【金秋打卡】第7天 前端工程师2022版- 第一周笔记整理part1
2022/10/31 3:24:54
本文主要是介绍【金秋打卡】第7天 前端工程师2022版- 第一周笔记整理part1,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称: 前端工程师2022版
课程章节:HTML5基础语法与标签
课程讲师: lee
课程内容:Html常用标签及其用法
通识导学部分
如何调试前端IDE,常用插件
如何理解一个网页结构
标题标签和div容器标签
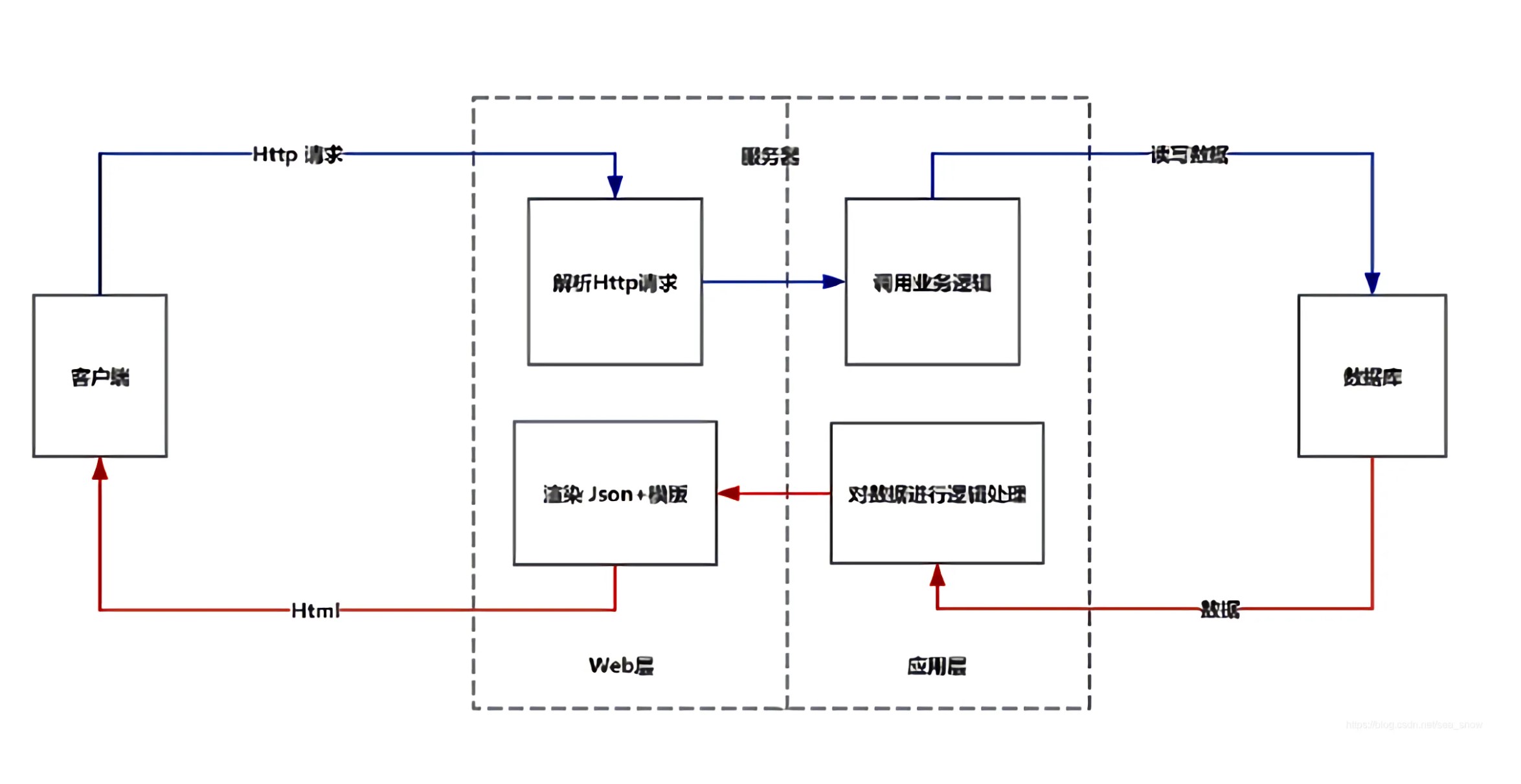
一、 前端开发和CS架构
-
项目先在本地开发。然后上传到服务器,实现共享
-
用户输入网址后,就会发送一个HTTP仿求到服务器
-
服务器识别用户发来的HTTP请求,并把对应的资源返回给客户端(浏览器)
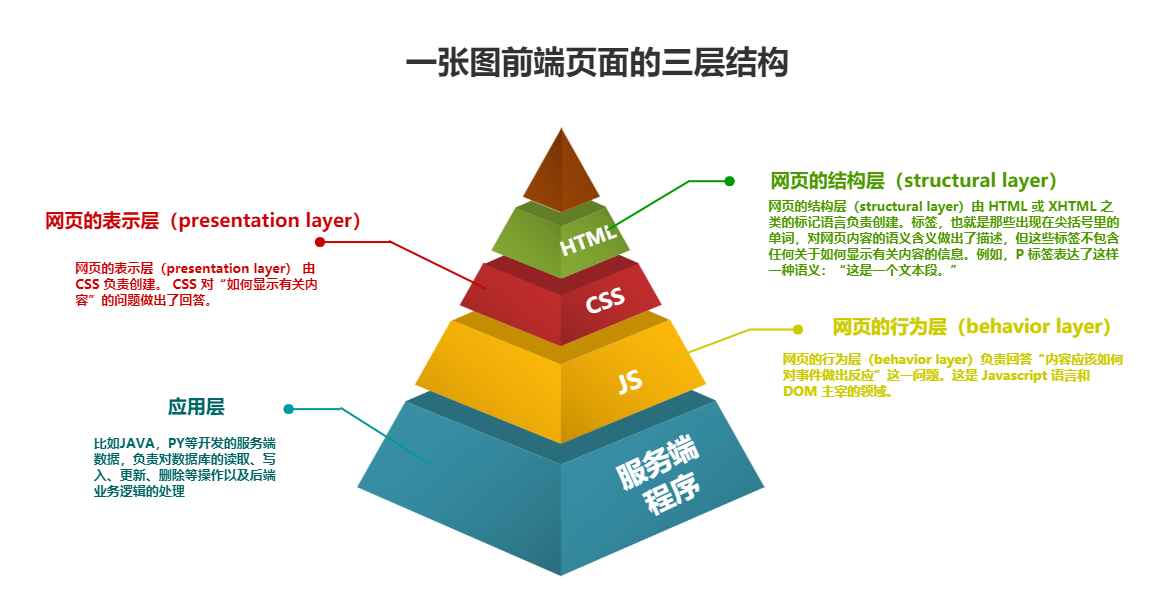
二、 拓展了解
在所有的产品设计活动中,选择最适用的工具去解决问题是最基本的原则。具体到网页设计工作,这意味着:
使用 (X)HTML 去搭建文档的结构。
使用 CSS 去设置文档的呈现效果。
使用 JS DOM 脚本去实现文档的行为
标准HTML格式:
tips:
- 网页的标准后缀名是html,CSS 文件后缀为 css ,JS的后缀为 js.
2.在vscode编辑器中,输入英文的感叹号(!),并按tab 键,即可生成HTML5的骨架
一个标准的html文件格式:
<!DOCTYPE html>
<html lang="en">//用来设置同更的语言,比如设置网页为英文∶lang='en'
<head>//头部信息 字符集 设置外链样式和JS
<meta charset="UTF-8"> //作用设置页面字符集,页面关键词示例,<meta charset="UTF-8'>开发一般都要求设置为UTF8
<meta http-equiv="X-UA-Compatible" content="IE=edge">//备注∶设置关键字有助于提升页面的自然排名,是seo的重要手段元标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> //作用设置网页的标题
</head>
<body>//网页内容部分
<h1></h1>//1级标题
<h2></h2>//2级标题
<h3></h3>//3级标题
<h4></h4>//4级标题
ch5×</h5>//5级标题
<h6></h6>//5级标题
<div></div>//容器标签
</body>
</html>
三、html5特性
3.1空白折叠现象∶
文字和文字之间的多个空格、换行会被折叠成一个空格标签“内壁”和文字之间的空格会被忽略.
用Markdown笔记就可以明显发现这一点。
3.2 转义字符
HTML注释∶多行注释<!–注释内容->,//单行注释
tips: 在vscode编辑器中使用快捷键"ctrl+/"可以快速输出注释符号
四、总结
温故而知新
进入大前端时代,前后端分离成为主流的开发和设计模式,作为一名以用户为中心的产品,视觉设计和交互需要前端的基础,体系课设计的学习曲线很平滑。快速过学习了一阶段后,列出了问题集,补充学习了掌握不熟练的知识点,需要在后期逐一整理输出,充分理解各知识点,并且通过练习和项目案例彻底内化成为应用能力,并应用到实际工作当中。
以下是课程截图:
这篇关于【金秋打卡】第7天 前端工程师2022版- 第一周笔记整理part1的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15AntDesign项目实战:新手入门与初级应用教程
- 2024-11-15AntDesign-Form-rules项目实战:新手指南
- 2024-11-14ESLint课程:初学者指南
- 2024-11-14Form.List 动态表单课程:新手入门教程
- 2024-11-14Redux课程:新手入门完全指南
- 2024-11-13MobX 使用入门教程:轻松掌握前端状态管理
- 2024-11-12前端编程资料:新手入门指南与初级教程
- 2024-11-12前端开发资料入门指南
- 2024-11-12前端培训资料:适合新手与初级用户的简单教程
- 2024-11-12前端入门资料:新手必读指南