【金秋打卡】第3天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理基于路由的动态过渡
2022/10/29 4:24:57
本文主要是介绍【金秋打卡】第3天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理基于路由的动态过渡,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:全新升级,基于Vue3新标准,打造后台综合解决方案
课程章节:5-42:方案落地:处理基于路由的动态过渡
课程讲师:Sunday
课程内容:
在tagsview中切换的时候,tagsview下面的组件加载过渡需要有个动画效果。并且具有组件缓存的效果。如果是组件数据没有改变,那么就不需要重新加载组件而是直接载入缓存的组件。针对这种效果就叫基于路由的动态过渡。那么我们了解了需求就可以把需求分为两部分:
- 动态加载组件,组件的过渡动画。(由动画组件配合CSS完成)
- 组件状态的动态缓存 keep-alive
一. 在 appmain 中处理对应代码逻辑
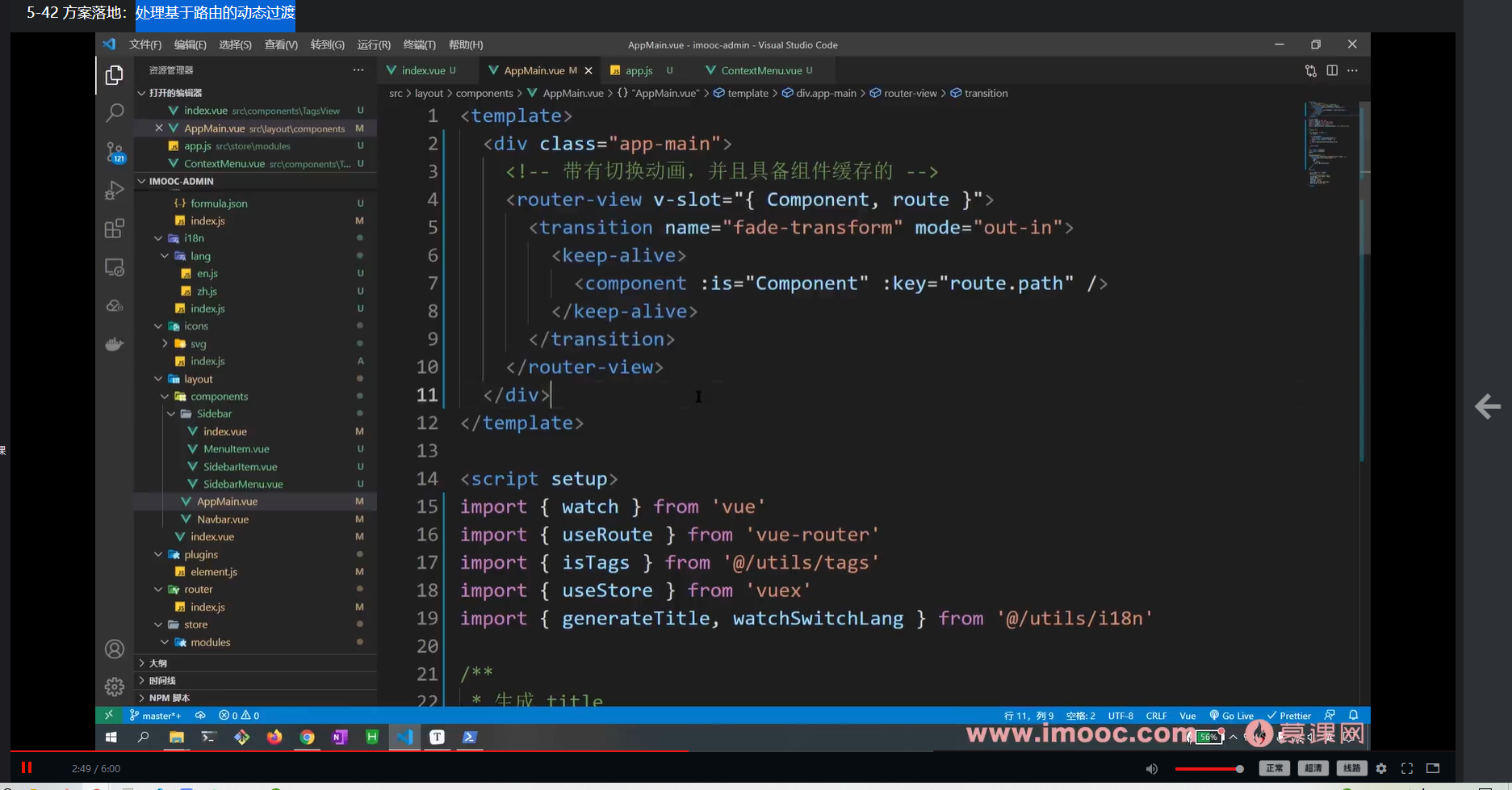
<template>
<div class="app-main">
<router-view v-slot="{ Component, route }">
<transition name="fade-transform" mode="out-in">
<keep-alive>
<component :is="Component" :key="route.path" />
</keep-alive>
</transition>
</router-view>
</div>
</template>
二. 增加了 tags 之后,app-main 的位置需要进行以下处理
<style lang="scss" scoped>
.app-main {
min-height: calc(100vh - 50px - 43px);
...
padding: 104px 20px 20px 20px;
...
}
</style>
三 在 styles/transition 中增加动画渲染
/* fade-transform */
.fade-transform-leave-active,
.fade-transform-enter-active {
transition: all 0.5s;
}
.fade-transform-enter-from {
opacity: 0;
transform: translateX(-30px);
}
.fade-transform-leave-to {
opacity: 0;
transform: translateX(30px);
}
根据上述写法写完之后会发现一个BUG。那就是当切换到个人中心来回切换的时候,个人中心的组件再次跳转回来时候没有被渲染。当时比较困惑,同来通过自己的试验找出了2种解决办法:
- 给个人中心下面的组件添加一个div确保个人中心的根元素只有一个div。
<template>
<div>
<div class="">个人中心</div>
<el-row>
<el-button>Default</el-button>
<el-button type="primary">Primarty</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
- 根据官网的写法,改变appmain路由过渡的写法。appMain.vue
<template>
<div class="app-main">
<!-- 带有切换动画,并且能动态缓存的view -->
<router-view v-slot="{ Component, route }">
<transition name="fade-transform" >
<component :is="Component" :key="route.path"></component>
</transition>
</router-view>
</div>
</template>
但这样写会引发一个新的问题,那就是切换的时候下面的组件会有个跳动的不太好的体验。这个时候可以结合上面的给个人中心加个div然后还不够,还需要把CSS中的离开的动画延迟删除只留下进入的。这样就能解决啦。
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是tagsView切换时候的动态过渡效果。通过实践和官网API的联合。发现问题解决问题。能够更加好的引发思考和解决问题的能力。从而对课程有更深程度的理解。希望在后续学习中有更多这种解决问题的机会。
课程截图
这篇关于【金秋打卡】第3天 全新升级,基于Vue3最新标准,打造后台综合解决方案之处理基于路由的动态过渡的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程