【九月打卡】第10天 前端工程师2022版 前端入门第二周课程
2022/9/15 4:17:15
本文主要是介绍【九月打卡】第10天 前端工程师2022版 前端入门第二周课程,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端工程师2022版
课程章节:CSS3基础语法与盒模型
课程讲师: 慕课网
课程目标:掌握层折样式表的基本用法
课程内容:
CSS3基础入门
CSS3选择器
文本与字体属性
盒模型
CSS3 技术可以代替很多图片,减少标签的嵌套,这意味着页面的标签更少,静态资源请求数减少,这就意味着我们打开页面的时间更快更好。
最后,CSS3 做到了向后兼容,在低版本浏览器中它不会打乱原有的布局,最多就是不起作用。
边框特性: 增加了圆角的定义和图片边框,它给了设计师更多的设计空间,在以前所有的元素都是方的,如果我们想要使用漂亮的边框只能使用背景图,这就无形中给服务器带来了压力。
多背景图: 现在我们一个元素上可以使用多张背景图了。
颜色: 现在我们不但可以使用线性渐变和径向渐变,还可以设置颜色的透明度,在不借助背景图的情况下可以创建更多的色彩。
多列布局和弹性盒模:让我们不再像以前那样为了布局大盒子套小盒子,定位 和 浮动 傻傻分不清楚,它可以说是前端布局的革命。
空间上增加了 2D 和 3D 空间。
过渡和动画。
web字体,我们可以告别千篇一律的微软雅黑了。
媒体查询,现在在不同的分辨率下我们不再通过 JS 去控制样式了。
丰富的阴影效果。多用于 hover,悬浮等场景。
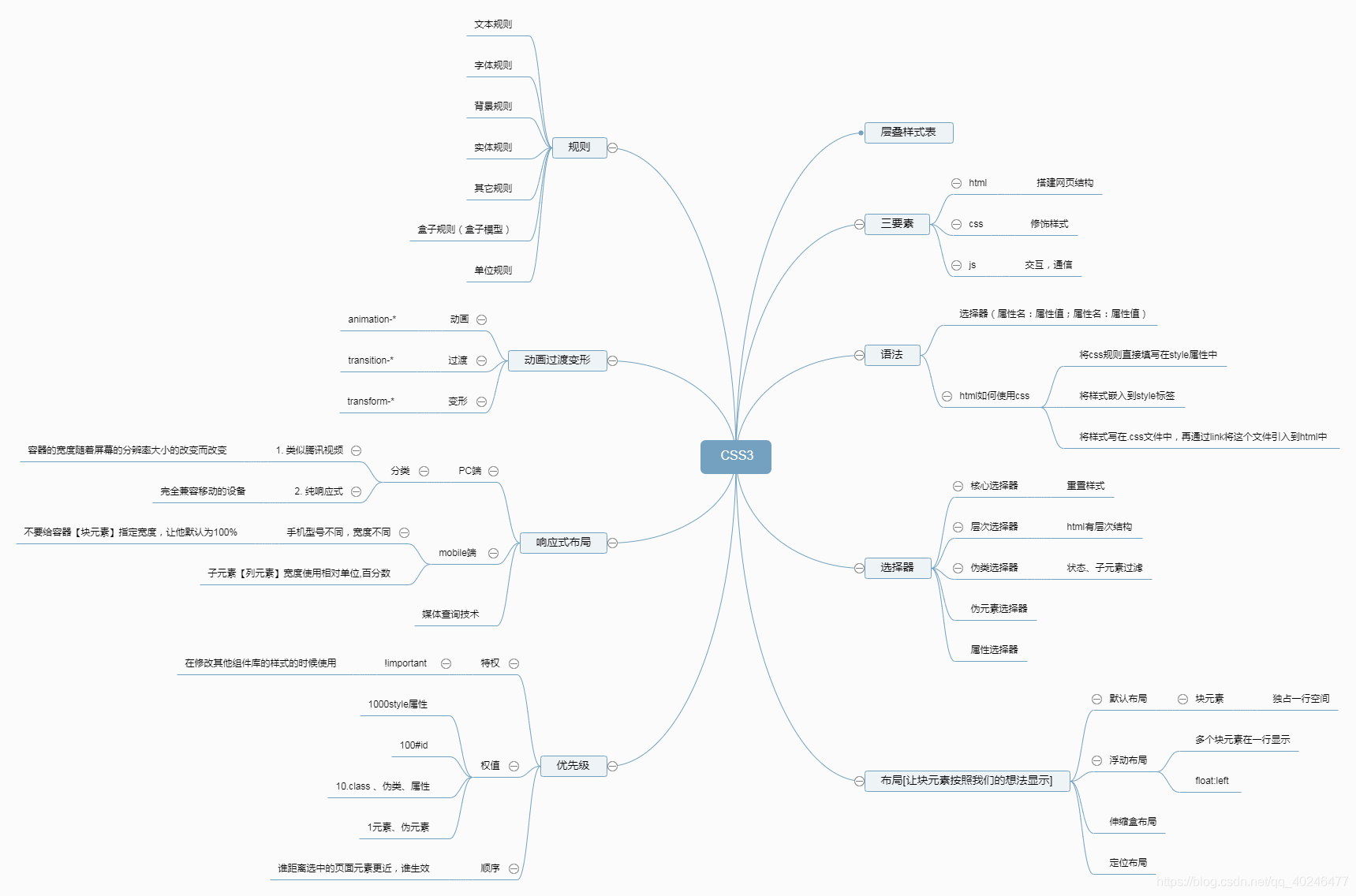
笔记导图:
课程截图
这篇关于【九月打卡】第10天 前端工程师2022版 前端入门第二周课程的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15AntDesign项目实战:新手入门与初级应用教程
- 2024-11-15AntDesign-Form-rules项目实战:新手指南
- 2024-11-14ESLint课程:初学者指南
- 2024-11-14Form.List 动态表单课程:新手入门教程
- 2024-11-14Redux课程:新手入门完全指南
- 2024-11-13MobX 使用入门教程:轻松掌握前端状态管理
- 2024-11-12前端编程资料:新手入门指南与初级教程
- 2024-11-12前端开发资料入门指南
- 2024-11-12前端培训资料:适合新手与初级用户的简单教程
- 2024-11-12前端入门资料:新手必读指南