【学习打卡】第4天 前端面试第四讲
2022/8/19 4:22:55
本文主要是介绍【学习打卡】第4天 前端面试第四讲,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:一天时间迅速准备前端面试 快速构建初级前端知识体系
课程章节:CSS 面试题
主讲老师:双越老师
课程内容:
今天学习内容包括:
HTML —— 语义化、块状和内联元素
理解 HTML 语义化
块状元素和内联元素
CSS —— 布局
盒模型宽度计算
margin 纵向重叠问题
margin 负值问题
BFC 的理解与应用
flex 布局
课程收获:
HTML 语义化的好处:
可以增强代码的可读性
让搜索引擎更容易读懂(SEO)
块状元素和内联元素:
块状元素:div、h1-h5、table、ul、ol、p 等
内联元素:span、img、input、button 等
盒模型宽度计算:
offsetWidth:(内容宽度 + 内边距 + 边框),无外边距
示例:offsetWidth:100 + 10 + 10 + 1 + 1 = 122px
#div {
width: 100px;
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
}
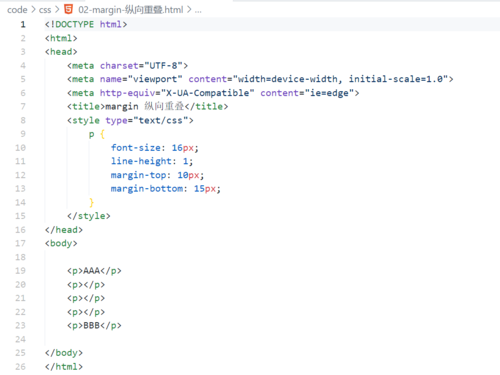
<div id="div"></div>margin 纵向重叠问题:
相邻元素 的 margin-top 和 margin-bottom 会发生重叠
空白内容的
<p></p>也会重叠取较大的值
margin 负值问题:
margin-top 和 margin-left 负值,元素向上、向左移动
margin-right 负值,右侧元素左移,自身不受影响
magin-bottom 负值,下方元素上移,自身不受影响
BFC 的理解与应用:
Block format context,块级格式化上下文
一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
flex 布局:
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
align-items:设置侧轴上的子元素排列方式(单行)
flex-wrap:设置子元素是否换行
align-self:控制子项自己在侧轴上的排列方式
课程学习截图:
这篇关于【学习打卡】第4天 前端面试第四讲的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-03初学者指南:掌握HTML中的P标签
- 2025-01-03PS网页切图:新手入门教程
- 2025-01-02前端培训学习:新手入门指南
- 2025-01-02前端入门学习:从零开始的Web开发之旅
- 2025-01-02初学者指南:掌握HTML中的span标签
- 2025-01-02前端案例学习:初学者必备实战指南
- 2025-01-02前端编程学习:从零开始的Web开发入门指南
- 2024-12-29扎心了老铁!码农的「拧螺丝」之道~
- 2024-12-27前端高频面试题详解与实战攻略
- 2024-12-27前端高频面试真题解析与实战指南