【九月打卡】第 23 天 vue基础入门(下)
2022/9/29 4:16:17
本文主要是介绍【九月打卡】第 23 天 vue基础入门(下),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
✔ (1)1-1 Mixin 混入的基础语法(1) ✔(2)1-2 Mixin 混入的基础语法(2) ✔(3) 1-3 开发实现 Vue 中的自定义指令 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 如何去编写 Vue 里面自定义的指令 |
|
课程内容:
2022.09.27的学习内容:
vue基础入门(中)
1-3 开发实现 Vue 中的自定义指令(1)
学习内容:
(1)如何去编写 Vue 里面自定义的指令
自定义的指令我们把它叫做directive。
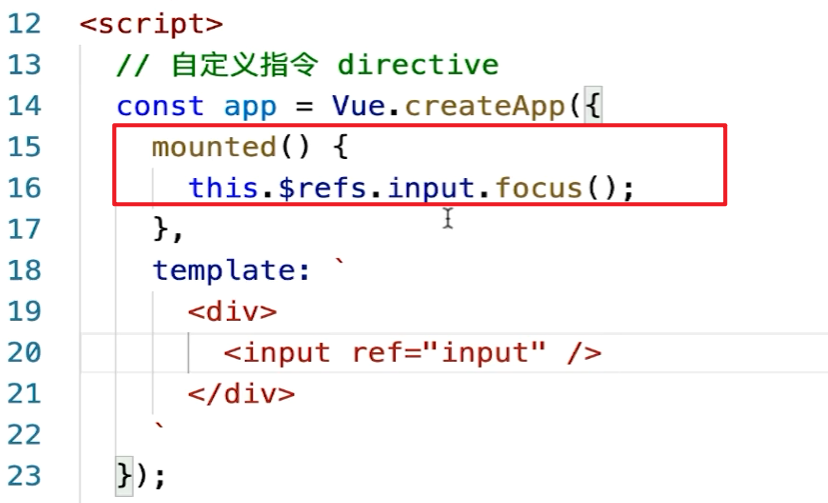
比如说在Vue里面我写一个input标签,
比如说我希望在页面一加载的时候,input标签就能处于一个focus的状态,我们可以怎么写呢?
我们可以这么去写:
我们可以写个mounted,
然后在这里我们要给它加一个 ref 巴拉巴拉,
在 Vue 里面,如果我们对 dom 做一些简单的处理操作的时候,我们可以用refs去写这样的代码,这是没问题的,
可是如果这么写代码,这种自动的聚焦的逻辑其实没法被复用,比如对 dom 的一些操作,其实我们可以通过封装一些自定义指令来实现dom 的逻辑的一些复用,
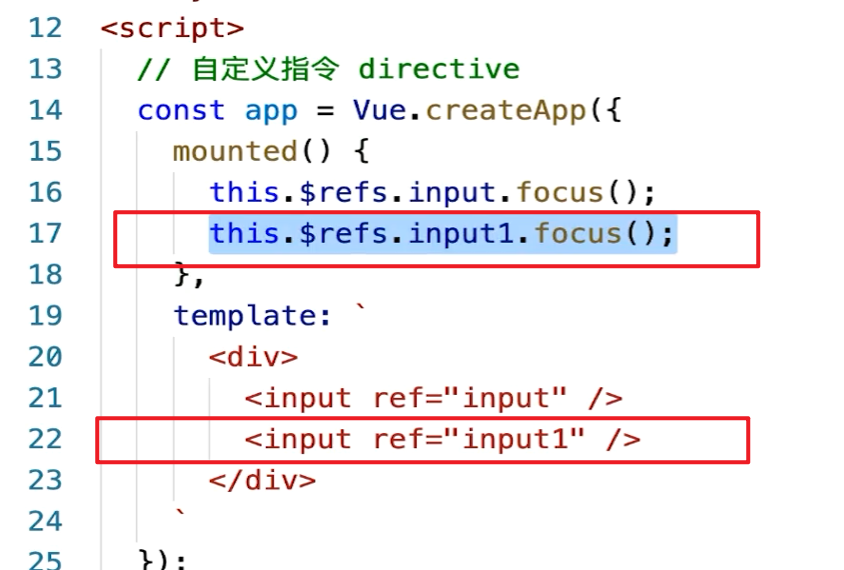
比如说我再写一个input框 叫input1:
那么其实你要再去写一个refs点input1点focus,把这个逻辑再写一遍,
但是如果我们用指令可能就不需要这么去写了,【指令能解决代码复用】
我们去写一个指令,怎么写?
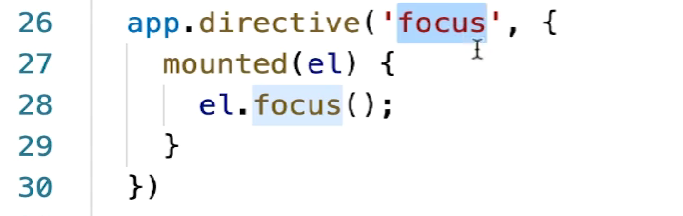
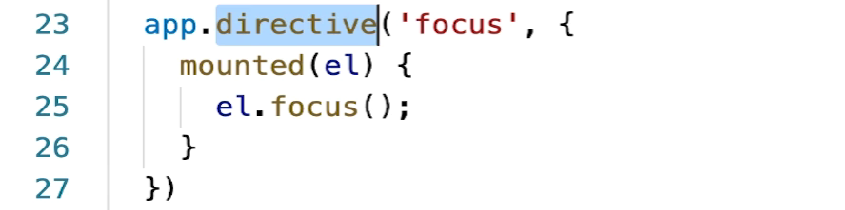
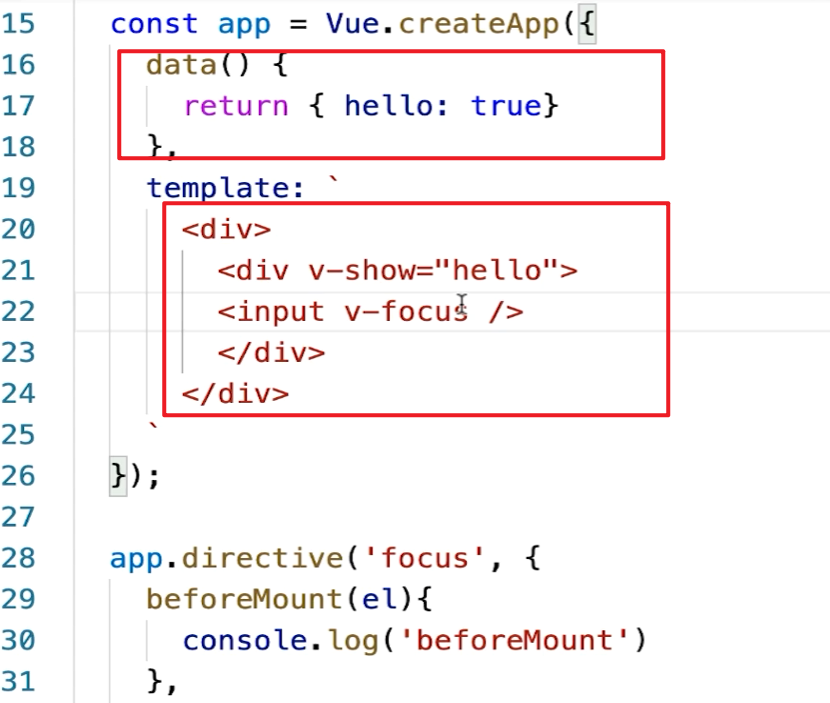
我们来定义一个全局指令app.directive("fouc") 。
然后指令的名字,我们把它叫做focus,这里面我们可以接一些东西,这里可以写一些生命周期函数,比如说mounted,
mounted这个函数可以接受一个el元素,在这里我可以让el点focus一下就可以了:
其实通过这种语法我们定义了一个focus指令,那么我在input框上,如果想用这个focus指令,我就可以非常简单的去写我们的代码了,直接v-focus就可以了:
我们先不管这个逻辑到底是怎么一回事,我们先把 v-focus,我们自定义的 Vue 的指令写好了之后到浏览器打开,
然后我们刷新一下页面,大家会发现同样的一个自动聚焦的效果也出现了:
这个自定义指令是怎么实现的?
首先我定义了一个叫做focus 这样的自定义指令,我如果想用它怎么用?
v-focus 就可以了。v-focus 就是使用我自定义的 focus指令,它会干一件事情,它会有一个生命周期函数叫做mounted,
指的是当我指令挂载到某一个dom 元素上的时候,当这个元素被挂载到页面之后,mounted 生命周期函数会自动的执行,执行的时候会接收第一个参数叫做el,就是当前的 input元素,
我等它挂载之后它自动的执行,我就把el点focus执行一下。那么input框就自己实现了一个聚焦的效果,所以这就是自定义指定的基础的实现。
当然这种自定义指令的定义它是一个全局的自定义指令:
也就是说如果你这么去定义在任何地方都可以使用v-focus,你也可以定义一个局部的自定义指令,我们可以写一下。
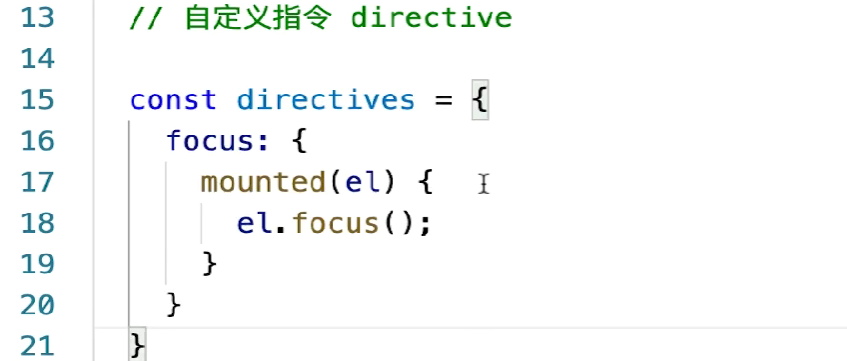
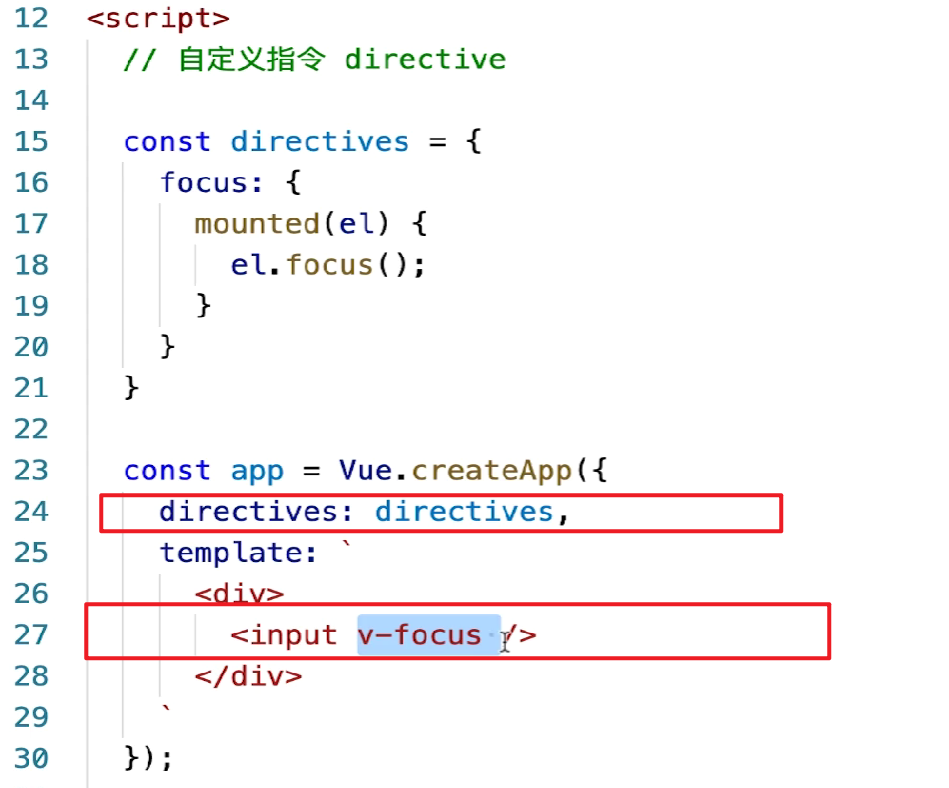
在这里我定义一个常量叫做directives,然后让ta等于一个花括号{},
里面我们写一个focus这样的指令:
我定义了一个局部的定义指令,但是我在 app 里面并没有使用局部的 app 指令,所以现在v-focus应该是不好用的。我们刷一下:
说created of undefined,因为什么呢?
因为你v-focus指令,现在你并没有去使用局部指令,但如果你想使用局部指令,你怎么去使用?
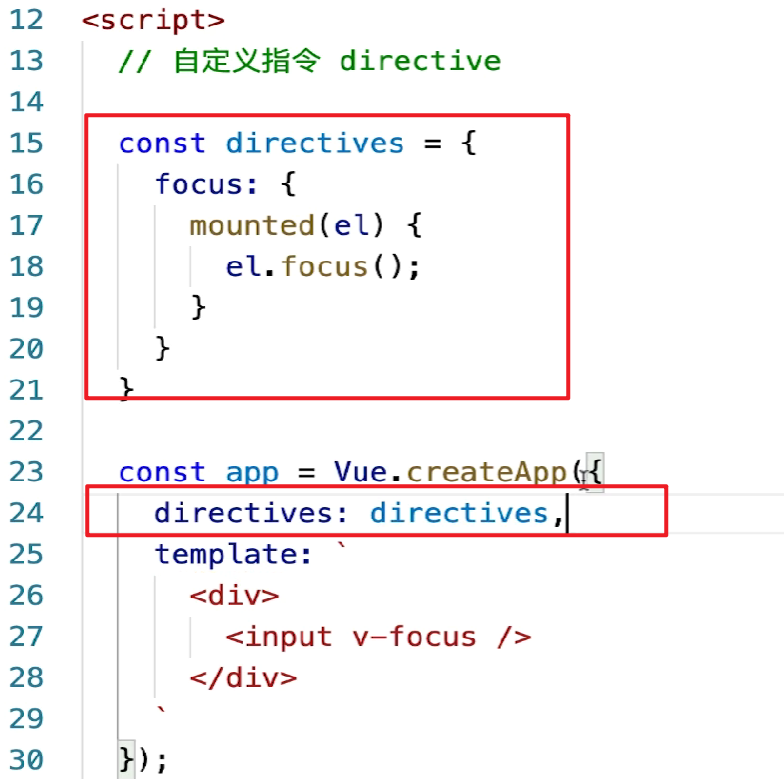
很简单,你只要在这写一个directives,让它等于谁?等于你上面定义的 directives 就行了:
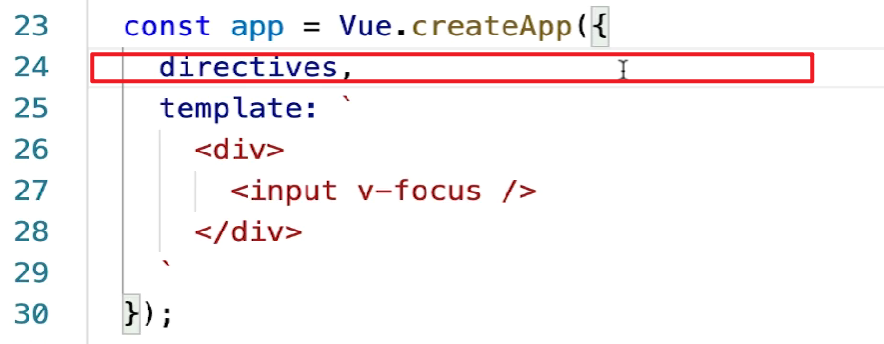
如果两个键和值都一样,直接写一个directives就可以了:
这样定义的指令我们把它叫做一个局部指令,如果你想用这个指令的话,在一个组件或者一个实例里面,你需要通过directives冒号指定你对应的指令来去使用:
如果你不指定的话,你是没法用v-focus的。
它和局部组件以及我们之前讲的局部 mixin 的逻辑基本上是一致的。
在指令里面,我们除了有mounted这样的生命周期函数,其实还有很多其他的生命周期函数,
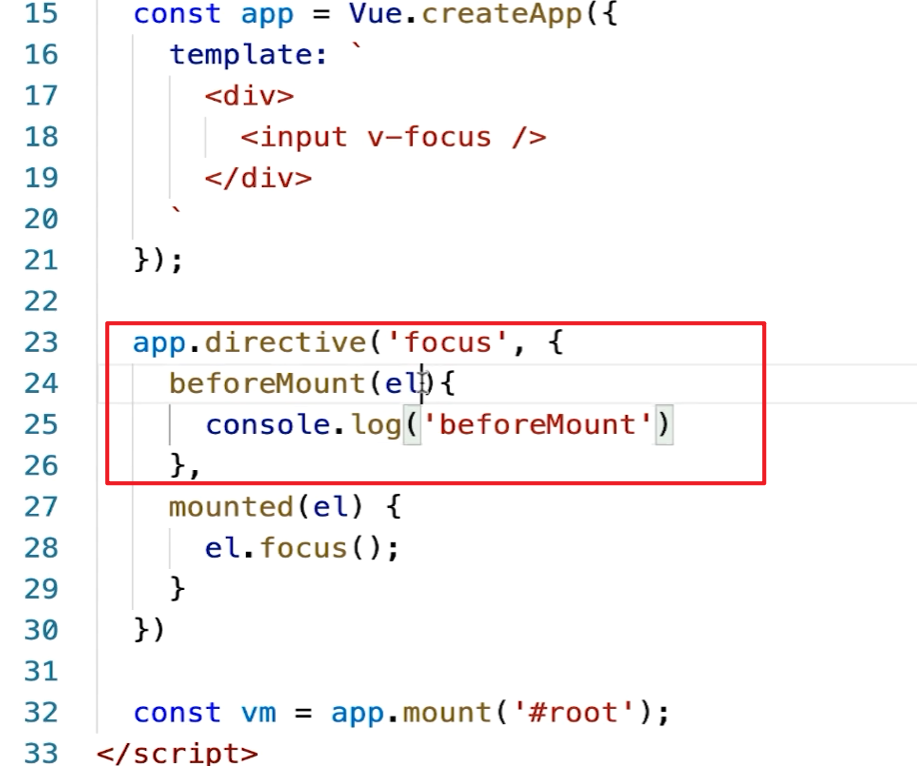
比如说beforeMounted,beforeMounted指的是当你这个元素即将挂载到页面的时候,还没有挂载的时候,这个时候会执行beforeMounted这样的内容,比如说我可以打印一下:
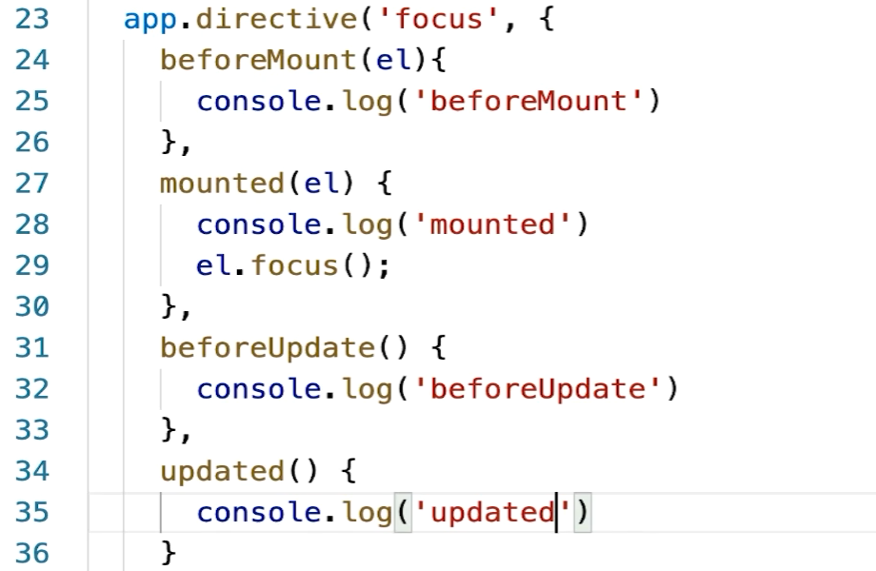
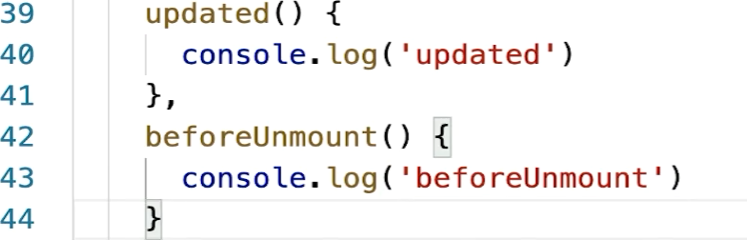
然后还有beforeUpdate。我们在这写一个beforeUpdate,还有一个updated,它指的是当你 input元素重新去更新渲染的时候,还没有渲染之前,我这块会输出beforeUpdate,
如果已经重新渲染了,我会输出updated:
这块我们做一个实验:
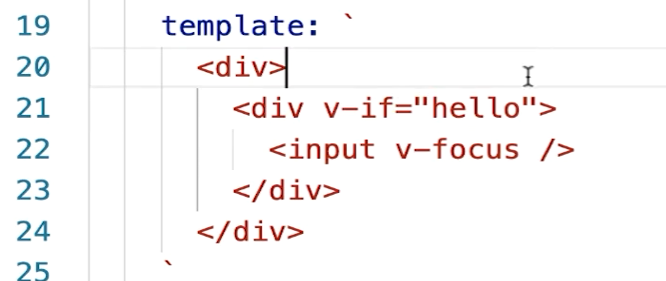
我在外层比如说包一个div 巴拉巴拉,
然后我们刷一下页面:
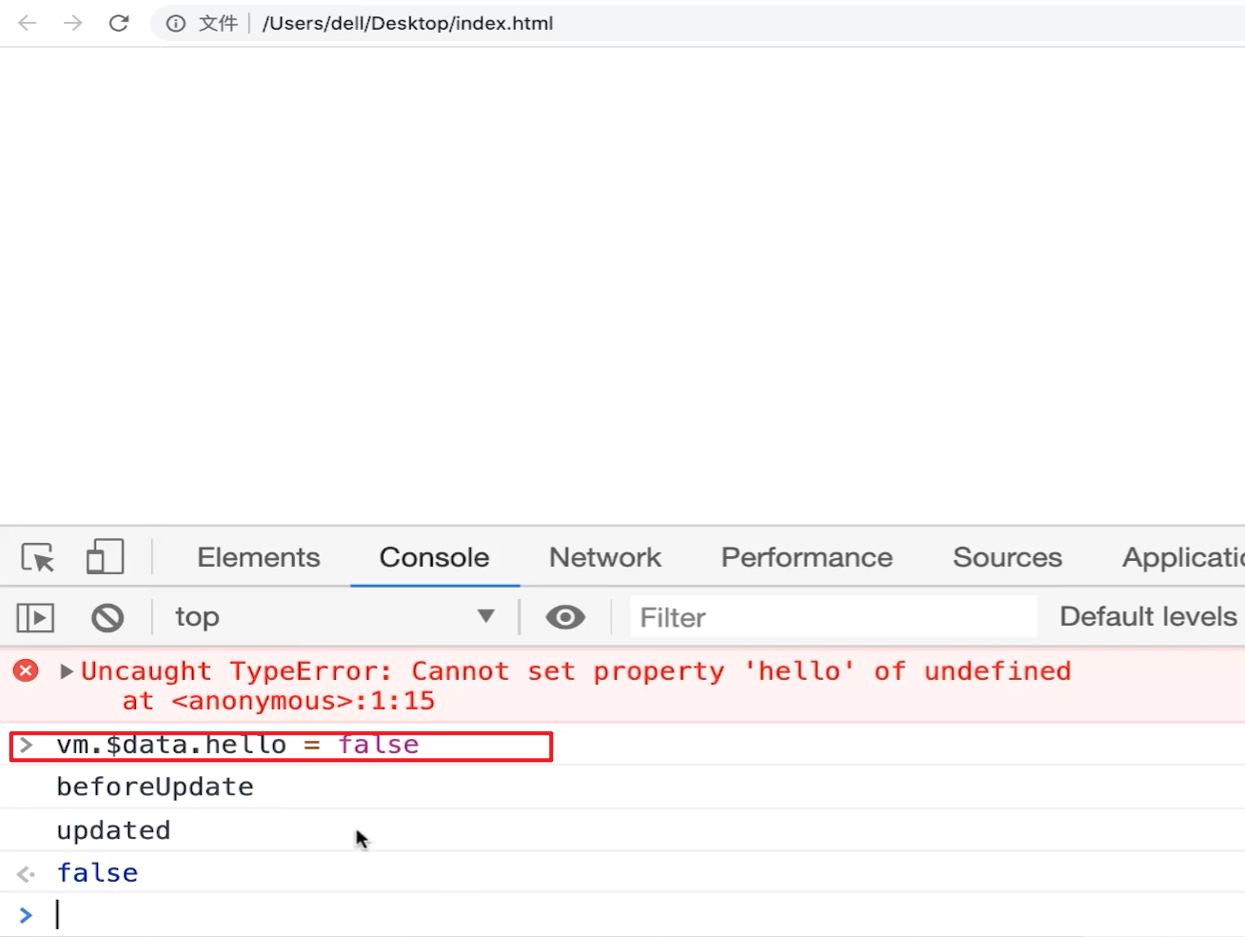
它说我不能直接去这么用的,
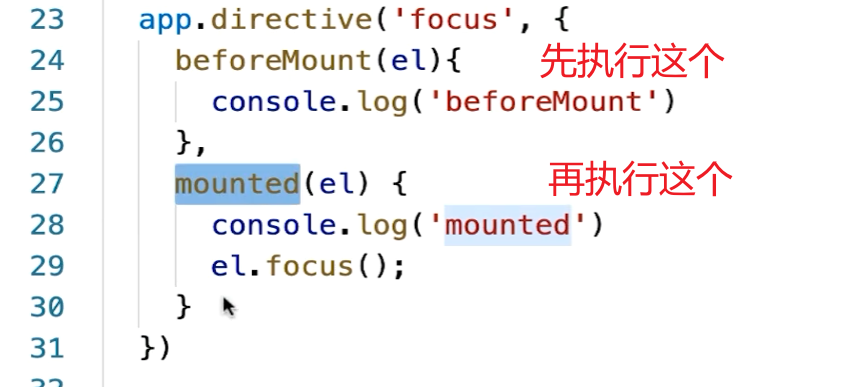
这个时候页面会更新,页面更新的话,你的刚才显示的input它会隐藏,会重新的去渲染,那么在重新渲染的时候beforeUpdate,也就是说在重新渲染之前,beforeUpdate会先执行,updated会后执行。
当然还有的时候,你会把这样的一个 dom 直接销毁对吧,
或者说直接的手动的对这些div元素或者input元素做一些销毁。
那么当这个元素即将被销毁的时候,有一个生命周期函数叫做beforeUnmount 会执行:
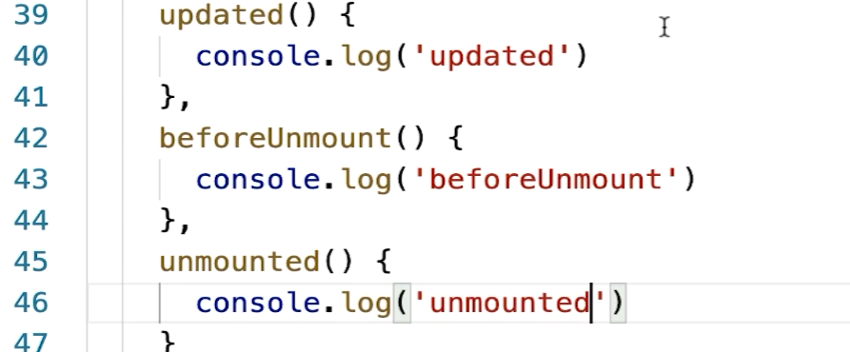
beforeUnmount 当它真正的被销毁之后,有一个unmounted这样的生命周期函数会被自动的执行:
我们怎么去试验一下,我们可以把v-show改成为v-if:
如果是v-if,input框应该会在它等于false的时候直接被销毁。
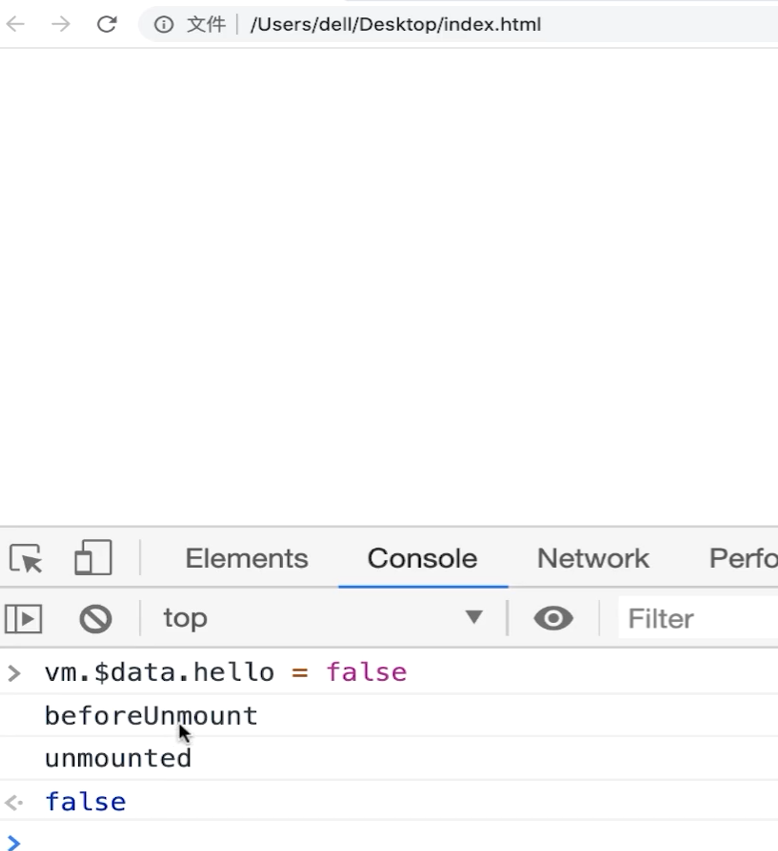
那么理论上 beforeUnmount 它应该会被执行,我们试验一下,刷新页面,
然后我去调vm点巴拉巴拉:
beforeUnmount和unmounted 会被执行,当div标签即将被销毁的时候,beforeUnmount它会执行,那销毁了之后 unmounted 就会被执行
这篇关于【九月打卡】第 23 天 vue基础入门(下)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南