【金秋打卡】第4天 Vue3 + Typescript 从0到1开发通用基础组件(2-15~2-16)
2022/10/28 4:24:57
本文主要是介绍【金秋打卡】第4天 Vue3 + Typescript 从0到1开发通用基础组件(2-15~2-16),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程章节:
2-15 类型别名,字面量 和 交叉类型
2-16 内置类型
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、类型别名,字面量 和 交叉类型;
2、内置类型;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
一、类型别名,字面量 和 交叉类型
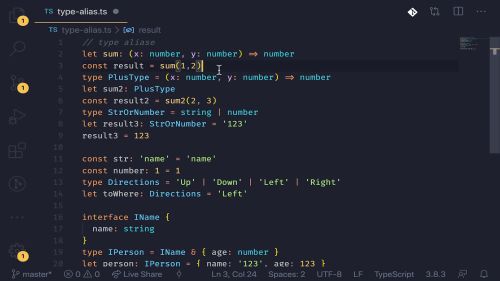
1、类型别名:type alias
用type重新定义各种类型的别名
let sum: (x: number, y: number) => number const result = sum(1, 2) let sum2: (x: number, y: number) => number const result2 = sum2(1, 2) // 当多个变量类型一致时,为了减少代码,可以使用类型别名,将类型抽取出来: type PlusType=(x:number,y:number)=>number let sum3:PlusType; const result4=sum3(2,4);
2、字面量
以常量作为类型写在冒号后面,此时冒号前面的变量只能赋值为该常量;
字面量可以用 | 设置多个,形成固定的赋值范围;
type StrOrNumber=string|number; let result5:StrOrNumber='123'; //字面量指定类型 const str0:'name'='name'; const number:1=1 type Directions='up'|'Down'|'left'|'Right'; let toWhere:Directions='left'
3、交叉类型
可以理解为是对Interface进行扩展;
interface IName{
name:string
}
type Iperson=IName&{age:number}
let person:Iperson={name:'123',age:23}
二、内置类型
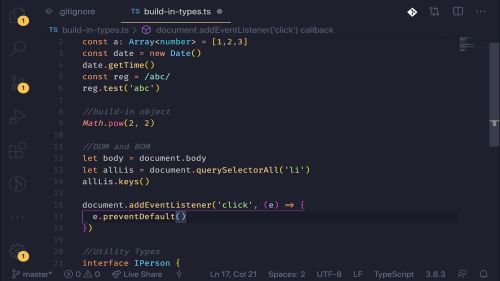
1、全局对象
//global objects
const a:Array<number>[1,2,3]
const date new Date()
date.getTime()
const reg /abc/
reg.test('abc')
2、内置对象
非构造对象,封装了一系列的静态方法;
//build-in object Math.pow(2,2)
3、DOM 和 BOM相关的标准对象
//DOM and BOM
let body document.body
let allLis document.querySelectorAll('li')
allLis.keys()
document.addEventListener('click',(e)={
e.preventDefault()
}
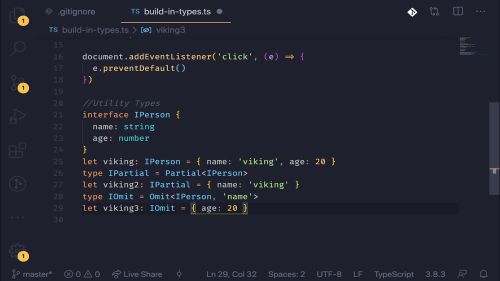
4、功能性/帮助性的类型 Utility Types
Partial 可以快速把某个接口类型中定义的属性变成可选的;
interface IPerson {
name:string
age:number
}
let viking:IPerson = { name:'viking',age:20 }
type IPartial Partial<IPerson>
let viking2:IPartial = { name:'viking' }
Omit 让可以从另一个对象类型中剔除某些属性,并创建一个新的对象类型;
type IOmit Omit<IPerson,'name'>
let viking3:Iomit = { age:20 }
这篇关于【金秋打卡】第4天 Vue3 + Typescript 从0到1开发通用基础组件(2-15~2-16)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15useCallback教程:React Hook入门与实践
- 2024-11-15React中使用useContext开发:初学者指南
- 2024-11-15拖拽排序js案例详解:新手入门教程
- 2024-11-15React中的自定义Hooks案例详解
- 2024-11-14受控组件项目实战:从零开始打造你的第一个React项目
- 2024-11-14React中useEffect开发入门教程
- 2024-11-14React中的useMemo教程:从入门到实践
- 2024-11-14useReducer开发入门教程:轻松掌握React中的useReducer
- 2024-11-14useRef开发入门教程:轻松掌握React中的useRef用法
- 2024-11-14useState开发:React中的状态管理入门教程