【九月打卡】第6天 HTML5表单标签,与浏览者交互(三)
2022/9/13 4:23:14
本文主要是介绍【九月打卡】第6天 HTML5表单标签,与浏览者交互(三),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: HTML5表单标签,与浏览者交互
主讲老师:五月的夏天
课程内容:
今天学习的内容包括: input如何使用单选框、复选框。如何使用select和option创建下拉框。input如何实现提交和重置按钮。
课程收获:
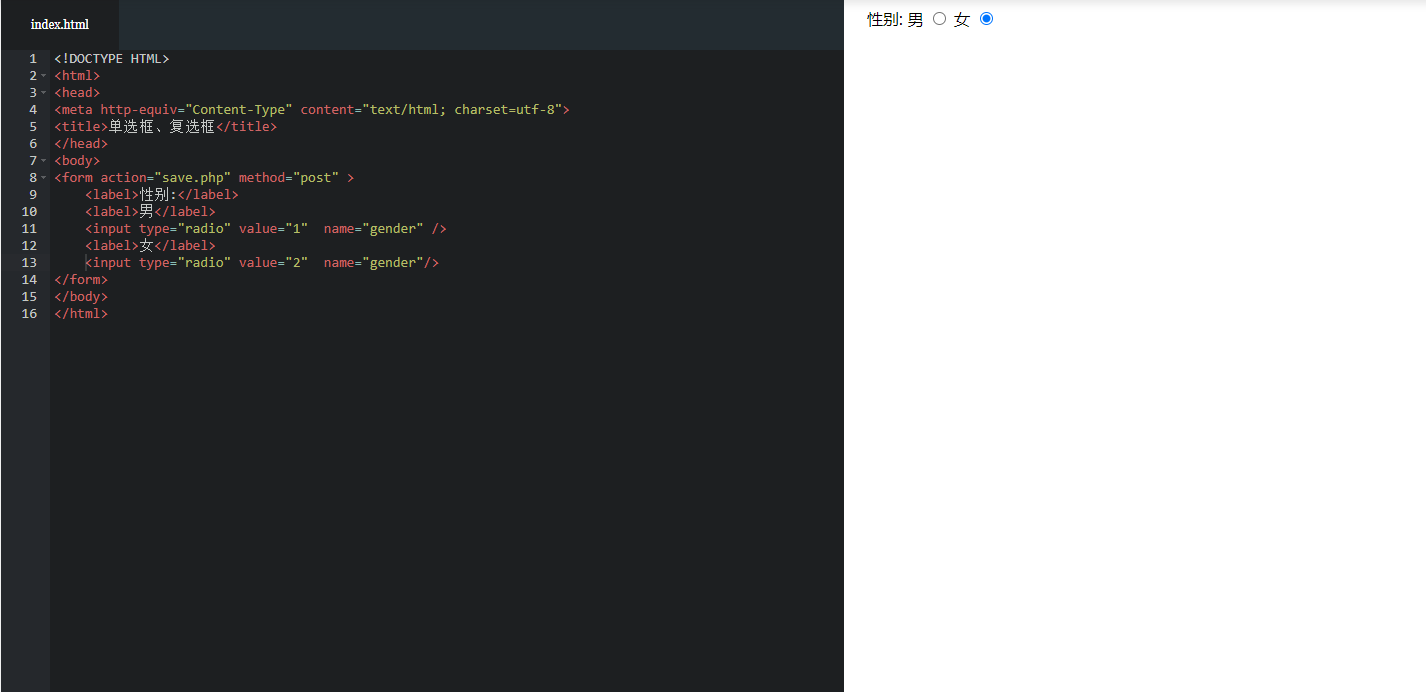
单选框和复选框的使用方法<input type="radio/checkbox" value="值" name="名称" checked="checked"/,当 type="radio" 时,控件为单选框, 当 type="checkbox" 时,控件为复选框。value表示提交数据到服务器的值(后台程序PHP使用)。name表示为控件命名,以备后台程序 ASP、PHP 使用。checked表示当设置 checked="checked" 时,该选项被默认选中。我们需要注意的是同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
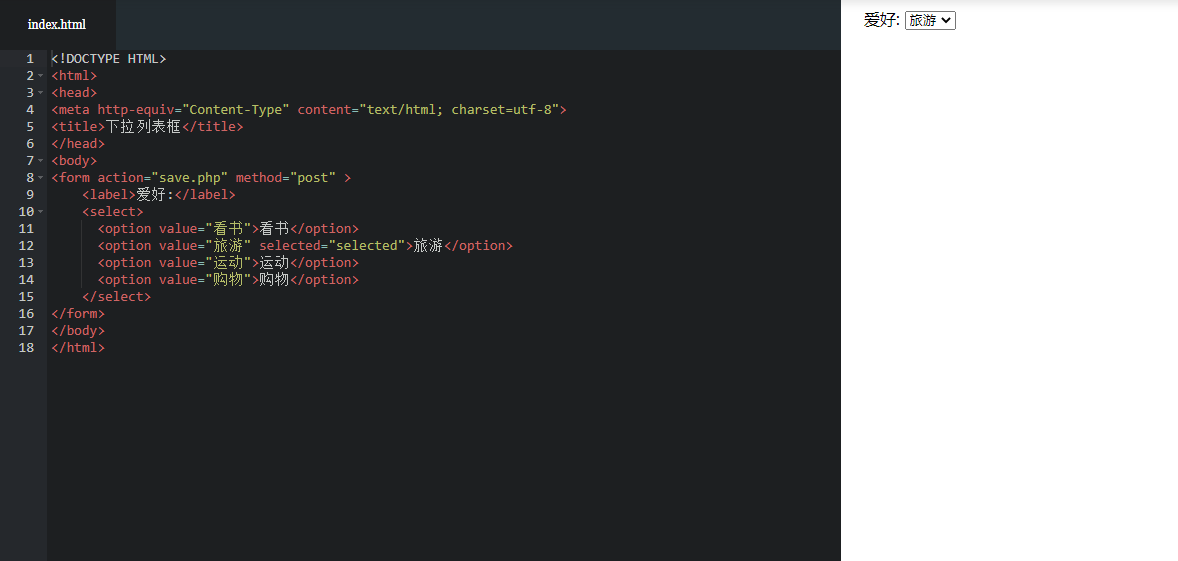
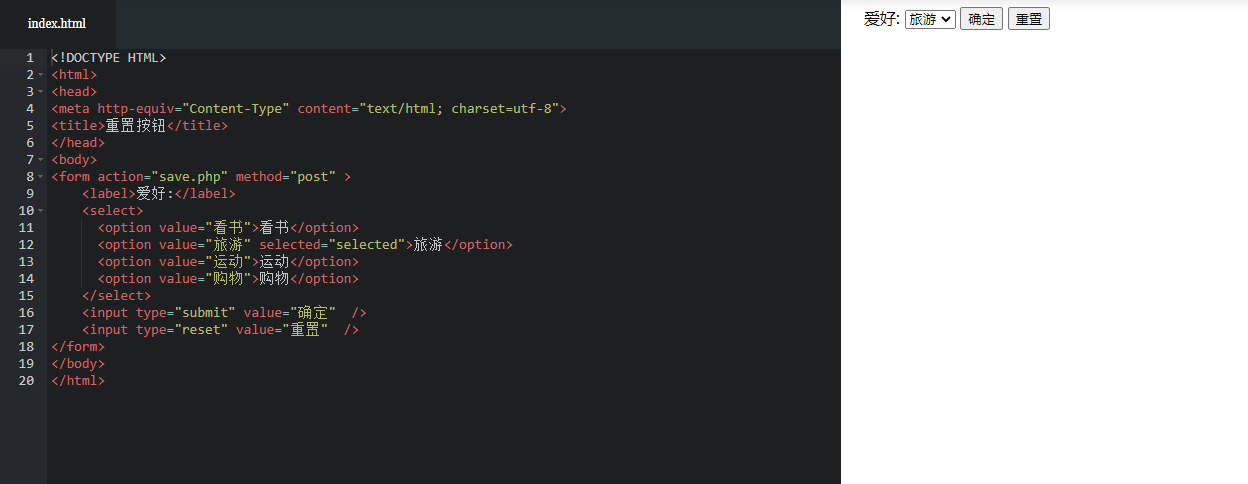
使用select、option标签创建下拉菜单。其中select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。select标签里面只能放option标签,表示下拉列表的选项。option标签放选项内容,不放置其他标签。设置selected="selected"属性,则该选项就被默认选中。
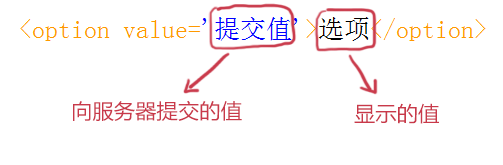
value如下图
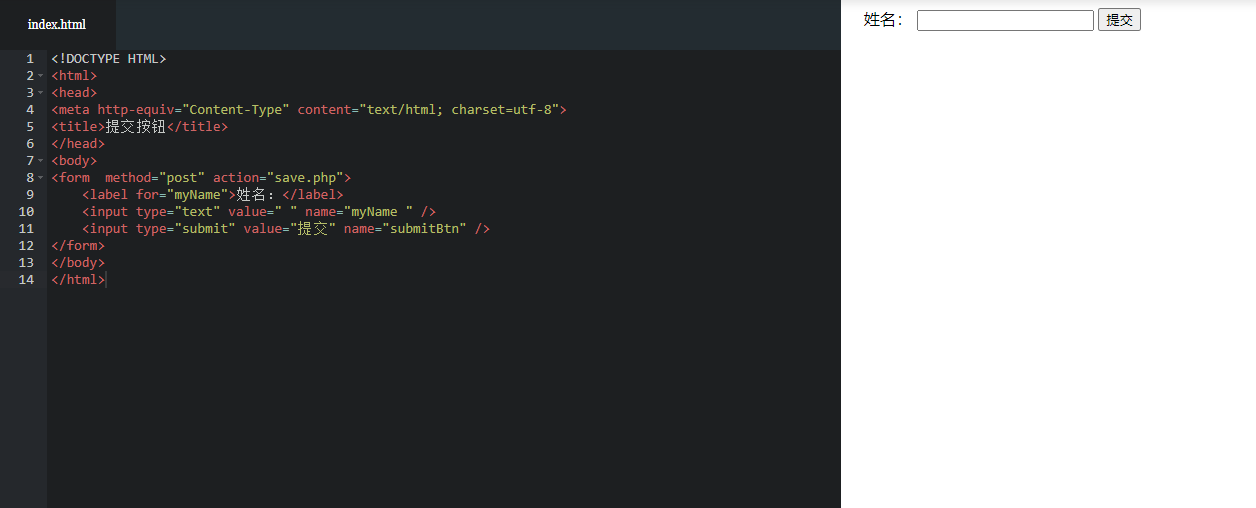
在表单中有两种按钮可以使用,分别为提交按钮和重置按钮。当用户需要提交表单信息到服务器时,需要用到提交按钮。提交按钮的type类型为submit。使用方法<input type="submit" value="提交">。只有当type值设置为submit时,按钮才有提交作用。value表示按钮上显示的文字。
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。只有当type值设置为reset时,按钮才有重置作用,value和上面的submit的value含义一样。
今天学习了HTML5表单标签,与浏览者交互中6-9到6-12的4个小结,花费了34分钟,学习完这几节,我们想要在网站中实现我们爱好的选择,我们就会用到checkbox,因为我们爱好可能不止一个,可能存在多个选择。网站中增加性别选择,我们就会使用到radio来实现单选。当我们进行表单的信息提交以及重置时,会用到submit和reset属性,这些我们在编写表单信息时都会用到。
这篇关于【九月打卡】第6天 HTML5表单标签,与浏览者交互(三)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程