【学习打卡】第3天 前端模拟面试第3章
2022/8/6 4:22:47
本文主要是介绍【学习打卡】第3天 前端模拟面试第3章,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端面试模拟+复盘 ,揭秘面试官的内心世界
课程章节: 1到10节
主讲老师:双越
课程内容
这章应该了第二位面试选手,学历背景是大专,6年工作经验,其中有2年后端经验然后转前端的,主要使用Vue技术栈,做过公众号、小程序和一些电商服务的App。
对于有多年工作经验的人,面试官可能对应试的期待比较高,不过参与的嘉宾转行的前端技术栈似乎不是非常深入了解,Vue3新出了也仅仅习惯Option API,资历上跟普通前端拉不开差距。这样也给我们提供了很好的参考。
考察内容方面:
- CSS盒模型的考察,计算。内容很基础,最多涉及布局、定位、响应式等
- 使用JS设计三种菜单,考擦的是class继承,JS继承
- JS this的读代码看结果,this的考察是前端面试的重中之重了!
- Event loop的运行
- JS垃圾回收算法的使用,涉及JS函数执行栈,堆栈内存,WeakMap WeakSet相关知识
- Vue3自定义v-model,跟Vue2有点相似,考察手写能力和复杂组件的封装经验
- Vue3封装心跳组件,需要有对定时器的管理意识
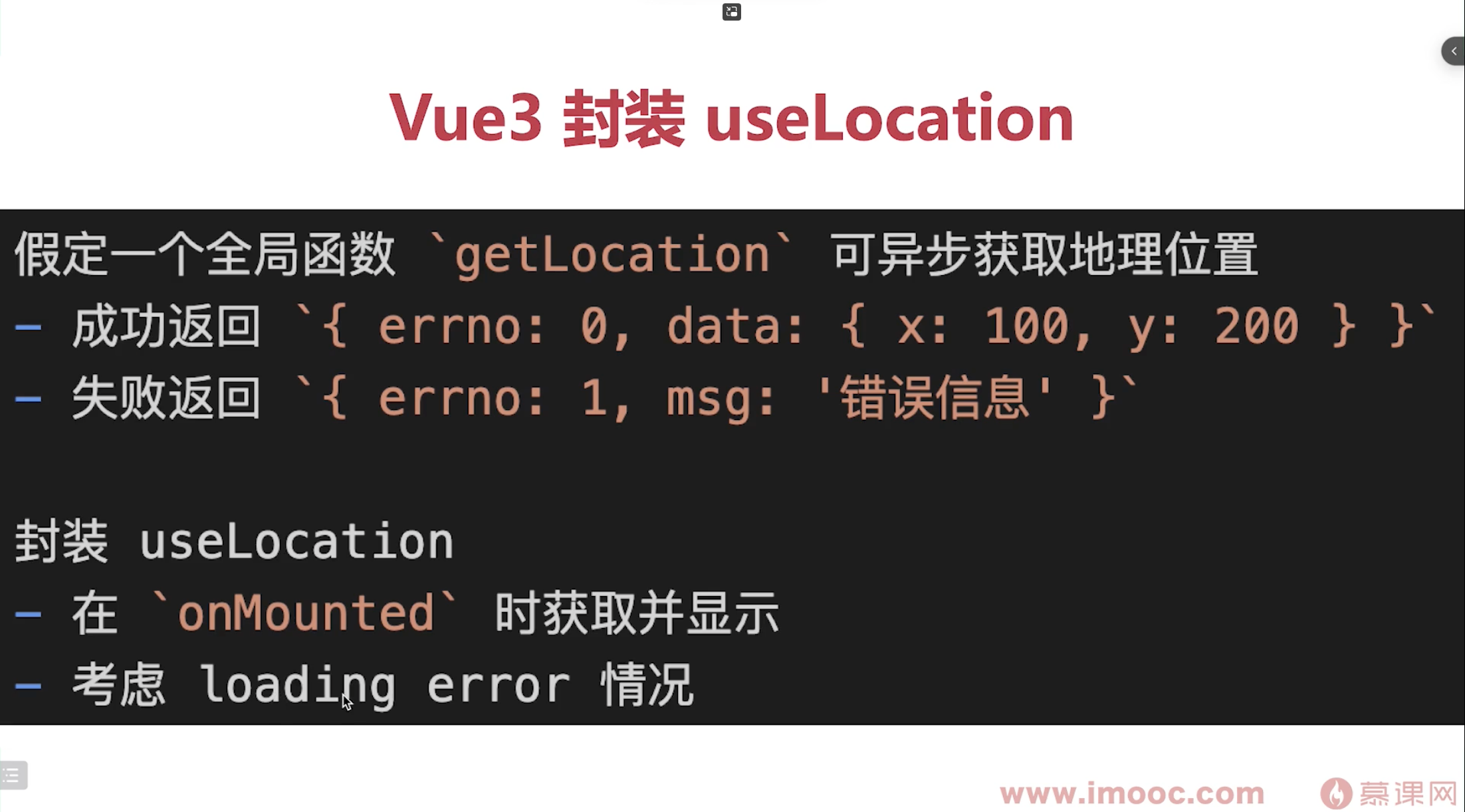
- Vue3封装useLocation,面向未来,使用新技术
课程收获
前端老兵,需要给人一些耳目一新的感觉,让人明白自己的资历是有的,或者有管理和设计的经验最好。
技术方面可以更精深一点,比如TypeScript、Vue3、Webpack、Vite、性能优化、React的了解。
心跳组件老题目了,记录一下:
import { ref, onMounted, onBeforeUnmount } from 'vue'
export default {
name: 'HeartBeat',
setup() {
const timerRef = ref(0)
onMounted(() => {
function fn() {
console.log('hello')
timeRef.value = setTimeout(fn, 1000) // "心跳"尽量避免用setInterval
}
timerRef.value = setTimeout(fn, 1000)
})
onBeforeUnmount(() => {
console.log('destory')
clearTimeout(timerRef.value) // 组件销毁时,一定要清除定时器
})
}
}
学习截图:
这篇关于【学习打卡】第3天 前端模拟面试第3章的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-29扎心了老铁!码农的「拧螺丝」之道~
- 2024-12-27前端高频面试题详解与实战攻略
- 2024-12-27前端高频面试真题解析与实战指南
- 2024-12-27前端面试实战:初级工程师必备技巧与案例分析
- 2024-12-27前端面试题及答案:新手必备指南
- 2024-12-27前端面试真题及答案解析:初级前端工程师必备指南
- 2024-12-25前端大厂面试真题解析与实战攻略
- 2024-12-25如何准备前端面试:新手指南
- 2024-12-25前端面试题详解与实战攻略
- 2024-12-25前端面试真题详解与实战攻略