vite3+tauri跨平台微信客户端TauriChat
2022/10/31 4:24:53
本文主要是介绍vite3+tauri跨平台微信客户端TauriChat,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
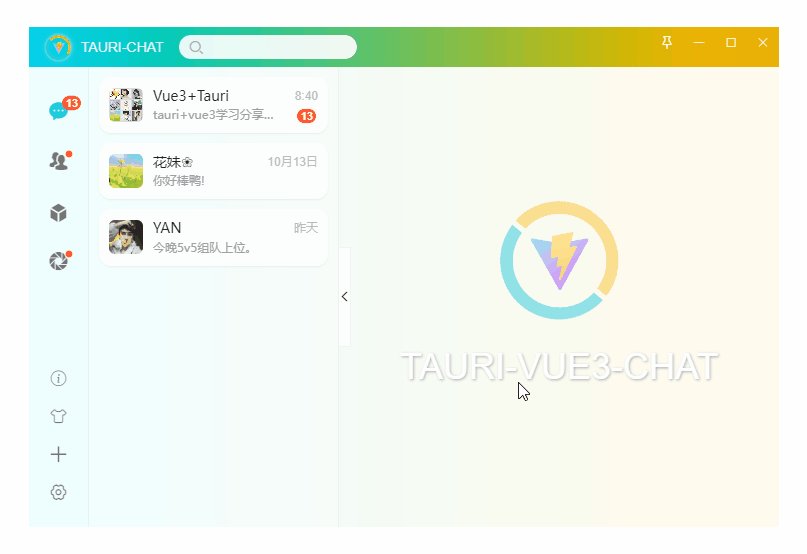
基于 tauri+vue3+element-plus 构建桌面端仿微信聊天项目。
tauri-chat 支持多开窗体、主题换肤及朋友圈等功能。
运用技术
- 编辑器:VScode
- 使用技术:tauri+vue3.2.37+vite3.0.2+vuex4+vue-router@4
- UI组件库:element-plus^2.2.17 (饿了么vue3组件库)
- 弹窗组件:v3layer(基于vue3自定义pc端弹窗组件)
- 滚动条组件:v3scroll(基于vue3模拟滚动条组件)
- 矢量图标:阿里iconfont字体图标库
tauri多窗体应用
tauri提供了多种创建新窗口的方法,而且集成了多种前端框架(vue/react/svelte)
// 关于
const openAboutWin = () => {
createWin({
label: 'about',
title: '关于',
url: '/about',
width: 430,
height: 330,
resizable: false,
alwaysOnTop: true,
})
}
// 主题换肤
const openThemeSkinWin = () => {
createWin({
label: 'skin',
title: '换肤',
url: '/skin',
width: 630,
height: 400,
resizable: false,
})
}
// 朋友圈
const openQzoneWin = () => {
createWin({
label: 'fzone',
title: '朋友圈',
url: '/fzone',
width: 550,
height: 700,
resizable: false,
})
}
tauri+vue3封装多窗口|tauri新开窗口
tauri自定义拖拽
配置 decorations: false 参数,则创建的窗口没有顶部导航栏及边框。
tauri提供了一个标签属性 data-tauri-drag-region
在div上设置这个,则该div就可以拖动了。
<template>
<div class="nt__navbar">
<div data-tauri-drag-region class="nt__navbar-wrap">
<div class="nt__navbar-title">
<template v-if="$slots.title"><slot name="title" /></template>
<template v-else>{{title}}</template>
</div>
</div>
<WinTool :minimizable="minimizable" :maximizable="maximizable" :closable="closable">
<slot name="wbtn" />
</WinTool>
</div>
</template>
// 关闭窗体
const handleCloseWindow = async() => {
if(appWindow.label.indexOf('main') > -1) {
let $el = v3layer({
type: 'android',
content: '确认退出应用程序吗?',
btns: [
{
text: '最小化托盘',
style: 'color:#24c8db',
click: () => {
$el.close()
await appWindow.hide()
}
},
{
text: '退出程序',
style: 'color:#ff5438',
click: async() => {
$el.close()
store.commit('LOGOUT')
await exit()
}
}
]
})
}else {
await appWindow.close()
}
}
OK,基于Vue3+Tauri开发桌面聊天实例就分享这么多,后续还会分享一些实例项目。
这篇关于vite3+tauri跨平台微信客户端TauriChat的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-22怎么实现ansible playbook 备份代码中命名包含时间戳功能?-icode9专业技术文章分享
- 2024-11-22ansible 的archive 参数是什么意思?-icode9专业技术文章分享
- 2024-11-22ansible 中怎么只用archive 排除某个目录?-icode9专业技术文章分享
- 2024-11-22exclude_path参数是什么作用?-icode9专业技术文章分享
- 2024-11-22微信开放平台第三方平台什么时候调用数据预拉取和数据周期性更新接口?-icode9专业技术文章分享
- 2024-11-22uniapp 实现聊天消息会话的列表功能怎么实现?-icode9专业技术文章分享
- 2024-11-22在Mac系统上将图片中的文字提取出来有哪些方法?-icode9专业技术文章分享
- 2024-11-22excel 表格中怎么固定一行显示不滚动?-icode9专业技术文章分享
- 2024-11-22怎么将 -rwxr-xr-x 修改为 drwxr-xr-x?-icode9专业技术文章分享
- 2024-11-22在Excel中怎么将小数向上取整到最接近的整数?-icode9专业技术文章分享