【九月打卡】第9天 vue如何异步加载组件
2022/9/14 4:16:14
本文主要是介绍【九月打卡】第9天 vue如何异步加载组件,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: vue如何异步加载组件
-
主讲老师:双越
课程内容:
今天学习的内容包括:
vue如何异步加载组件
课程收获:
vue异步组件懒加载(按需加载)
利用webpack对代码进行分割是懒加载的前提,懒加载就是异步调用组件,需要时候才下载(按需加载)。
为什么需要懒加载?
在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。
异步组件=原理同webpack的按需加载
好处:
- 1)按需加载,可以节省首次加载时间,提高速度,性能优化
- 2)第一次加载完成会缓存
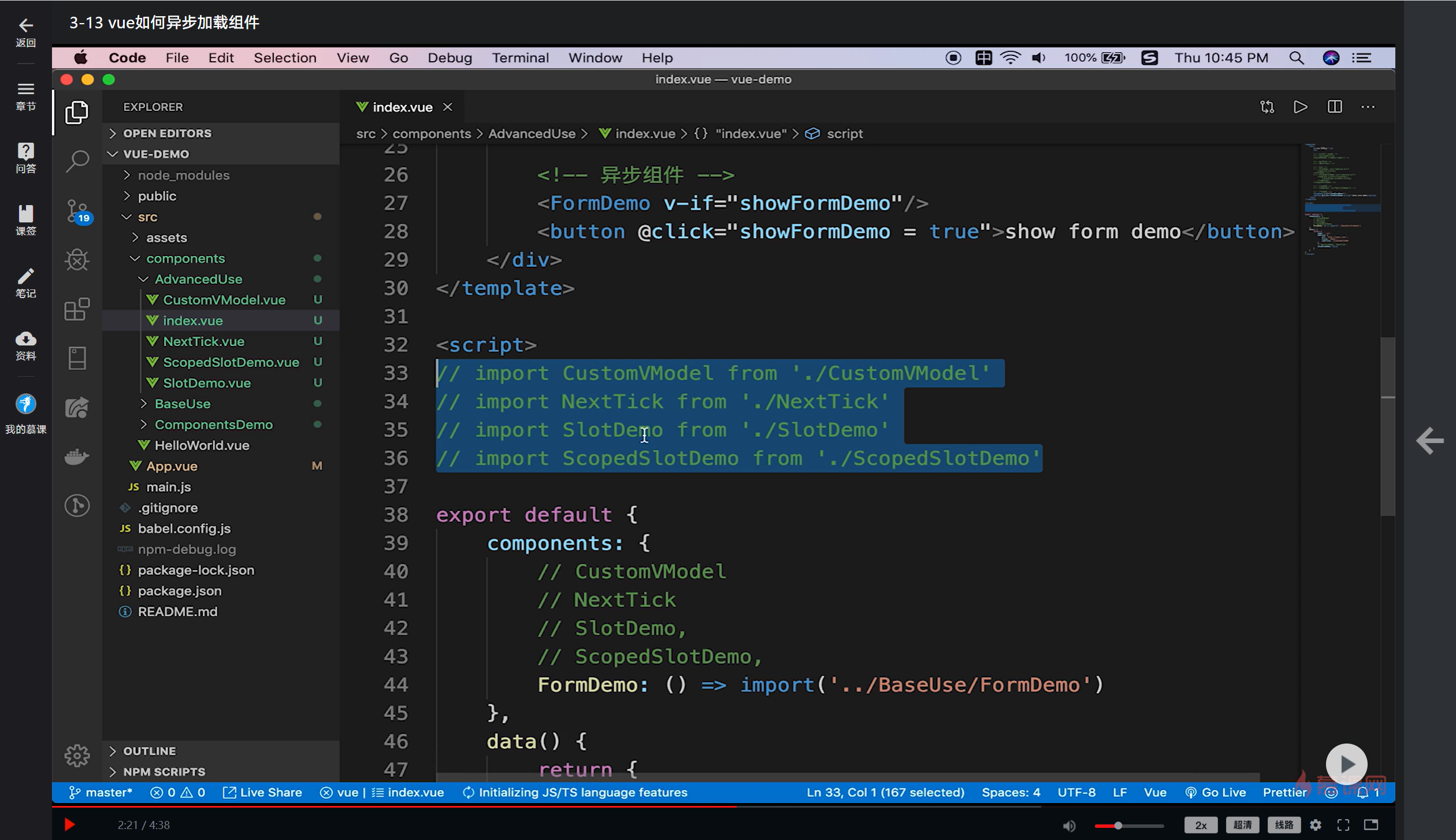
<template>
<div>
<!-- 异步组件 -->
<!-- <FormDemo v-if="showFormDemo"/>
<button @click="showFormDemo = true">show form demo</button> -->
</div>
</template>
<script>
export default {
components: {
FormDemo: () => import('../BaseUse/FormDemo'),
},
data() {
return {
name: '双越',
website: {
url: 'http://imooc.com/',
title: 'imooc',
subTitle: '程序员的梦工厂'
},
// NextTickName: "NextTick",
showFormDemo: false
}
}
}
</script>
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
这篇关于【九月打卡】第9天 vue如何异步加载组件的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-16Vue3资料:新手入门必读教程
- 2024-11-16Vue3资料:新手入门全面指南
- 2024-11-16Vue资料:新手入门完全指南
- 2024-11-16Vue项目实战:新手入门指南
- 2024-11-16React Hooks之useEffect案例详解
- 2024-11-16useRef案例详解:React中的useRef使用教程
- 2024-11-16React Hooks之useState案例详解
- 2024-11-16Vue入门指南:从零开始搭建第一个Vue项目
- 2024-11-16Vue3学习:新手入门教程与实践指南
- 2024-11-16Vue3学习:从入门到初级实战教程