【金秋打卡】第 3 天 vue基础入门(下)| 1-7 插件的定义和使用
2022/10/29 4:25:01
本文主要是介绍【金秋打卡】第 3 天 vue基础入门(下)| 1-7 插件的定义和使用,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
✔ (1)1-5 Teleport 传送门功能最近学习 ✔(2)1-6 更加底层的 render 函数 ✔(3) 1-7 插件的定义和使用 (4)1-8 数据校验插件开发实例 (5)2-1 Setup 函数的使用 (6)2-2 ref,reactive 响应式引用的用法和原理(1) (7)2-3 ref,reactive 响应式引用的用法和原理 (2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么:Vue 里面的插件要解决的问题是把一些通用性的功能封装起来 (2)怎么玩: 写插件其实就写一个对象,在这里一定要写一个 install 方法, 表示插件运行时候会走的这样的一个逻辑。 install方法,它里面会接收两个参数,一个是 app,也就是 Vue 里面你创建出的 Vue 的实例, 另外一个参数就是options。 options它指的是什么? 当我使用插件的时候,实际上我可以在后面去传递一些内容,比如说 name,我使用这个插件向插件里传入一些我自定义的参数。 |
|
之前我们学习过 mixin 混入,通过混入能够对一些代码逻辑做一些封装,
实际上我们如果使用plugin插件的这种功能,可以对代码做更好的封装,
今天学习在 Vue 里面如何来编写一个插件。
我们常见的比如说轮播的效果其实都是通过插件来实现的,
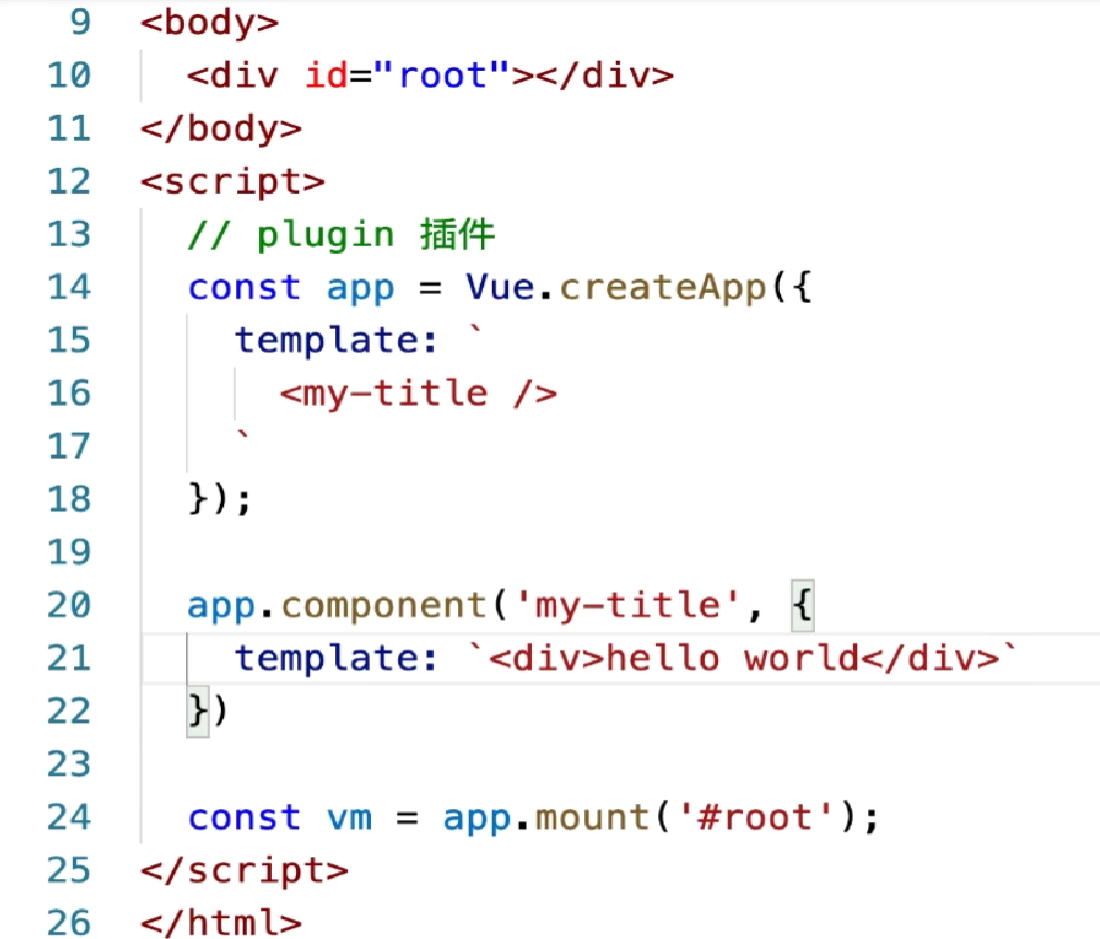
写一下我们要学习的是plugin插件的概念,
写一个templates就可以了,然后写一个div,
然后现在应该是可以展示出一个hello world的内容,一个最简单的页面:
那么接下来怎么去定义一个 Vue 里面的插件?
其实 Vue 里面的插件要解决的问题是把一些通用性的功能封装起来,
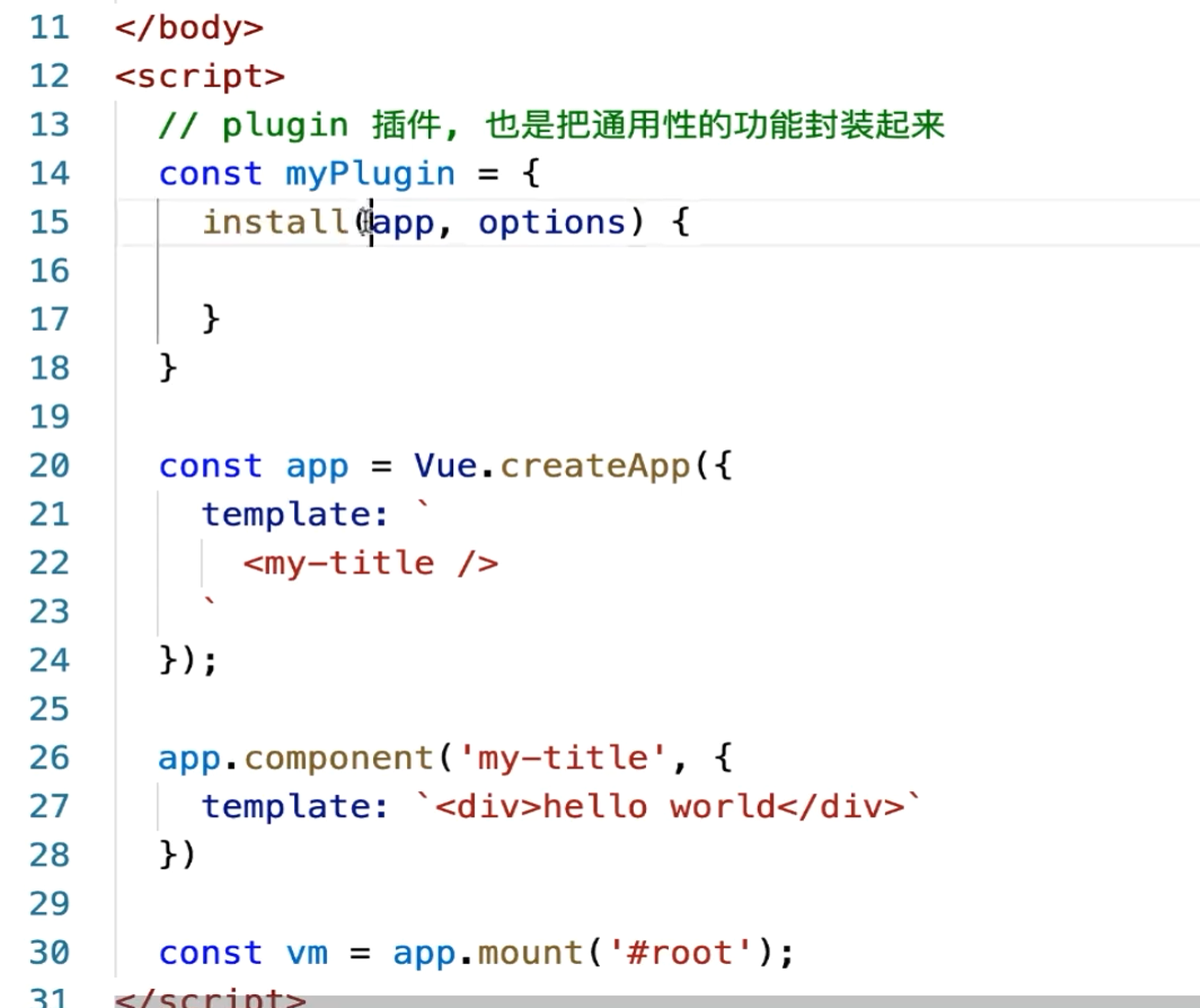
我们在这里写一个插件,比如说我定一个 const叫myplugin这样的插件,
它其实就等于一个对象就好了。写插件其实就写一个对象,在这里一定要写一个 install 方法,
表示插件运行时候会走的这样的一个逻辑。
install方法,它里面会接收两个参数,一个是 app,也就是 Vue 里面你创建出的 Vue 的实例,
另外一个参数就是options,我们怎么能看一下这个 app 和 options 到底是什么?
我们可以做一个实验,我们定义了一个插件,其实ta什么也没干,只是写了一个标准的格式,一个对象里面有一个 install 方法:
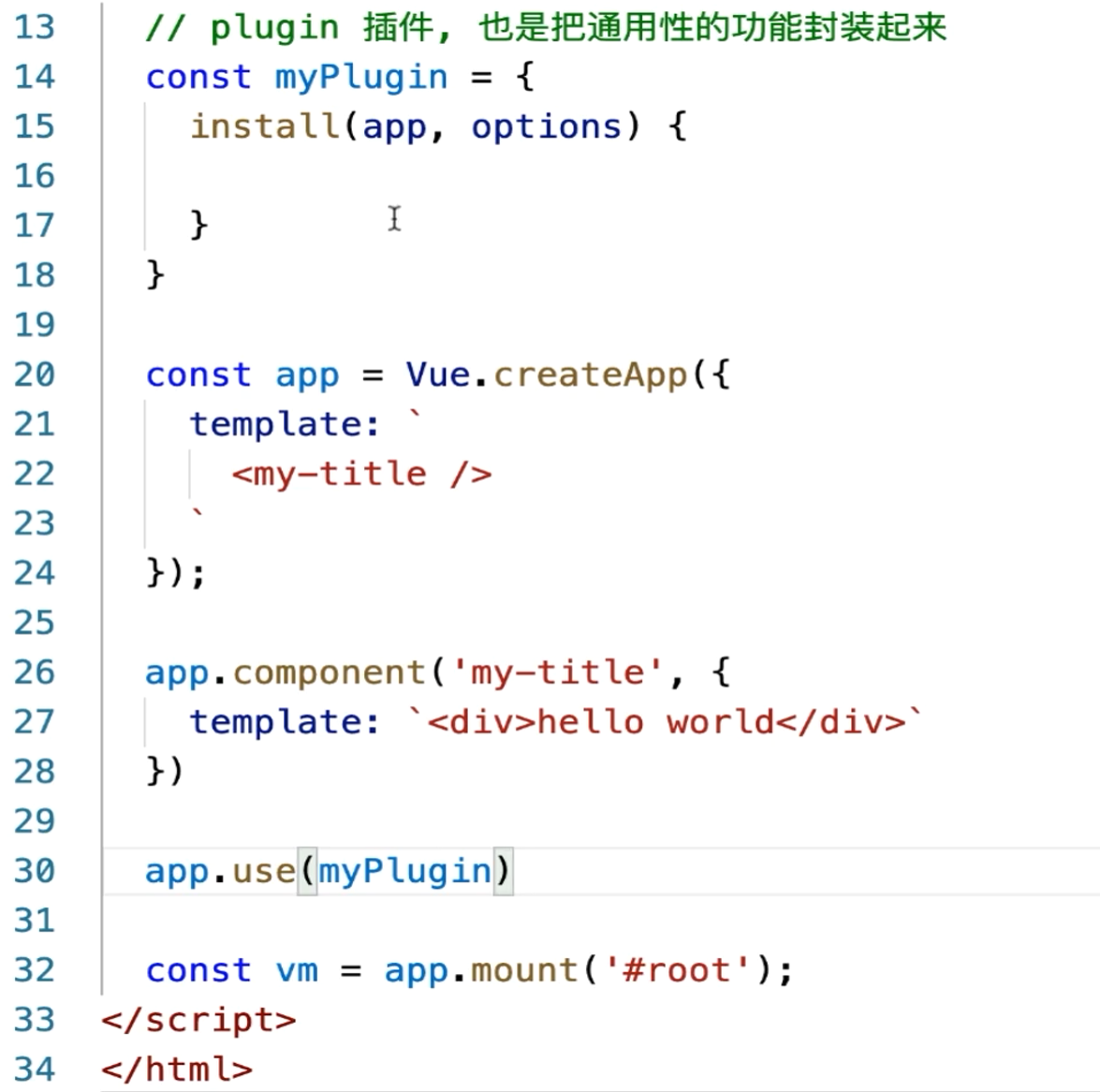
接收一个 app 和options,你这个插件有了,我们怎么去用它也很简单,
在这里我们使用 app 实例的时候,我可以用 app点use来使用我们定义的插件,
这是 Vue 提供的自己的语法。
app点use指的是 Vue 的应用,要去使用 myPlugin 这个插件:
如果使用这个插件,那么 install 方法就会执行,所以我可以在这里console点log一下 app 和options:
然后保存。我们看一下效果:
(代码里的分号该有的大家自己加一下)
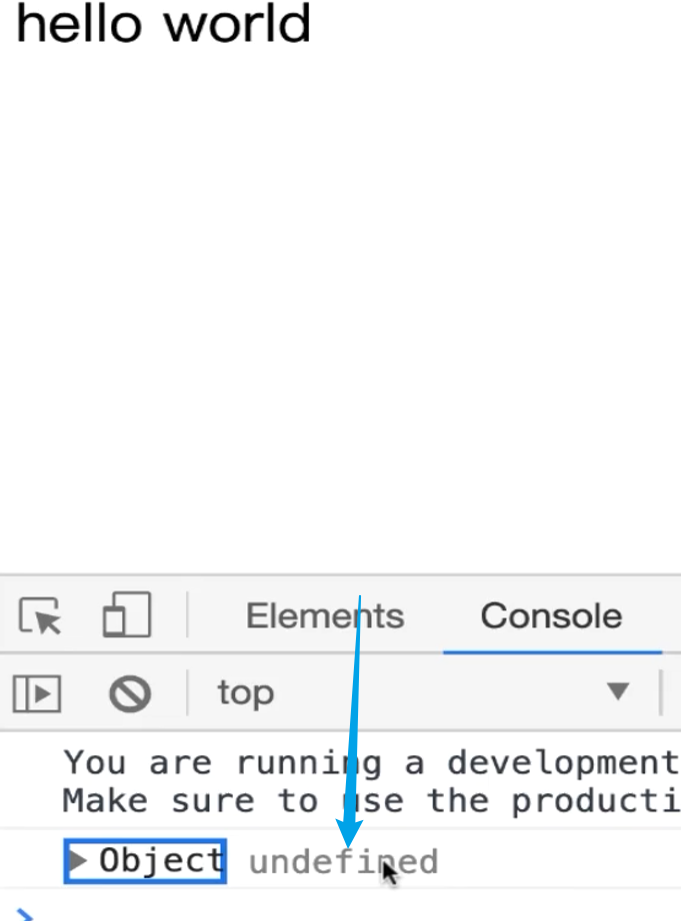
我们可以看到第一个参数是可以打印出来的,它就是 Vue 的一个实例,
这个实例里面有什么?
mixing生命周期函数,还有 config,包括 provide都有。
第二个options打印出的东西它是一个 undefined:
说明 options 没传内容。那么options它指的是什么?
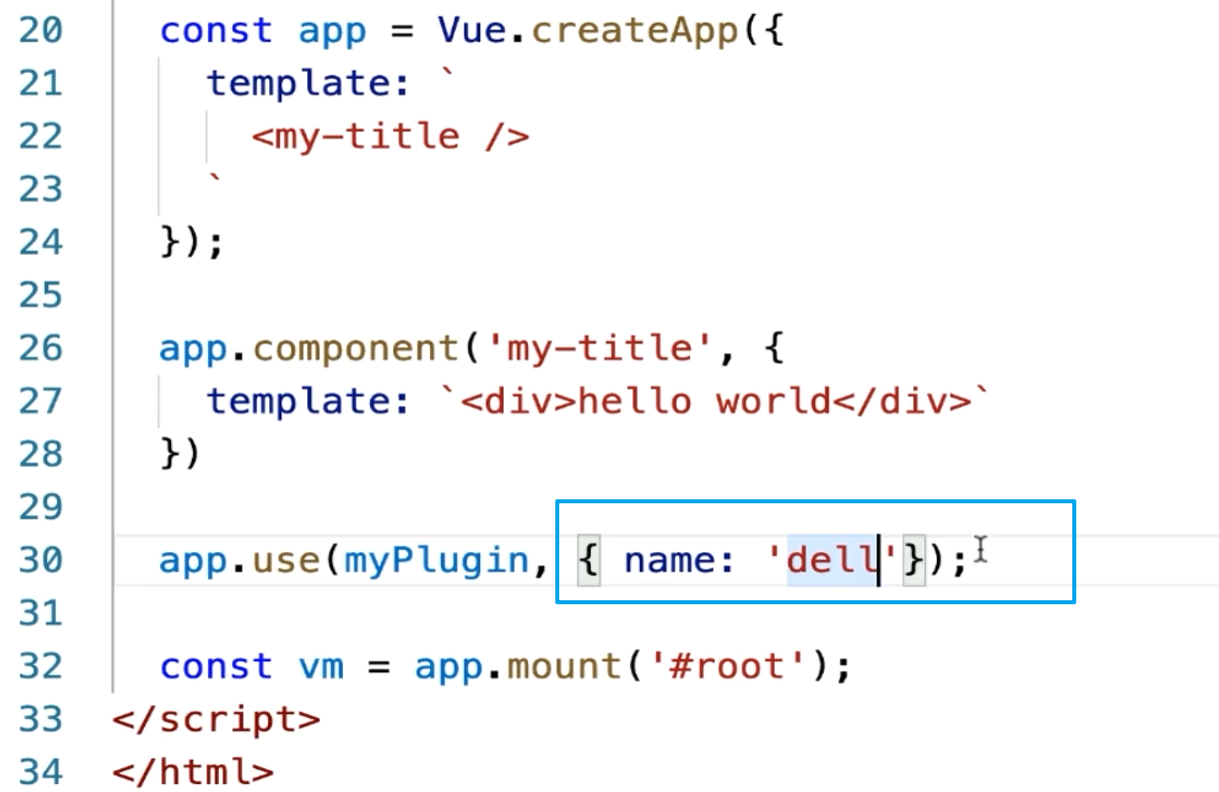
当我使用插件的时候,实际上我可以在后面去传递一些内容,比如说 name,我使用这个插件向插件里传入一些我自定义的参数保存:
那么我可以在这里刷一下:
大家可以看到这个时候打印出的name dell这样的一个对象其实就是你传递进去的一个对象,这个对象其实就会传递到options这块来,它就是 options的一个意思,也就是说你使用这个插件的时候,你额外的参数会放到 options 里面去,而 app 是使用这个插件对应的 Vue 的实例,
那么插件一般我们会怎么写,我们可以在插件里实现一些什么样的功能呢?
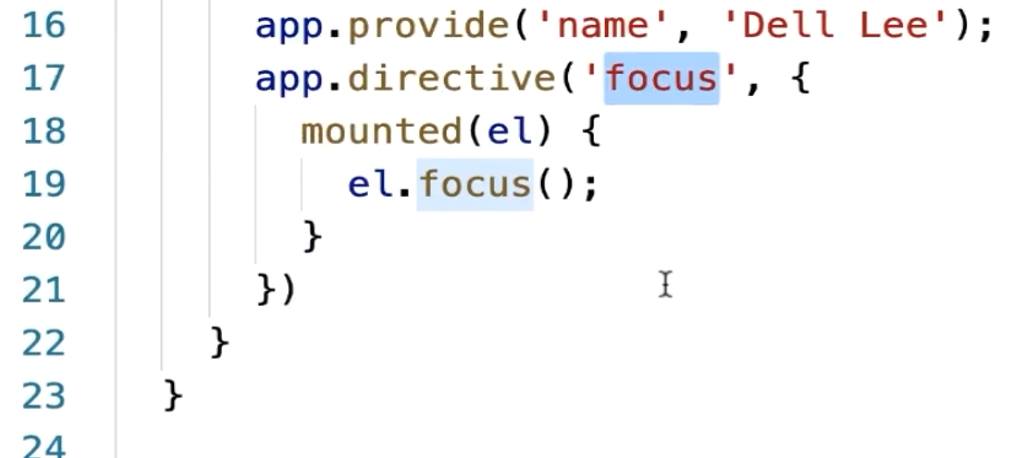
其实既然我们得到了 app 的实例,我们就可以在插件里面对这个 app 做很多的扩展,比如说我可以在这里去通过provide提供一个全局的数据, provide就和我们之前写一个组件在这里写 provide是一样的语法。我在这里可以写一个provide一个叫做 name 这样的一个变量:
它的名字叫做 Dell Lee。
我这个插件在 app实例上扩展了一个name,
它的值是Dell Lee,那么我想在比如说实例下面子组件里,my-title组件里使用这个name,我该怎么使用呢?
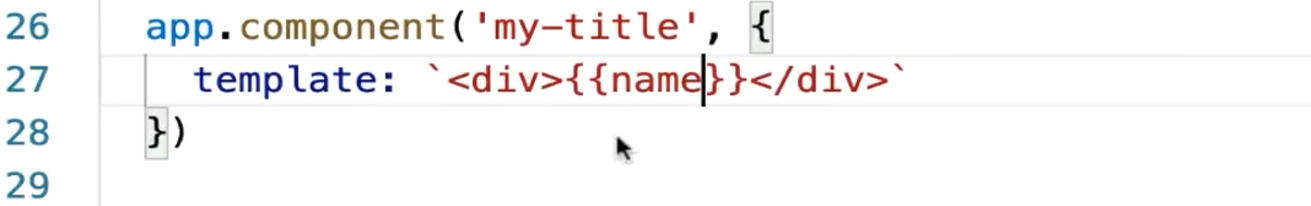
我们现在比如说在这里直接写这个name,你是使用不了的:
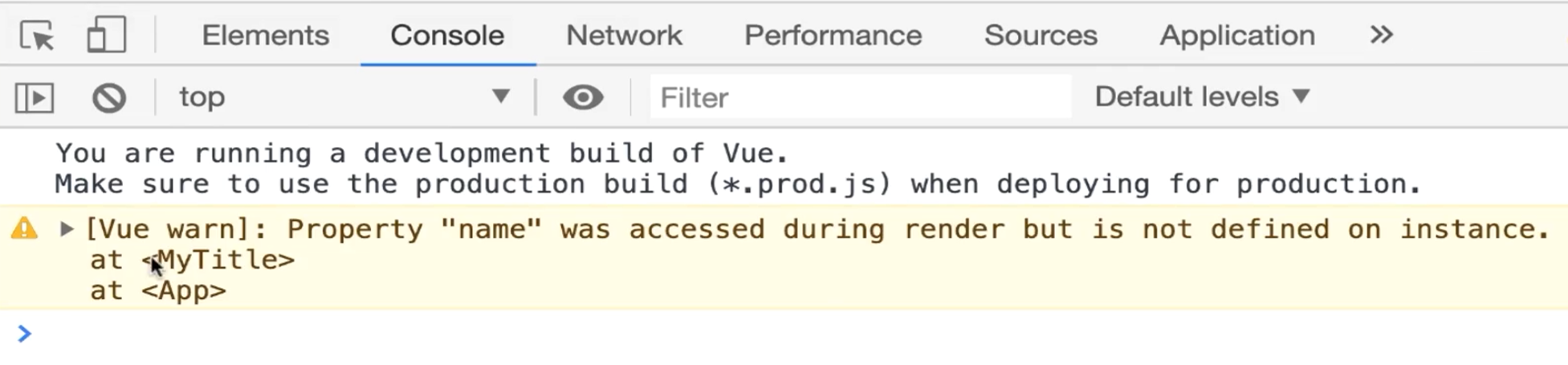
刷新大家可以看一下,ta说name找不到:
为什么呢?
因为你provide的一个内容如果在子组件里面跨层级使用它的话,你必须得用什么?
是不是用 inject 跟一个数组,
然后把你要用到的provide过来的内容声明一下,你才能去使用它:
保存一下,我们再来看刷新:
Dell Lee 就可以拿到了,
我们这个插件在 app 上面去扩展了一个变量名字,我们可以在子组件里面去直接通过inject去使用它。
当然我们也可以扩展一些,比如指令 app点directive,
然后我们扩展一个叫做之前的 focus 这样的指令,
指令里面它有一个mounted(),ta会接收一个 el,
我们就可以让el点focus:
我在这儿扩展了一个自定义的指令。
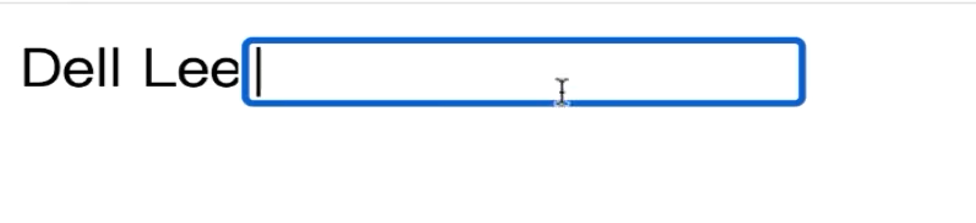
这里我就可以再去写点内容,我可以写一个 input 框,然后加一个v杠focus :
保存一下。效果:
你会发现 input 框也可以用这个指令。
这篇关于【金秋打卡】第 3 天 vue基础入门(下)| 1-7 插件的定义和使用的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程