【九月打卡】第4天 vue基础入门(中)
2022/9/10 4:53:24
本文主要是介绍【九月打卡】第4天 vue基础入门(中),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
嗨,对你说声早上好。
慕课网9岁了,你知道吗?(5岁抬头)
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志。——苏轼
天啊,把CSDN的markdown的内容可以无缝复制到手记正常渲染,很nice。
✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 (5)1-5 Non-Props 属性是什么 (6)1-6 父子组件间如何通过事件进行通信(1) (7)1-7 父子组件间如何通过事件进行通信(2) (8)1-8 组件间双向绑定高级内容(选学) (9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) (10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) (11)1-11 作用域插槽 (12)1-12 动态组件和异步组件 (13)1-13 基础语法知识点查缺补漏 (14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 (15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 什么是单向数据流? 父组件可以向子组件传递一些数据,但是父组件的数据子组件是绝对不能改的,也就是说你可以 向子组件传递一个数据,子组件也能接收到 count 名字对应的数据, 但是在子组件里你想直接改count 是不可以的。因为Vue里面它是一个单向的数据流,也就是我父 组件的数据可以流向子组件,但是子组件不能反向的修改父组件的数据,所以你只能去用父组件 提供给你的数据,但是你绝对不能改它。 子组件可以使用父组件传递过来的数据,但是绝对不能修改传递过来的数据。 如果说你父组件传递过来的内容,它只是一个初始值,比如说count的初始值,后面你希望在初始 值的基础上每点击一次加一,那么你可以怎么做? 再定义一个data,data里面你定义一个自己的数据,叫做myCount 的数据,它的初始值等于什<br么?它的初始值等于count。 也就是说你把 props 你接收到的 count再去复制一份存到你的data里面,那么这个时候你展示的就不是count了,你展示mycount就行了。 |
|
课程内容:
2022.09.08的学习内容:
vue基础入门(中)
1-4 单项数据流的理解
我们再来学习 props或者说父子组件数据传递相关的一些更细节的内容,
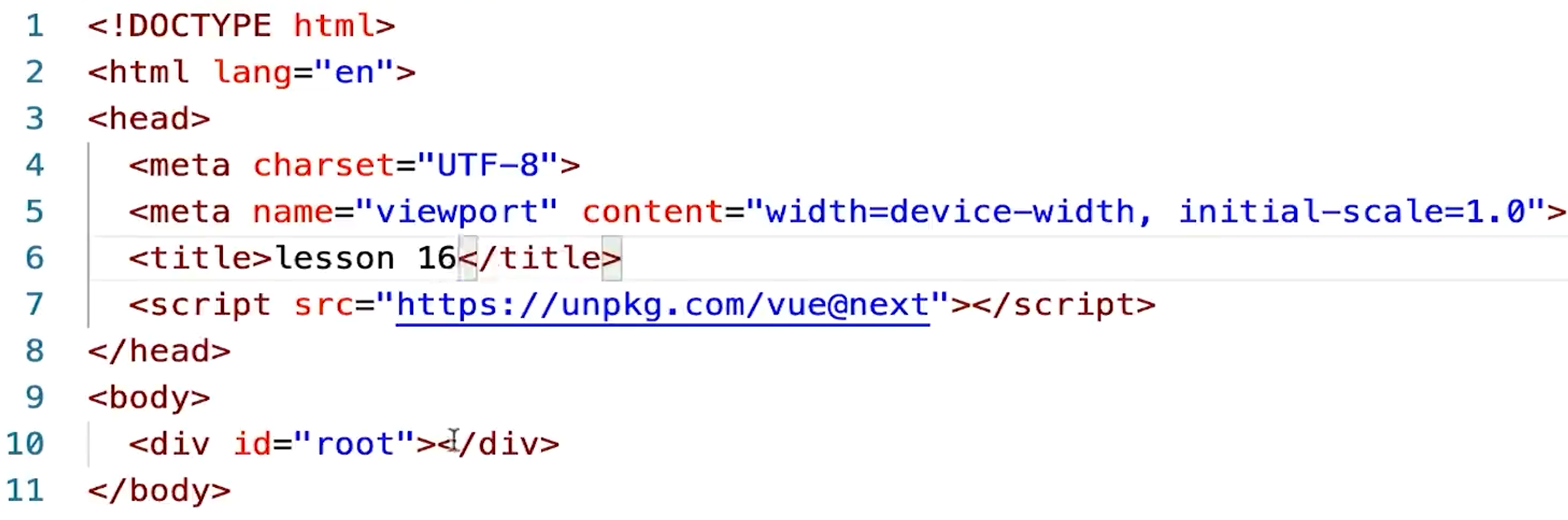
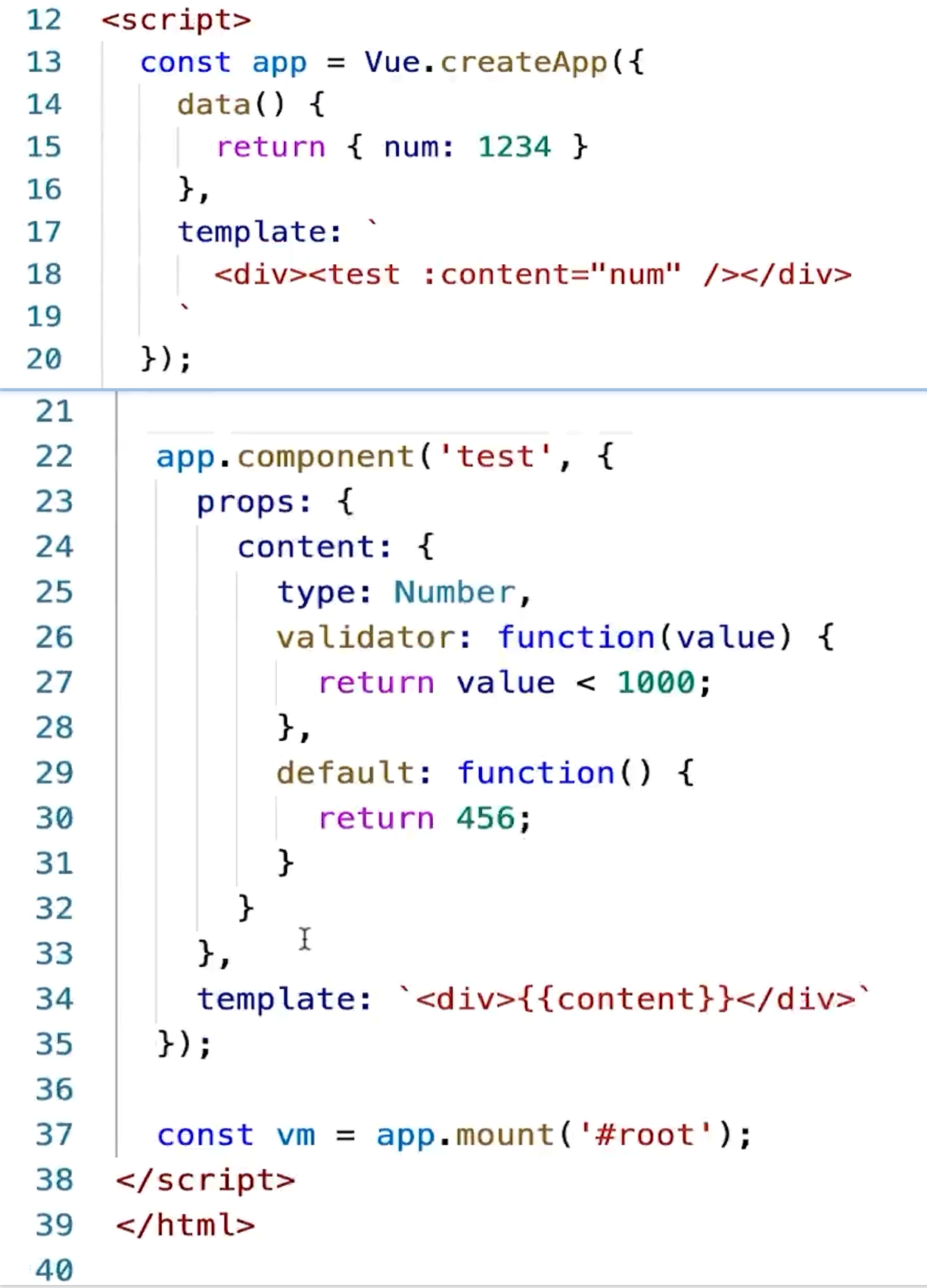
上代码:
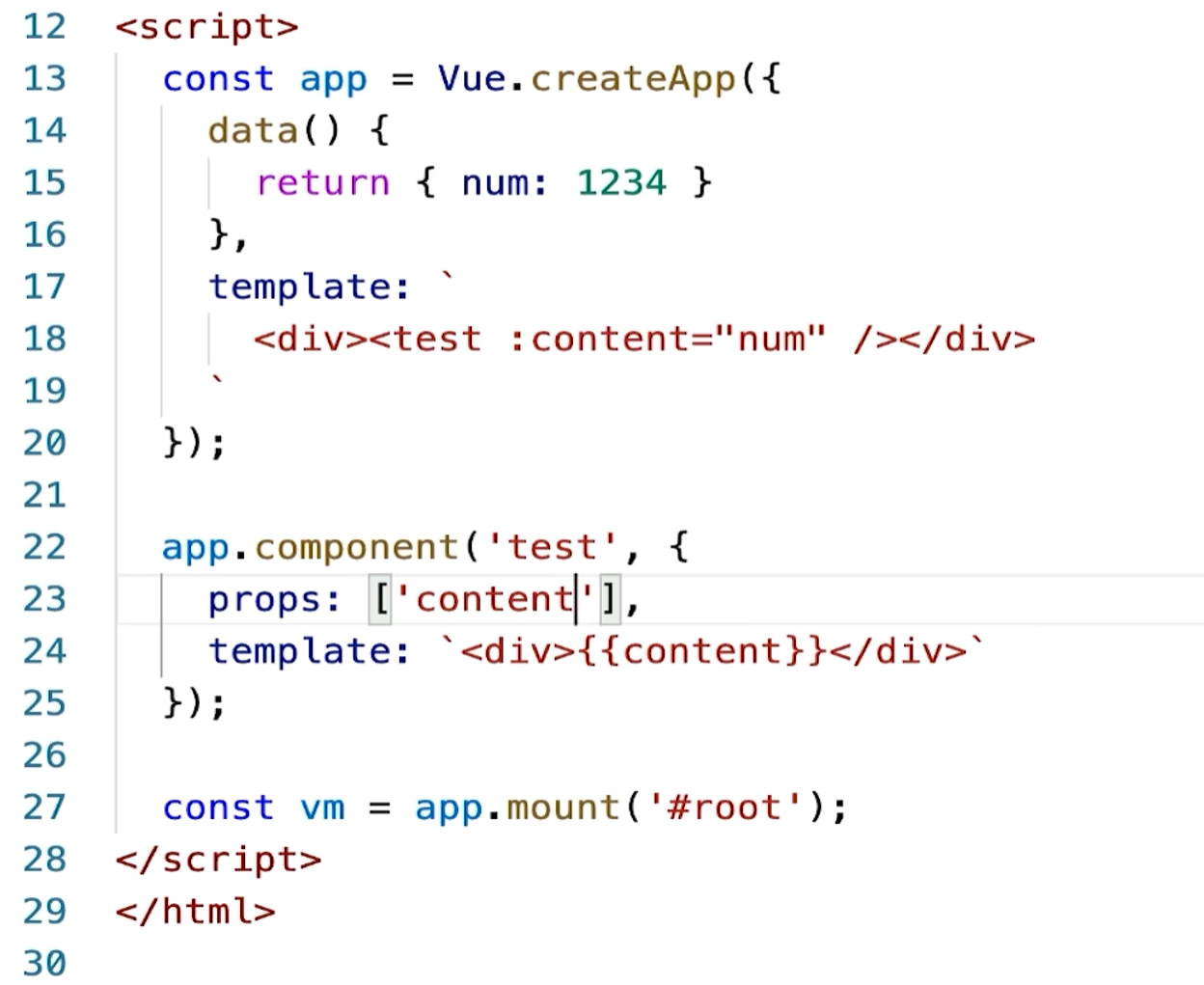
代码做如下修改:
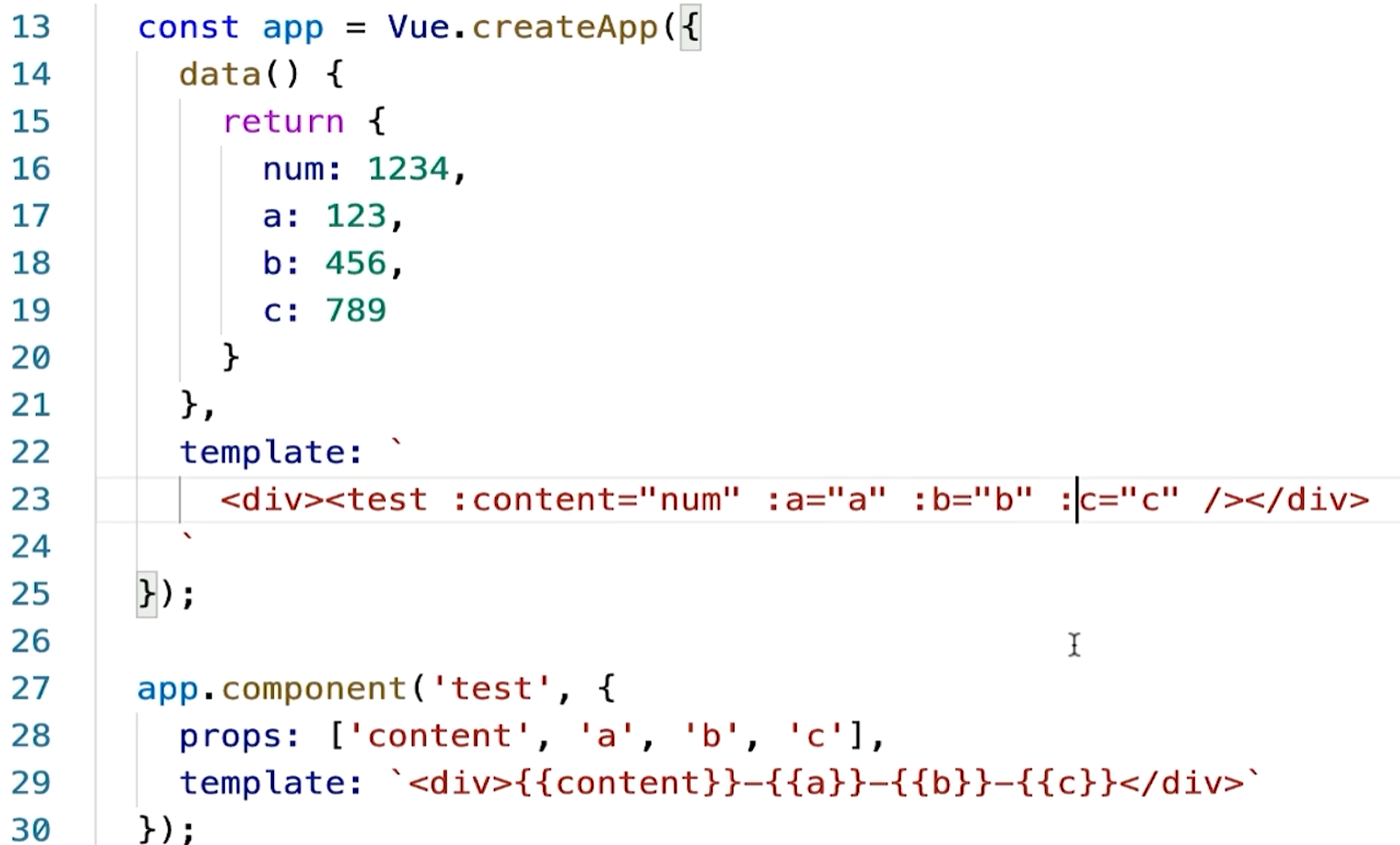
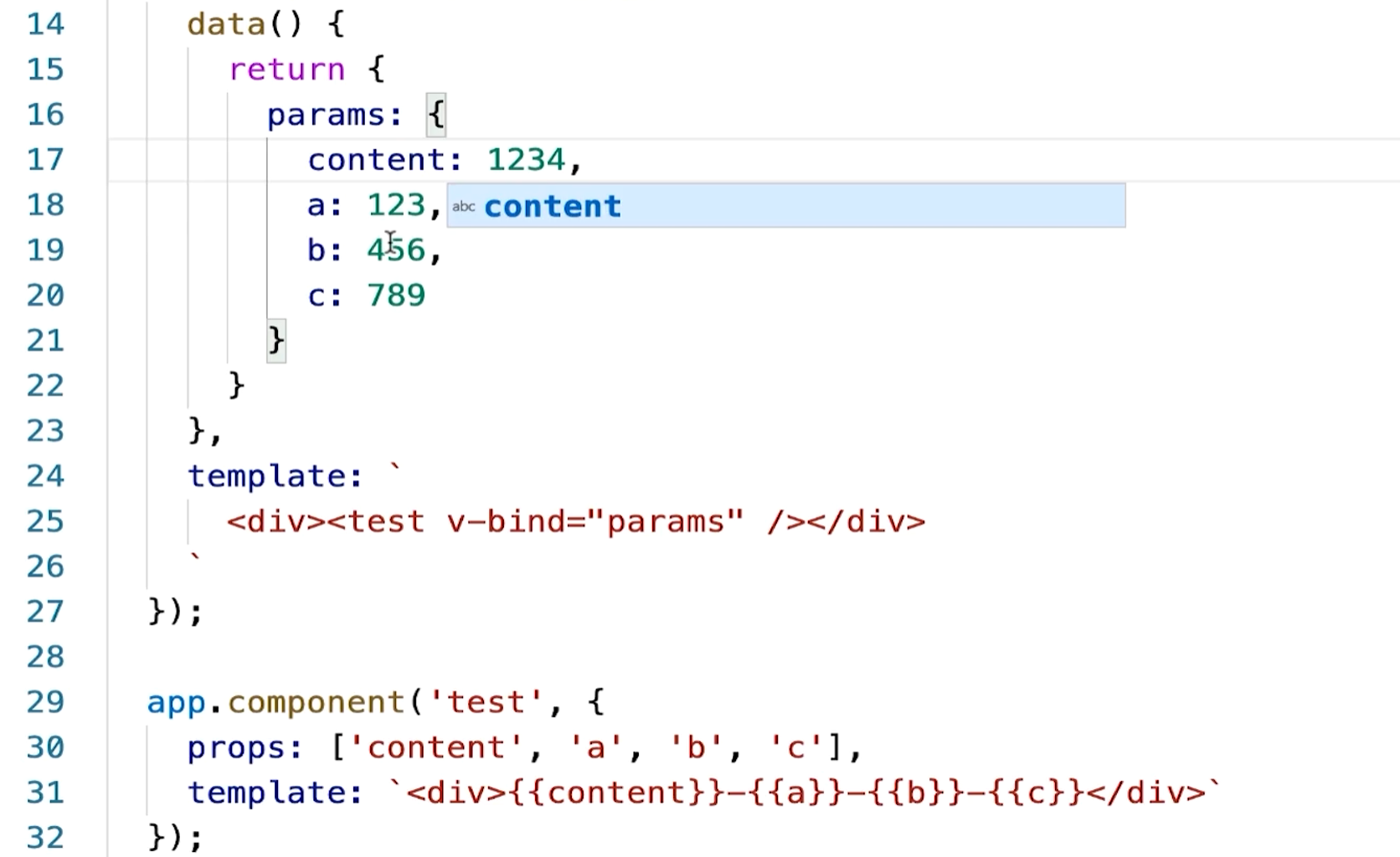
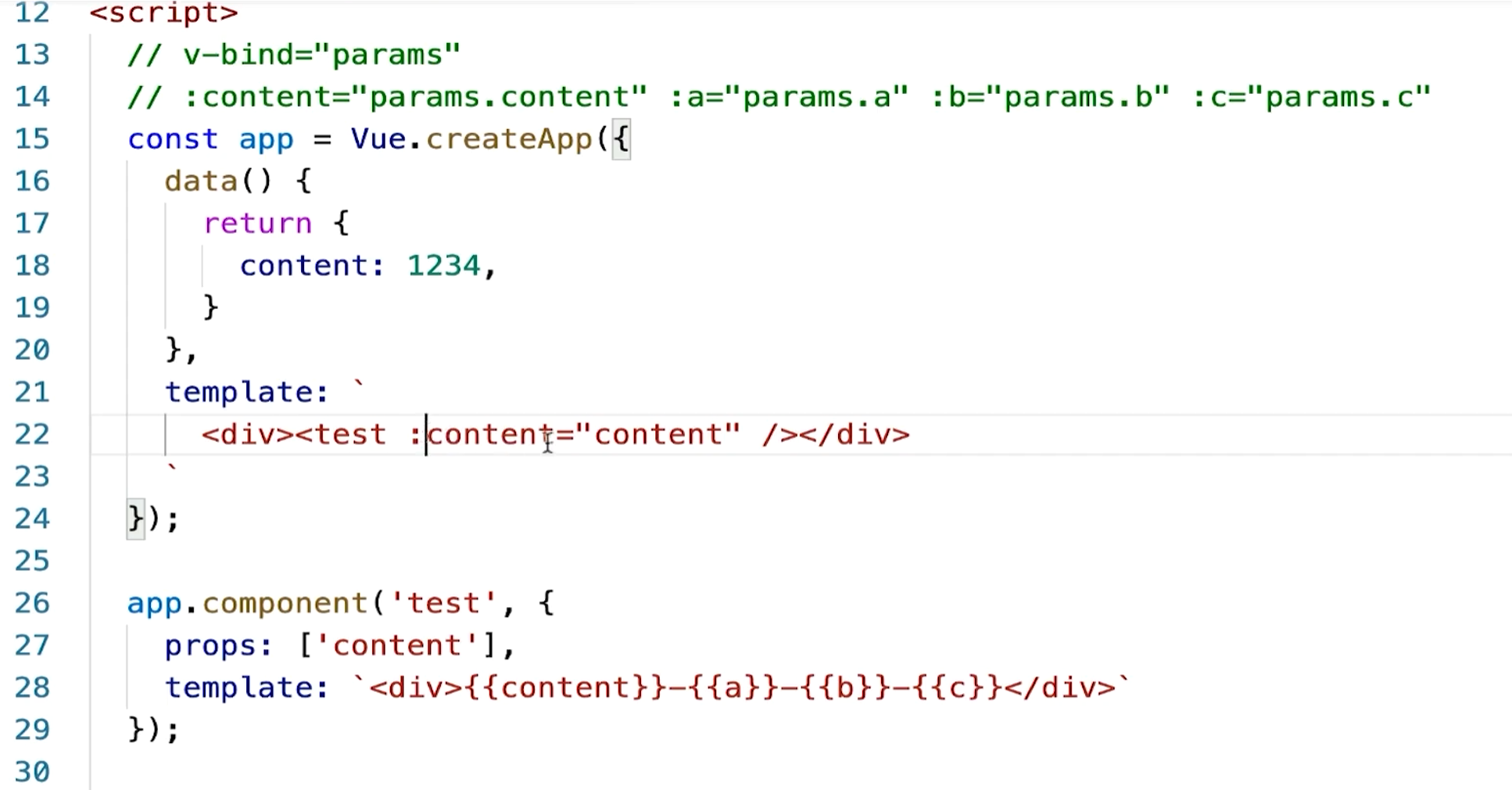
有的时候我们会遇到这样的一个场景,比如说我会传一个number,然后我再传第一个a然后是123,然后b是456,c是789,然后假设我有很多这样的参数想往子组件传的话,我得怎么写?
我传完了之后在这里我要去接 a b c对吧?a b c 接好之后,我们在这里去打印一下a b c,放在一起打印就好了,中间有横线给它做一个分割。
如果传几个还好,如果我很多内容都要展开写的话,这个标签上写的内容会非常的长,有没有办法做一些精简,实际上是有的。
我可以在data里面定一个比如说params这样的对象,把这些东西都放在对象里面去,然后我去绑定这些数据的时候就不用这么去绑定了,我直接用v-bind等于 params就可以了。
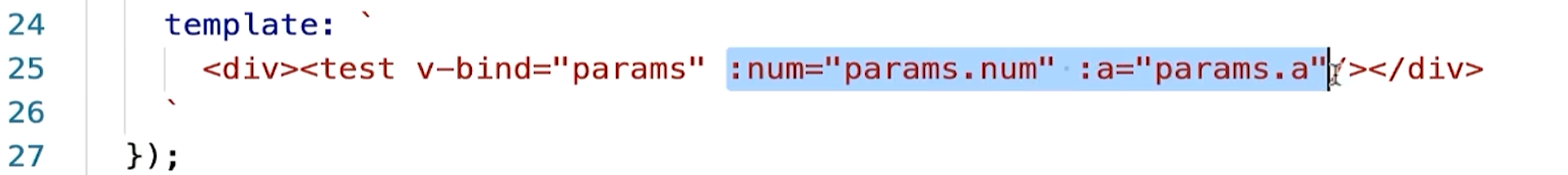
它的效果和我一个个把params里面的东西展开写过来是一样的,
比如说我写一个冒号 number等于 params点num,然后冒号a等于params点a,
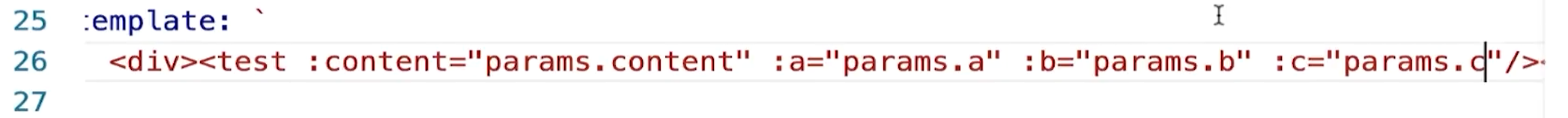
然后把它所有都写下来,写好多个,其实和我写一个v-bind等于params这样的语法是一样的。
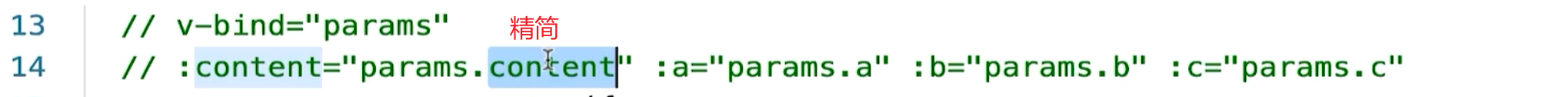
其实大家要知道v-bind的params它等价于什么?
等价于冒号content等于params点content,
然后我们继续传冒号a等于params点a,
你会发现,当我用上面 v-bind直接等于params 方式,它会比下面的这种方式简单很多,所以当我遇到向一个子组件要传递很多参数的时候,大家可以考虑使用这种比较精简的语法。
接着我们再来给大家讲一个大小写传参的问题,看代码:
代码解读如下:
有时候我往子组件传递的内容在html标签进行传参的时候,比如说传一个data-abc=“123” 这样传参的话,
一般我们在html的dom节点上或者这种div标签上面去写这种参数的时候如果它很长,可以考虑用横线间隔,但是如果你用驼峰式的话,html标签反正是不支持这种驼峰的语法,它会把它转成小写的语法。
所以我建议大家如果你去定义这种很长的东西的时候,可以考虑用这个data杠或者用杠来去做各种单词之间的间隔,这么去写是一个比较标准的语法。
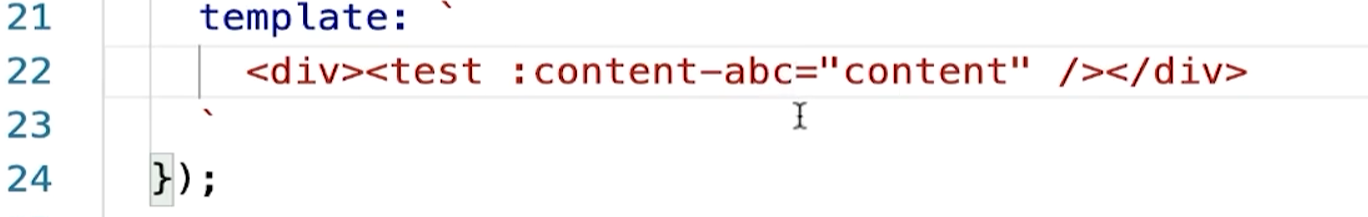
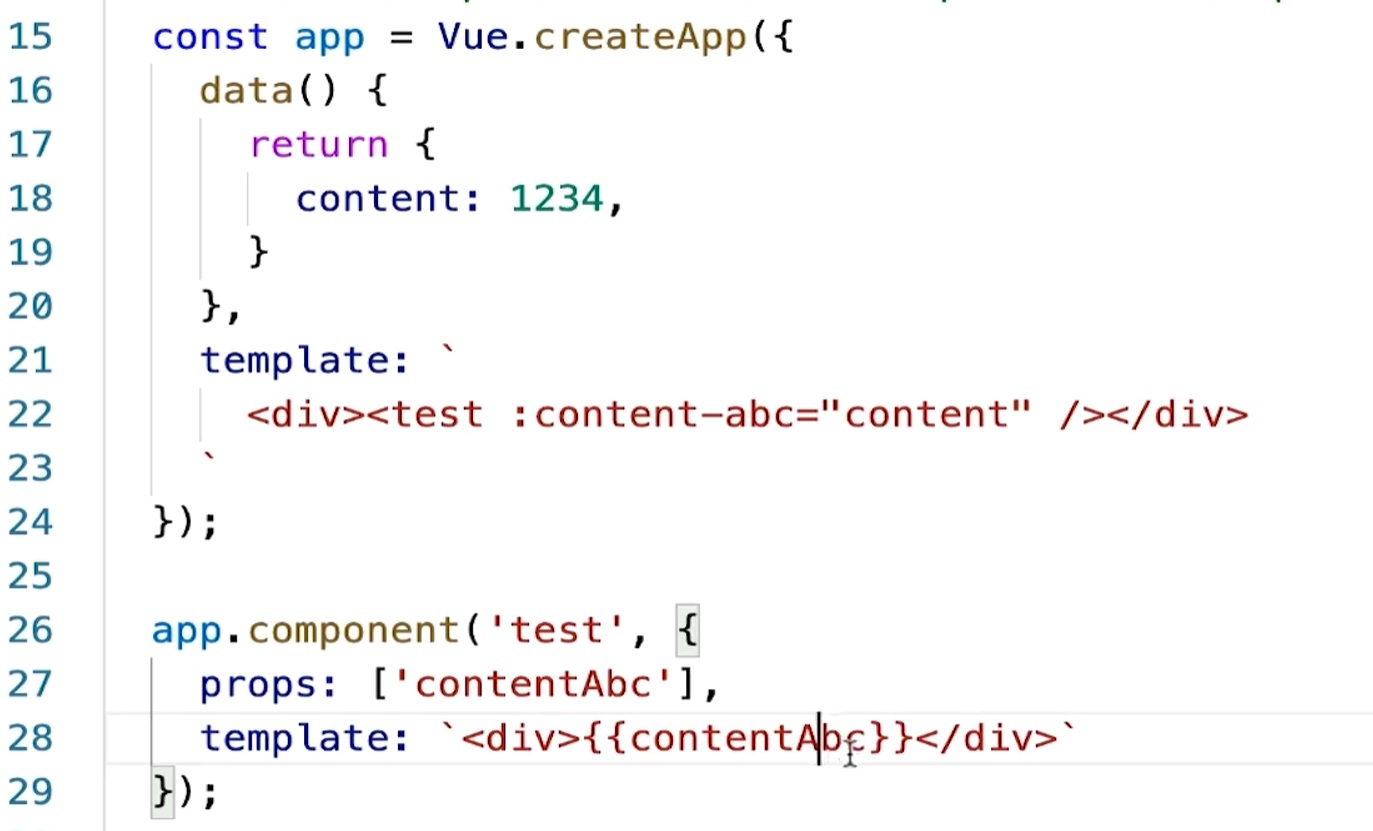
比如说刚才content,假设我想给它换一个名字,比如叫content-abc,我就这么去写就行了:
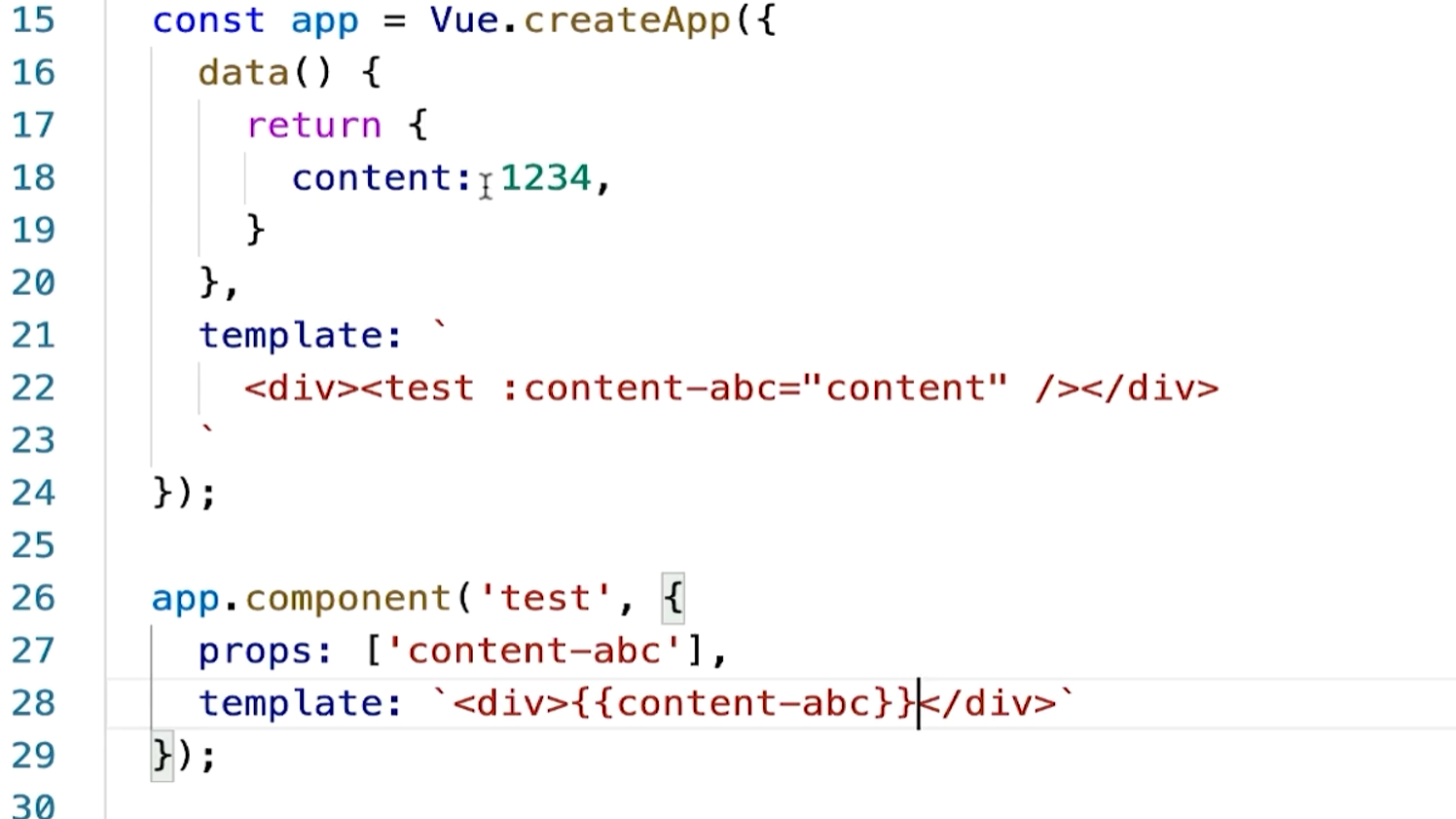
如果你这么去写了,你去接收这个参数,用content接肯定是接不住的,你用content-abc接一下试一下:
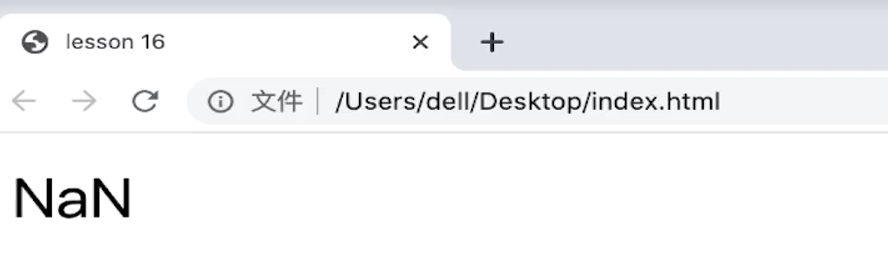
大家会发现它就会报错:
如果用content的Abc:
1234就能出来了:
所以你会发现这样一个有趣的效果,如果你通过一个横线间隔的这样的字符串作为一个属性向子组件传递值的时候,子组件去接受它的时候,不要用content杠abc去接受,你要把这个东西组合到一起,做一个驼峰式的变量来去对它进行接受。这是一个比较特殊的语法,大家把它记住。
属性传的时候使用 content-abc这种命名,接的时候使用contentAbc这种命名,这是家需要注意的点,后面在写代码的时候,如果遇到一些类似的问题,你可以看一看是不是你传和接这块写的有问题。【排错思路第一招】
接下来来了解单向数据流的概念,什么意思呢?我们来举这样的一个例子:
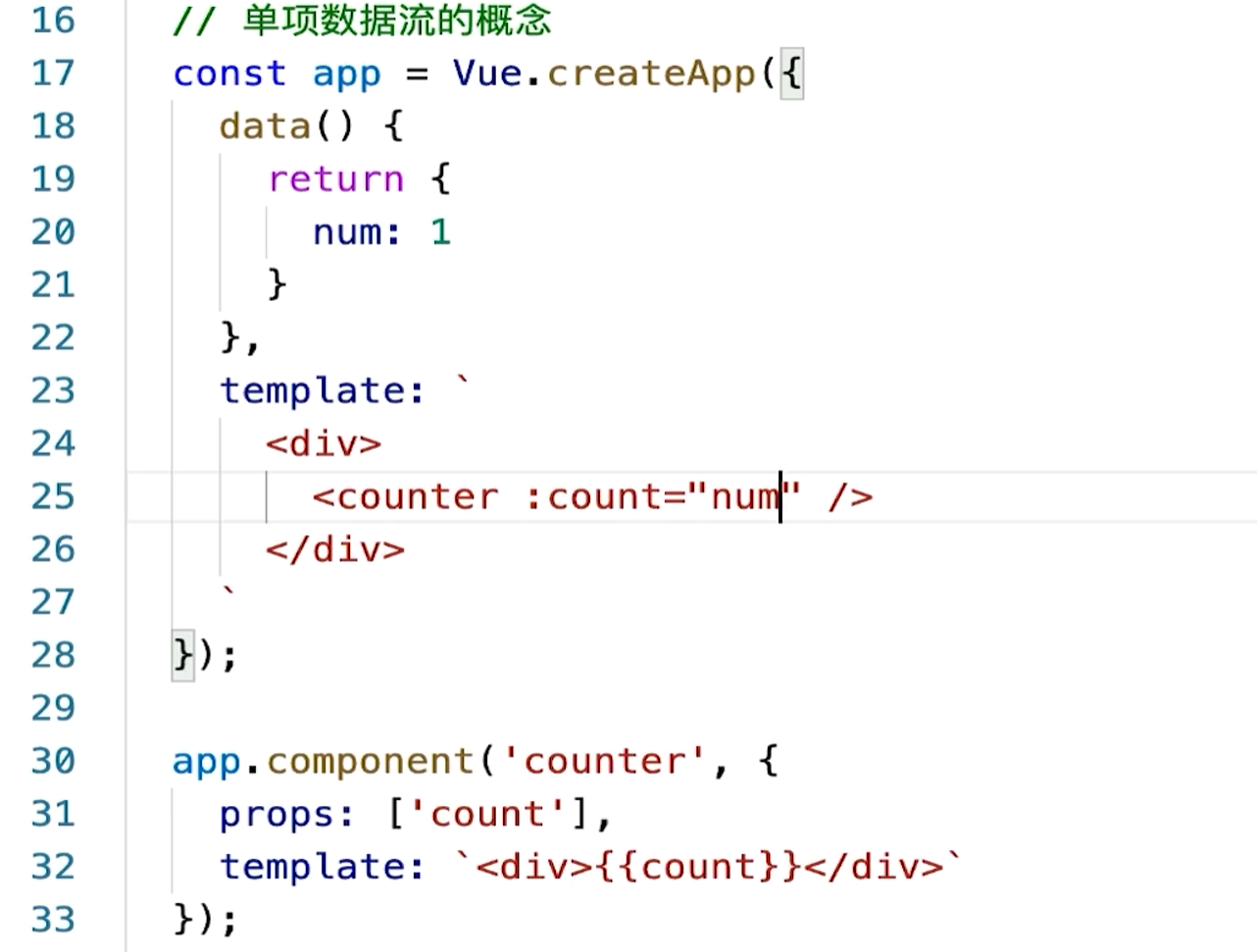
我在下面app.component这种语法下面去定一个名字叫做count的组件,组件会接收父组件传递过来的一个叫做count的值,
这块我去用 count展示一下计数器,那父组件用它的话怎么用?
直接在这里调用一下counter,因为它是一个全局组件,然后你给它传递一个count,等于这里你只能传字符串,但是它这个数字,我想让它以数字的形式去展示怎么办?
动态属性,动态传参认值是1,【20行】
然后我在25行复制一下,写一个冒号,后面跟一个num就可以了。
接下来我可以去尝试做一些事情,比如说每次点击我希望让 count加一,我可以怎么写?
@click 等于count加等于1,大家可能想是不是这样就可以了,我接收到count之后,每次点击我让count加一,如果这么写,
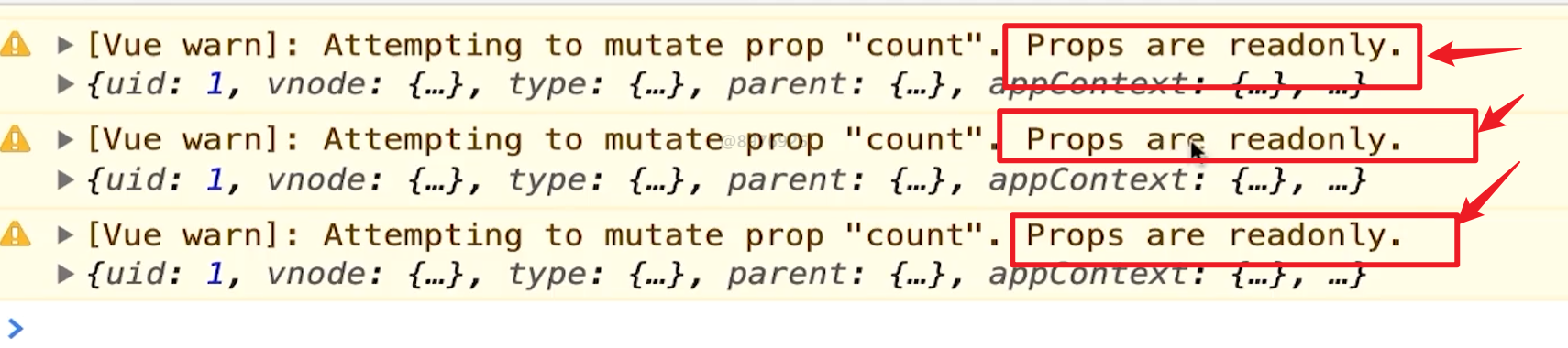
我们来看控制台,你每次点击它都会报一个警告:
说什么?说你正在尝试修改count,但是props传递过来的内容是只读的,它是什么意思?
它的意思是父组件可以向子组件传递一些数据,但是父组件的数据子组件是绝对不能改的,也就是说你可以向子组件传递一个数据,子组件也能接收到 count 名字对应的数据,
但是在子组件里你想直接改count 是不可以的。因为Vue里面它是一个单向的数据流,也就是我父组件的数据可以流向子组件,但是子组件不能反向的修改父组件的数据,所以你只能去用父组件提供给你的数据,但是你绝对不能改它,这就是Vue里面最重要的一个单向数据流的概念。
子组件可以使用父组件传递过来的数据,但是绝对不能修改传递过来的数据。
如果说你父组件传递过来的内容,它只是一个初始值,比如说count的初始值,后面你希望在初始值的基础上每点击一次加一,那么你可以怎么做?
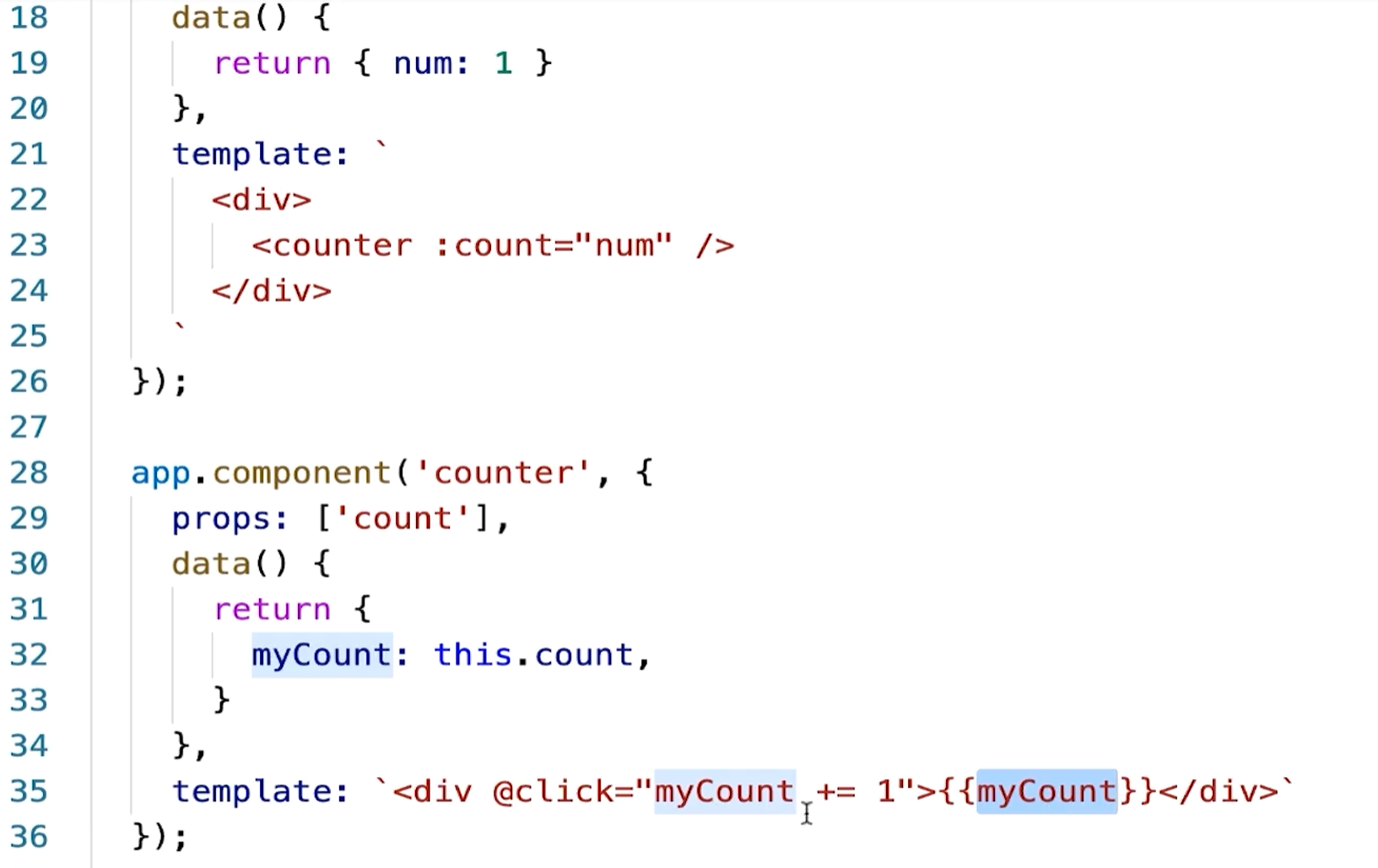
你可以这样去写,
再定义一个data,data里面你定义一个自己的数据,叫做myCount 的数据,它的初始值等于什么?它的初始值等于count。
也就是说你把 props 你接收到的 count再去复制一份存到你的data里面,那么这个时候你展示的就不是count了,你展示mycount就行了。
每一次mycount加一这个就没有问题了,因为这个时候你点击的时候,每次修改的是谁,是你自己组件里data里的内容,它是允许你修改的,但你直接修改count它是不允许的,所以相当于你复制的一份内容再去修改,在Vue面是没有任何问题的。但是你想修改父组件的内容是绝对不可以的,这就是Vue里面的单向数据流。
这篇关于【九月打卡】第4天 vue基础入门(中)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程