【学习打卡】第5天 vue-cli创建出来的工程代码详解
2022/8/9 4:22:49
本文主要是介绍【学习打卡】第5天 vue-cli创建出来的工程代码详解,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:毕业一课通,从开题到答辩高效完成
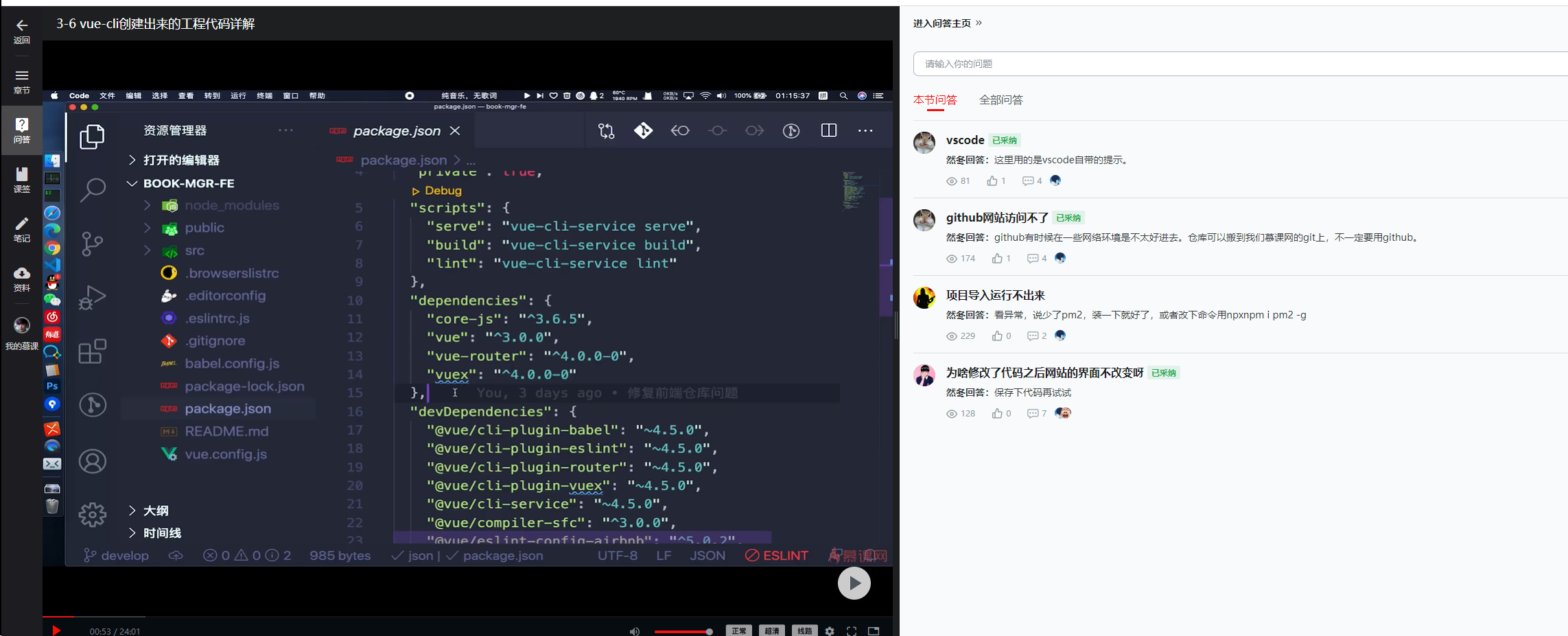
课程章节:第3章 3-6 vue-cli创建出来的工程代码详解
主讲老师:然冬
课程内容:
安装vue cli脚手架,查询版本信息
创建一个项目
管理状态使用vuex
.vue文件
export defalut
课程收货:
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
模块化组件
运行以下命令来创建一个新项目:vue create hello-world 可以使用下列任一命令安装这个新的包: npm install -g @vue/cli yarn global add @vue/cli
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App){
.use(store)
.use(router).mount('#app')
}
这篇关于【学习打卡】第5天 vue-cli创建出来的工程代码详解的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-16Vue3资料:新手入门必读教程
- 2024-11-16Vue3资料:新手入门全面指南
- 2024-11-16Vue资料:新手入门完全指南
- 2024-11-16Vue项目实战:新手入门指南
- 2024-11-16React Hooks之useEffect案例详解
- 2024-11-16useRef案例详解:React中的useRef使用教程
- 2024-11-16React Hooks之useState案例详解
- 2024-11-16Vue入门指南:从零开始搭建第一个Vue项目
- 2024-11-16Vue3学习:新手入门教程与实践指南
- 2024-11-16Vue3学习:从入门到初级实战教程