【金秋打卡】第2天 Vue3 + Typescript 从0到1开发通用基础组件(2-6~2-10)
2022/10/27 4:25:04
本文主要是介绍【金秋打卡】第2天 Vue3 + Typescript 从0到1开发通用基础组件(2-6~2-10),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程章节:
2-6 原始数据类型和 Any 类型
2-7 数组和元组
2-8 Interface- 接口 初探
2-9 函数
2-10 类型推论 联合类型和 类型断言
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、原始数据类型和 Any 类型;
2、数组和元组;
3、nterface- 接口;
4、函数;
5、类型推论 联合类型和 类型断言;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
一、原始数据类型和 Any 类型
1、原始类型:Number、Boolean、String、Null、Undefined、Biglnt、Symbol
2、any类型: 允许赋值为任意类型,可以访问任何属性和方法 (如果有明确的数据类型应避免使用这个类型)
3、null和undefined的区别:
null表示"没有对象",该处不应该有值
(1)做为函数的参数 表示该函数的参数不是对象
(2)做为对象原型链的终点
undefined表示缺少值,此处应该有一个值 但是没有定义。
(1)变量声明了 但没有赋值 就等于是undefined。
(2)调用函数时 应该提供的蚕食没有提供 该参数就是undefined。
(3)对象没有赋值的属性, 该属性就为undefined。
(4)函数没有返回值,默认返回就是undefined。
// 布尔类型
let isDon: boolean = false
// Number类型
let age: number = 123
let firstName: String = 'viking'
let lastName: String = 'Tom'
let name1: String ="${firstName}"+"${lastName}"
// undefined 和 null 是所有类型的子类型,也就是这两个类型的变量可以赋给任意基本类型
let u: undefined = undefined
let n: null = null
let num: number = undefined
// any 任何类型都可以赋值
let notSure: any = "not Sure"
notSure = 4
notSure = true
notSure = "maybe a String"
// any 可以反问任何属性 方法
notSure.myName
notSure.getName()
// 在确定数据类型的时候尽量少的使用any类型,否则会丧失类型检查作用
二、数组和元组
声明数字类型的数组:
let arrOfNumbers:number[]=[1,2,3]
元组类型:
特殊类型的数组,可以自定多种数据类型,可以使用数组api,但新增的数据必须是已经定义好的数据类型
let user:[string,number]=['viking',20]
user.push('123')
三、nterface- 接口
Interface接口是什么
对对象的形状(shape)进行描述。(个人理解是像检查类型的模板一样的东西)
Duck Typing(鸭子类型)
interface Person{
readonly id: number; readonly 只读属性,不能修改
name: string;
age?: number; ? 可选可不选
}
1、赋值必须和interface中的属性一致,少或多也不行。但是可以使用?(可选属性)来表示这个字段是可选的
2、希望有些属性只能在创建的时候赋值,可以用readonly
四、函数
1、固定入参类型个个数
function add (x: number, y: number) :number {
return x + y
}
let result = add(1, 2) //result也变成number类型了
2、不固定参数的个数,可选参数?,?后不可以再添加参数
function add ( x: number, y: number, z?: number): number {
if ( typeof(z) === 'number' ) {
return x + y + z
}
return x + y
}
3、后申明类型, 函数表达式
const add = (x:number, y:number, z?:number):number => {
return x+y;
}
let add2: (x:number,y:number,z?:number) => number = add;
4、inerface 也可以用来描述函数类型, 除了描述Object shape
interface ISum {
(x:number,y:number,z?:number):number
}
let add2:ISum = add;
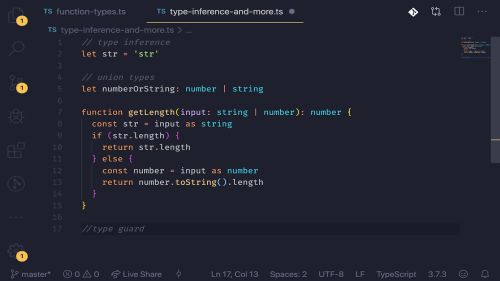
五、类型推论 联合类型和 类型断言
1、类型推论:在没有明确指定类型的时候推测出一个类型
let str = 'str'
2、联合类型:可以可以指定多种类型(但只能访问联合类型所有类型里共有的属性或方法)
let numberOrString: number | srting
3、类型断言:在不确定类型的时候访问其中一个类型的属性或方法
function getLength(input: string | number): number {
const str = input as string;//第1种写法
if (str.length) {
return str.length;
} else {
const number = input as number;
return number.toString().length;
}
}
//type guard
function getLength2(input: string | number): number {
if (typeof input === "string") { //第2种写法
return input.length;
} else {
return input.toString().length;
}
}
这篇关于【金秋打卡】第2天 Vue3 + Typescript 从0到1开发通用基础组件(2-6~2-10)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程