实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具
2022/8/1 4:22:46
本文主要是介绍实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
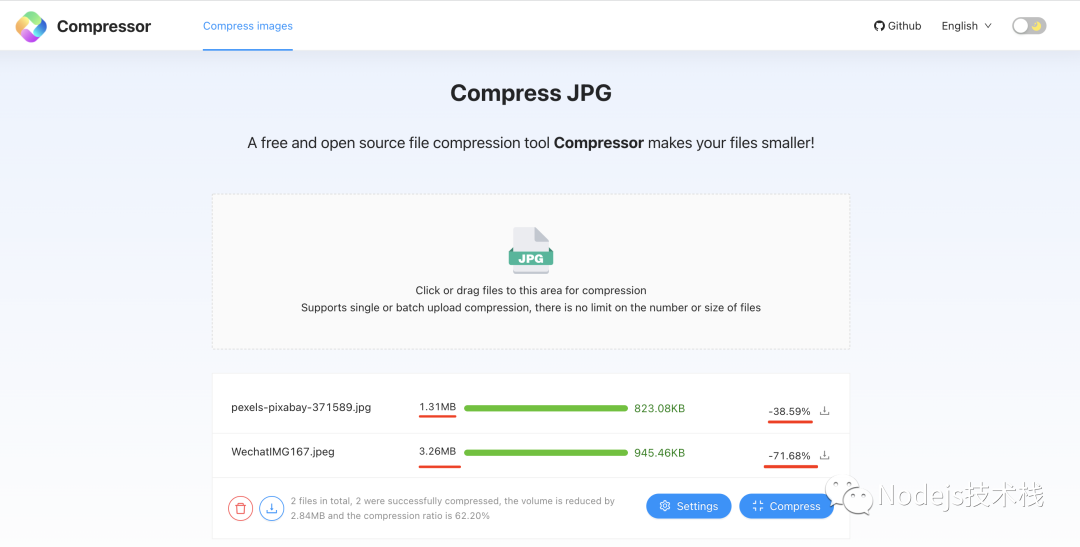
一款免费开源的文件压缩工具,Compressor 让您的文件体积更小!
项目地址:https://github.com/qufei1993/compressor
技术栈
项目前后端整体以 TypeScript 编程语言为主,服务端使用的 Node.js。
对于想学习 Node.js、React、TS 的朋友可以参考下,如果有帮助欢迎给个 Star 给予支持,以下为主要用到的技术选型。
- 前端:
- UI 框架:React 18
- 状态管理:redux/toolbox
- CSS 方案:@vanilla-extract/css(零运行时的 CSS-in-JS 方案,参考这篇介绍 如何在 React 中正确的使用 socket.io 客户端?)
- 构建工具:vite
- 后端:
- Node 版本:Node.js v16.x
- 框架:Nest.js
- 长链接:
- Socket.io(压缩会耗时,主要用于压缩成功之后的状态即时同步)
功能
- 国际化
- 暗黑模式
- 自定义压缩配置参数
- 图像压缩
- Png
- Jpeg
- Gif
- 转换为 Webp
- 视频压缩
- 文档压缩
- 用户系统
本地运行
前后端项目在开发环境都依赖于 Node.js,需要先确保已正确安装 Node.js,且版本在 v16.x LTS 以上。
# 下载代码 git clone https://github.com/qufei1993/compressor.git cd compressor # 启动客户端 cd client npm install npm run dev # 启动服务端 cd server npm install npm run start:dev
点击 https://github.com/qufei1993/compressor.git 查看项目。
这篇关于实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南