【金秋打卡】第1天 React(1)
2022/10/29 4:24:58
本文主要是介绍【金秋打卡】第1天 React(1),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:第7章 React 使用
主讲老师:双越
课程内容:
今天学习的内容包括:
7-2 React使用-考点串讲
7-3 关于 React17
7-4 JSX基本知识点串讲
7-5 JSX如何判断条件和渲染列表
7-6 React事件为何bind this
7-7 React 事件和 DOM事件的区别
前面 3 节主要介绍了一下react 大概要掌握哪些方面(基本使用,state, setState,高级使用,性能优化,Redux,React-router),以及相关的常见面试题。
jsx
4,5 两节讲 jsx, 这个非常基本了。
{} 包裹变量或者表达式。
clasName 替代 class。style={{fontSize: '16px' }} 或者 直接传样式对象。
传原生的 html:
const rawHtml = `<div>1<i>2</i></div>`;
const rawHtmlData = {_html: rawHtml};
// 使用
<div dangerouslySetInnerHTML={rawHtmlData}></div>
条件渲染:
if else、三元表达式、&& ||
展示列表:
用 map 返回包含每一列的数组,记得加上key={item唯一属性}
React事件
constructor(props) {
this.state = {};
this.handleClick = this.handleClick.bind(this);
}
render() {
return (
<div>
<div onClick={this.handleClick}>1</div>
<div onClick={(e)=>this.handleClick1(e)}>2</div>
</div>
)
}
handleClick() {
// 不绑定this,此方法内 this 为 undefined
console.log(this);
}
handleClick1(e) {
}
handleClick1 e 是封装后的事件对象 SyntheticEvent
阻止默认行为 e.preventDefault()
阻止冒泡 e.stopPropagation()
当前元素 e.target
获取原生事件用 e.nativeEvent
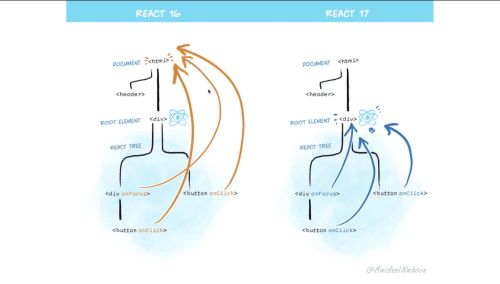
绑定事件元素 e.nativeEvent.currentTarget ,可见事件全挂到 root 上去了。
React 16 事件绑定到 document,React 17 事件绑定到root,以便让多个React版本并存,便于微前端开发。
课程收获:
以上,结束。
这篇关于【金秋打卡】第1天 React(1)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程