12-05TailwindCSS入门指南:轻松上手实用教程
- 2024-12-05TailwindCss入门指南:轻松上手实用技巧
- 2024-12-04Tailwind.css入门:简洁高效的设计利器
- 2024-12-03Tailwind.css学习:从入门到实战的全面指南
- 2024-11-29Tailwind.css入门指南:快速上手实用教程