【金秋打卡】第2天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理 contextMenu 的关闭行为
2022/10/28 4:24:59
本文主要是介绍【金秋打卡】第2天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理 contextMenu 的关闭行为,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:全新升级,基于Vue3新标准,打造后台综合解决方案
课程章节:5-41:方案落地:处理contextMenu 的关闭行为
课程讲师:Sunday
课程内容:
上一节我们处理完了contextMenu的展示和点击事件以后发现有两个问题:
- 点击任何一个contextMenu右侧菜单的项,菜单并不会消失,还是依然存在。
- 点击屏幕的任何一个地方,菜单还是依旧存在。
这种情况导致整个页面的完整性还有用户体验都非常不好。也不符合人们的操作习惯。针对于此问题,本章内容进行了解决。之前也自己尝试着不看视频去解决,但都没有老师视频中讲的方法如此方便和快捷。
其实只需要在一个地方监听变量然后绑定事件就行了。
在TagsView/index.vue中监听visible的值,如果是打开的,那么我们在body上绑定一个点击之后的关闭事件。如果是关闭的,把事件解绑,这样打开时候又重新进行绑定事件。针对这两个问题的解决,本节课的解决代码如下:
import { ref, reactive, watch } from 'vue'
const closeMenu = () => {
visible.value = false
}
watch(visible, (val) => {
if (val) {
document.body.addEventListener('click', closeMenu)
} else {
document.body.removeEventListener('click', closeMenu)
}
})
这样只需要在BODY上绑定一次事件,那么无论我们是点击选择右侧菜单的某一项之后还是点击BODY的任何一处,都能通过一个事件来达到我们想要的效果。
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是点击右侧的contextMenu菜单和点击body的任何空白处关闭右侧的contextMenu菜单 ,老师通过巧妙的监听一个值只绑定一个事件就能解决两个问题的效果很值得思考和学习,同时要考虑到代码的完整和优化性,在如果菜单关闭的时候要进行事件的解绑。
期待后边更多的学习,能学到更多巧妙的解决问题的思路和提高代码的优雅性和全面的性能。
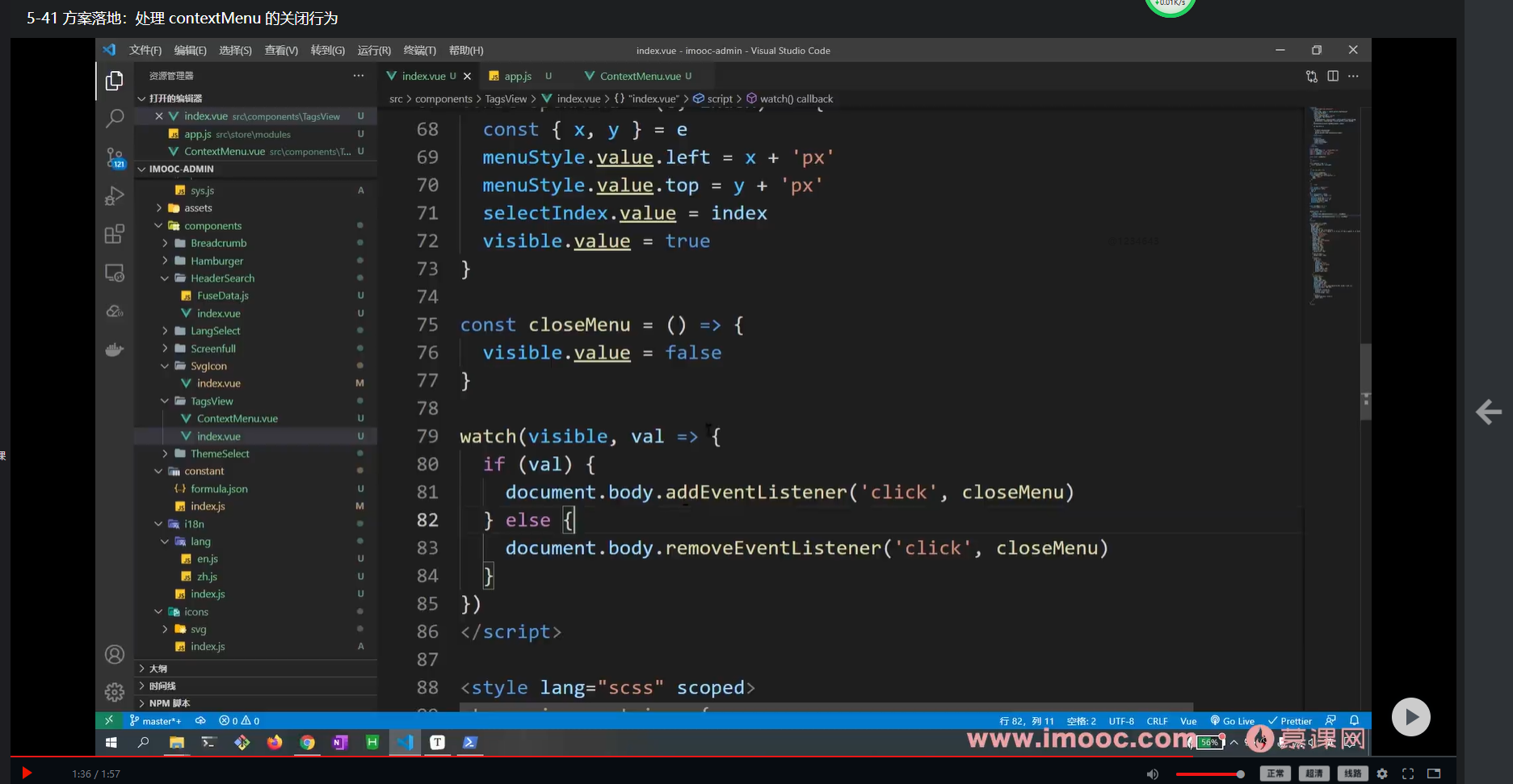
课程截图:
这篇关于【金秋打卡】第2天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理 contextMenu 的关闭行为的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程