【学习打卡】第3天 vue基础入门
2022/8/4 4:22:55
本文主要是介绍【学习打卡】第3天 vue基础入门,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
我学习,我快乐!———只是为了好玩
课程名称:前端工程师2022版
课程章节: 第1章 Vue.js初识
打卡知识进程:3 / 20
主讲老师:Dell
课程内容:
今天学习的内容包括:
第1章Vue.js初识
1-3 编写TodoList 小功能,了解循环和双向绑定
我们在写vue代码的时候,我们现在由面向dom的编程变成了面向数据的编程,
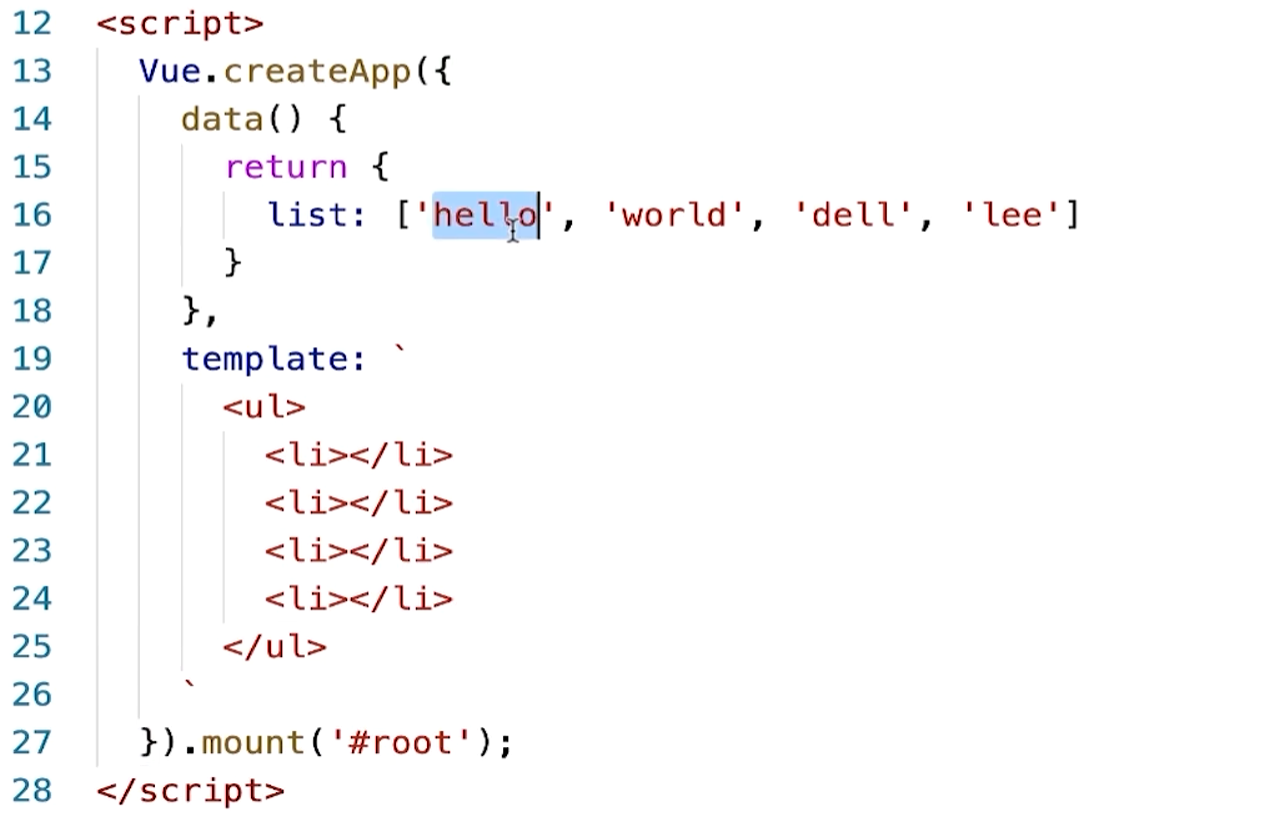
假设我有这样的一组数据,它名字叫做list,里面分别是一个hello world dell lee 这样的一个数组,我希望在页面上通过一个list标签把这个数组循环出来,怎么写呢?
比如说我有一个ul,这也是一个ul的闭合,里面有一些li标签,我希望能把 hello world dell lee 循环展示成4个这样的内容,
现在我们只能这么去写。
我们现在定义了这个数据,有没有办法通过循环能够把这个li标签直接的一次性输出呢?
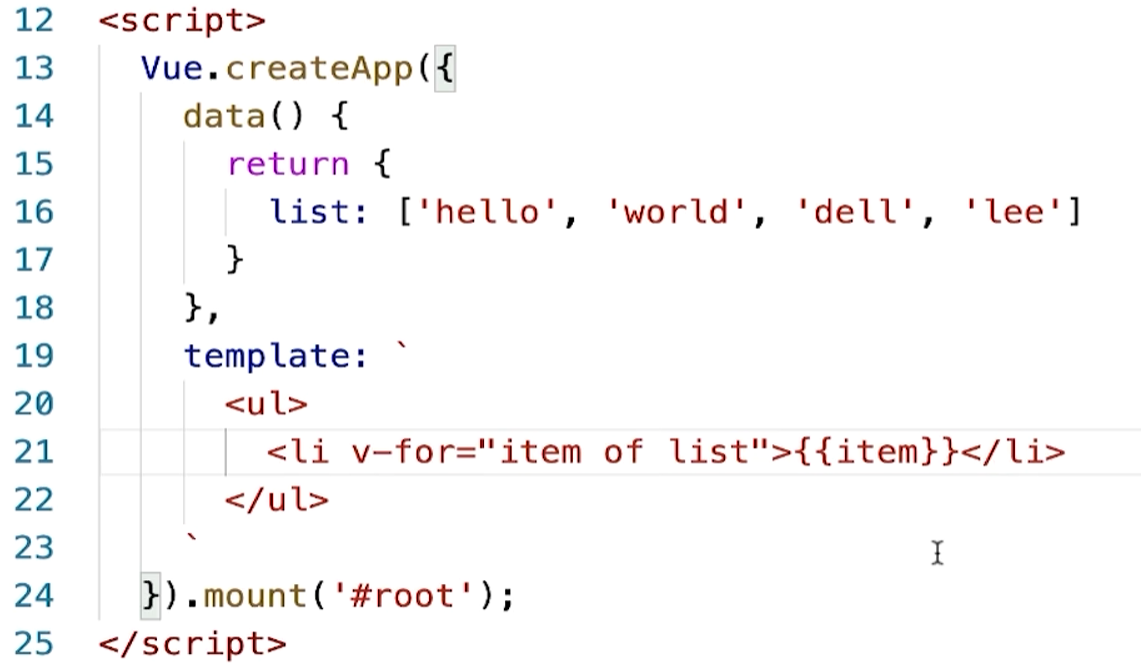
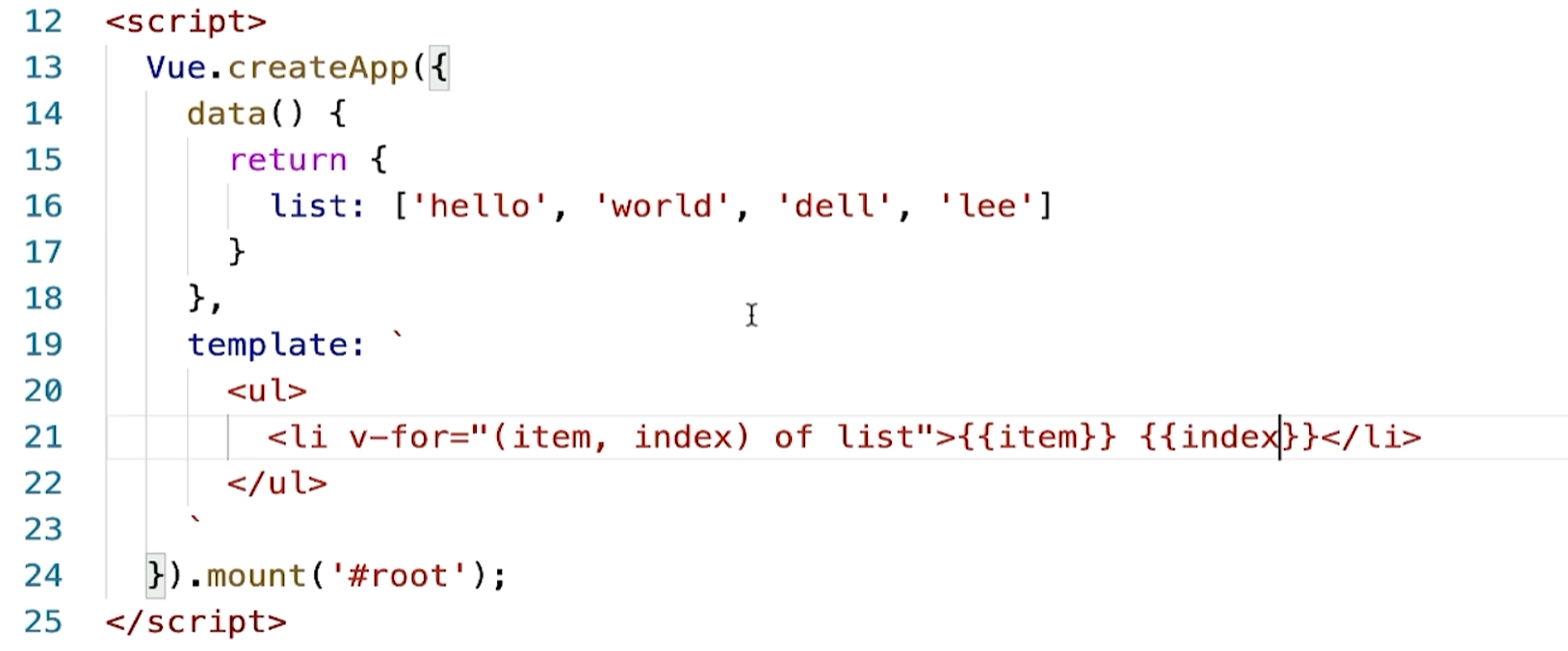
其实是有的,我们只需要这么去写:
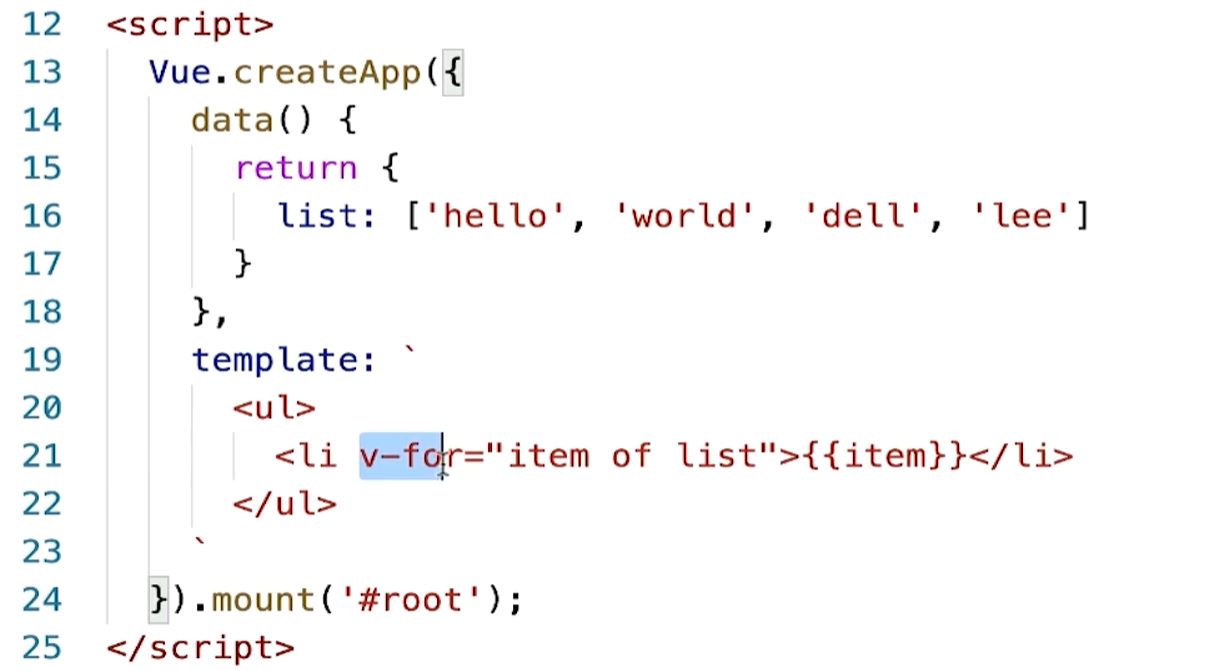
在模板里面我们可以写一个v-for这样的vue的命令,
里面我们写item of list。它的意思就是我们通过v-for指令去循环list里面的数据,把每一项的数据放到item里面去,
这样的话在循环的时候,li标签里面,我们就可以通过画括号的形式去用item,也就是每一项的内容了。
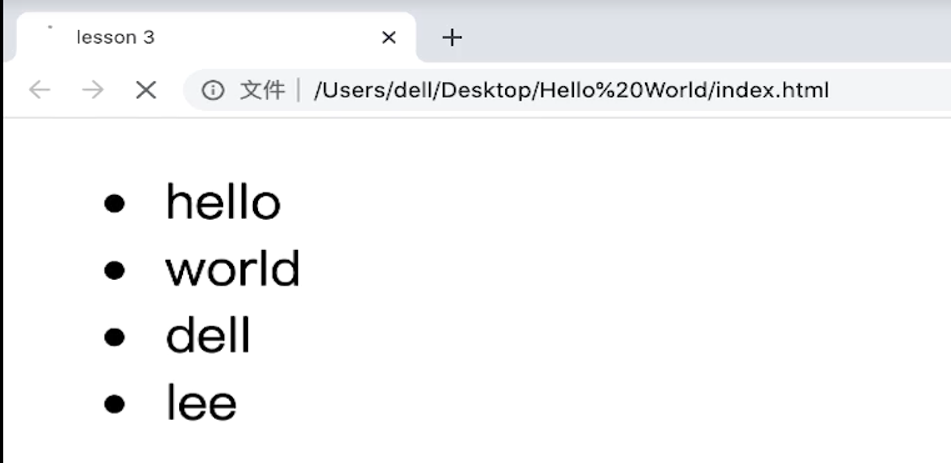
当我们这么去写的时候保存一下,回到页面上刷新,你会发现效果就有了:
我在这里还可以去写一个比如说test,看一下是不是真的生效了,保存到这里面来,我们刷新 world test,hello test都输出出来了。
刷新后执行结果:
我们再看一下命令的含义,它的含义是我要做循环,循环 list 数据,它指向的是 data里面的 list 数据,数据中的每一项我会放到item里面去,
所以它会循环的把hello放到item里面,world放到item里面,dell放到item里面,lee放到item里面,
我把item再去放到li标签里面去展示出来,那页面上就展示出了hello world dell lee 这4个内容。
当你去使用这种循环的时候,除了可以用 item之外,还可以在后面再加一个index:
它的意思是我每次循环list,把list的内容,比如说hello放到item里面去,在循环到第几项的下标,这个下标我可以放到index里面去,
那这个时候在后面我可以把下标也打印出来,保存一下,回到页面,刷新,0123下标也能打印出来。
这就是vue里面我们做循环展示用到的一个指令叫v-for,有了这个指令之后,我们就可以去做一些操作了,我们想做一个todo list这样的一个操作,我们怎么来做?
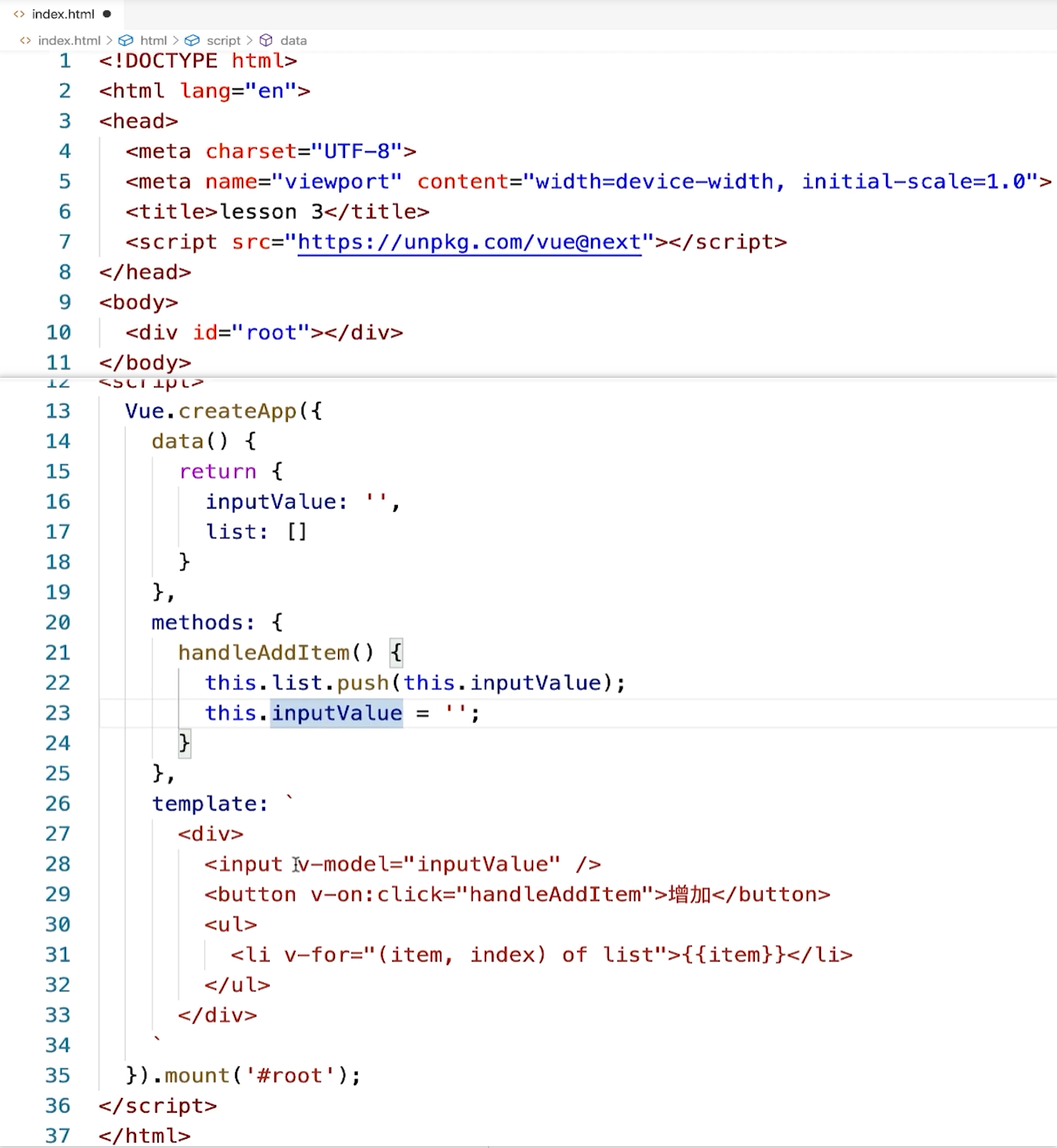
代码:
运行效果:
解读代码原理:
首先我让list它是一个空,那么如果list为空,现在页面上什么内容都不展示,因为循环就没有东西可以循环。
然后我在上面去添加一个按钮,比如说在ul上面我再加一个div标签【第27行代码】,
上面我加一个button,里面写一个增加,
我们绑定一个事件,使用v-on,绑定click事件,执行 handleAdditem 这样的一个方法。
方法定义在哪?放在 methods 里面定一个这样的方法,每一次ta负责干什么?当我点击增加按钮的时候,我就往list里面增加一个数据,增加了数据是不是 它就会循环展示这个数据,我们来试试。
怎么增加 ?
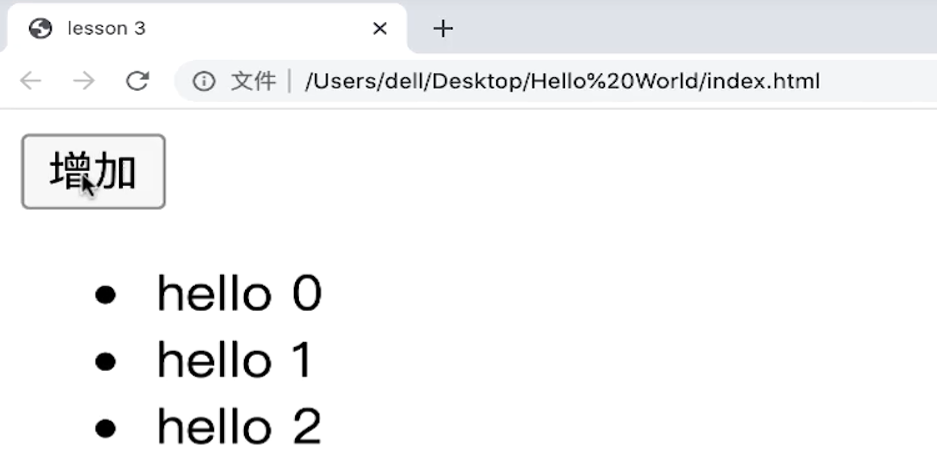
this点lsit点push(“hello”); 分号加上,push我们往里增加内容,比如说我增加一个hello保存,每一次点击,我都会往列表里面增加一个hello,数据发生变化,下面又是循环展示这个数据,下面也应该发生内容展示上的一个变化,我们看一下是不是这样的?回到页面上刷新我们点增加,hello零再点增加 hello一, 每一次增加,我们去改变了list的数据,数据发生变化,页面自动就会跟着变化,所以现在你可以明显的感受到我们已经面向数据进行编程了:
继续我们现在已经能够做到每次点击我们增加一个hello这样的内容了,假设每次点击我希望增加一个内容,这个内容是由我自己决定的,
我可以在上面再加一个 input 的框,这里面我们什么也不写,保存一下,先看一下刷新:
其实这里有一个input的框,比如说我这里输入一个ABC,我点击增加的时候,我希望下面能够把这个ABC展示出来,要想做到这一点,我们需要在代码里面这么去写。
我们用一个vue的指令叫做v-model等于inputValue。
好,在上面我要定义一个inputValue,【第16行】
默认值是空,v-model指令它的意思是什么?它的意思是input框里的内容,我输入的内容会和data里面的一个叫做inputValue这样的变量做上绑定,比如说input对应的内容发生变化了,那么data下面inputValue也会跟着变化,它俩是一个双向绑定的关系,
接下来要实现的是:
input的框发生变化的时候,再点击增加,它的 inputValue,也就是data里面的inputValue也会自动的跟着变化。
怎么做?
我可以直接不push hello这个内容,而直接push inputValue 就可以了,保存刷新。我们看一下效果,
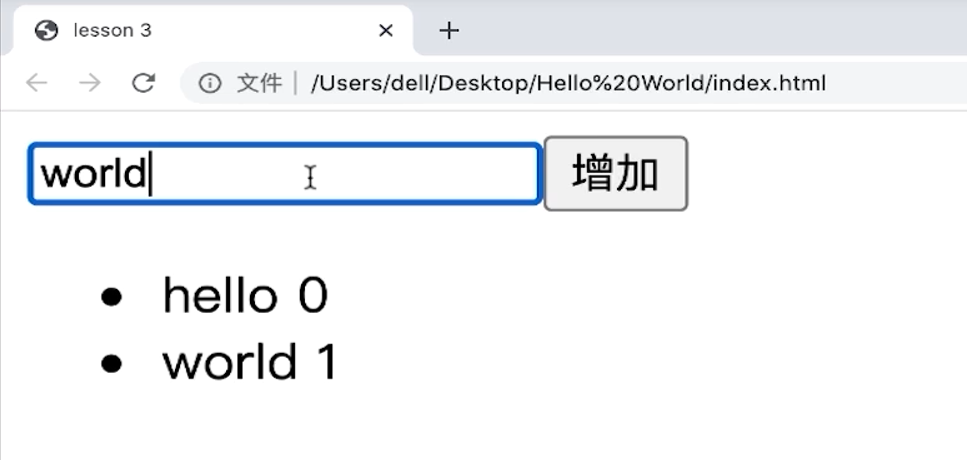
我输一个hello,点击增加,下面就会增加一个hello,我增加一个world,就增加一个world,
这样的话我们就做成了这个功能。
好,我们现在继续改一下,把 index给它去掉。这里面我们看一下,当我去输入内容的时候,点击增加一个内容的时候,我除了把这个 input框里的内容增加下来之外,我是不是还希望把 input的框内容清空?
如果想清空怎么办?
我们说刚才我们讲 inputValue 和 input 框里的内容是双向绑定的,也就是input框里你输入内容的时候, inputValue的值会跟随发生变化。
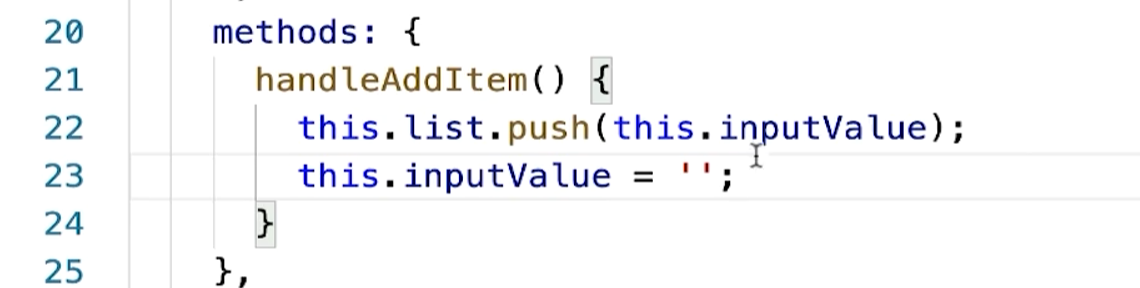
反之当inputValue发生变化的时候,input框里展示的内容也会跟着变化,那我们试试会不会有这样的效果,比如说当用户点击增加按钮之后,我把现在的inputValue放到list里面去,这个时候我让inputValue等于一个空字符串。【清空】
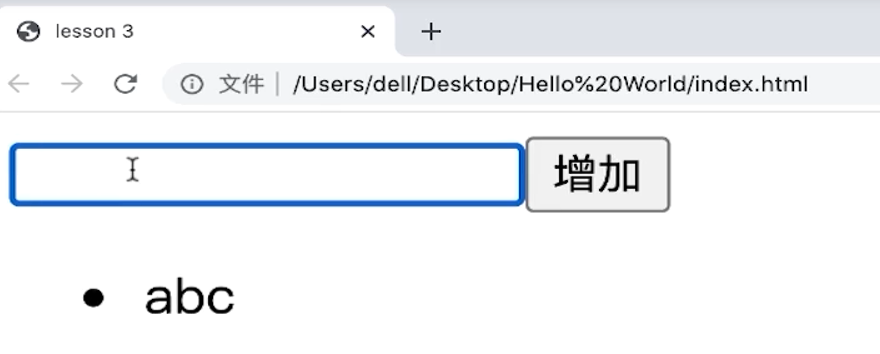
好,当inputValue发生变化的时候,input对应的展示内容也会相应的发生变化,我们到浏览器里面来试一下,刷新。这里面我们输入一个abc,点击增加,大家看是不是上面的内容就清空了,abc到下面来了:
这就是因为当我们增加完inputValue之后,把inputValue置为空了,当inputValue发生变化的时候,intput 框和 inputValue 做了数据的双向绑定,所以数据变化input框里的内容也会跟着发生展现上的变化。
这就是Vue的双功能向绑定的内容,
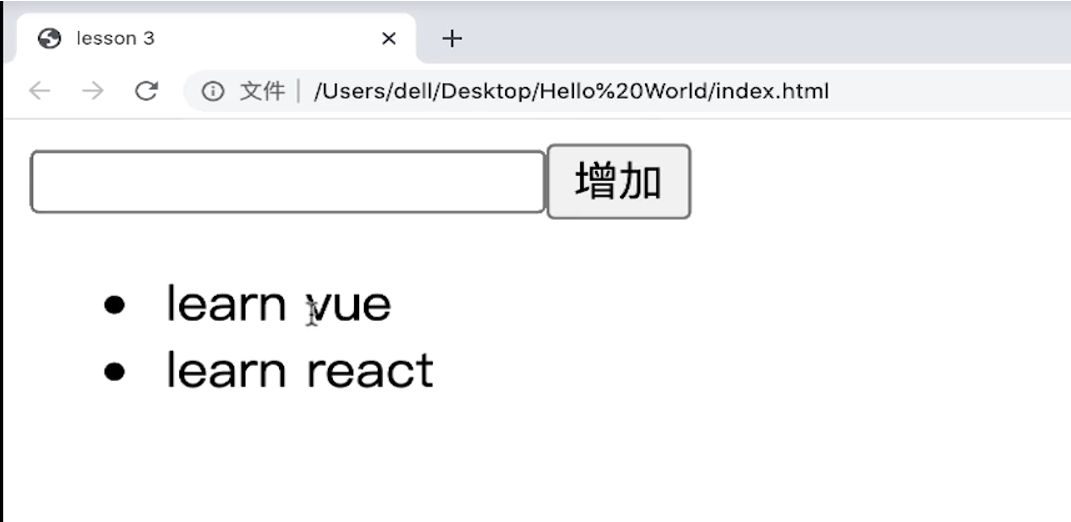
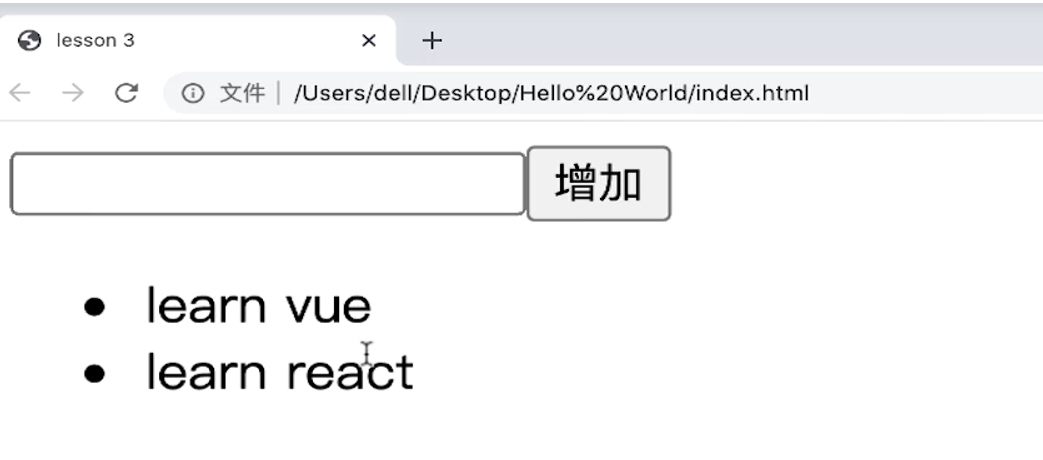
比如说我每天要干一些自己需要做的事情,我可以在这里写一个learn vue,学习vue,我还要去干什么?要learn react,做一些其他的想要做的事项,我们可以通过这样的一个功能把它变成一个列表:
课程收获:
(1)我们通过v-for指令去循环list里面的数据,把每一项的数据放到item里面去
(2)使用v-on,绑定click事件,这个事件的处理逻辑可以是:
定义一个空list,然后通过push的方法接受input框内容,
然后将input框内容清空,
是这么个逻辑
(3) v-model 实现跟 input 框 双向绑定
吐槽:努力学习了73分钟,收获就3句话,收获好少啊,得加油~
学习开始时间:2022.08.03 17:40
学习结束时间:2022.0803 18:53
总计时:73分钟
**学习感受一句话:**大家都是这么过来的,谁也别想偷懒。学习是件苦差事,但它会给予我丰厚的回报。
这篇关于【学习打卡】第3天 vue基础入门的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南