【学习打卡】第10天 项目实战:Vue.js仿京东到家电商全栈项目前端开发
2022/8/13 4:22:58
本文主要是介绍【学习打卡】第10天 项目实战:Vue.js仿京东到家电商全栈项目前端开发,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端工程师
课程章节: 第四章、商家详情制作
主讲老师:Dell
课程内容:第四章、商家详情制作
1-1首页附近店铺数据动态化
附近的店, 完整逻辑;
-
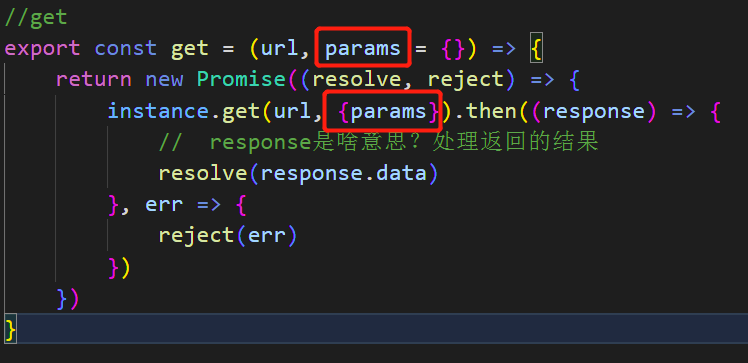
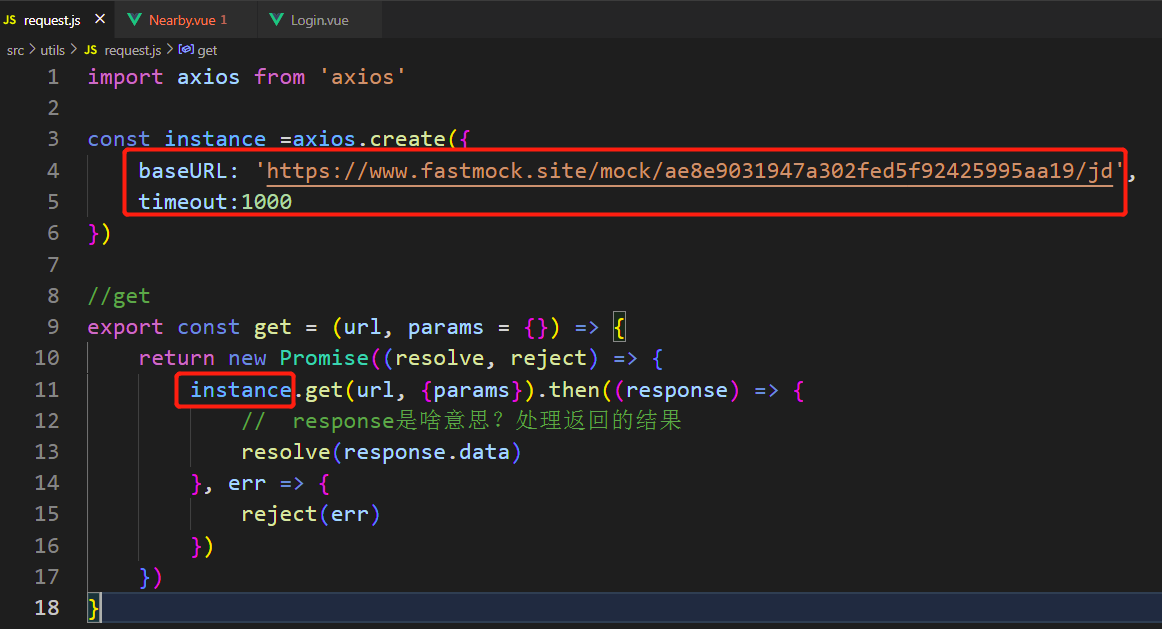
- axios.get( url , { params } ); axios.get的固定格式,params={} 是个对象
-
- axios.create(); 创建一个axios的实例instance,将baseURL放进去
- axios.create(); 创建一个axios的实例instance,将baseURL放进去
-
- setup函数setup( )
setup中props、context两个参数
第一个参数:
props,是一个对象,包含父组件传递给子组件的所有数据。在子组件中使用props进行接收,包含配置声明并传入的所有的属性的对象,也就是说如果你想通过props的方式输出父组件传递给子组件的值。
你需要使用props进行接收配置。即prpo… 如果你未通过Props进行接受配置,则输出的值是undefined
第二个参数:
context,是一个对象。
1.有attrs(获取当前标签上的所有属性的对象)但是该属性是props中没有声明接收的所有的对
象。如果你使用props去 获取值,同时props中你声明了你要获取的值则获取的值是undefined。
注意点: attrs获取值 是不需要props中没有声明接收。第一个参数props获取值是需要props中声明接收的
2.有emit事件分发,(传递给父组件需要使用该事件)
3.有slots插槽
- setup函数setup( )
-
- async
async和await是es6中的知识, 基于promise实现的。
- async
1-2动态路由,异步路由与组件拆分复用
1)动态路由(异步组件) 将同步的组件,改成异步组件
2)复用组件:这两个部分的内容一样,可以复用组件。
- 2、可通过参数控制样式: 组件传值
父组件向子组件传值,子组件用props接收
绑定样式,用:class
<template>
<div class="shop">
<img class="shop__img" :class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="item.imgUrl" />
<div class="shop__content"
:class="{'shop__content':true,'shop__content__brodered':hideBorder ? false : true}">
<div class="shop__content__title">{{ item.name }}</div>
<div class="shop__content__tags">
<span class="shop__content__tags__tag"
>月售:{{ item.sales }}</span
>
<span class="shop__content__tags__tag"
>起送:{{ item.expressLimit }}</span
>
<span class="shop__content__tags__tag"
>基础运费:{{ item.expressPrice }}</span
>
<div class="shop__content__tags__highlight">
{{ item.slogan }}
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'ShopInfo',
props:['item', 'hideBorder']
}
这篇关于【学习打卡】第10天 项目实战:Vue.js仿京东到家电商全栈项目前端开发的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南