推荐 5 个 火火火火 的 CSS 项目
2022/8/31 4:22:52
本文主要是介绍推荐 5 个 火火火火 的 CSS 项目,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文章盘点 GitHub 上 Star 最多的 CSS 开源项目,有的是规范指南,有的是受欢迎的 CSS 库。前端开发者可收藏本篇文章,方便日后查阅。
本期推荐开源项目目录:
1. Font-Awesome
2. Animate.css
3. normalize.css
4. 帮你提高 CSS 技巧
5. CSS 奇技淫巧
01
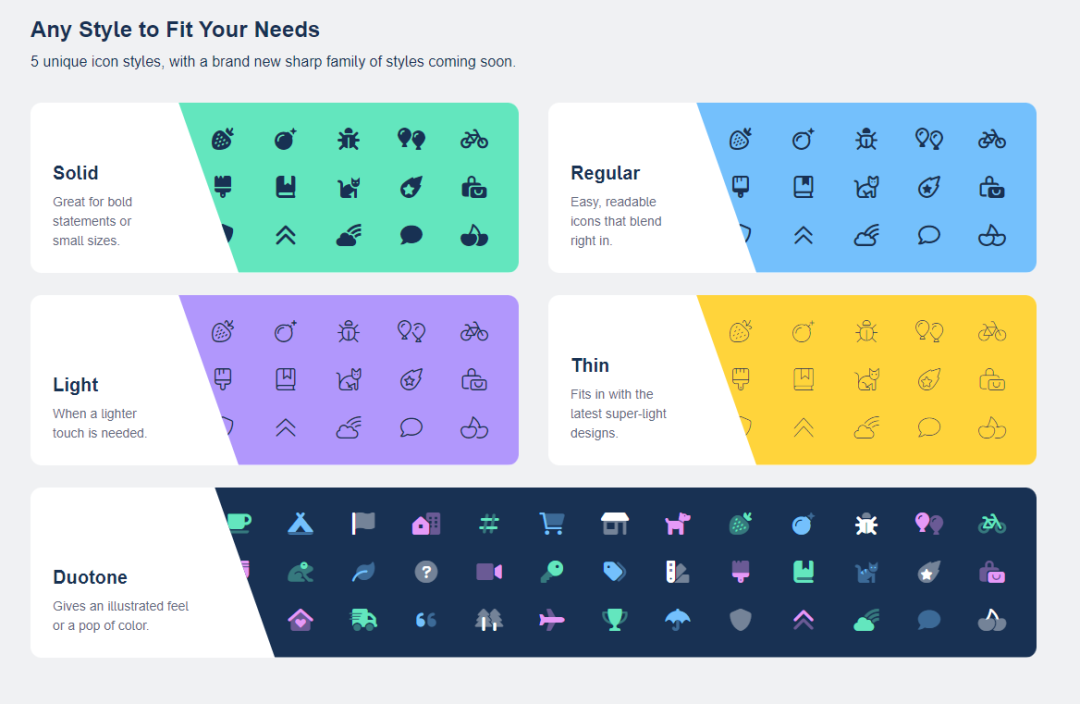
Font-Awesome
这个 70K Star 的开源项目是一个 CSS、SVG、字体的工具箱。在这里你可以找到你任何想要的可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式,已经被数百万设计师、开发者使用。
开源地址:https://github.com/FortAwesome/Font-Awesome
02
Animate.css
相信每一位前端工程师在写动画的时候,都会想到去 GitHub 上去看看有没有现成的轮子可用。开源项目 Animate.css 算的上是 GitHub 山最受欢迎的 CSS 动画库。
Animate.css 支持所有主流的浏览器和操作系统,如今已经 75K 的 Star,大多数动画效果你只需要简单的两行代码就能完成,比如弹跳、淡入淡出、抖动、闪现等等。
开源地址:https://github.com/animate-css/animate.css
03
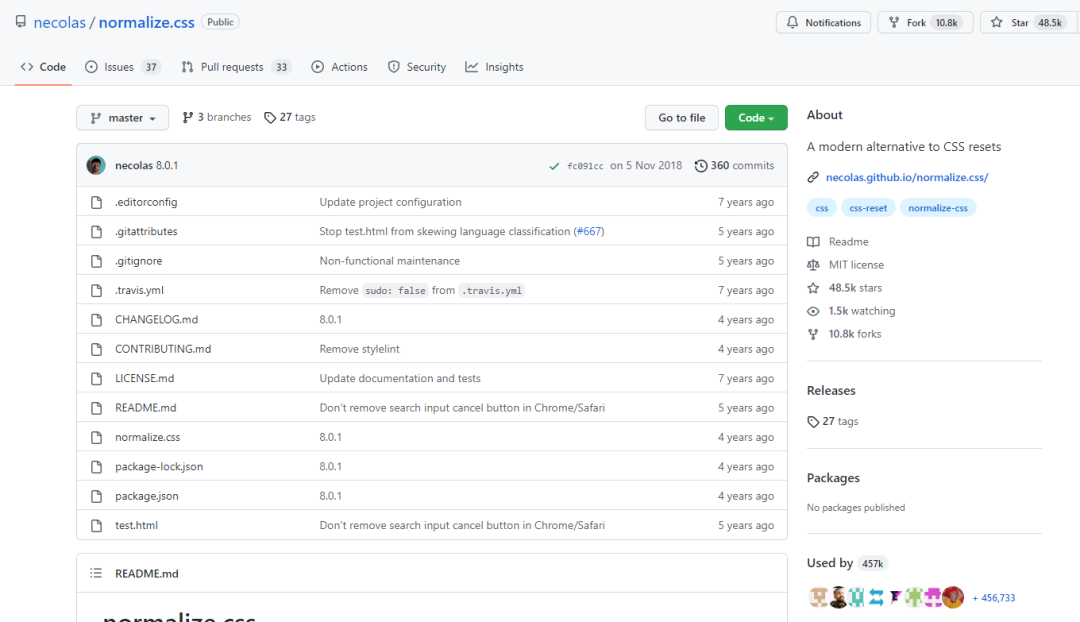
normalize.css
如果想让不同的浏览器在渲染网页元素的时候形式更统一,Normalize.css 是一个不错的选择,这个开源项目在 GitHub 上斩获 48.5k 的 Star。
相比于传统的 CSS reset,Normalize.css 是一种现代的、为 HTML5 准备的优质替代方案。
开源地址:https://github.com/necolas/normalize.css
04
帮你提高 CSS 技巧
这个获得 22.7K 的 Star 的开源项目,可以帮助你提高 CSS 技能的一系列技巧。包括 Flex 布局、SVG图标、:empty 的用法、选择器小技巧、布局技巧等等。
开源地址:https://github.com/AllThingsSmitty/css-protips
05
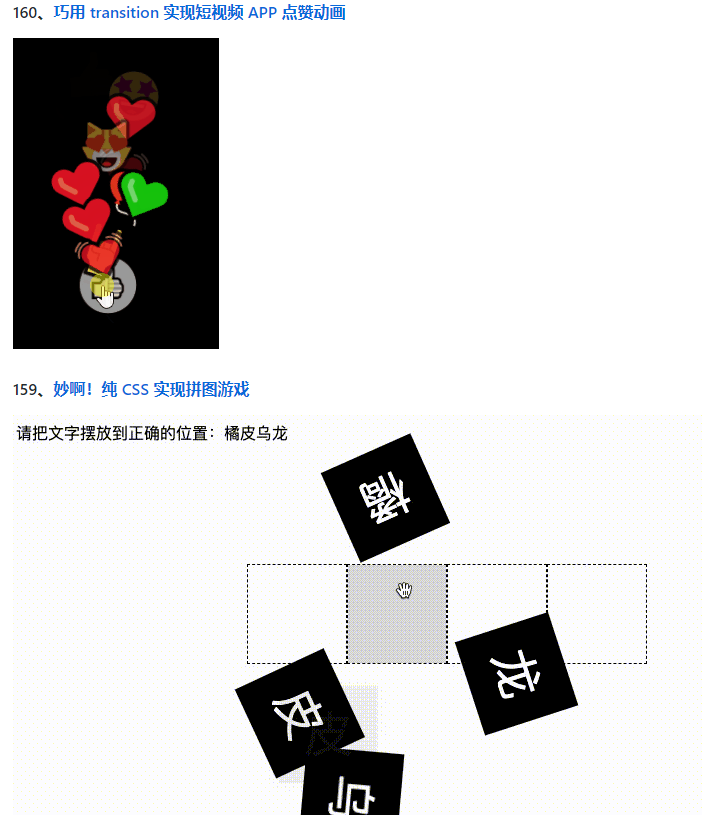
CSS 奇技淫巧
这个由 @chokcoco 开源的项目记录了 CSS 容易忽视的技巧和细节。这是一系列的文章,围绕 CSS/Web动画 展开,包含一些有趣的话题,帮助开发者拓宽解决问题的思路。
开源地址:https://github.com/chokcoco/iCSS
06
历史推荐
逛逛 GitHub 每天推荐一个好玩有趣的开源项目。历史推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
开源项目:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo
这篇关于推荐 5 个 火火火火 的 CSS 项目的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南
- 2024-12-05TailwindCSS入门指南:轻松上手实用教程
- 2024-12-05TailwindCss入门指南:轻松上手实用技巧
- 2024-12-04Tailwind.css入门:简洁高效的设计利器
- 2024-12-03Tailwind.css学习:从入门到实战的全面指南
- 2024-11-29Tailwind.css入门指南:快速上手实用教程