【十月打卡】第66天 前端常用的7种设计模式(2)
2022/10/15 4:23:56
本文主要是介绍【十月打卡】第66天 前端常用的7种设计模式(2),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
UML 类图
- 统一建模语言(Unified Modeling Language)
- 软件设计的一种绘图规范
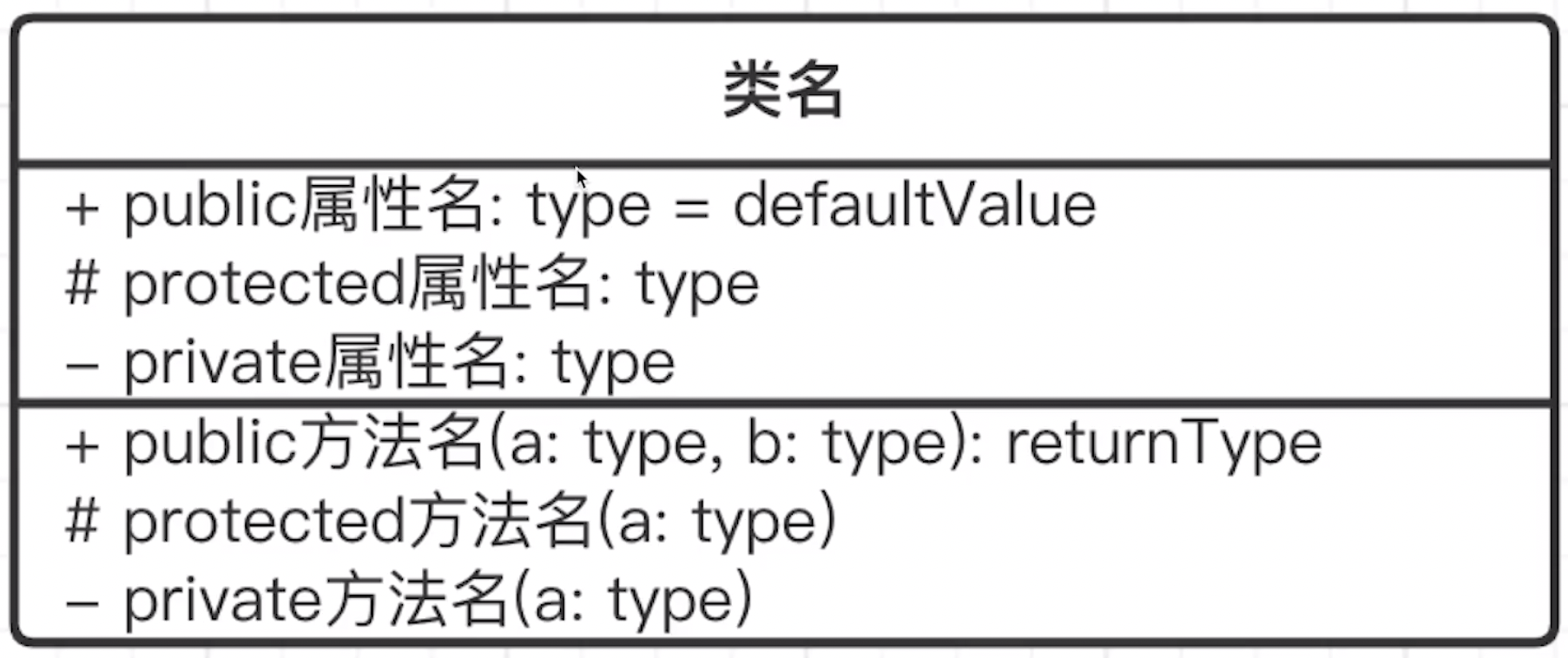
UML类图 - 单个类
三个区域:
名称、属性、方法
权限描述:
public: + (类内外都可以使用)
private: - (只能在类内部使用)
protected:# (可以在类以及子类中使用)
示例
class Person {
private friend: string = '小明';
protected weight: number = 100;
constructor(public name: string, public age: number) {}
private eat(val: string) {
console.log(val);
}
protected sing() {
console.log('sing');
}
speak(val: string): string {
return val;
}
}
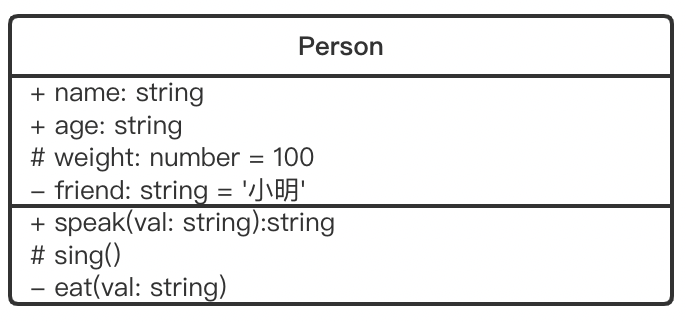
对应的UML类图如下:
这篇关于【十月打卡】第66天 前端常用的7种设计模式(2)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15AntDesign项目实战:新手入门与初级应用教程
- 2024-11-15AntDesign-Form-rules项目实战:新手指南
- 2024-11-14ESLint课程:初学者指南
- 2024-11-14Form.List 动态表单课程:新手入门教程
- 2024-11-14Redux课程:新手入门完全指南
- 2024-11-13MobX 使用入门教程:轻松掌握前端状态管理
- 2024-11-12前端编程资料:新手入门指南与初级教程
- 2024-11-12前端开发资料入门指南
- 2024-11-12前端培训资料:适合新手与初级用户的简单教程
- 2024-11-12前端入门资料:新手必读指南