【学习打卡】第17天 vue基础入门
2022/8/19 4:23:01
本文主要是介绍【学习打卡】第17天 vue基础入门,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
打开音乐,开始学习:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=26237342&auto=1&height=66"></iframe>
2-13 事件绑定-事件修饰符-已完成 2-14 事件绑定-已完成 2-15 表单中双向绑定指令的使用-未开始 2-16 表单中双向绑定指令的使用-未开始 2-17 表单中双向绑定指令的使用-未开始 18/19/20号3天把vue基础-上 这部分复习复习,画画脑图总结总结,继续学习 vue-中。准备学习 react 和小程序。 |
|
首先我们学习了如何去定义事件,然后讲了在事件里面我们可以用原生的event 事件对象,如果你想传多个参数的话,你可以在这里面去加参数,然后加参数里面还有一个 $event这样的东西(@click.ctrl.exact="handleKeyDown($event)"),大家记得如果你有多个参数要通过括号来传递的话,那么$event这样一个自带的语法你要把它记住,之后修饰符这一块,讲了事件修饰符、按键修饰符、鼠标修饰符,还讲了精确修饰符,这些内容大家写写代码,看看效果,翻译翻译【解读】执行规律,掌握掉就可以。 |
|
课程内容:
20220817 - 今日学习的内容包括:
第2章 Vue.js基础
2-14 事件绑定-doing
学习问三个基本的问题:
是什么 + 为什么 + 怎么用
内容结构如下两部分展开:
代码截图:
无
代码分析:
无
除了事件修饰符, vue 里面还有按键修饰符,按键修饰符就比较多了。我举几个例子大家知道一下就行了。
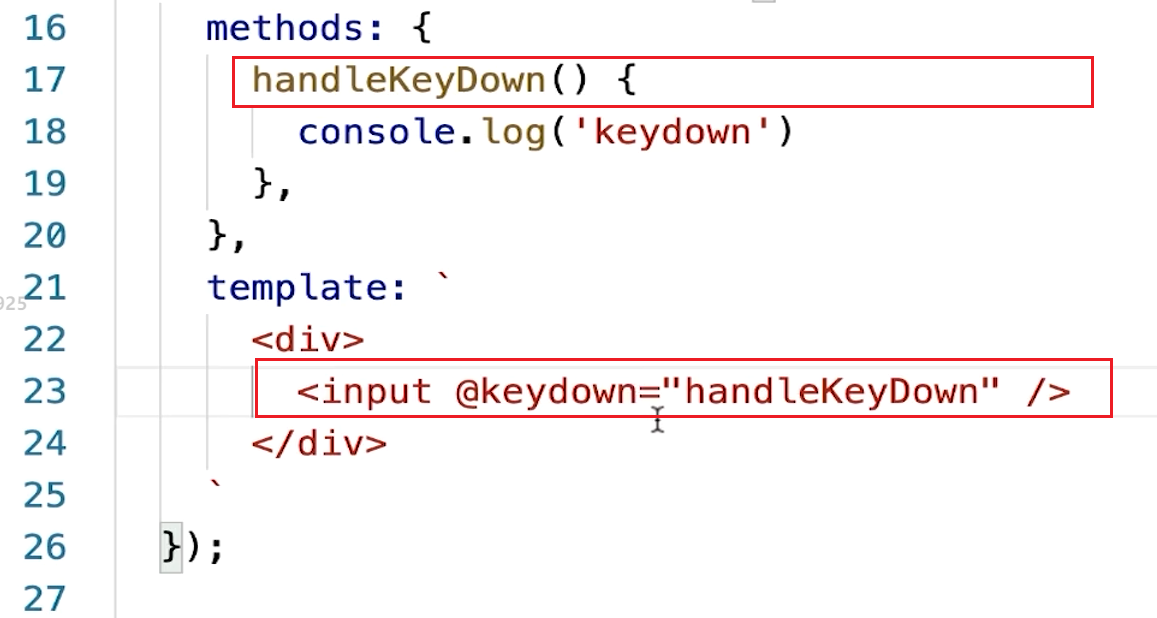
代码案例:
代码分析:
在第23行 我绑定了一个@keydown="handleKeyDown",也就是你的往里输内容的时候,
在第18行 我打印了 keydown 这个东西。
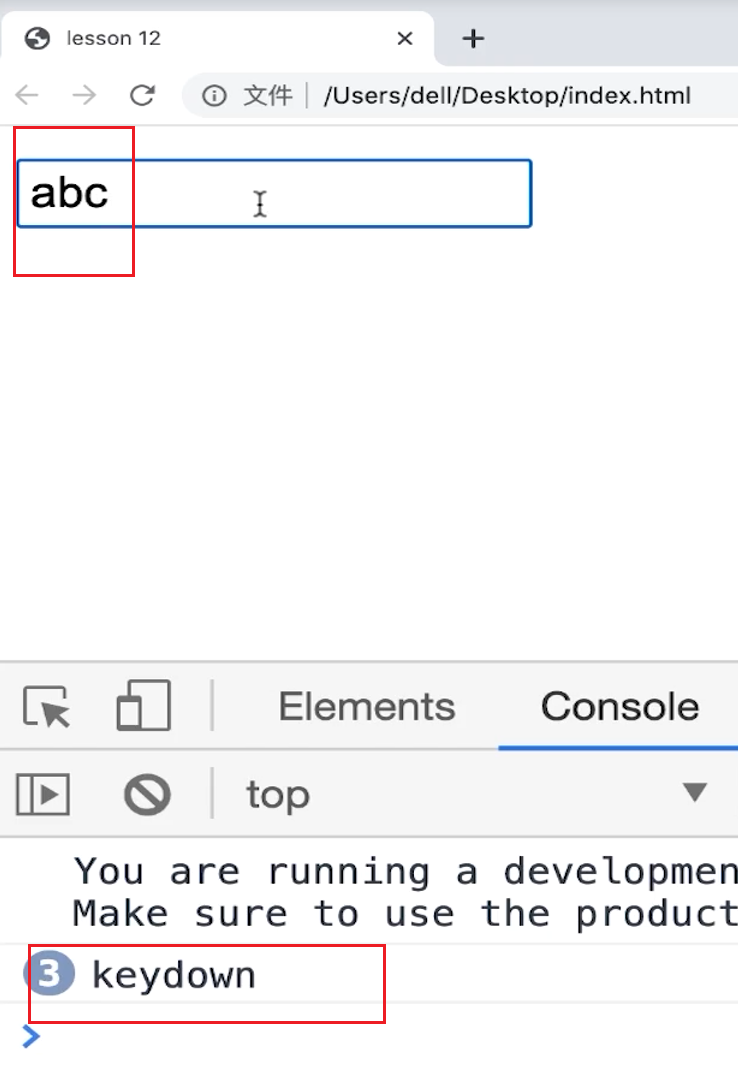
保存,我们回到网页上刷新,我们看看这样做会产生什么效果:
我输入内容,它就会执行回调函数或者执行事件函数。
有的时候比如说我希望只有你按回车的时候,这样的一个键盘按下才会触发这个函数 ,我想实现这个功能该怎么办?
一般来说要先去获取一个event,然后通过这个原生事件的keycode,然后判断 keycode 是不是等于13,如果等于13的话表示你按的是enter键,我才输出 keydown 这个东西,如果是其他的按键的话,我就不执行console.log('keydown'),
在 vue 里面通过按键修饰符,可以更方便的帮助我们实现这个功能。按键修饰符就像enter这样的按键修饰符,我们可以这么写:@keydown.enter="handleKeyDown"
保存一下,回到页面上刷新,比如说我 输入一堆字符串没有任何的用,然后我按回车的时候 keydown 就打印出来了,
所以 enter 修饰符指的是什么?
指的是当你按下键盘的时候,你按的键必须是 enter 的时候才会执行绑定的函数handleKeyDown。
像这样的按键修饰符其实也有很多,比如说有tab大家可以自己来试,当你按tab键的时候才可以,比如说delete,当你按这个delete键,或者按 Backspace 这样的键,就是去取消一些东西的时候,那么才会执行对应的绑定的函数。
代码案例:
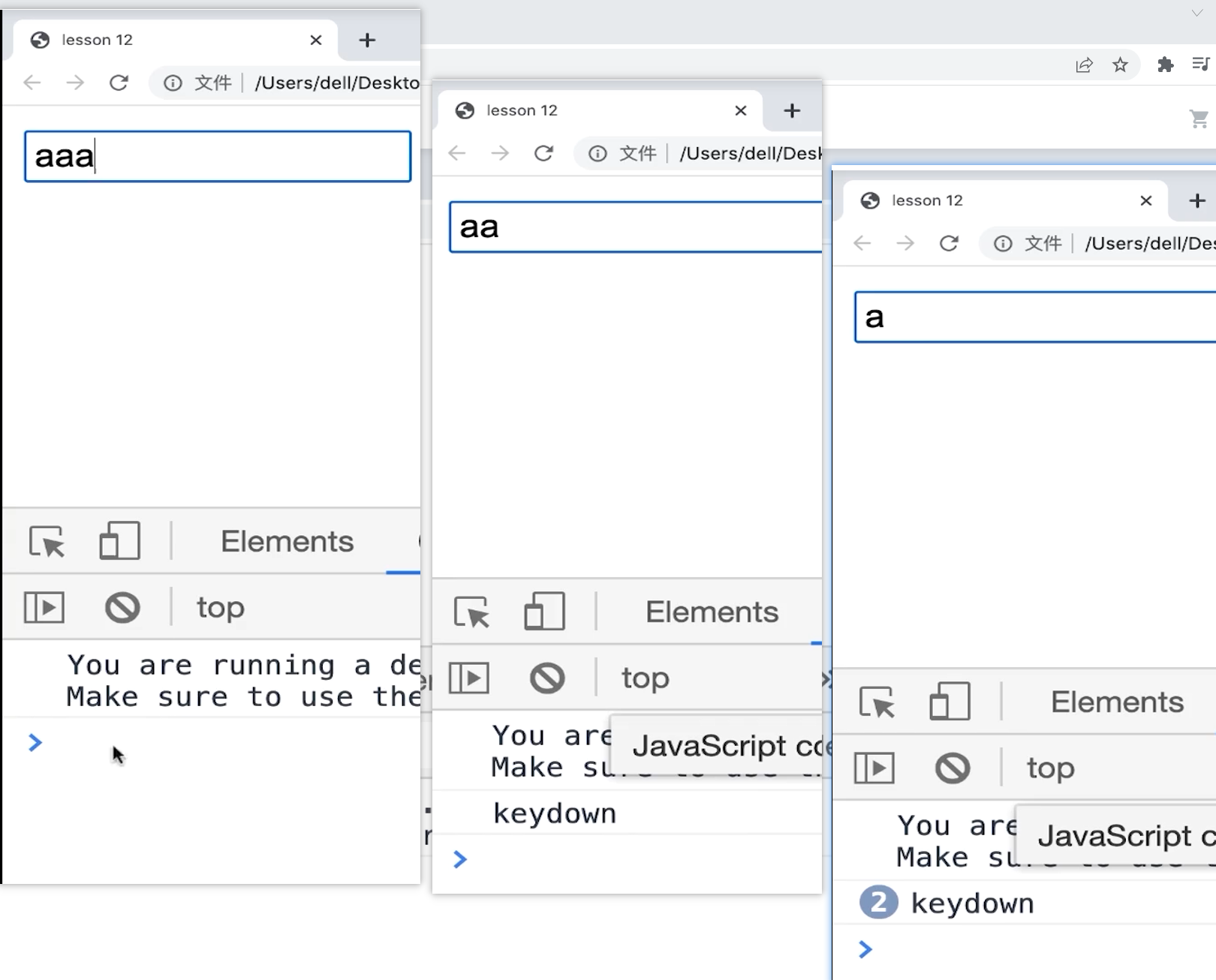
执行结果:
代码分析:
我这里写一个delete,保存到这里,这里我输入3个a大家看都没有任何的输出,但我点一下取消【按删除键】,少了一个内容,它打印keydown,少一个内容打印一下 keydown,所以这个时候你会发现只有你点了 delete 键的时候,它才会执行这个函数。
还有很多,比如说esc,比如说up、down、left、right 控制方向的键,都可以,你可以通过这些修饰符来去修饰 keydown 这样的按键事件的绑定。
除了这样的按键事件,其实还有鼠标事件,所以对应的就是鼠标修饰符,它一般有left、right和middle。
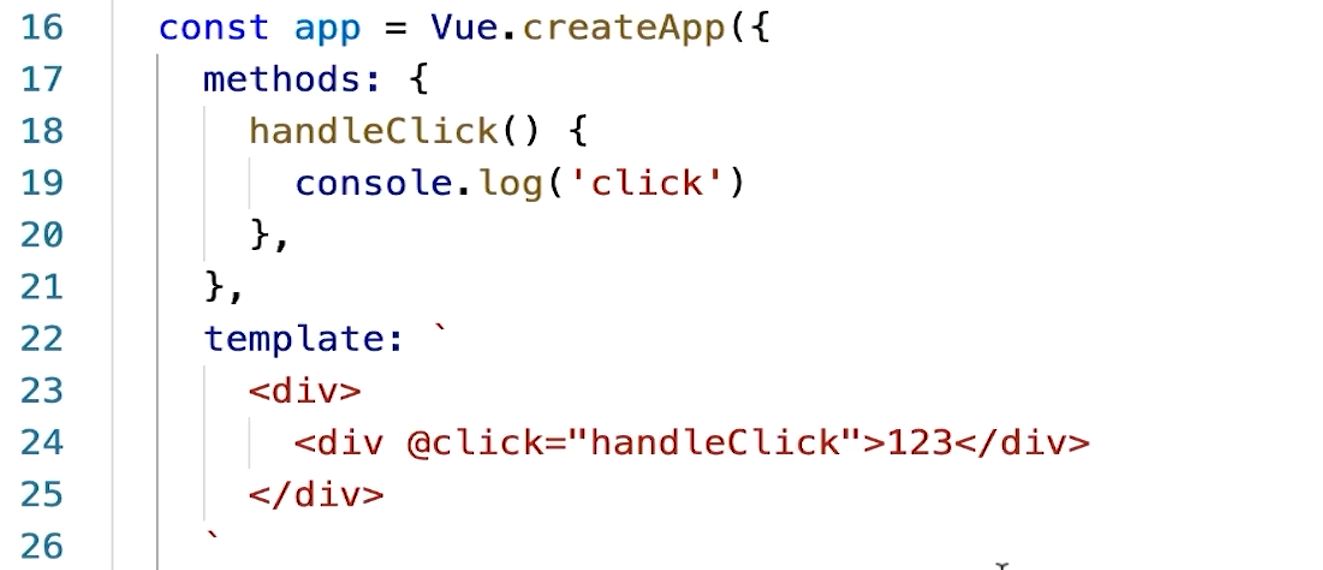
代码案例:
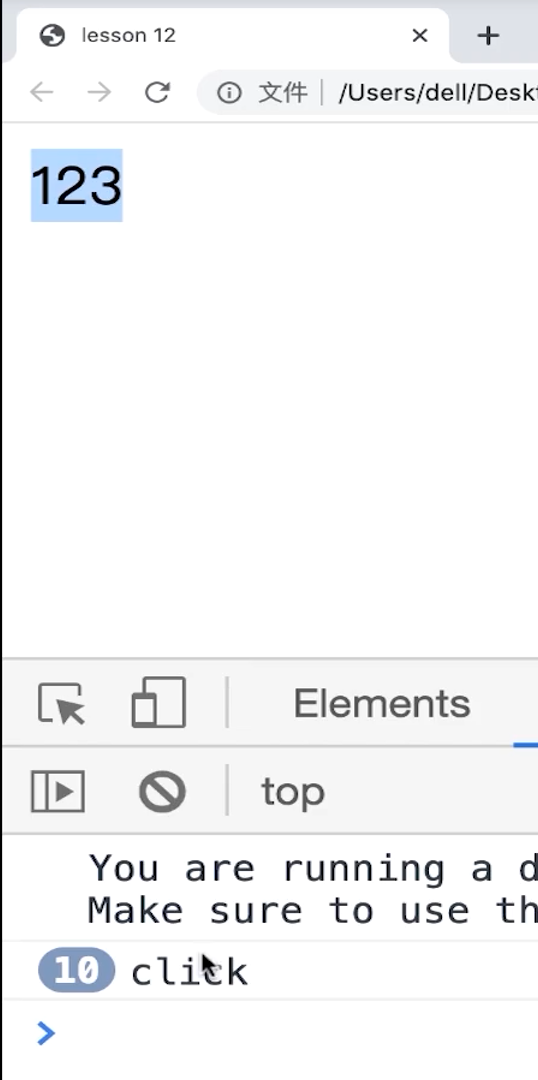
运行结果:
鼠标右击也能打印 click:
代码分析:
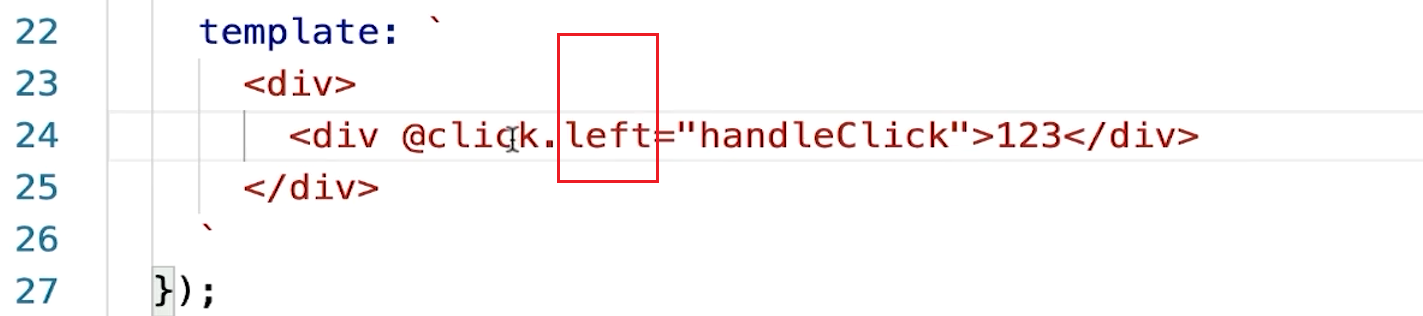
不管你鼠标怎么去点,它都会打印 click,如果你在这加一个点left,指的就是你鼠标点击的时候,只有左键点的时候才会执行这个方法,
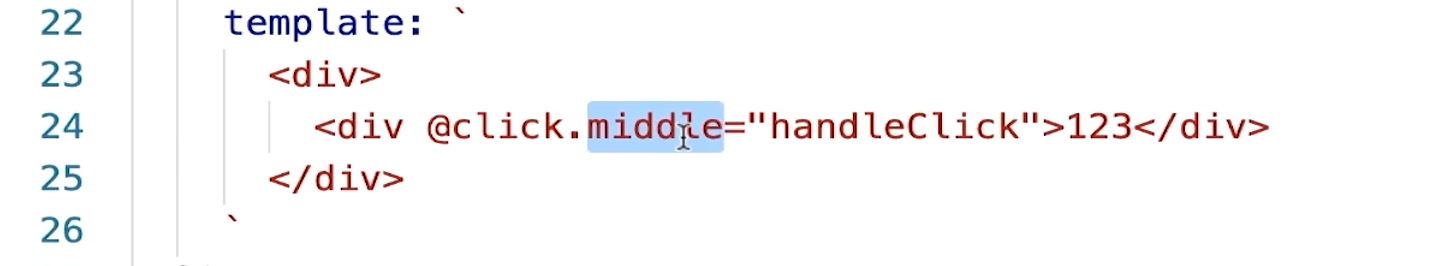
中间滚轮:
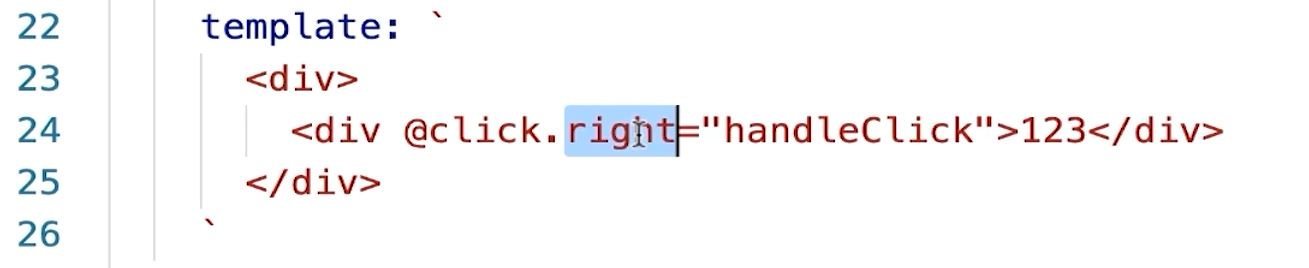
鼠标右键:
它对应的是鼠标修饰符,
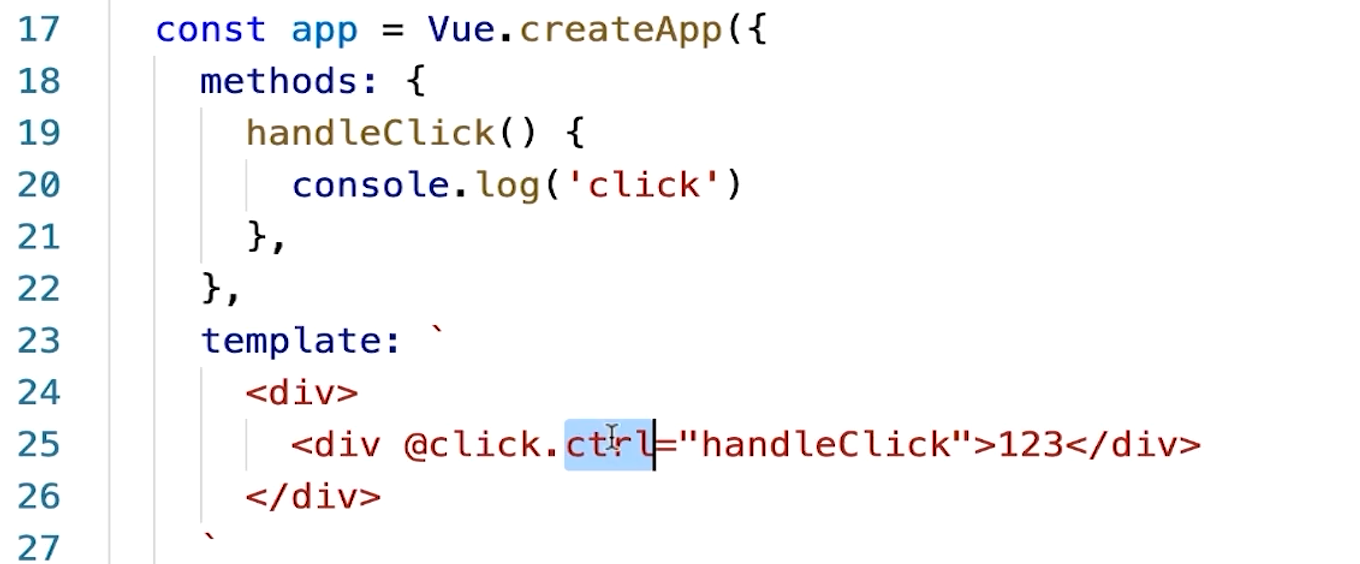
还有一个修饰符叫做精确修饰符,精确修饰符叫做 exact,它是干嘛用的?比如说当你在这里改成 ctrl 的时候,
这么去写它的意思是什么呢?
它的意思是当你按住 ctrl l键盘上的键,再点击 click 按钮的时候才会执行 handleClick 这个方法。
假设你按住 ctrl 加 a 或者 ctrl 加 b 这样的键再点击会不会有效果?也是会有的,只要你按住了ctrl ,你再按其他的键无所谓,然后你再点击都可以触发 handleClick 方法,
但有的时候我就是希望什么,你只有单独按住 ctrl 键,再点击的时候才会执行 handleClick 这个方法。你可以怎么做?
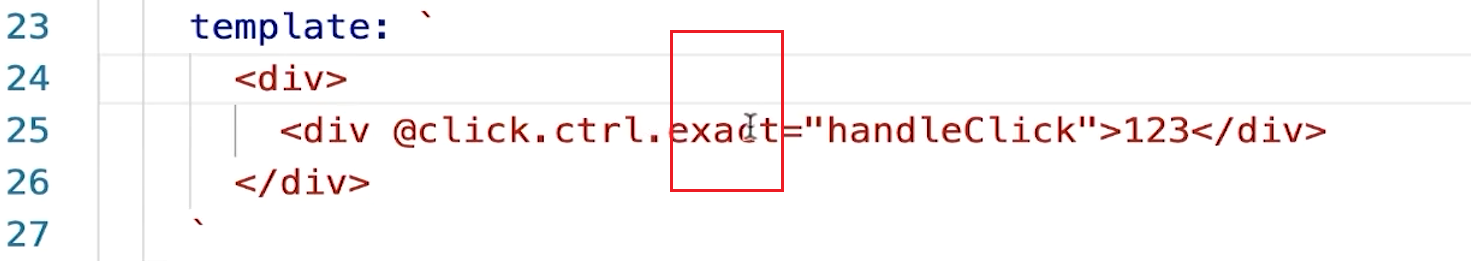
你可以在这里就直接再写一个点exact就可以了,代码案例如下:
它指的是你必须精确的按住了 ctrl 键,然后再点击这个 div 的时候才执行 handleClick 。如果你点 ctrl 和其他的键,那么你不符合exact精确匹配,你对应的这个方法是不会被执行的。
这篇关于【学习打卡】第17天 vue基础入门的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-29如何在 Vue2 的 uni-app 项目中使用 npm ?-icode9专业技术文章分享
- 2024-12-29uni-app vue2微信小程序项目在哪里打开终端并使用npm?-icode9专业技术文章分享
- 2024-12-29怎么在 uni-app Vue2 项目中全局引入 Vant Weapp?-icode9专业技术文章分享
- 2024-12-29uni-app vue2微信小程序项目如何在main.js中全局引入vant?-icode9专业技术文章分享
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南