【学习打卡】第1天 创建 koa.js 项目
2022/8/4 4:22:48
本文主要是介绍【学习打卡】第1天 创建 koa.js 项目,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Vue3+ElementPlus+Koa2 全栈开发后台系统
课程章节: 第3章 Koa架构设计
主讲老师:河畔一角
课程内容:
今天学习的内容包括:如何使用 koa.js 创建一个服务端应用
课程收获:
使用脚手架创建 koa.js 项目的步骤:
1.全局安装脚手架工具
npm install -g koa-generator
2.使用脚手架创建项目:
// koa2 是脚手架工具提供的一个命令,用于创建项目 koa2 manager-server
3.进入到项目目录,安装项目依赖
npm install
4.启动项目
/bin/www 文件里使用 http.createServer 方法创建了一个 server,并且设置了默认的端口号为3000。
脚手架创建的项目配置了几个 scripts 命令:
"scripts": {
"start": "node bin/www",
"dev": "./node_modules/.bin/nodemon bin/www",
"prd": "pm2 start bin/www"
}
这三个命令分别用来启动项目,开发环境下启动项目,生成环境下启动项目。
选择第二个启动项目:
npm run dev
然后浏览器访问 http://localhost:3000 就能能看到项目创建成功并且运行了。
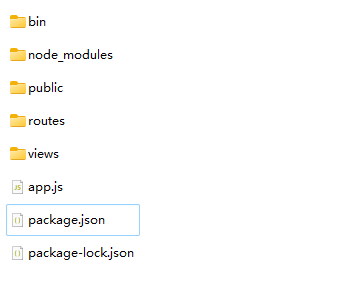
项目目录介绍:
bin:项目启动的入口文件 public:静态资源目录,可以存放 js、css、图片等文件 routes:路由目录,在这里写接口 views:页面目录 app.js:koa.js 创建应用的文件
这篇关于【学习打卡】第1天 创建 koa.js 项目的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南