【九月打卡】第8天+CSS3背景 background-origin、background-clip
2022/9/14 4:16:14
本文主要是介绍【九月打卡】第8天+CSS3背景 background-origin、background-clip,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
第一模块:十天精通CSS3 5-1、5-2 大漠
第二模块:
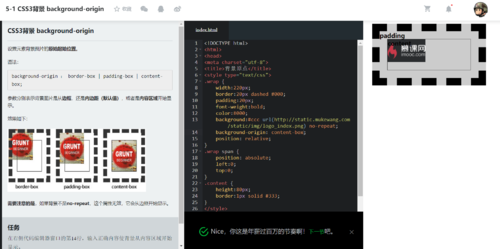
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
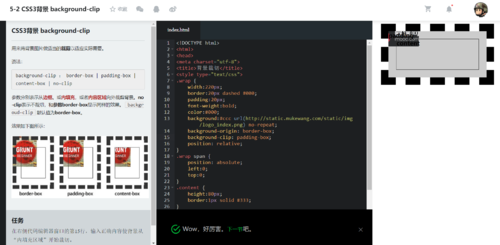
background-clip:
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:
第三模块:
这篇关于【九月打卡】第8天+CSS3背景 background-origin、background-clip的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南
- 2024-12-05TailwindCSS入门指南:轻松上手实用教程
- 2024-12-05TailwindCss入门指南:轻松上手实用技巧
- 2024-12-04Tailwind.css入门:简洁高效的设计利器
- 2024-12-03Tailwind.css学习:从入门到实战的全面指南
- 2024-11-29Tailwind.css入门指南:快速上手实用教程