【九月打卡】第19天 如何用JS实现hash路由
2022/9/24 4:16:58
本文主要是介绍【九月打卡】第19天 如何用JS实现hash路由,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: 如何用JS实现hash路由
-
主讲老师:双越
课程内容:
今天学习的内容包括:
如何用JS实现hash路由
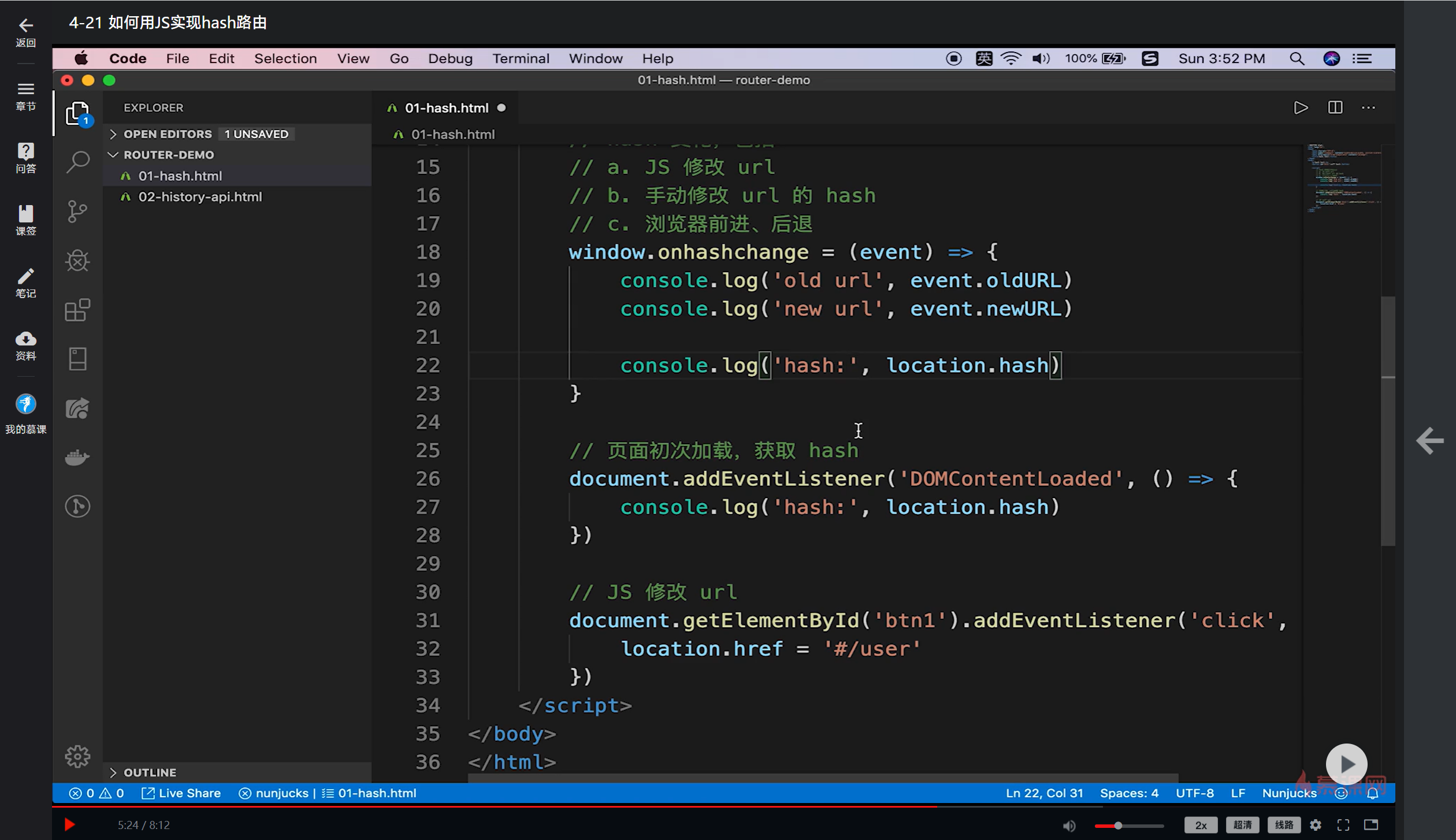
hash 代码实现
<button id="btn1">修改 hash</button>
...
window.onhashchange = (event) => {
console.log('old url', event.oldURL)
console.log('new url', event.newURL)
console.log('hash:', location.hash)
}
// 页面初次加载,获取 hash
document.addEventListener('DOMContentLoaded', () => {
console.log('hash:', location.hash)
})
// JS 修改 url
document.getElementById('btn1').addEventListener('click', () => {
location.href = '#/user'
})
课程收获:
两者选择
TO B 的系统推荐使用hash,简单易用,对url 规范不敏感 TO C 的系统,可以考虑H5 history,但需要服务器支持 能选择简单的,就别用复杂的,要考虑成本和收益
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
这篇关于【九月打卡】第19天 如何用JS实现hash路由的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-16Vue3资料:新手入门必读教程
- 2024-11-16Vue3资料:新手入门全面指南
- 2024-11-16Vue资料:新手入门完全指南
- 2024-11-16Vue项目实战:新手入门指南
- 2024-11-16React Hooks之useEffect案例详解
- 2024-11-16useRef案例详解:React中的useRef使用教程
- 2024-11-16React Hooks之useState案例详解
- 2024-11-16Vue入门指南:从零开始搭建第一个Vue项目
- 2024-11-16Vue3学习:新手入门教程与实践指南
- 2024-11-16Vue3学习:从入门到初级实战教程