【学习打卡】第6天 完善用户模块
2022/8/10 4:22:54
本文主要是介绍【学习打卡】第6天 完善用户模块,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称: SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节: 第三章 基于RBAC,实现用户模块(大鹏一日同风起,扶摇直上九万里)
主讲老师: 神思者
课程内容
上个小节里完成了用户登陆的功能,然后本小结,将完成本章内的所有知识点。具体有:
- 用户修改密码和注销
- 用户数据的分页查询
- 添加用户
- 修改用户
- 删除非管理员用户
因为涉及的内容,基本上都比较基础。具体的就不再阐述。只记录课程中比较重要的知识点。
课程收货
用户的退出方法
因为系统使用到了sa-token权限认证框架,直接调用SptUtil.logout()方法即可实现退出。具体代码如下:
public class UserController {
……
@GetMapping("/logout")
@Operation(summary = "退出系统")
public R logout() {
StpUtil.logout();
return R.ok();
}
}
前端在实现了退出请求后,没有必要在storage中保存用户权限,所以删除permissions
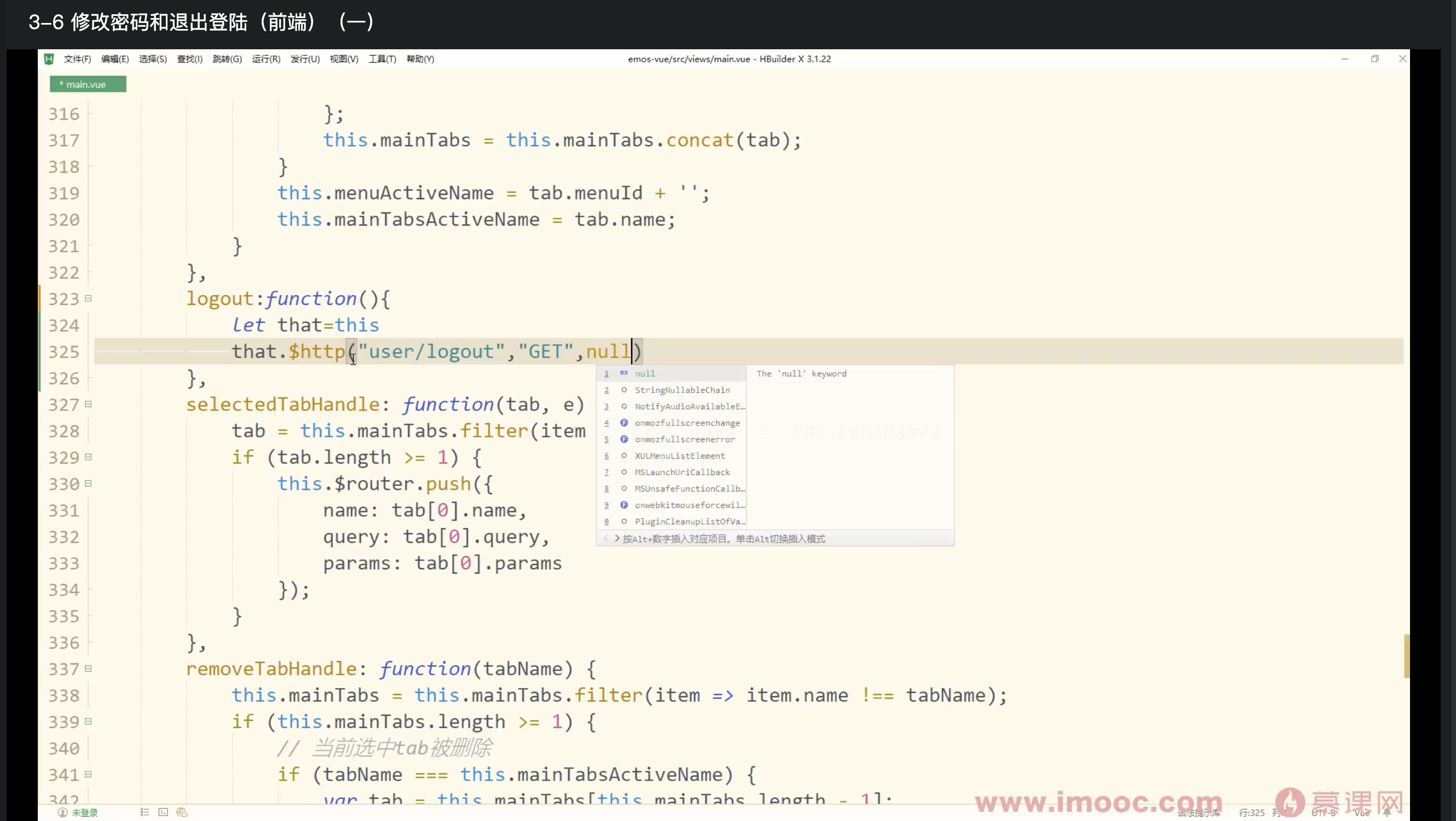
logout: function() {
let that = this;
that.$http('user/logout', 'GET', null, true, function(resp) {
localStorage.removeItem('permissions');
//跳转到登陆页面
that.$router.push({ name: 'Login' });
});
}
vue组件化弹窗
本系统当中,使用的Vue组件库使用的是ElementUI,官网:https://element.eleme.io/#/zh-CN
在修改密码是,希望从屏幕右边弹窗对话框,修改完成后关闭对话框。这里就使用到了ElementUI的el-dialog组件
官网示例代码:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
</script>
而在本系统当中,将弹窗模块封装在一个vue组件当中。然后父页面可以弹窗打开这个子组件,并完成修改动作后关闭子组件。实现思路如下:
- 创建自定义组件(update-password.vue)。
- 在父页面引入自定义组件。
- 声明相关函数
// 在update-password.vue页面中声明两个函数:init()和dataFormSubmit()。其中init()函数是用来初始化弹窗的,比如清空弹窗里面的表单控件遗留的数据。
init() {
this.visible = true; //显示弹窗
//因为清空表单控件是异步的,所以把清空表单控件放在下次DOM更新循环中
this.$nextTick(() => {
this.$refs['dataForm'].resetFields();
});
},
- dataFormSubmit()函数是用来提交表单数据的,需要先执行表单验证,然后在发送Ajax请求。
dataFormSubmit: function() {
let that = this;
//前端表单验证
this.$refs['dataForm'].validate(valid => {
if (valid) {
let data = {
password: that.dataForm.password,
newPassword: that.dataForm.newPassword
}
that.$http('user/updatePassword', 'POST', data, true, resp => {
if (resp.rows == 1) {
this.$message({
message: '密码修改成功',
type: 'success',
duration: 1200,
});
this.visible = false;
} else {
this.$message({
message: '密码修改失败',
type: 'error',
duration: 1200,
});
}
});
}
});
}
- 声明弹窗函数
<template>
……
<update-password v-if="updatePasswordVisible" ref="updatePassword"/>
……
</template>
<script>
……
import UpdatePassword from './update-password.vue';
……
export default {
components: { UpdatePassword },
……
}
</script>
想要弹出update-password.vue页面,我们要在main.vue页面声明弹窗函数,这个函数就是菜单选项对应的点击事件回调函数updatePasswordHandle(),该函数调用弹窗页面的init()函数,清空表单控件,然后显示弹窗。
updatePasswordHandle: function() {
this.updatePasswordVisible = true;
this.$nextTick(() => {
this.$refs.updatePassword.init();
});
},
课程截屏
这篇关于【学习打卡】第6天 完善用户模块的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-23Springboot应用的多环境打包入门
- 2024-11-23Springboot应用的生产发布入门教程
- 2024-11-23Python编程入门指南
- 2024-11-23Java创业入门:从零开始的编程之旅
- 2024-11-23Java创业入门:新手必读的Java编程与创业指南
- 2024-11-23Java对接阿里云智能语音服务入门详解
- 2024-11-23Java对接阿里云智能语音服务入门教程
- 2024-11-23JAVA对接阿里云智能语音服务入门教程
- 2024-11-23Java副业入门:初学者的简单教程
- 2024-11-23JAVA副业入门:初学者的实战指南